目录
一:index.js的创建
二:index.js的引入
三:Count.vue
四:App.vue的使用
五:mapstate等的使用
五:多组件数据共享(模块化编程)
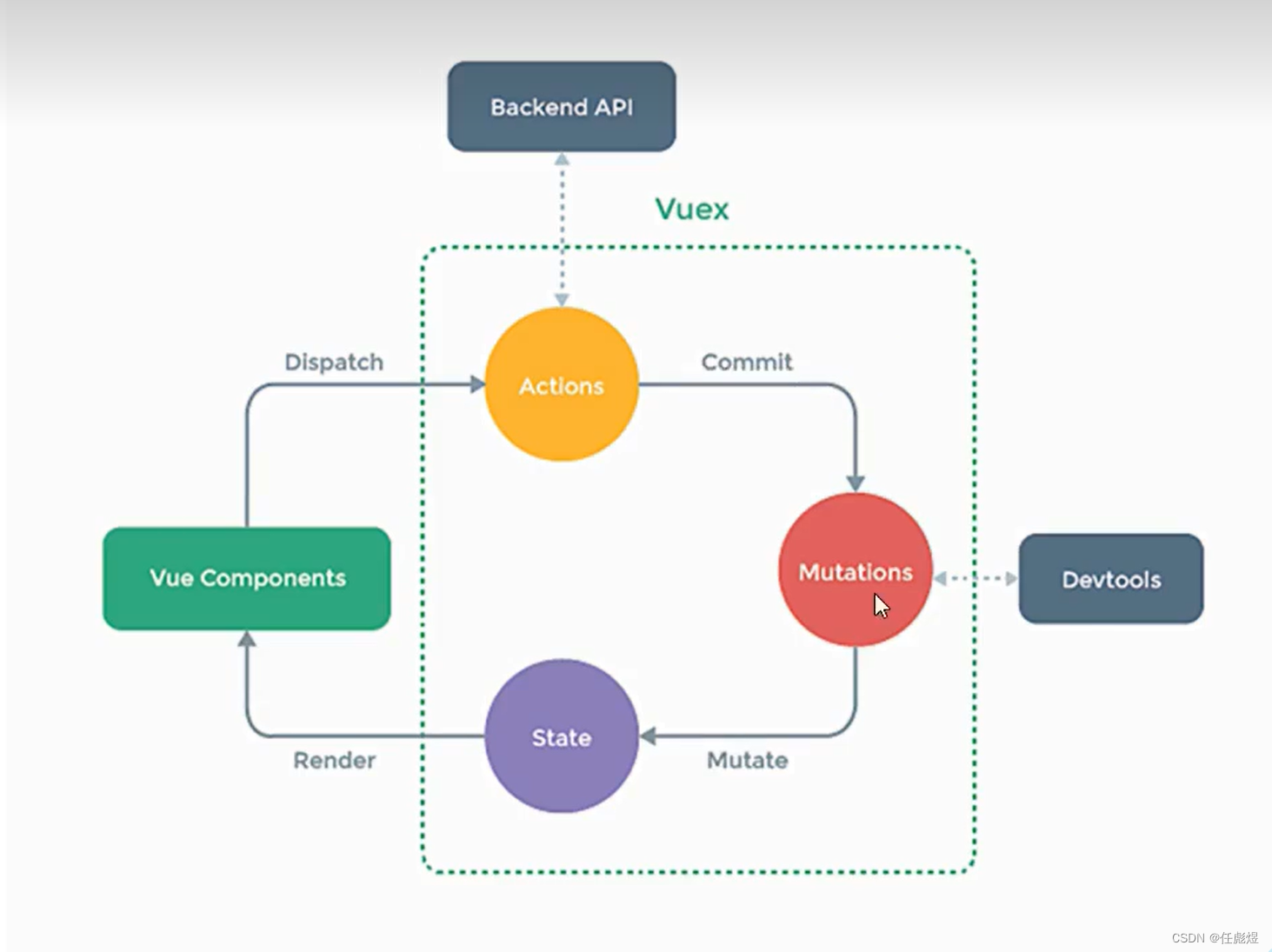
vc通过dispatch联系actions,actions通过commit联系mutations。
Mutations可以通过Mutate修改State。
Vuex小案例

一:index.js的创建
src/store/index.js的创建
import Vuex from 'vuex'
import Vue from 'vue'
const actions = {
jiaOdd(context,value){
if(context.state.sum % 2){
context.commit('JIA',value);
}
},
jiaWait(context,value){
setTimeout(() => {
context.commit('JIA',value);
}, 500);
}
}
const mutations = {
JIA(state,value){
state.sum+=value;
},
JIAN(state,value){
state.sum-=value;
}
}
const state = {sum: 0,school:'中北大学',sname:'任彪煜'}
const getters = {
bigSum(state){
return state.sum * 10;
}
}
Vue.use(Vuex)
const store = new Vuex.Store({
actions,
mutations,
state,
getters,
})
export default store;二:index.js的引入
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js';
Vue.config.productionTip = false;
//创建vm
new Vue ({
render:h=>h(App),
store,
}).$mount('#app')
三:Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h1>扩大值为:{{ bigSum }}</h1>
<h2>{{ sname }}</h2>
<h2>{{ school }}</h2>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="ind">+</button>
<button @click="de">-</button>
<button @click="cur">奇数加</button>
<button @click="wait">等一等加</button>
</div>
</template>
<script lang="ts">
import { mapState, mapGetters } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1,
};
},
methods: {
ind() {
this.$store.commit("JIA", this.n);
},
de() {
this.$store.commit("JIAN", this.n);
},
cur() {
this.$store.dispatch("jiaOdd", this.n);
},
wait() {
this.$store.dispatch("jiaWait", this.n);
},
},
computed: {
...mapState(["sum", "school", "sname"]),
...mapGetters(["bigSum"]),
},
};
</script>
四:App.vue的使用
<template>
<div>
<Count />
</div>
</template>
<script>
import Count from "./components/Count.vue";
export default {
name: "App",
components: {
Count,
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
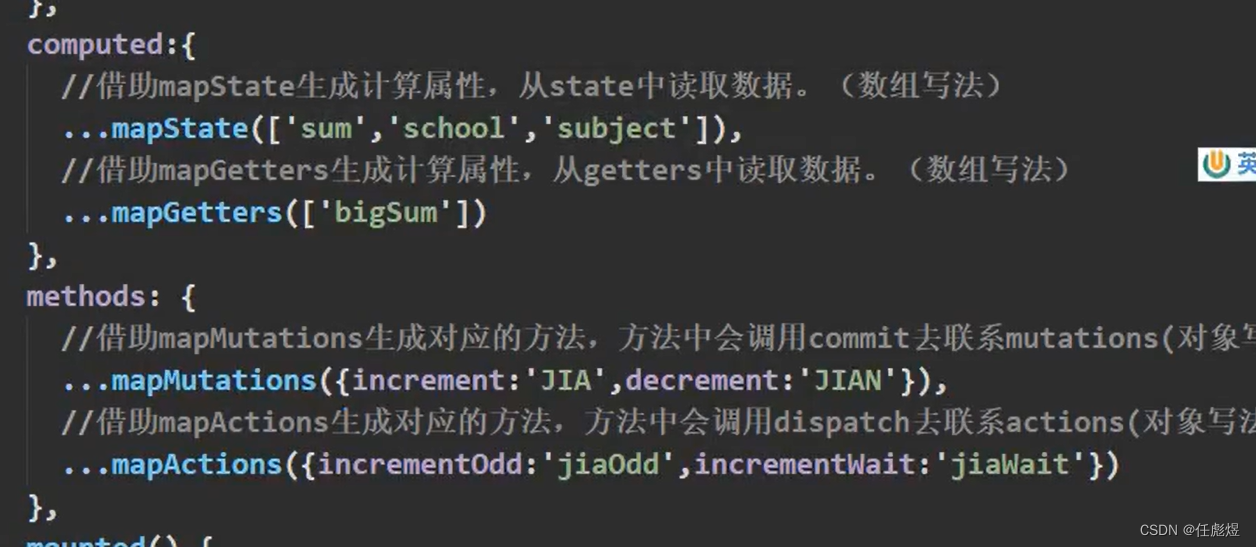
