📚系列文章—目录🔥
猴子也能学会的jQuery第一期——什么是jQuery
猴子也能学会的jQuery第二期——引用jQuery
猴子也能学会的jQuery第三期——使用jQuery
猴子也能学会的jQuery第四期——jQuery选择器大全
猴子也能学会的jQuery第五期——jQuery样式操作
猴子也能学会的jQuery第六期——jQuery事件(上)
猴子也能学会的jQuery第六期——jQuery事件(中)
未完待续
文章目录
📚系列文章—目录🔥
📌回顾上期
🎯jQuery祖先
🧩jQuery parent()方法
🧩jQuery parents()方法
🧩jQuery parentsUntil()方法
🎯jQuery后代
📌回顾上期
上期讲了jQuery遍历的内容,分为上中下三个部分
- jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
🎯jQuery祖先
祖先是指父、祖父或曾祖父等等。
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
- 通过jQuery这些方法可以用于向上遍历 DOM 树,parent()、parents()和parentsUntil()
🧩jQuery parent()方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
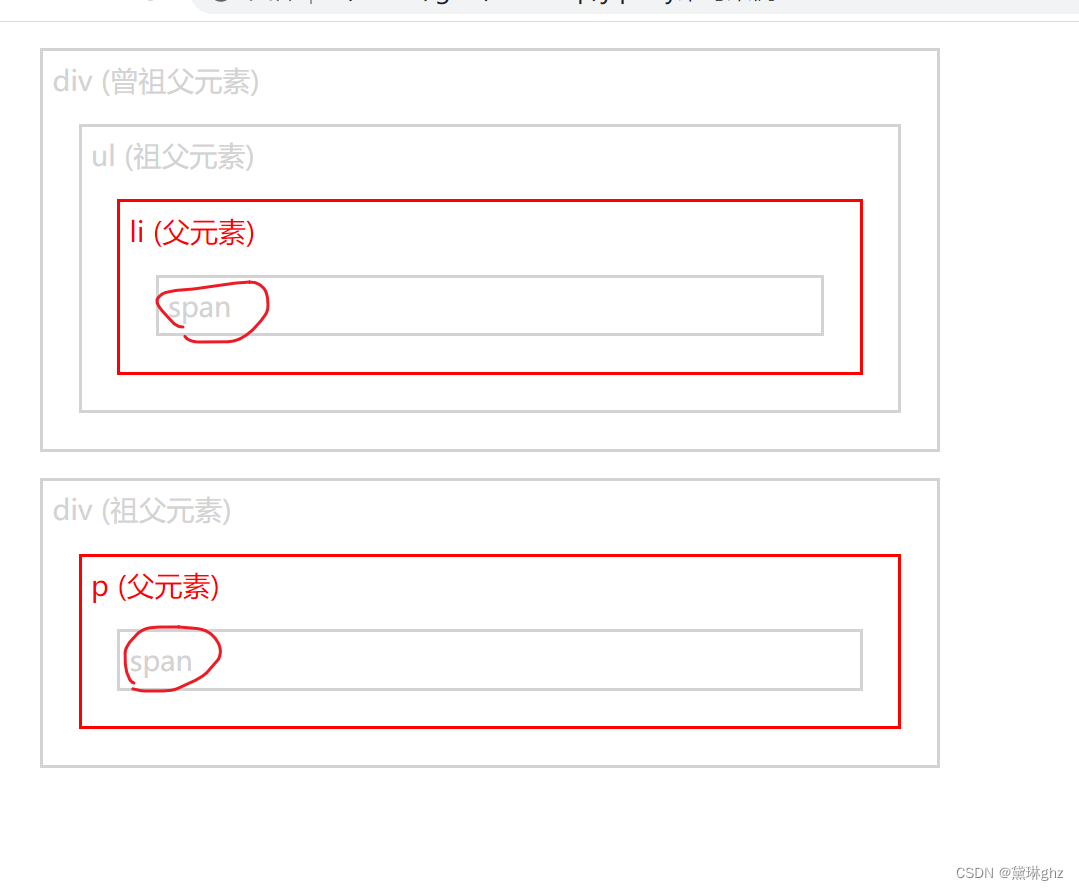
