个人在做的时候遇到的,自己觉得需要注意的内容
模块化
1.有些样式和结构在很多页面会出现,比如页面的头部和底部,大部分页面都有。此时可以把这些结构和样式单独作为一个模块,然后重复使用
2.这里最典型的应用就是common.css公共样式。写好一个样式,其余的页面用到这些相同的样式
3.模块化开发具有重复使用,修改方便等优点。

common.css公共样式里面包含版心宽度,清除浮动,页面文字颜色等公共样式。
网站favicon 图标
在浏览器上面左侧有一个图标如

![]()
Favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上
目前主要的浏览器都支持favicon图标。
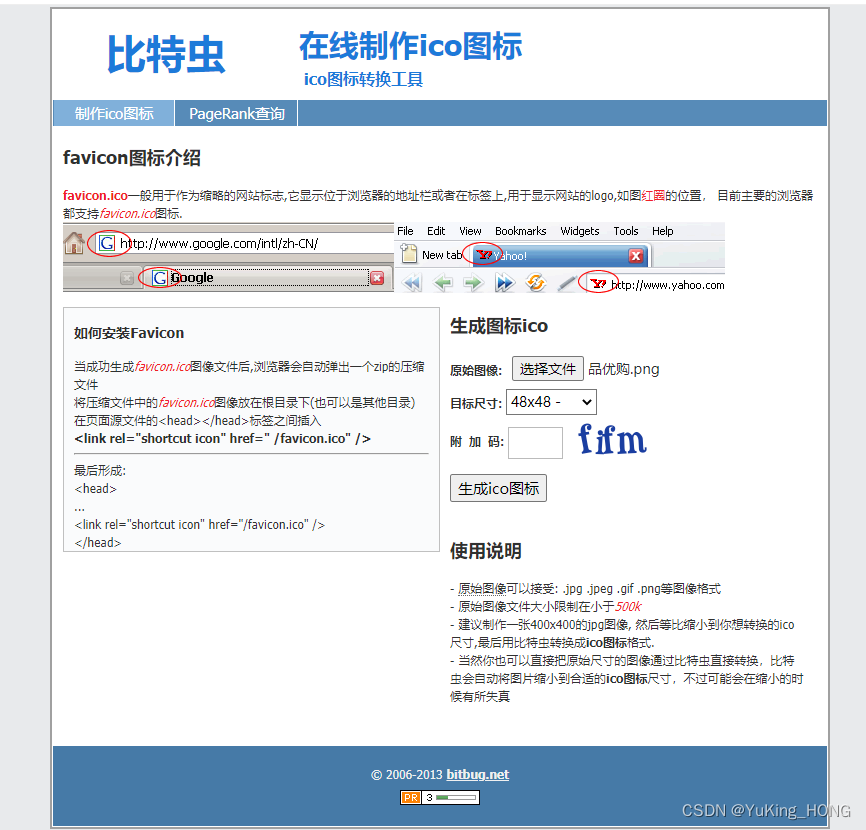
- 制作favicon图标
把图标切成png图片
把png图片转化为ico图片。https://www.bitbug.net/
 引入到页面,图标放到根目录下。大部分网站都是这么做的。
引入到页面,图标放到根目录下。大部分网站都是这么做的。
<link rel="shortcut icon" href=" /favicon.ico" />
网站的TDK三大标签seo优化
SEO就是搜索引擎。比如百度,搜狗等等。是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提高网站的排名,提高网站的知名度。
前端写的网站需要复合SEO,三大标准

Title网站标题
具有不可替代性,是我们内页的一个重要标签,是搜索引擎了解网页的入口喝对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍(尽量不要超过30个汉字)
如下
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
description网站说明
简要说梦我们网站主要做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供……”“XXX网站作为….”“电话:101….”之类语句。
<meta name="description" content="品优购商城-专业的综合网购商城,销售家电,数码通讯,电脑、家居百货、服饰服装、母婴、图书、食品等优质商品,便捷,诚信服务,为您提供愉悦的上网购物体验">
Keywords关键字
Keywords是页面关键词,是搜索引擎的关注点之一。
Keywords最好限制为6-8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,相机,数码">
命名规范
由历史原因及个人习惯引起的 DOM 结构、命名不统一,导致不同成员在维护同一页面时,效率低下,迭代、维护成本极高。
目录命名
* 项目文件夹:shoping
* 样式文件夹:css
* 脚本文件夹:js
* 样式类图片文件夹:img
* 产品类图片文件夹: upload
* 字体类文件夹: fonts
ClassName命名
ClassName的命名应该尽量精短、明确,必须以**字母开头命名**,且**全部字母为小写**,单词之间**统一使用下划线** “_” 连接
品优购过程中笔记
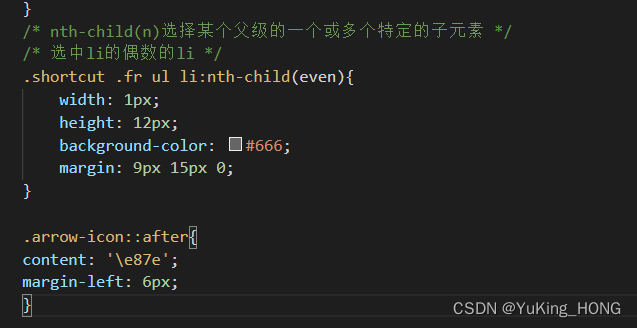
- nth-child(n)选择某个父级的一个或多个特定的子元素。在做导航上面下拉箭头时候使用。而且下拉箭头可以用结构伪类选择器 (::after)来制作。然后用图标字体库弄。


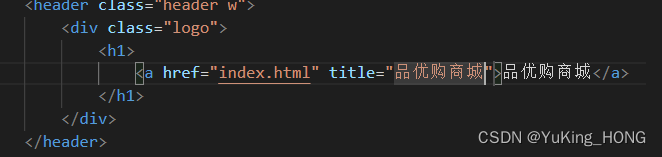
- logo 制作需要符合SEO优化
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
2.h1里面要放一个链接,可以返回首页的,把logo的背景图片给链接即可。
3.为了搜索引擎更好收录,我们链接里面要放文字(网站名称),但是文字不要显示出来
方法1 :text-indent(首行缩进)移到盒子外面(text-indent:-9999px),然后overflow:hidden,(溢出隐藏)淘宝的做法。
方法2:直接给font-size:0;就看不到文字了,京东的做法。
4.最后给链接一个title属性,这样鼠标放上lgog上就可以看到提示文字了。

3.input 标签记得使用H5新增的。
<input type="search" name="" id="" placeholder="精品服饰">
- 一些部分内容想清楚要不要给宽度,因为有可能会文字大小会变大。最好让文字撑开。只给一个高度。
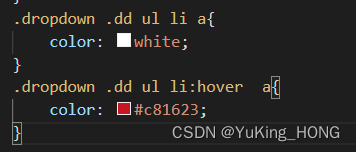
4.注意做左边分类栏目的时候问题。看下面的样式。鼠标经过的时候背景色变成白色同时字体颜色变成红色。用li包含a标签做的。

/* 鼠标经过li之后a标签变化 */