文章目录
- 公有包发布并使用
- npm安装git仓库协议
- 创建及使用 npm 私有包
- 创建及使用 group npm 私有包
- 私有仓账密存放位置
当公司各个系统都需要使用特定的业务模块时,这时候将代码抽离,发布到 npm 上,供下载安装使用,是个比较好的方案。
将开源项目发布到 npm 上,完全没有任何问题。但对于公司私有模块就不大行了,所有人都能下载,也就意味着代码被泄漏了。
为了让我们可以在公司内部安装和使用私有模块, 我们需要一个 npm 私有仓库(npm private repository)来集中存放公司的私有模块, 要使用这些私有模块只需要添加依赖安装即可。
但是 npm 私有仓库是收费的,而自己搭建 npm 私有仓库也是需要一定成本的。
所以最好的方案自然是采用 npm 安装 git 仓库的方式了。当然这个方案是有弊端的, 但这并不妨碍它做为我们初期的一个免费快速解决方案, 后期是可以慢慢过渡升级到使用自己搭建的 npm 私有仓库。
公有包发布并使用
若代码为公共模块,允许发布到公共的npm仓库。
-
在npm官网上新建账号,并验证邮箱。
-
先新建一个vue项目
vue create userful-component -
在新建项目中加入公共的组件模块
加入LayoutHeader组件代码,并新建一个index.js用来export组件
import LayoutHeader from './LayoutHeader' export { LayoutHeader } -
在package.json中将private设置为false。若没有文件,则
npm init初始化一个文件。"private": false, "module": "index.js",部分
module使用main替代,推荐使用名称module -
账号相关命令操作
- 执行命令行
npm whoami,查看是否登陆npm。若出现用户,则登陆成功。 - 否则执行
npm login进行登录 - 执行
npm logout进行退出
注:
npm adduser和npm login是 npm 命令行工具中的两个命令,用于创建和登录 npm 账户。npm adduser是一个过时的命令,它在 npm v5.0 及以前的版本中可以使用。它用于创建 npm 账户,并将账户信息存储在本地的.npmrc文件中,该文件在window系统上一般放在C:\Users\UserName目录下npm login是一个替代命令,它在 npm v5.0 及以后的版本中可以使用。它用于创建 npm 账户和登录 npm 账户。它通过询问用户名、密码和邮箱地址来创建新账户,并在登录过程中验证用户名和密码。账户信息存储在本地如上。因此,如果您使用的是较新版本的 npm,建议使用 npm login 命令。
- 执行命令行
-
发布模块
npm publish常见易错点:
易错一:
使用了淘宝镜像,切换一下即可
npm config set registry http://registry.npmjs.org/可以通过
npm config get registry命令来获取当前npm的镜像源地址易错二:
包名重复,在package.json中换一个name
-
发布成功后就可以在npm官网找到你的项目了。
-
使用,可在需要的使用组件的项目的package.json文件中执行
yarn install 组件库包名 或 npm i 组件库包名 -
再在需要使用组件的地方进行引入组件即可
import { LayoutHeader } from 'userful-component' -
更新包
项目每次发布都需要更新版本号,否则也会报错。
npm包修改后,手动把package.json里的version版本号修改了,或者使用以下命令自动更新版本号,再执行npm publish。
命令:
-
升级补丁版本号(修改bug):
npm version patch// 1.0.x -
升级次版本号(新增功能):
npm version minor// 1.x.0 -
升级主版本号(较大改版):
npm version major// x.0.0
然后在使用的项目中,重新安装包即可更新到最新版本。
-
-
下架公有包
有两种方式可以下架已发布的npm 包
-
npm unpublish userful-component@1.0.0或者npm unpublish --force userful-component -
点击npm包 --> settings ,底部会出现删除包选项
以上2种方式都可删除已发布的npm包。
-
到这里公有包从创建到发布,再从下载到使用已经介绍完毕。那么私有包该如何处理呢?我们可以继续阅读,了解git仓库代码该如何以npm方式下载使用。
npm安装git仓库协议
看下 npm 对于安装 git 仓库的命令:
npm install <git remote url>
实际上就是直接 install 一个 URL 而已。
更具体的语法如下:
<protocol>://[<user>[:<password>]@]<hostname>[:<port>][:][/]<path>[#<commit-ish>]
protocol 支持 git, git+ssh, git+http, git+https, git+file
直接写 #branch 表示需要安装的分支号。
