DOM的节点操作
获取元素通常使用两种方式:
- 利用 DOM 提供的方法获取元素
- 利用节点层级关系获取元素
- 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
- 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
1. 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和 nodeValue(节点值)这三个基本属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节点概述</title>
</head>
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="box">
<span class="erweima">×</span>
</div>
<script>
var box = document.querySelector('.box');
console.dir(box);
</script>
</body>
</html>
2. 节点层级
2.1 父节点操作
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box'); // 有点繁琐
// 得到的是离元素最近的父级节点 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
</body>
</html>

2.2 子节点操作
parentNode.childNodes(标准)
parentNode.childNodes
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
**注意:**返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子节点操作</title>
</head>
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType); // 文本元素是 3
console.log(ul.childNodes[1].nodeType); // li元素是 1
var ul = document.querySelector('ul');
for (var i = 0; i < ul.childNodes.length; i++) {
if (ul.childNodes[i].nodeType == 1) { // ul.childNodes[i] 是元素节点,等于 1 就是 li 元素
console.log(ul.childNodes[i]);
}
}
</script>
</body>
</html>

parentNode.children(非标准)
parentNode.children
parentNode.children 是一个只读属性,返回所有的子元素节点
它只返回子元素节点,其余节点不返回
虽然children 是一个非标准,但是得到了各个浏览器的支持
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
// children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>
</body>
</html>

2.3 子节点-第一个子元素和最后一个子元素
parentNode.firstElementChild
// firstElementChild 返回第一个子元素节点,找不到则返回nul
parentNode.lastElementChild
// lastElementChild 返回最后一个子元素节点,找不到则返回null
注意:这两个方法有兼容性问题,IE9 以上才支持
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子节点-第一个子元素和最后一个子元素</title>
</head>
<body>
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<ul></ul>
<script>
var ol = document.querySelector('ol');
var ul = document.querySelector('ul');
// firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild); // #text
console.log(ol.lastChild); // #text
console.log(ul.firstChild); // null
console.log(ul.lastChild); // null
// firstElementChild 返回第一个子元素节点 firstElementChild 有兼容性问题 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
console.log(ul.firstElementChild); // null
console.log(ul.lastElementChild); // null
// 实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
</body>
</html>
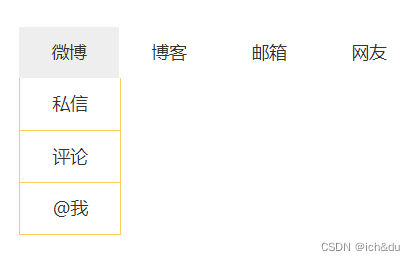
2.4 新浪下拉菜单案例
① 导航栏里面的 li 都要有鼠标经过效果,所以需要循环注册鼠标事件
② 核心原理: 当鼠标经过 li 里面的 第二个孩子 ul 显示, 当鼠标离开,则 ul 隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">博客</a>
<ul>
<li>
<a href="">博客评论</a>
</li>
<li>
<a href="">未读提醒</a>
</li>
</ul>
</li>
<li>
<a href="#">邮箱</a>
<ul>
<li>
<a href="">免费邮箱</a>
</li>
<li>
<a href="">VIP邮箱</a>
</li>
<li>
<a href="">企业邮箱</a>
</li>
</ul>
</li>
<li>
<a href="#">网友</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
var nav = document.querySelector('.nav');
var lis = nav.children; // 得到4个小li
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>

2.5 兄弟节点
node.nextSibling
// nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点node.previousSibling
// previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点node.nextElementSibling
// nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回nullnode.previousElementSibling
// previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null注意:这两个方法有兼容性问题, IE9 以上才支持
如何解决兼容性问题 ? – 封装一个兼容性的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>兄弟节点</title>
</head>
<body>
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
// 方法有兼容性问题, IE9 以上才支持
// 解决兼容性问题 - 封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
console.log(getNextElementSibling(div));
</script>
</body>
</html>
3. 创建和添加节点
创建节点
document.createElement() 方法创建由 tagName 指定的 HTML 元素
因为这些元素原先不存在,是根据需求动态生成的,所以也称为动态创建元素节点
添加节点
node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before
伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建和添加节点</title>
</head>
<body>
<ul></ul>
<ol>
<li>123</li>
</ol>
<script>
// 创建节点元素节点
var li = document.createElement('li');
// 添加节点 node.appendChild(child) node 父级 child 是子级
// 将一个节点添加到指定父节点的子节点列表末尾
var ul = document.querySelector('ul');
ul.appendChild(li);
// 后面追加元素 类似于数组中的push
var ol = document.querySelector('ol');
var li1 = document.createElement('li');
ol.appendChild(li1);
// 添加节点 node.insertBefore(child, 指定元素);
// 将一个节点添加到父节点的指定子节点前面
var li2 = document.createElement('li');
ol.insertBefore(li2,ol.children[0]); // 在 <li>123</li> 添加 li 元素
</script>
</body>
</html>
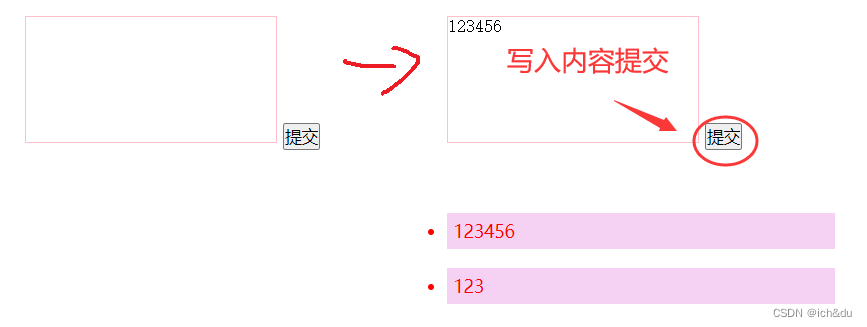
3.1 简单版发布留言案例
- 核心思路: 点击按钮之后,就动态创建一个li,添加到ul 里面
- 创建 li 的同时,把文本域里面的值通过 li.innerHTML 赋值给 li
- 如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用 insertBefore
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版发布留言案例</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>提交</button>
<ul></ul>
<script>
var textarea = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
btn.onclick = function () {
if (textarea == '') {
alert('输入的内容为空!');
} else {
var li = document.createElement('li');
li.innerHTML = textarea.value;
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
</html>

4. 删除节点
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除节点</title>
</head>
<body>
<ol>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
// 删除元素 node.removeChild(child)
var ol = document.querySelector('ol');
ol.removeChild(ol.children[0]);
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
// 点击按钮依次删除里面的孩子
btn.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>
</html>
4.1 删除留言案例
- 当把文本域里面的值赋值给 li 的时候,多添加一个删除的链接
- 需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
- 阻止链接跳转需要添加 javascript:void(0); 或者 javascript:;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除留言案例</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
var textarea = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
btn.onclick = function () {
if (textarea == '') {
alert('输入的内容为空!');
} else {
var li = document.createElement('li');
li.innerHTML = textarea.value + "<a href='javascript:;'>删除</a>";
ul.insertBefore(li, ul.children[0]);
var as = document.querySelectorAll('a');
// 删除元素 删除的是当前链接的li 它的父亲
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// // node.removeChild(child); 删除的是 li 当前a所在的li this.parentNode;
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>

5. (复制节点)克隆节点
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
注意:
- 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点
- 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>克隆节点</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li>123</li>
<li>2</li>
<li>3</li>
</ol>
<script>
var ul = document.querySelector('ul');
var ol = document.querySelector('ol');
// node.cloneNode(); 括号为空或者里面是false 浅拷贝 只复制标签不复制里面的内容
var li1 = ul.children[0].cloneNode();
ul.appendChild(li1);
// node.cloneNode(true); 括号为true 深拷贝 复制标签复制里面的内容
var li2 = ol.children[0].cloneNode(true);
ol.appendChild(li2);
</script>
</body>
</html>
6. 动态生成表格案例
- 因为里面的学生数据都是动态的,需要js 动态生成。 这里模拟数据,定义好数据。 数据采取对象形式存储
- 所有的数据都是放到 tbody 里面的行里面
- 因为行很多,需要循环创建多个行(对应多少人)
- 每个行里面又有很多单元格(对应里面的数据),还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
- 最后一列单元格是删除,需要单独创建单元格
- 最后添加删除操作,单击删除,可以删除当前行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态生成表格案例</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 学生数据
var datas = [
{ name: 'ich', subject: 'javaScript', score: 100 },
{ name: 'du', subject: 'javaScript', score: 99 },
{ name: 'icebear', subject: 'javaScript', score: 88 },
{ name: 'panda', subject: 'javaScript', score: 77 }
];
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
// 创建 tr 行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 行里面创建单元格(跟数据有关系的3个单元格)
// td 单元格的数量取决于每个对象里面的属性个数
// for循环遍历对象 datas[i]
for (var k in datas[i]) { // 里面的for循环创建 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值 datas[i][k] 给 td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '<a href="javaScript:;">删除</a>';
tr.appendChild(td);
}
// 删除操作
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// // 点击a 删除 当前 a 所在的行 node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>

7. 三种创建元素方式区别
- document.write()
- element.innerHTML
- document.createElement()
区别
- document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
- innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
- innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
- createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML 效率要比 creatElement 高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三种创建元素方式区别</title>
</head>
<body>
<button>点击</button>
<script>
// window.onload = function () {
// document.write('<div>123</div>');
// }
// 三种创建元素方式区别
// document.write() 创建元素
// 如果页面文档流加载完毕,再调用这句话会导致页面重绘
var btn = document.querySelector('button');
btn.onclick = function () {
document.write('<div>123</div>');
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三种创建元素方式区别</title>
</head>
<body>
<button>点击</button>
<div class="inner"></div>
<div class="create"></div>
<script>
// innerHTML 创建元素
var inner = document.querySelector('.inner');
// 拼接字符串需要时间长
// for (var i = 0; i <= 100; i++) {
// inner.innerHTML += '<a href="#">百度</a>'
// }
// 采取数组形式拼接效率高
var arr = [];
for (var i = 0; i <= 100; i++) {
arr.push('<a href="#">百度</a>');
}
inner.innerHTML = arr.join('');
// document.createElement() 创建元素
var create = document.querySelector('.create');
for (var i = 0; i <= 100; i++) {
var a = document.createElement('a');
create.appendChild(a);
}
</script>
</body>
</html>

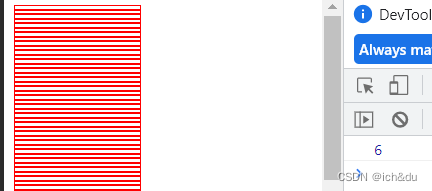
7.1 innerHTML拼接效率测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerHTML拼接效率测试</title>
</head>
<body>
</body>
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
</html>

7.2 innerHTML数组效率测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerHTML数组效率测试</title>
</head>
<body>
</body>
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
</html>

7.3 createElement效率测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement效率测试</title>
</head>
<body>
</body>
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
</html>

GitHub代码
gitee代码