HTML中的常用标签
- 🔎注释标签
- 🔎标题标签
- 🔎段落标签
- 🔎换行标签
- 🔎格式化标签
- 🔎图片标签
- 🔎超链接标签
- 🔎表格标签
- 合并单元格
- 🔎列表标签
- 无序列表
- 有序列表
- 自定义列表
- 🔎表单标签
- form标签
- input标签
- 🔎无语义标签
- 🔎HTML中的特殊字符
🔎注释标签
<!----> 这是一个注释标签
快捷键 ctrl + /
需要在<>中填写注释的内容
例如<!--这是一个注释-->
🔎标题标签
标题标签共6个, 从h1 ~ h6, 数字越大, 字体越小
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
🔎段落标签
<p></p>这是一个段落标签
需要在<>与<>之间填写内容
例如<p>段落</p>
🔎换行标签
<br> 这是一个换行标签
换行标签是单标签(不是成对出现), 最好写成<br/>
🔎格式化标签
| 格式 | 标签 | 具体化 |
|---|---|---|
| 加粗 | strong 标签 或 b 标签 | <strong></strong> 或 <b></b> |
| 倾斜 | em 标签 或 i 标签 | <em></em> 或 <i></i> |
| 删除线 | del 标签 或 s 标签 | <del></del> 或 <s></s> |
| 下划线 | ins 标签 或 u 标签 | <ins></ins> 或 <u></u> |
需要在<>与<>之间填写内容
🔎图片标签
| 标签 | 含义 |
|---|---|
| img | 图片标签, 需要搭配其他标签一起使用 |
| src | 表示图片的位置 |
| alt | 替换文本, 当图片不能正确显示的时候, 会显示一个替换的文字 |
| title | 提示文本, 鼠标放到图片上, 会有提示 |
| width / height | 控制图片的宽度 / 高度(宽度 / 高度一般只需要更改一个即可, 另一个会等比例缩放) |
| border | 为图片设置边框 |
图片表示的位置可以用相对路径表示, 也可以用绝对路径表示
🔎超链接标签
| 标签 | 含义 |
|---|---|
| a | 超链接标签, 需要搭配其他标签一起使用 |
| href | 必须填写, 表示点击后跳转到填写的地址 |
| target | 打开方式(默认是_self, 如果是_blank 则用新的标签页打开) |
链接的几种形式
- 外部链接
引用其他网站的地址链接
<a href="https://www.csdn.net/" >其他网站地址的链接</a> - 内部链接
网站内部页面之间的链接
<a href="./demo1.html">页面之间的链接</a> - 空链接
使用 # 在href 中占位
<a href="#">空链接</a> - 下载链接
href 对应的路径是文件
<a href="./cat.zip">下载链接</a> - 网页元素链接
可以给图片等元素添加链接
<a href="https://www.baidu.com"> <img src="./cat.png" > </a> - 锚点链接
<a href="#sogo">锚点链接</a> <img src="./Sogo_logo.png" id="sogo">
🔎表格标签
| 标签 | 含义 |
|---|---|
| table | 表格标签, 需要搭配其他标签一起使用 |
| thead | 表格的头部 |
| tbody | 表格的主体 |
| tr | 表示表格的行 |
| td | 表示一个单元格(表格的列) |
| th | 表示表头单元格, 居中加粗的格式(表格的列) |
示例代码
<table border="1" width="500" height="500">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
</tr>
</tbody>
</table>
有多少组
<tr></tr>标签就代表了多少行(上述代码共3组<tr></tr>标签, 共3行)
<th></th>或<td></td>代表一行中有多少个单元格(有多少列)
<th></th>表示居中加粗的格式,<td></td>表示普通的格式
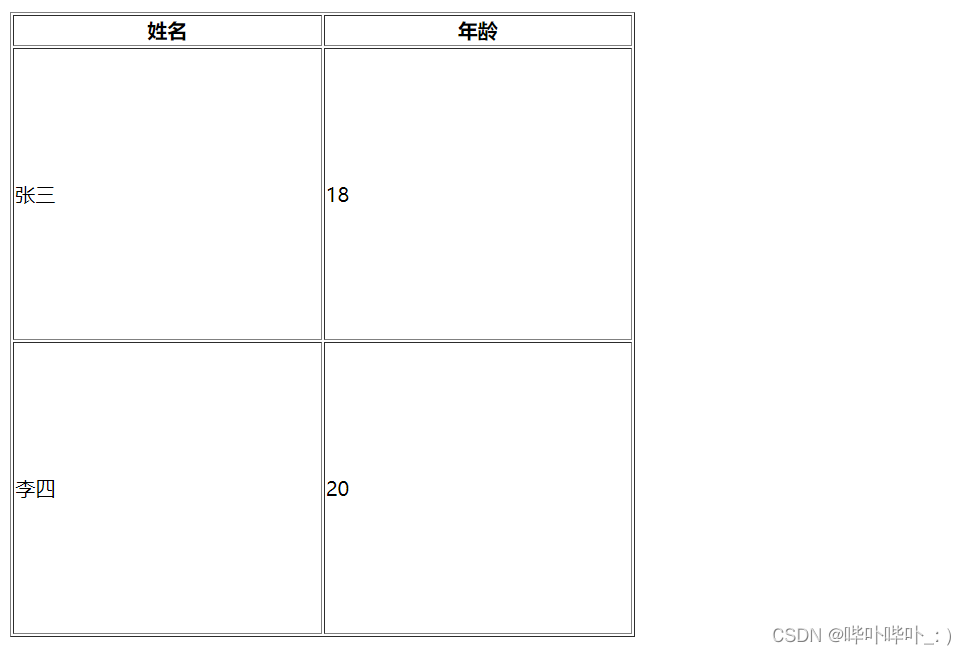
效果展示

合并单元格
(1)跨行合并
rowspan="n", n 表示合并的行数
(2)跨列合并
colspan="n", n 表示合并的列数
(1)跨行合并
示例代码
<table border="1" width="500" height="500">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">张三</td>
<td>18</td>
</tr>
<tr>
<!-- <td>李四</td> -->
<td>20</td>
</tr>
</tbody>
</table>
注意, 跨行合并需要将被合并的行的内容清空
这里是将张三的姓名进行合并, 将李四的姓名清空
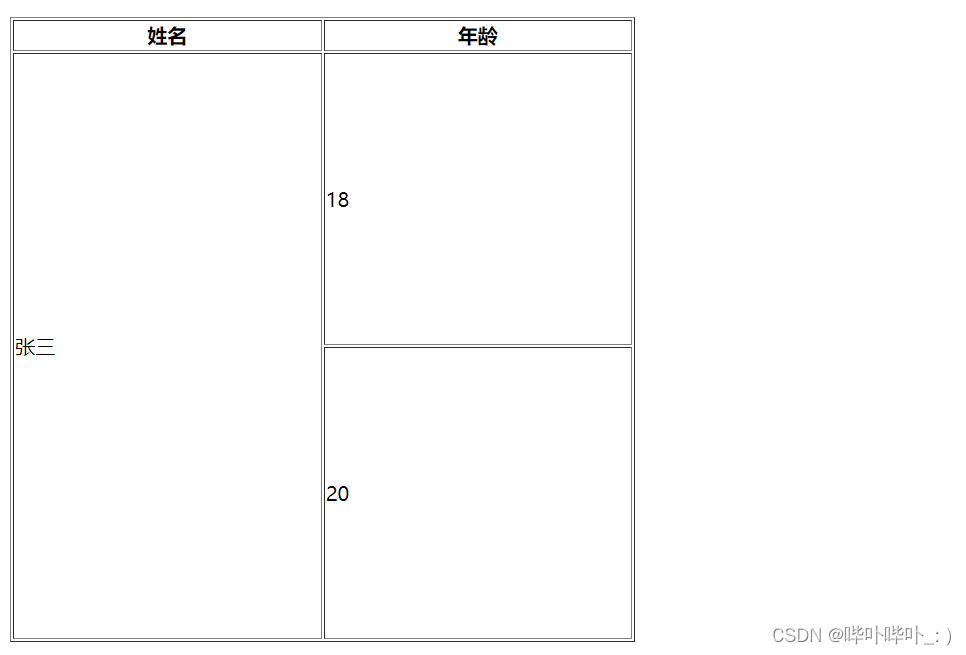
效果展示