所以在开发过程中我们可以这么写包:
npm i git+https地址#master
或者使用打的 tag
npm i git+https地址#1.0.0
或者使用部分或完整的commit id
部分commit id
npm i git+https地址#d45b4e44
完整的commit id
npm i git+https地址#d45b4e44a01d22a6254156add498df46529d8234
由于新版的 npm install 在安装时会使用 package-lock.json, 同一分支不会从 github 上拉取最新的,需要手动将仓库再安装一下,即npm i 仓库名,所以安装时尽量以最新 tag 为标签进行安装,这样确保代码是最新的。
也可以在package.json中来使用 dependencies
"dependencies": {
"componentName": "git+https地址#tag"
}
私有仓库在下载时,会出现弹框提示输入用户名和密码。
也可以如下,将用户名和密码填写在协议地址上。
"dependencies": {
"componentName": "git+https://username:password@https路径#tag"
}
不推荐这种
- 不利于账户密码管理。比如提供该账户密码成员已离职。
- 容易增加代码泄露风险。该下载地址只要泄露,任何人均可下载。
- 无法进行权限控制。该私有库本身即为代码仓库,大多数人只需要下载权限即可,不需要代码编辑操作权限,否则恶意提交错误代码,所有其他共用这块代码的项目立马会出错,造成严重的线上事件。
创建及使用 npm 私有包
建立远程仓库,将仓库clone到本地,添加项目资源,并在package.json中将private设置为true
-
确保项目运行无误后,将项目push到git库上。
-
在需要的使用组件的项目的package.json文件中的dependencies中添加组件库名和git代码地址
"dependencies": { "componentName": "git+https地址#tag" } -
执行依赖拉取,即可在node_modules中找到你的组件库
yarn install componentName 或 npm i componentName -
再在需要使用组件的地方进行引入组件即可
import { LayoutHeader } from 'componentName'以上进行到这一步,私人仓库已较为完善可用。但还有一个问题没有解决。那就是没有体现出团队仓库的概念。因为一个稍大的公司组织,会有各个不同的团队,然后不同的团队所需要的公共业务代码也不尽相同。如果在相同的git仓库上,发布各个不同团队的私有仓库代码,则显得混乱不堪。所以还需要有个
group的概念。
创建及使用 group npm 私有包
下面以一个实例来说明如何在 Gitee 中新建一个 npm 私有模块, 假设我们要新建的私有模块名为: userful-component
-
在 Gitee 上新建一个 git project, 名字为:
userful-component。对于公共模块, 最好是放在同一个 group 下, 例如放在
companyfe这个 group 下. 那么以后所有公共模块的 git 地址就可以统一为:https://gitee.com/{group}/{project}.git。 -
将项目 clone 下来 。
git clone http://gitee.com/companyfe/userful-component.git -
添加
package.json配置, 注意限定@scopenpm init --scope=companyfepackage.json中"name"的值需要添加scope前缀,如:
"name": "@companyfe/userful-component" -
然后提交 push 上去。到这里私有模块就已经发布好了, 如果有项目要使用, 就配置下项目的
dependencies即可。 -
添加私有模块的依赖
在项目的
package.json中添加依赖, 例如: 依赖@companyfe/userful-component这个私有模块。"@companyfe/userful-component": "git+http://gitee.com/companyfe/userful-component.git" -
安装私有模块
跟安装开源的模块一样, 使用
npm install @companyfe/userful-component安装依赖即可. 私有模块会安装在@scope的子文件夹中, 例如:node_modules/@companyfe/userful-component。 -
使用私有模块
跟使用开源的模块一样, 我们只要写对应的包名即可. 私有模块的包名只是带有
@scope而已.import { LayoutHeader } from 'userful-component' -
更新私有模块
如果私有模块的版本更新了, 由于 npm+git 方案的弊端, 我们使用
npm install是无法更新私有模块的, 只能通过npm update或进一步的npm install @companyfe/userful-component这样的方式来重新安装一次私有模块, 才能获取到最新版本的私有模块.
