axios (发音:艾克C奥斯)是前端圈最火的、专注于数据请求的库。react/vue官方都推荐使用axios发送ajax请求,是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。

中文官网地址:http://www.axios-js.com/
英文官网地址:https://www.npmjs.com/package/axios
1.安装axios
引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios';
//安装方法
npm install axios
//或
bower install axios也可以用script引入:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>`2. axios 的基础语法
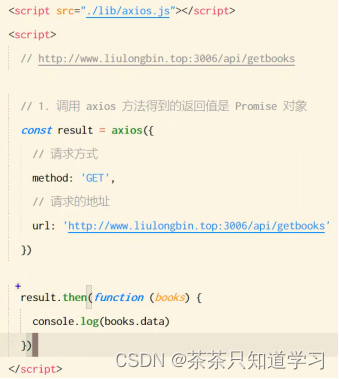
axios({
method:'请求的类型',
url:'请求的 URL 地址'
}).then((result) => {
//.then用来指定请求成功之后的回调函数
//形参中的result 是请求成功之后的结果
})
案例:

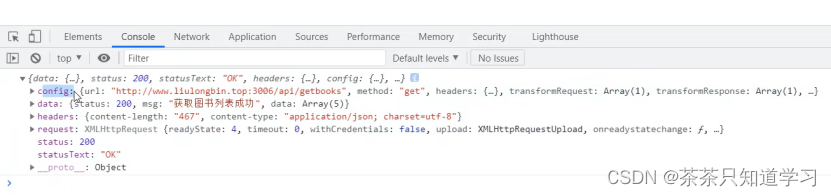
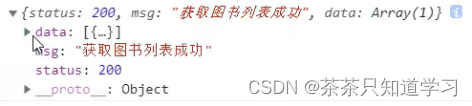
控制台输出:

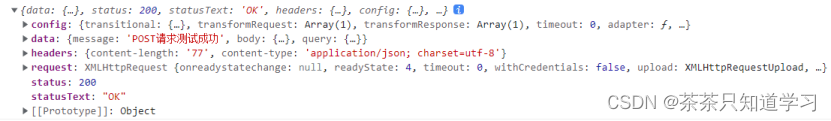
以上不是服务器返回的数据,里面的data属性里的数据才是服务器返回的数据。
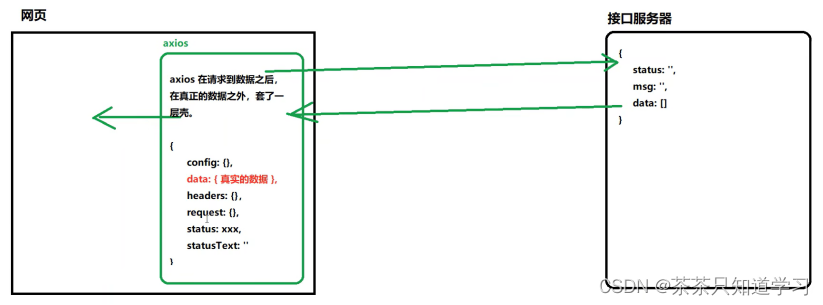
原理如下:


axios可以使用的方法:
- axios(config)
- axios.get(url [,config]) :获取数据,请求指定的信息,返回实体对象
- axios.post(url [,data [,config]]) :向指定资源提交数据(例如表单提交或文件上传)
- axios.delete(url [,config]) :请求服务器删除指定的数据
- axios.put(url [,data [,config]]) :更新数据,从客户端向服务器传送的数据取代指定的文档的内容
- axios.patch(url [,data [,config]]) :更新数据,是对put方法的补充,用来对已知资源进行局部更新
- axios.head(url [,config]) :获取报文首部
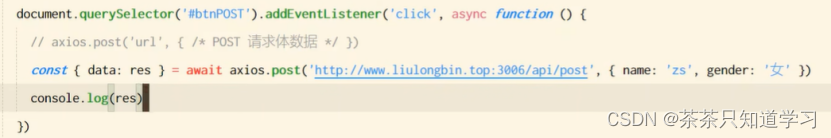
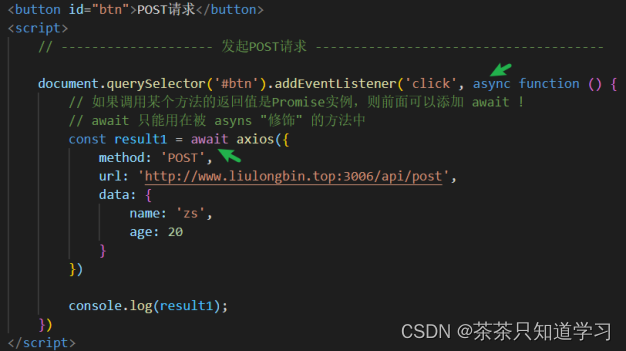
发起POST请求:

如果第二处箭头不加 await 修饰,则控制台输出 result1 是:

如果第二处箭头加 await 修饰,则控制台输出 result1 是:

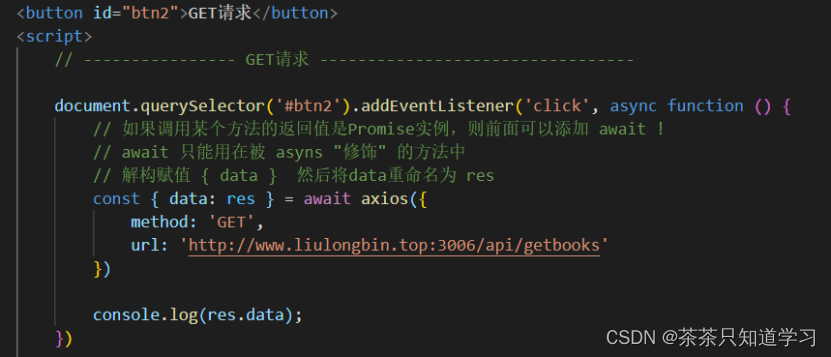
发起GET请求
axios.get('/user',{
params:{
ID:12345
}
}).then(res=>console.log(res))
.catch(err=>console.log(err));并发请求
通过axios.all(iterable)可实现发送多个请求,参数不一定是数组,只要有iterable接口就行,函数返回的是一个数组
axios.spread(callback)可用于将结果数组展开
axios.all([
axios.get('/goods.json'),
axios.get('/class.json')
]).then(
axios.spread(
(goodsRes,classRes)=>{
console.log(goodsRes.data);
console.log(classRes.data);
}
)
)如果调用某个方法的返回值是Promise实例,则前面可以添加 await !
await 只能用在被 asyns "修饰" 的方法中
axios---使用解构赋值

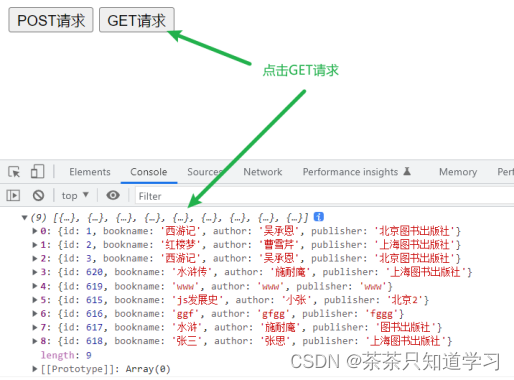
效果演示:


axios.get()请求:
语法:
axios.get('url地址',{
// GET 参数
params: {}
})案例:

效果:

axios.post()请求: