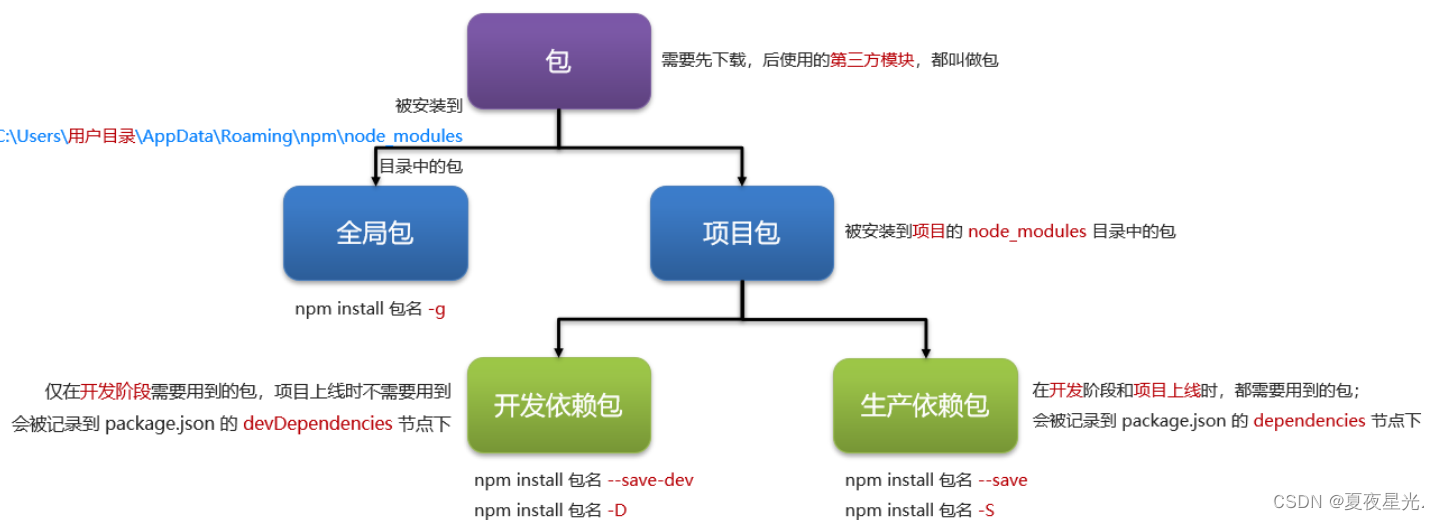
看图可知

安装全局包和项目包
我们通过npm install 命令来安装包,简单说就是把包从npm的官网(或者是指定的镜像源)下载到我们自己的电脑中。那具体这个包下载到哪里了,还是有一点讲究的。
分成两类:
全局安装: 包被安装到了系统目录(一般在系统盘的node_modules中)。
命令:npm install -g 包名 或者 npm install 包名 -g
辅助提示:
npm root -g // 查看全局包的安装目录
npm list -g --depth 0 // 查看全局安装过的包
项目安装(或者叫本地安装),包安装在当前项目的根目录下(与package.json同级)的node_modules中。
命令:npm install 包名
全局包与项目包的区别
全局安装的包一般可提供直接执行的命令。我们通过对一些工具类的包采用这种方式安装,如:
gulp, nodemon, live-server, nrm等。
本地安装的包是与具体的项目有关的, 我们需要在开发过程中使用这些具体的功能。
一个经验法则:
要用到该包的命令执行任务的就需要全局安装。
要通过require引入使用的就需要本地安装-项目包。
全局安装nrm包
目标
理解nrm的功能,会使用它来调整npm镜像
作用
nrm 这个工具是帮助我们切换npm镜像源的。
之前是:
设置镜像为taobao。
npm config set registry https://registry.npm.taobao.org
设置镜像为npm官方
npm config set registry https://registry.npmjs.org
使用nrm之后,就可以简化上面的命令。
步骤
共三步
// 第一步: 全局安装
npm install nrm -g
// 第二步:列出所有的源信息
// (*)标注的就是当前使用的源
nrm ls
// 第三步:根据需要切换源
// 例如:指定使用taobao镜像源
nrm use taotao
// 接下来,正常安装你需要的包
删除包
npm unpublish --force //强制删除
如果你的包没有什么用处,建议删除掉,以节约公共资源。
更新包
修改代码,保存。
更新版本号。可直接在package.json中修改:只能改大,不能改小。
重新publish