theme: smartblue
本文简介
戴尬猴,我是德育处主任
Fabric.js 官网有很多有趣的Demo,不仅可以帮助我们了解其功能,还可以为我们提供创意灵感。其中,Stickman是一个非常有趣的例子。
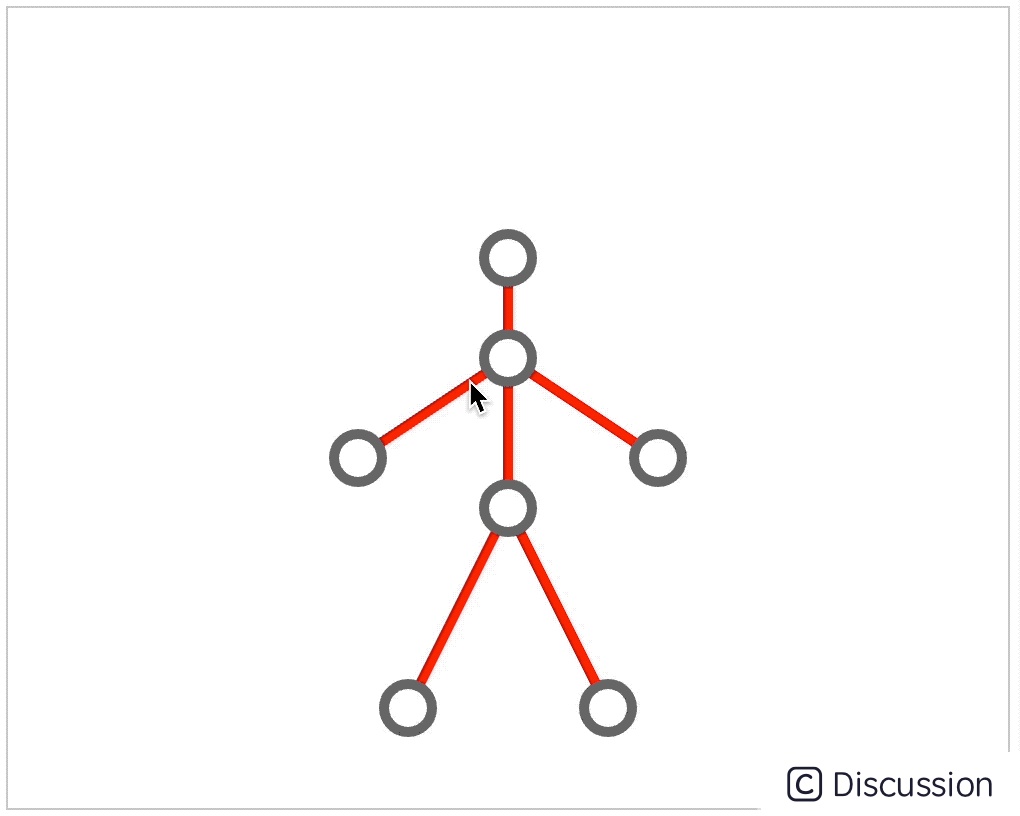
先看看效果图

从上图可以看出,在拖拽圆形时,跟圆形相连的那条红线的一端也会跟着移动。
原理讲解
对
Fabric.js有一定了解的工友可以先自己看看 官方案例。还不了解
Fabric.js的可以看看 《Fabric.js从入门到???》
这个案例的代码其实不长,案例中用到的方法我在之前的文章中基本有提到过。
简单罗列一下案例中用到的方法:
originX和originY的值都等于center- 创建圆和线的方法:
new fabric.Circle和new fabric.Line object.set方法canvas.renderAll方法
打开就这几步操作啦,是不是很简单。
其原理是,创建圆形的时候,这个圆要和一根或者多根红线的其中一端绑定。在移动圆的时候,绑定的线跟着移动。(说了等于没说,哈哈哈哈)
但官方案例中的难点是有多根线和多个圆,对于刚接触 Fabric.js 的工友来说不太友好。
我们就先从1根线和1个圆讲起!
编码环节
首先创建一根直线和一个圆形(把手)。
看过《Fabric.js从入门到???》的工友应该非常清楚如何创建一线和圆形。
但在这个例子中创建出来的元素要符合以下规则:
- 直线不能让用户直接操作。
- 直线的其中一端要和圆形绑定。
- 圆形移动时,直线被绑定的那端也要跟着移动。

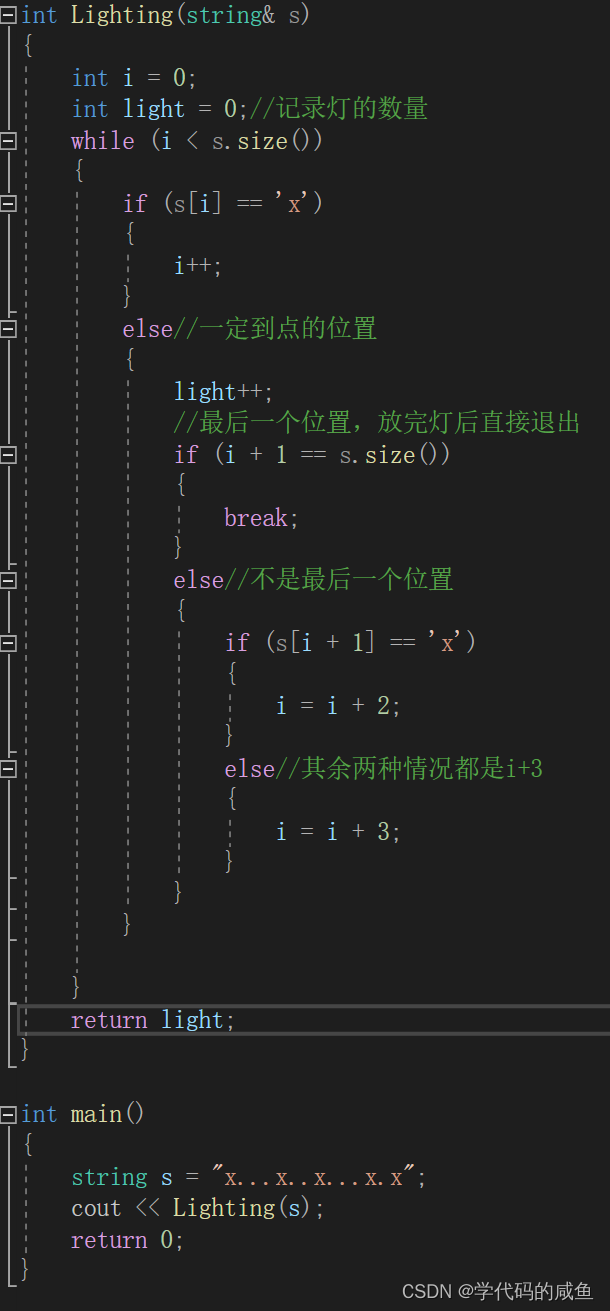
我在代码中添加了详细的注释,仔细看~
```html
```
经过上面的一番操作,当用户移动圆形时,直线被绑定的那端也会跟着移动。
如果你理解了上面的代码,再看看官方的案例应该就能理解了。
代码仓库
⭐ 简单版的stickman
推荐阅读
👍《Fabric.js 从入门到膨胀》
👍《Fabric.js 自定义控件》
👍《Fabric.js 样式不更新怎么办?》
👍《Fabric.js 图案画笔(笔刷)》
👍《Fabric.js 让用户手动加粗文本》
👍《Fabric.js 精简输出的JSON》
点赞 + 关注 + 收藏 = 学会了












![[创新工具和方法论]-01- DOE课程基础知识](https://img-blog.csdnimg.cn/img_convert/2be39d9d93d4d74633a5f19aaeff8b99.jpeg)