(2)跨列合并
示例代码
<table border="1" width="500" height="500">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">张三—18</td>
<!-- <td>18</td> -->
</tr>
<tr>
<td>李四</td>
<td>20</td>
</tr>
</tbody>
</table>
注意, 跨列合并需要将被合并的列的内容清空
这里是将张三的姓名与年龄进行合并, 将张三的年龄进行清空
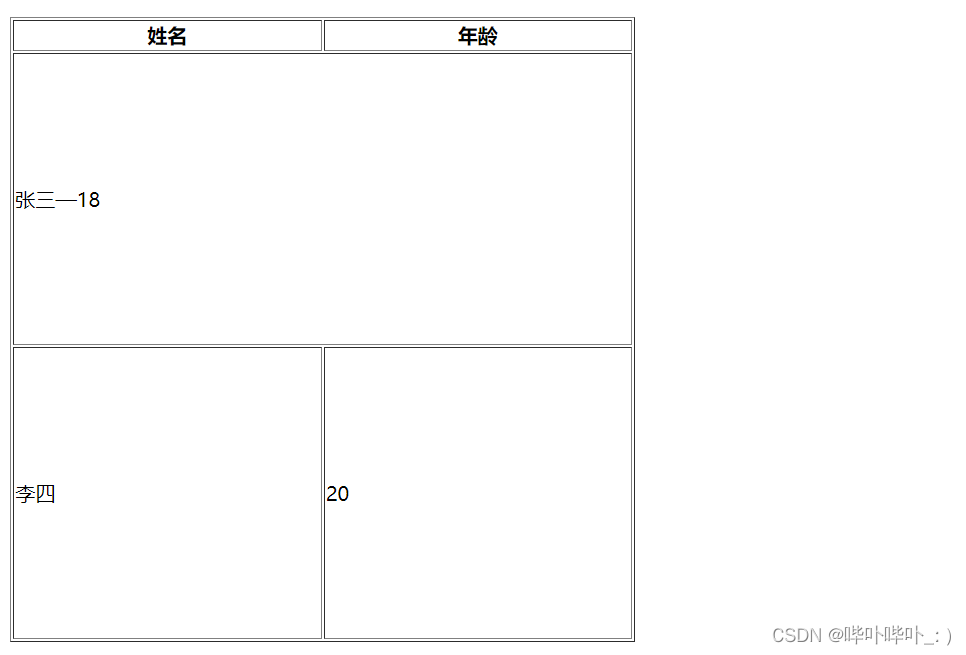
效果展示

🔎列表标签
| 标签 | 含义 |
|---|---|
| ul | 无序列表标签, 需搭配其他标签一起使用 |
| ol | 有序列表标签, 需搭配其他标签一起使用 |
| li | 无序, 有序列表标签搭配使用的标签, 承载无序, 有序列表中的内容 |
| dl | 自定义列表标签 |
| dt | 自定义列表的小标题 |
| dd | 承载自定义列表中的内容 |
无序列表
示例代码
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
效果展示

