目录
- 1、class 与 style 绑定
- 1.1 理解
- 1.2 class 绑定
- 1.3 style绑定
- 1.4 代码示例
- 2、条件渲染
- 2.1 v-if
- 2.2 v-show
- 2.3 注意事项
- 2.4 代码示例
- 3、列表渲染
- 3.1 基本列表
- 3.2 key的原理
- 3.2.1 虚拟DOM中key的作用:
- 3.2.2 对比规则:
- 3.2.3 用index作为key可能会引发的问题:
- 3.2.4 开发中如何选择key?
- 3.3 列表过滤
- 3.4 列表排序
- 3.5 Vue数据监测
- 4、收集表单数据
- 5、过滤器
- 6、内置指令
- 6.1 v-text指令
- 6.2 v-html指令
- 6.3 v-cloak指令
- 6.4 v-once指令
- 6.5 v-pre指令
- 7、自定义指令
1、class 与 style 绑定
1.1 理解
- 在应用界面中, 某个(些)元素的样式是变化的
class/style绑定就是专门用来实现动态样式效果的技术
1.2 class 绑定
-
写法
:class="xxx"xxx可以是字符串、对象、数组。 -
字符串写法适用于:类名不确定,要动态获取。
表达式是字符串:'classA' -
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
表达式是数组: ['classA', 'classB'] -
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
表达式是对象: {classA:isA, classB: isB}
1.3 style绑定
-
:style="{fontSize: xxx}"其中xxx是动态值。
:style="{ color: activeColor, fontSize: fontSize + 'px' "fontSize是动态值
-
:style="[styleObj,styleObj2]"其中a、b是样式对象。
1.4 代码示例
<body>
<!--
绑定样式:
1. class样式
写法:class="xxx" xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br /><br />
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div> <br /><br />
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div> <br /><br />
<!-- 绑定style样式--表达式写法 -->
<div class="basic" :style=" {fontSize: fontSize + 'px'}">{{name}}</div> <br /><br />
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj ">{{name}}</div> <br /><br />
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
<div class="basic" :style="[styleObj,styleObj2]">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
name: '东方青云',
mood: 'normal',
classArr: ['atguigu1', 'atguigu2', 'atguigu3'],
classObj: {
atguigu1: false,
atguigu2: false,
},
fontSize: 40,
styleObj: {
fontSize: '40px',
color: 'red',
},
styleObj2: {
backgroundColor: 'orange'
},
styleArr: [
{
fontSize: '40px',
color: 'blue',
},
{
backgroundColor: 'gray'
}
]
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'normal']
const index = Math.floor(Math.random() * 3)
this.mood = arr[index]
}
},
})
</script>
2、条件渲染
2.1 v-if
- 写法:
v-if="表达式"v-else-if="表达式"v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.2 v-show
- 写法:
v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
2.3 注意事项
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
2.4 代码示例
<!-- 准备好一个容器-->
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 使用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> -->
<!-- v-else和v-else-if -->
<!-- <div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div> -->
<!-- v-if与template的配合使用 -->
<!-- template不会改变dom结构,在渲染完后会自动销毁 -->
<template v-if="n === 1">
<h2>你好</h2>
<h2>东方青云</h2>
<h2>北京</h2>
</template>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'东方青云',
n:0
}
})
</script>
3、列表渲染
3.1 基本列表
v-for指令:
- 用于展示列表数据
- 语法:
v-for="(item, index) in xxx" :key="yyy" - 可遍历:
数组、对象、字符串(用的很少)、指定次数(用的很少)
代码示例:
<!--
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
car: {
name: '奥迪A8',
price: '70万',
color: '黑色'
},
str: 'hello'
}
})
</script>
3.2 key的原理
3.2.1 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,- 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的
差异比较,比较规则如下:
3.2.2 对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的
key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM - 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3.2.3 用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
- 会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但
效率低。 - 如果结构中还包含输入类的DOM
- 会产生
错误DOM更新==> 界面有问题。
3.2.4 开发中如何选择key?
- 最好使用每条数据的
唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。 - 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示 , 使用index作为key是没有问题的。
3.3 列表过滤
实现效果:

watch实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表过滤</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data() {
return {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
],
filPerons: []
}
},
// watch实现
watch: {
keyWord: {
immediate: true,
handler(val) {
this.filPerons = this.persons.filter(item => {
return item.name.indexOf(val) !== -1
})
}
}
}
})
</script>
</body>
</html>
computed实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表过滤</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data() {
return {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
],
}
},
computed: {
filPerons() {
return this.persons.filter(item => {
return item.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
</html>
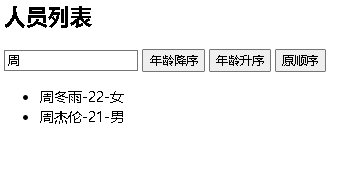
3.4 列表排序
- 对上述案例进行改进,添加一点新功能
- 实现效果:

- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表排序</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="typeSort=1">年龄降序</button>
<button @click="typeSort=2">年龄升序</button>
<button @click="typeSort=0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data() {
return {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 22, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 25, sex: '男' }
],
typeSort: 0
}
},
computed: {
filPerons() {
const arr = this.persons.filter(item => {
return item.name.indexOf(this.keyWord) !== -1
})
if (this.typeSort) {
arr.sort((a, b) => {
return this.typeSort === 1 ? b.age - a.age : a.age - b.age
})
}
return arr
}
}
})
</script>
</body>
</html>
3.5 Vue数据监测
Vue监视数据的原理:
-
vue会监视
data中所有层次的数据。 -
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API(两种API都可以):
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
注: target:
目标对象,propertyName/index:属性名或索引号,value:值
-
如何监测数组中的数据?
通过
包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
这些方法都会改变原数组2.
Vue.set()或vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给
vm或vm的根数据对象添加属性!!!
-
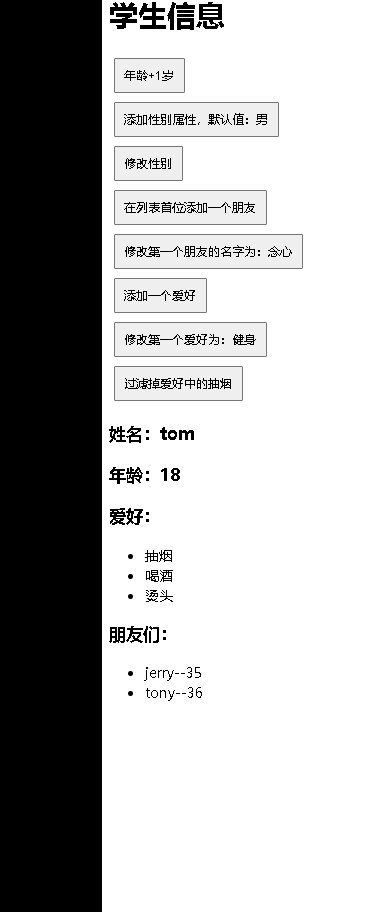
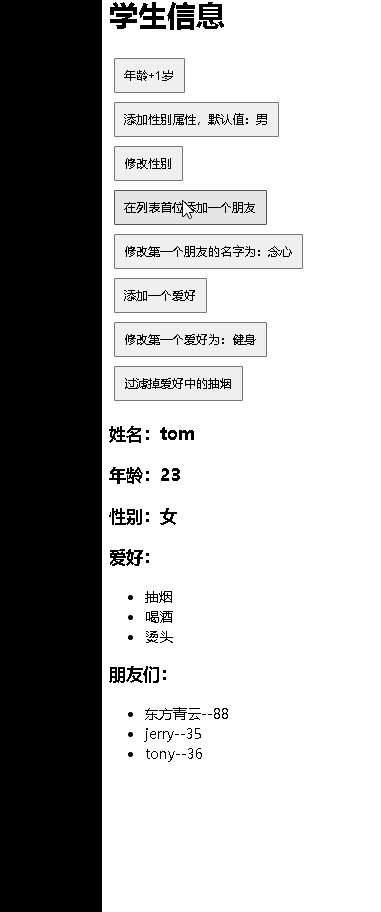
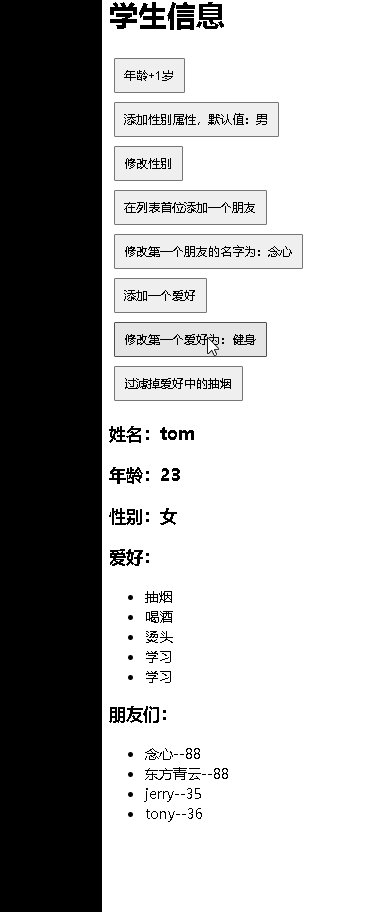
我们来使用这些方法做个小案例:
-
实现效果:

-
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据监测</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<style>
button {
padding: 8px 10px;
margin: 5px;
}
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
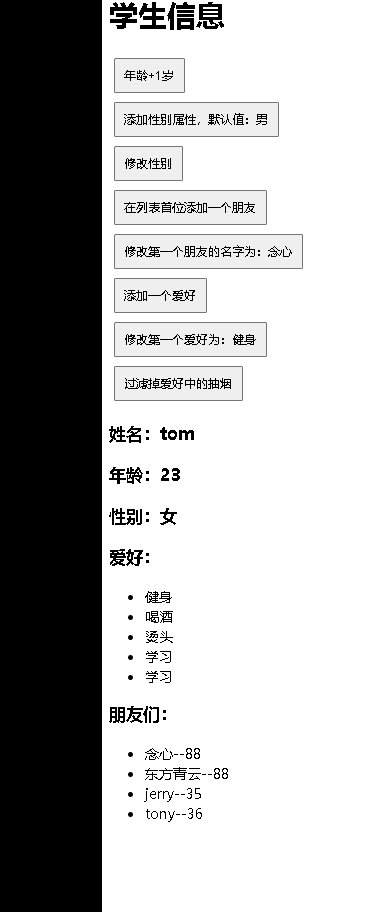
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br />
<button @click="addSex">添加性别属性,默认值:男</button> <br />
<button @click="student.sex = '女' ">修改性别</button> <br />
<button @click="addFriend">在列表首位添加一个朋友</button> <br />
<button @click="updateFirstFriendName">修改第一个朋友的名字为:念心</button> <br />
<button @click="addHobby">添加一个爱好</button> <br />
<button @click="updateHobby">修改第一个爱好为:健身</button> <br />
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br />
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')//第一种写法
this.$set(this.student, 'sex', '男')//第二种写法
},
addFriend() {
// this.student.friends.unshift({ name: '东方青云', age: '88' })//第一种写法
this.student.friends.splice(0,0,{ name: '东方青云', age: '88' })//第二种写法
},
updateFirstFriendName() {
// this.student.friends[0].name = '念心'//第一种写法
// Vue.set(this.student.friends[0],'name','念心')//第二种写法
this.$set(this.student.friends[0], 'name', '念心')//第三种写法
},
addHobby() {
this.student.hobby.push('学习')
},
updateHobby() {
// this.student.hobby.splice(0,1,'健身')//第一种写法
// Vue.set(this.student.hobby,0,'健身')//第二种写法
this.$set(this.student.hobby, 0, '健身')//第三种写法
},
removeSmoke() {
this.student.hobby = this.student.hobby.filter(item => {
return item !== '抽烟'
})
}
}
})
</script>
</body>
</html>
4、收集表单数据
1、若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
2、若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
3、若:<input type="checkbox"/>
3.1 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
3.2 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:
v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>收集表单数据</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br /><br />
密码:<input type="password" v-model="userInfo.password"> <br /><br />
年龄:<input type="number" v-model.number="userInfo.age"> <br /><br />
性别:
男<input type="radio" name="gender" v-model="userInfo.gender" value="男">
女<input type="radio" name="gender" v-model="userInfo.gender" value="女"> <br /><br />
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br /><br />
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
<option value="武汉">武汉</option>
</select>
<br /><br />
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br /><br />
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script>
new Vue({
el: '#root',
data() {
return {
userInfo: {
account: '',
password: '',
age: '',
gender: '',
hobby: [],
city: '北京',
other: '',
agree: ''
}
}
},
methods: {
demo() {
document.write(JSON.stringify(this.userInfo))
}
}
})
</script>
</body>
</html>
5、过滤器
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
- 注册过滤器:全局
Vue.filter(name,callback)或局部new Vue{filters:{}} - 使用过滤器:
{{ xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名"
- 注册过滤器:全局
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.7/dayjs.min.js"></script>
</head>
<body>
<div id="root">
<h1>显示格式化后的时间</h1>
<!-- 计算属性实现 -->
<h3>现在的时间是:{{time1}}</h3>
<!-- 方法实现 -->
<h3>现在的时间是:{{time2()}}</h3>
<!-- 过滤器实现 -->
<h3>现在的时间是:{{time | time3}}</h3>
<!-- 过滤器传参 -->
<h3>现在的时间是:{{time | time3('YYYY_MM_DD') }}</h3>
<h3>现在的时间是:{{time | time3('YYYY_MM_DD') | mySlice}}</h3>
</div>
<script>
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
new Vue({
el: '#root',
data() {
return {
time: new Data()
}
},
// 计算属性实现
computed: {
time1() {
return dayjs(this.time).format(('YYYY-MM-DD HH:mm:ss'))
}
},
// 方法实现
methods: {
time2() {
return dayjs(this.time).format(('YYYY-MM-DD HH:mm:ss'))
}
},
//局部过滤器,如果定义为局部过滤器,其他的vue实例不能访问
filters: {
time3(value, str = 'YYYY-MM-DD HH:mm:ss') {
return dayjs(value).format(str)
}
}
})
</script>
</body>
</html>