五:mapstate等的使用

<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h1>扩大值为:{{ bigSum }}</h1>
<h2>{{ sname }}</h2>
<h2>{{ school }}</h2>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="ind(n)">+</button>
<button @click="de(n)">-</button>
<button @click="cur(n)">奇数加</button>
<button @click="wait(n)">等一等加</button>
<hr />
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script lang="ts">
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1,
};
},
// methods: {
// ind() {
// this.$store.commit("JIA", this.n);
// },
// de() {
// this.$store.commit("JIAN", this.n);
// },
// cur() {
// this.$store.dispatch("jiaOdd", this.n);
// },
// wait() {
// this.$store.dispatch("jiaWait", this.n);
// },
// },
computed: {
...mapState(["sum", "school", "sname", "personList"]),
...mapGetters(["bigSum"]),
},
methods: {
...mapActions({ cur: "jiaOdd", wait: "jiaWait" }),
...mapMutations({ ind: "JIA", de: "JIAN" }),
},
};
</script>
五:多组件数据共享(模块化编程)
App.vue和main.js和上面一样
index.js
import Vuex from 'vuex'
import Vue from 'vue'
import { name } from 'pubsub-js';
const personeExm = {
namespaced: true,
actions:{
addPersonWang(context,value){
if(value.name.indexOf('王') === 0){
context.commit('ADD',value);
}
}
},
mutations:{
ADD(state,value){
state.personList.unshift(value)
}
},
state:{
personList:[
{id:'001',name:'张三'},
{id:'002',name:'李四'}
]
},
getters:{
getFirstName(state){
return state.personList[0],name;
}
}
}
const numberExm={
namespaced:true,
actions:{
jiaOdd(context,value){
if(context.state.sum % 2){
context.commit('JIA',value);
}
},
jiaWait(context,value){
setTimeout(() => {
context.commit('JIA',value);
}, 500);
}
},
mutations:{
JIA(state,value){
state.sum+=value;
},
JIAN(state,value){
state.sum-=value;
},
},
state:{
sum: 0,
school:'中北大学',
sname:'任彪煜',
},
getters:{
bigSum(state){
return state.sum * 10;
}
}
}
Vue.use(Vuex)
const store = new Vuex.Store({
modules:{
person:personeExm,
number:numberExm
}
});