有序列表
示例代码
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
效果展示

自定义列表
示例代码
<dl>
<dt>姓名</dt>
<dd>张三</dd>
<dd>李四</dd>
<dd>王五</dd>
</dl>
效果展示

🔎表单标签
表单标签包括
- 表单域(包含表单元素的区域, 重点是 form 标签)
- 表单控件(输入框, 提交按钮等, 重点是 Input 标签)
form标签
<form action="" method="">
<!--form的内容-->
</form>
描述了要把数据按照什么方式, 提交到哪个页面中
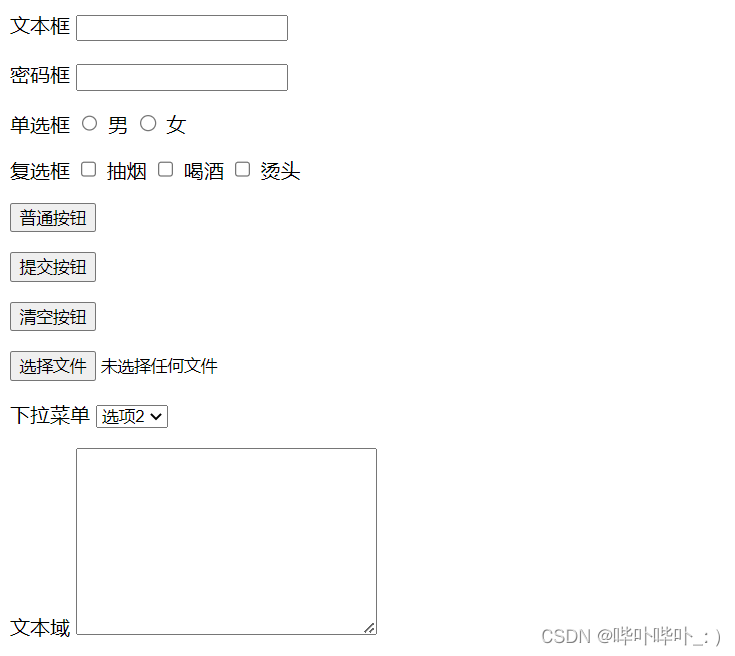
input标签
input 标签通常需要搭配其他标签一同使用, 包括
| 标签 | 含义 |
|---|---|
| type | 种类(包括 button, checkbox, text, file, image, password, radio…) |
| name | 给 input 取名字, 尤其是对于 radio(单选按钮), 具有相同的 name 才能多选一 |
| value | input 中的默认值 |
| checked | 默认被选中的状态, 用于 radio(单选按钮) 与多选按钮 |
| maxlength | 设定最大长度 |
(1) text (文本框)
文本框 <input type="text">
(2) password (密码框)
密码框 <input type="password">
(3) radio (单选框)
单选框 <input type="radio" value="男" name="sex"> 男
<input type="radio" value="女" name="sex"> 女
(4) checkbox (复选框)
复选框
<input type="checkbox" > 抽烟
<input type="checkbox" > 喝酒
<input type="checkbox" > 烫头
(5) button (普通按钮)
<input type="button" value="普通按钮">
(6) submit (提交按钮)
<input type="submit" value="提交按钮">
(7) reset (清空按钮)
<input type="reset" value="清空按钮">
(8) file (选择文件)
<input type="file" value="选择文件">
(9) select (下拉菜单)
下拉菜单
<select>
<option>选项1</option>
<option selected>选项2</option> <!--selected -- 将选项2作为默认选项-->
<option>选项3</option>
</select>
(10) textarea (文本域)
文本域 <textarea cols="30" rows="10"></textarea>


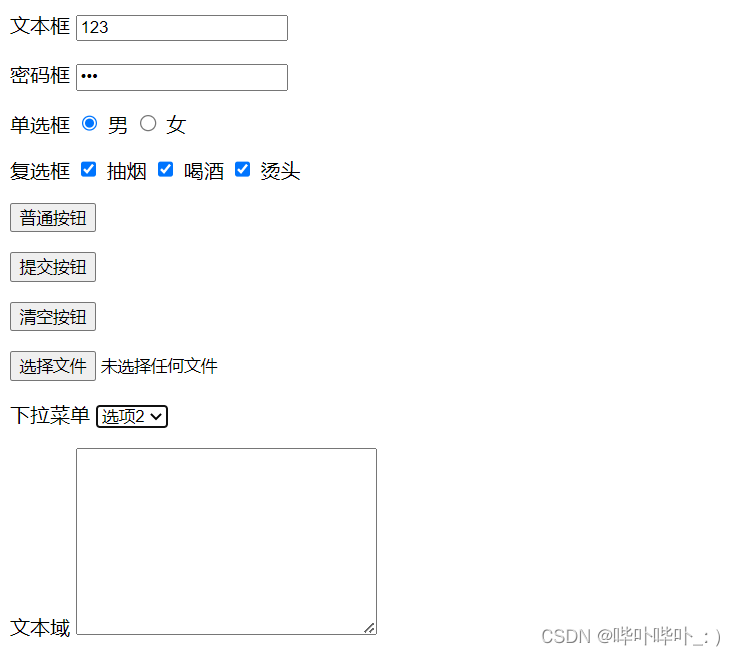
文本框中输入内容会显示, 密码框则不会显示
单选框由于输入的 name 相同, 所以每次只能选择一个
复选框无论输入的 name 是否相同, 每次都可以选择多个
下拉菜单中由于在选项2处添加了 selected, 所以将选项2作为默认选项
🔎无语义标签
| 标签 | 含义 |
|---|---|
| div | 分割 |
| span | 跨度 |
将 div 与 span 理解为两个盒子
- div 是一个大盒子, 独占一行
- span 是一个小盒子, 不独占一行
示例代码
<div>
<div>(1)...</div>
<div>(2)...</div>
<span>(A)...</span>
<span>(B)...</span>
</div>
运行结果

🔎HTML中的特殊字符
| 特殊字符 | 含义 |
|---|---|
|   | 空格 |
| < | 小于号(<) |
| > | 大于号(>) |
| & | 按位与(&) |


![[创新工具和方法论]-01- DOE课程基础知识](https://img-blog.csdnimg.cn/img_convert/2be39d9d93d4d74633a5f19aaeff8b99.jpeg)