注意: package.json的规范
-
name必须限定@scope@scope一般为 Gitee group 的名字, 例如@companyfe, 那么name为:@companyfe/userful-component -
private设置为true防止你一不小心将私有模块 publish 上去就麻烦了
私有仓账密存放位置
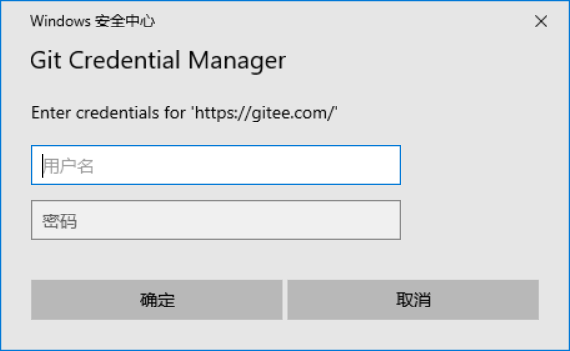
当进行私有库的下载时,会让你输入账号密码,如下弹框

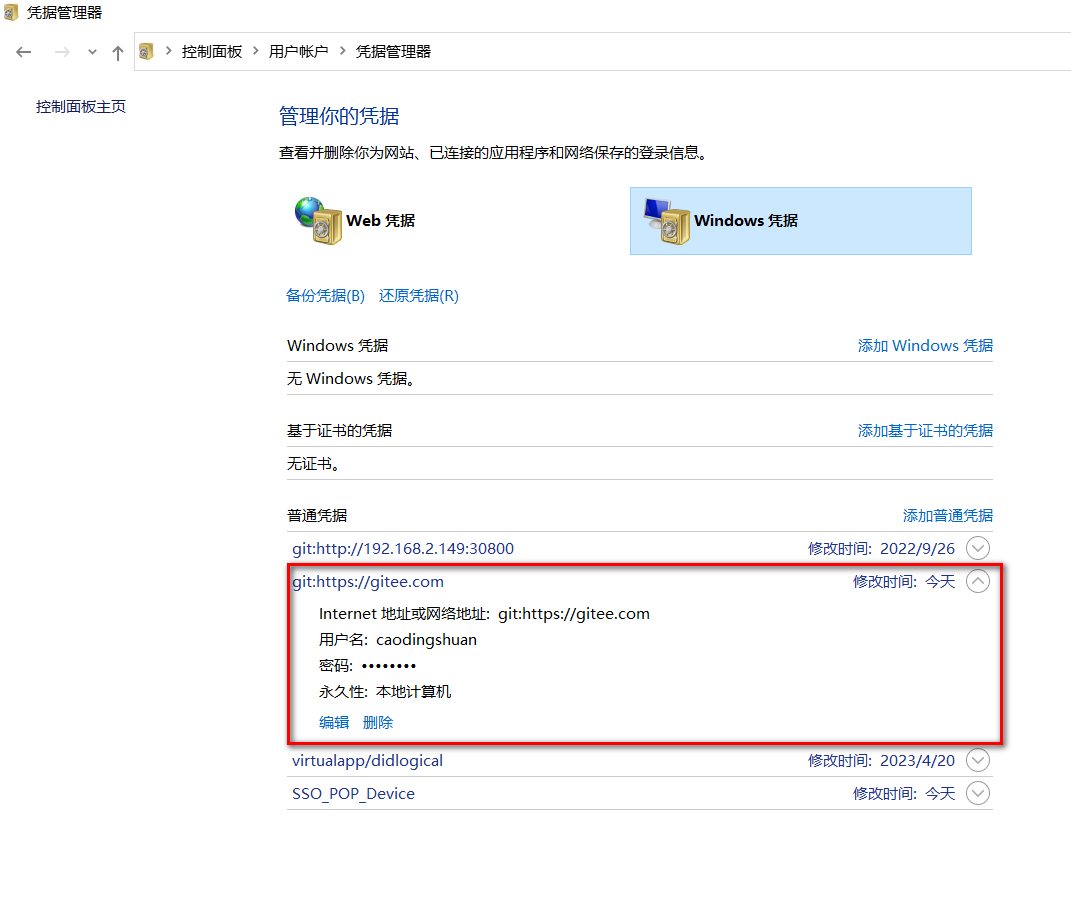
当填写完账号密码后,仓库代码顺利下载,后续操作则无需再次输入,那么这个账号密码存放在电脑哪里呢?
在windows系统,可以如下路径看到。
进入控制面板=>点击用户账号=>点击凭据管理器(页面右半部分)=>点击管理Windows凭据。可在右半部分内容,普通凭据中看到之前输入的git账号密码。

我们可以删除该记录,验证git 私有库账号密码的校验流程。