以下为++a,a--,--a,a++等运算符实现结果的代码
目录
前言
一、运算符(++x)
2.1运行流程及思想
2.2代码段
2.3运行截图
二、运算符(--x)
3.1运行流程及思想
3.2代码段
3.3运行截图
三、输入数值求运算符的值(++a,a--,--a,a++)
3.1运行流程及思想
3.2代码段
3.3运行截图
前言
1.若有选择,您可以在目录里进行快速查找;
2.本博文代码可以根据题目要求实现相关使用功能。同时可以实现自定义的设置;
3.本文介绍的是JavaScript代码习题,本博文使用的软件是HBuilder X3.7.9编写的代码,原则上其他软件如DW、VSCode或DW较低或较高版本的软件都是兼容的,若您有需要且编写软件不是HBX等软件原则上都是可以能正常运行的;

图1 编写软件举例(部分)
4.这里要特别说明,在粘贴代码过程中需要粘贴全,遇到包名不一致请更改调试,要不然程序是指定运行不出来的;
5.本博文代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教,若您发现了问题也请麻烦您将问题反馈给我,我好更正错误、总结完善、持续改善!
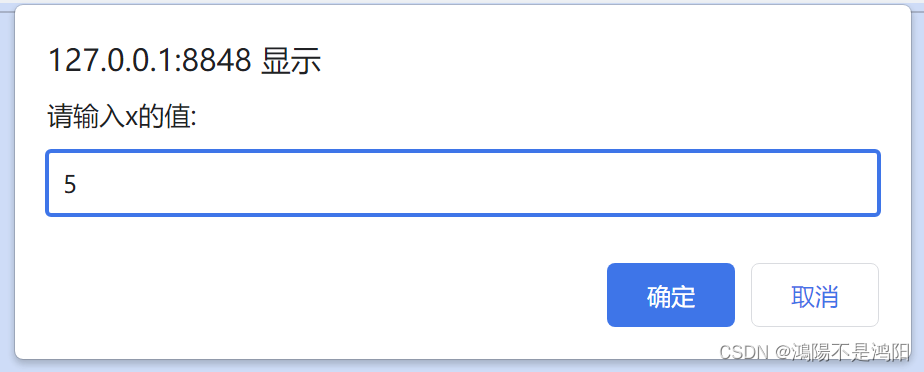
6.博文通常需要在浏览器运行,通常会弹出表单,输入数值并得出结果。本文使用的是谷歌浏览器,推荐使用谷歌浏览器;
7.若设计侵权,请联系删除;
提示:以下是本篇文章正文内容,下面案例可供参考
一、运算符(++x)
1.1运行流程及思想
这是以++x运算符为基础运算编写的代码,具体思想流程如下:
1.2代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var x,y;
x=prompt("请输入x的值:",0);
y=++x;
document.write("++x值为=",y);
</script>
</head>
<body>
</body>
</html>
1.3运行截图
运行结果如下(示例):
1.3.1浏览器弹出表单显示结果

1.3.2运行后显示结果

二、运算符(--x)
2.1运行流程及思想
这是以--x运算符为基础运算编写的代码,具体思想流程如下:
2.2代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var x,y;
x=prompt("请输入x的值:",0);
y=--x;
document.write("--x的值为=",y);
</script>
</head>
<body>
</body>
</html>
2.3运行截图
运行结果如下(示例):
2.3.1浏览器弹出表单显示结果

2.3.2运行后显示结果

三、输入数值求运算符的值(++a,a--,--a,a++)
3.1运行流程及思想
这是以++a,a--,--a,a++运算符为基础编写的代码,具体思想流程如下:
3.2代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>输入数值求运算符的值</title>
<script type="text/javascript">
var a=parseInt(prompt("请输入数值:",0));
var y=++a;
var z=a--;
var t=--a;
var p=a++;
document.write("(++a)的值为=","<h5>",y,"</h5>");
document.write("(a++)的值为=","<h5>",z,"</h5>");
document.write("(--a)的值为=","<h5>",t,"</h5>");
document.write("(a++)的值为=","<h5>",p,"</h5>");
</script>
</head>
<body>
</body>
</html>
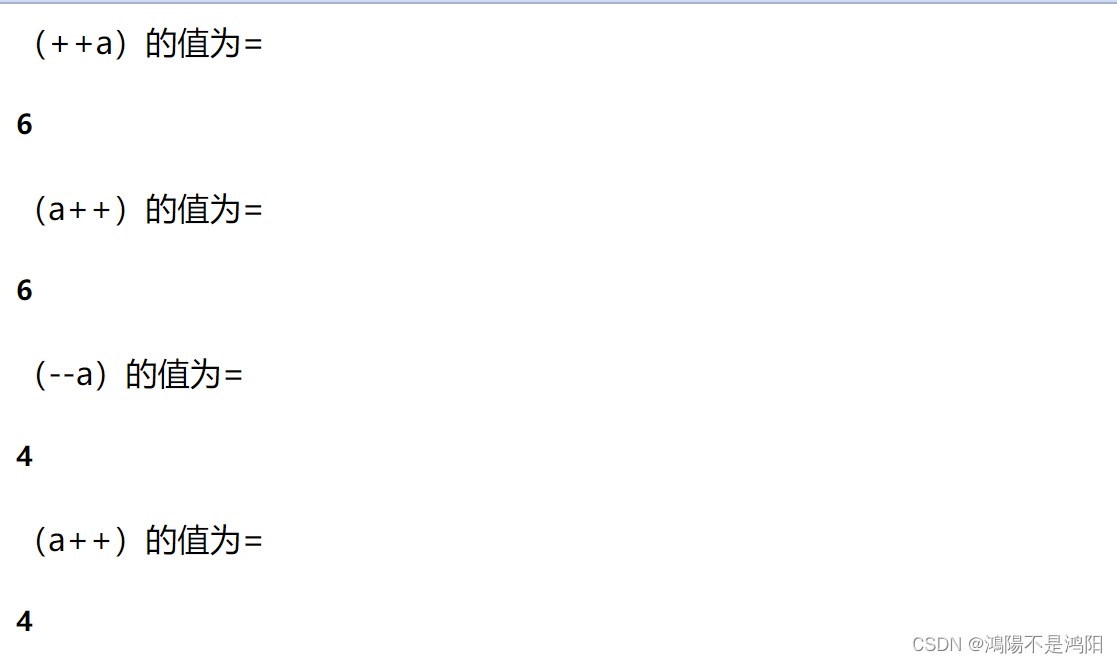
3.3运行截图
运行结果如下(示例):
3.3.1浏览器弹出表单显示结果

3.3.2运行后显示结果