export default store;Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h1>扩大值为:{{ bigSum }}</h1>
<h2>{{ sname }}</h2>
<h2>{{ school }}</h2>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="ind(n)">+</button>
<button @click="de(n)">-</button>
<button @click="cur(n)">奇数加</button>
<button @click="wait(n)">等一等加</button>
<hr />
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script lang="ts">
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1,
};
},
// methods: {
// ind() {
// this.$store.commit("JIA", this.n);
// },
// de() {
// this.$store.commit("JIAN", this.n);
// },
// cur() {
// this.$store.dispatch("jiaOdd", this.n);
// },
// wait() {
// this.$store.dispatch("jiaWait", this.n);
// },
// },
computed: {
...mapState("number", ["sum", "school", "sname"]),
...mapState("person", ["personList"]),
...mapGetters("number", ["bigSum"]),
},
methods: {
...mapActions("number", { cur: "jiaOdd", wait: "jiaWait" }),
...mapMutations("number", { ind: "JIA", de: "JIAN" }),
},
};
</script>
Person.vue
<template>
<div>
<h1>count组件中的sum{{ sum }}</h1>
<h1>人员列表</h1>
<input type="text" placeholder="请输入名字" v-model="name" />
<button @click="add()">添加</button>
<button @click="addPerson()">添加王</button><br />
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
<h1>第一个人的名字{{ getFirstName }}</h1>
</div>
</template>
<script lang="ts">
import { nanoid } from "nanoid";
import { mapState, mapActions, mapGetters, mapMutations } from "vuex";
export default {
name: "Person",
data() {
return {
name: "",
};
},
methods: {
add() {
const perobj = { id: nanoid(), name: this.name };
this.$store.commit("person/ADD", perobj);
this.name = "";
},
addPerson() {
const perobj = { id: nanoid(), name: this.name };
this.$store.dispatch("person/addPersonWang", perobj);
this.name = "";
},
},
computed: {
...mapState("person", ["personList"]),
...mapState("number", ["sum"]),
...mapGetters("person", ["getFirstName"]),
},
};
</script>
<style scoped></style>