下面通过代码演示,返回每个 <span> 元素的直接父元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("span").parent().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body> <div class="ancestors"> <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> <div style="width:500px;">div (祖父元素) <p>p (父元素) <span>span</span> </p> </div> </div> </body> </html>
🧩jQuery parents()方法
- parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
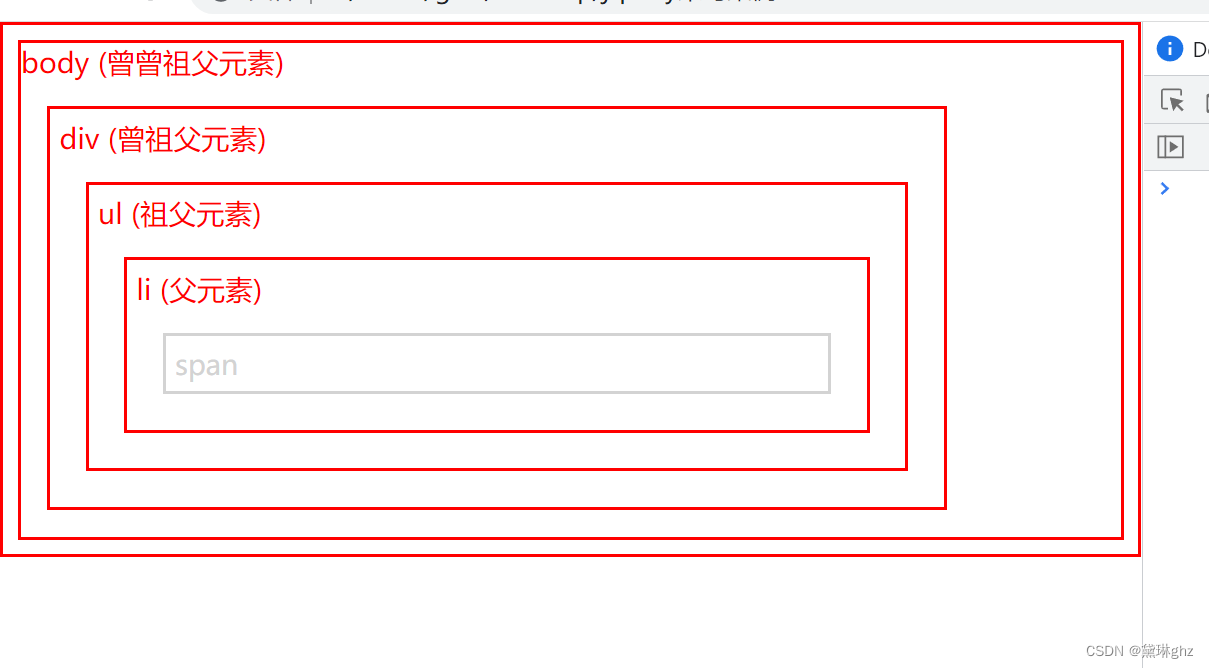
- 下面通过代码演示,返回所有 <span> 元素的所有祖先。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("span").parents().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors">body (曾曾祖父元素) <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> </body> </html>
- 同时可以使用可选参数来过滤对祖先元素的搜索。
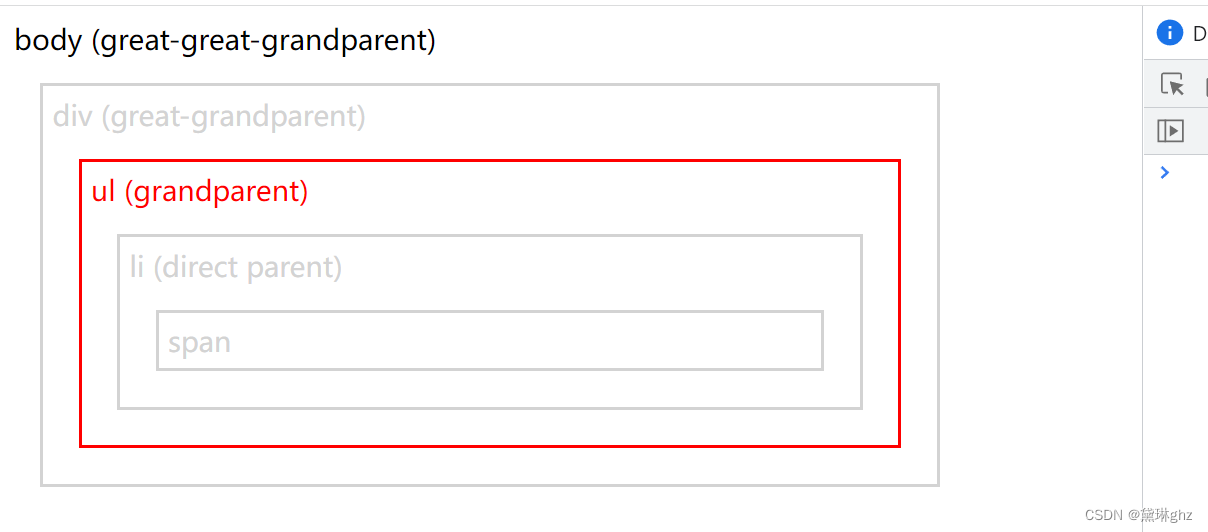
- 下面通过代码演示,返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素。
<!DOCTYPE html> <html> <head> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("span").parents("ul").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors">body (great-great-grandparent) <div style="width:500px;">div (great-grandparent) <ul>ul (grandparent) <li>li (direct parent) <span>span</span> </li> </ul> </div> </body> </html>
🧩jQuery parentsUntil()方法
- parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
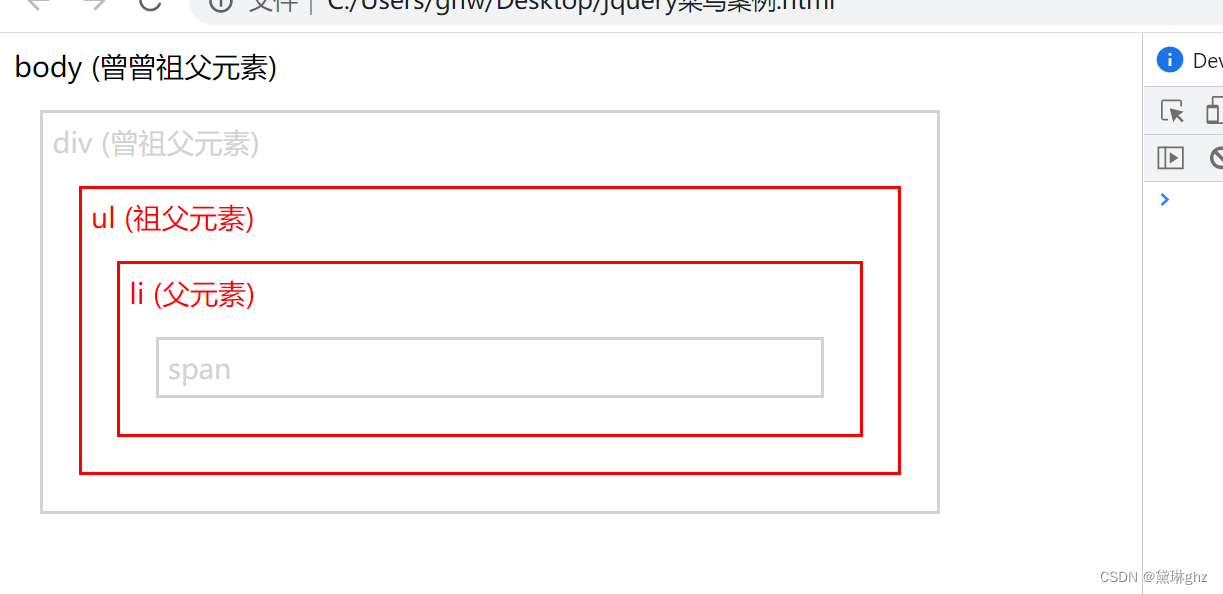
- 下面通过代码演示,返回介于 <span> 与 <div> 元素之间的所有祖先元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors"> body (曾曾祖父元素) <div style="width:500px;">div (曾祖父元素) <ul>ul (祖父元素) <li>li (父元素) <span>span</span> </li> </ul> </div> </body> </html>
🎯jQuery后代
1
1
1
1
📚持续更新🔥