【写在前面】基于安装完node和npm基础上来实现的,没安装的可以看我之前的文章,如何验证呢?npm -v / node -v 两个命令行解决!

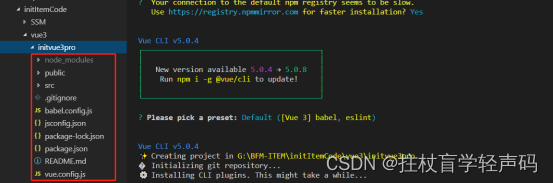
一、创建文件(脚手架安装)
此处值得注意的是不能包括大写字母,不然会报错的,至于为啥,阮一峰一个文章写过是为了可移植性、易用性、易读性、便捷性四个方面。不然会有如下所示报错:
Warning: name can no longer contain capital letters

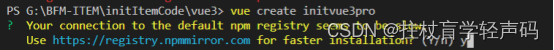
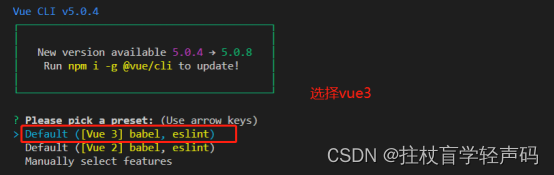
创建命令(脚手架安装):vue create initvue3pro
执行过程如下所示:
Your connection to the default npm registry seems to be slow.




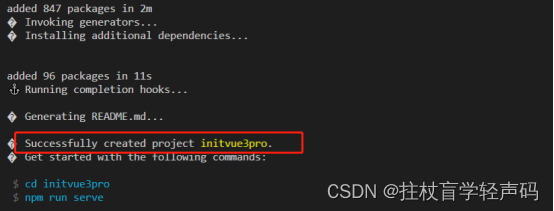
此时successfully表示安装成功,安装完成后的项目文件结构如下所示:

此处的话我们可以根据下面的提示直接启动服务看看页面显示的内容是啥?

如下所示直接在浏览器访问的话就会出现vue的默认页面

二、路由设置
通过第一章节我们就算是部署了一个简单的vue3前端项目了,但是呢为啥是8080,能不能改?还有就是默认的页面我可以自己去改成我想要的效果么?
此章节我就重点带大家来一步步的改成自己想要的页面,及如何映射路由;
1、安装路由组件
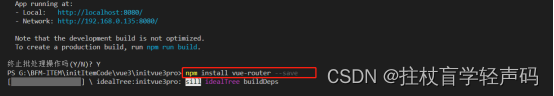
命令:npm install vue-router --save
你可以理解为安装路由映射的一些必要依赖文件。如下图所示:

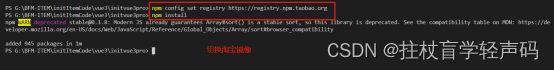
安装过程中,发现好慢,好久都没好,不得已我想用淘宝镜像(理解为访问国外网https://registry.npmjs.org/ 改为访问国内网https://registry.npm.taobao.org)了,如下所示我修改一下,但是我发现居然报错了
之前一直用的是没切换的npm,后面我们切换淘宝镜像也就是走国内通道,速度贼快,或者改成cnpm也是一样的道理。其实走了npm install就安装了所有的,下面的其实不用走。

安装成功后你可以通过package.json文件看到你安装的版本,当然也可以指定版本在vue-router@版本号就行.
另外我们还可以先去切换一下为淘宝镜像,切换过一次就可以了,如果出现报错的话,就重新install一下就好了,有时候依赖包会404 not find,npm install其实包括了上面的安装
npm config set registry https://registry.npm.taobao.org

首先给大家安利一下为啥要用这个玩意儿,因为我们vue一般都是单页面应用,就是页面跳转我们是通过路由转发的机制,概念有点类似a标签,你可以理解为a标签组件化的单页面应用。
接下来我们自己自定义一些页面,如何将路由映射起来。
三、自定义跳转页面
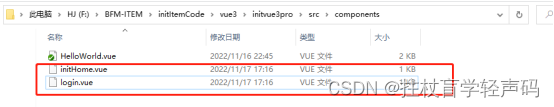
首先在项目的src/components路径下创建一个initHome.vue、login.vue文件作为我们的首页和登录页展示;

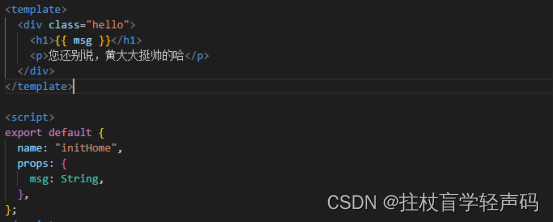
自己随便在里面写一些文字,我就根据事实写了一句话,如下所示:

1、配置路由映射
下面我们就先拿router文件的下的index.Js来开刀,没有的话自己src下创建一个router/index.js;
然后将这四个步骤(引入router模块-定义路由-创建路由-导出路由)写到index.js里面去:
代码模块如下:
//1.index.js里引入router模块
import { createRouter, createWebHashHistory } from "vue-router";
//这里最容易出错,报错结果看一下报错的路径和你的项目对不对得上,还有是否有initHome。vue这个vue后缀。
import initHome from "../components/initHome.vue";
import login from "../components/login.vue";
//2.定义路由 定义的时候,要在src的components下建两个vue组件,像上边一样
const routes = [
{ path: "/", component: initHome },//3000接口直接进入initHome.所有组件都可以这么写,不用写name
{
path: "/login",
name: "login",
component: login
},
]
//3.创建路由
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
//4.导出路由----去main.js导入
export default router
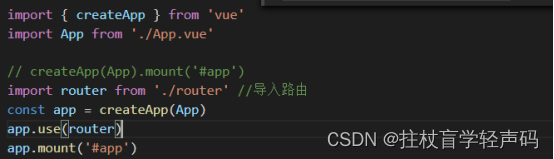
2.main文件映射
将默认的这句话createApp(App).mount(‘#app’)先注释起来,自己添加映射关系,如下所示:

然后重启服务再看下页面是怎么说的;

四、页面跳转
当实现了上面的页面访问的时候,那么页面跳转呢,刚才也知道我们创建了一个login.vue页面,那么从initHome跳转过去呢,又是如何实现的呢?下面跟随黄大大的脚步继续往下走哈:
首先全局跳转路由我们需要再App.vue文件里面添加
<router-view></router-view>
路由管理组件,也就是页面跳转都是通过这个组件来进行管理的。
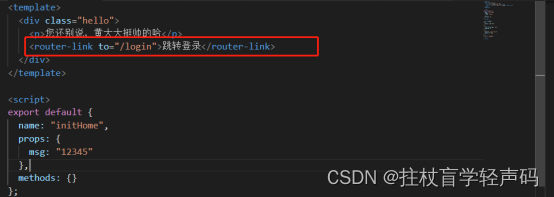
下面我们试试看,在initHome.vue的文件里面添加一个跳转登录页看看


点击跳转登录后效果:

这个时候我们就实现了一个基本的页面访问,当然为了使用方便,我们还可以把跳转的页面统一放在routes.js文件(没有的话自己router文件下建)里面管理。
【写在后面】如果大家觉得这个对您有帮助的话,希望得到大家的支持,需要源码的可以留下您的邮箱哈!!!我们一起进步,一起加油!!






![[附源码]Python计算机毕业设计SSM隆庆祥企业服装销售管理系统(程序+LW)](https://img-blog.csdnimg.cn/e5fa0145c45047fca2c855eddcd4860e.png)