6、内置指令
-
对之前学过的内置指令做个统计:
-
我们学过的指令:
-
v-bind: 单向绑定解析表达式, 可简写为:xxx -
v-model: 双向数据绑定 -
v-for: 遍历数组/对象/字符串 -
v-on: 绑定事件监听, 可简写为@ -
v-if: 条件渲染(动态控制节点是否存存在) -
v-else-if:条件渲染(动态控制节点是否存存在) -
v-else: 条件渲染(动态控制节点是否存存在) -
v-show: 条件渲染 (动态控制节点是否展示)
-
6.1 v-text指令
- 作用:向其所在的节点中
渲染文本内容,如果有标签则会当作文本渲染。 - 与插值语法的区别:
v-text会替换掉节点中的内容,{{xx}}则不会。
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '东方青云',
str: '<h3>你好啊!</h3>'
}
})
</script>

6.2 v-html指令
- 作用:向指定节点中渲染包含
html结构的内容。 - 与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
严重注意:v-html有
安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
2).一定要在可信的内容上使用v-html,不要用在用户提交的内容上!
6.3 v-cloak指令
v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会
删掉v-cloak属性。 - 使用css配合v-cloak可以解决网速慢时页面展示出
{{xxx}}的问题。
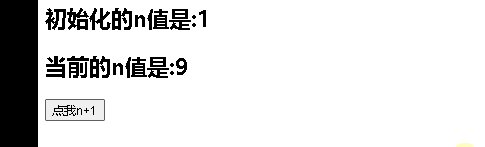
6.4 v-once指令
- v-once所在节点在
初次动态渲染后,就视为静态内容了。 - 以后数据的改变
不会引起v-once所在结构的更新,可以用于优化性能。
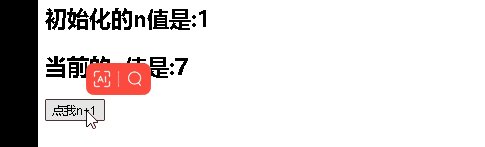
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>

6.5 v-pre指令
- 跳过其所在节点的编译过程。
- 可利用它跳过:
没有使用指令语法、没有使用插值语法的节点,会加快编译。
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 >当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
7、自定义指令
-
一、定义语法:
(1).局部指令:
new Vue({directives:{指令名:配置对象} 或directives{指令名:回调函数}})
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) -
二、配置对象中常用的3个回调:
(1)
bind:指令与元素成功绑定时调用。
(2)inserted:指令所在元素被插入页面时调用。
(3)update:指令所在模板结构被重新解析时调用。 -
三、备注:
1.
指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。 -
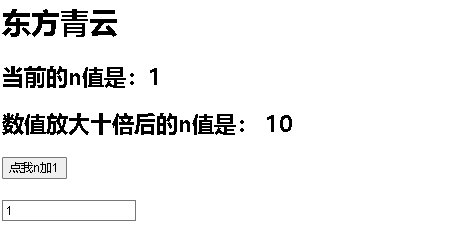
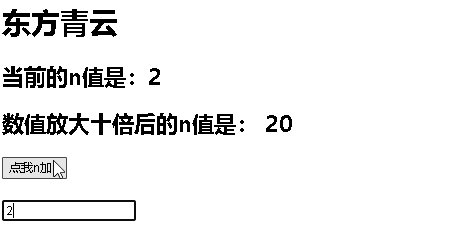
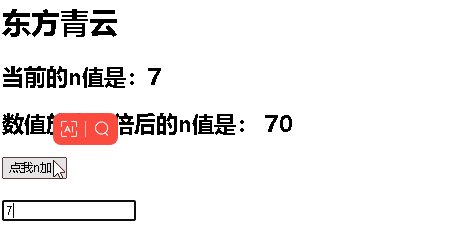
四、小案例
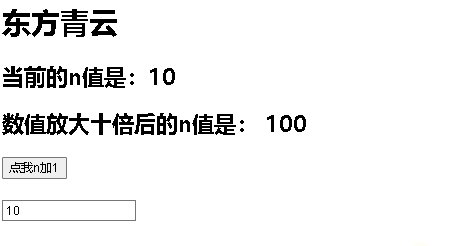
- 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
- 需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
Vue.directive('big', (element, binding) => {
element.innerText = binding.value * 10
})
*/
new Vue({
el: '#root',
data: {
name: '东方青云',
n: 1
},
directives: {
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
// element:所绑定的dom元素节点
// binding:绑定对象
big(element, binding) {
console.log('big', this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
fbind: {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
}
}
})
</script>








![Linux学习[8]查找文件指令:which whereis locate find](https://img-blog.csdnimg.cn/7e39389d51dc4c6fae0e4fbc03b8c3e2.png)