一、平台功能与技术点
1.技术点:Python3.9、Django4.1.7, tensorflow2.11.0,keras2.11.0,numpy1.24.2、bootstrap、ajax、MySQL等等
2.功能:正常前后端,前台主要完成经济预测功能(特征和标签都是物品价格)、还有订单管理、权限管理、登录注册等基本功能,后端进行这些model的管理
3.文件结构见github
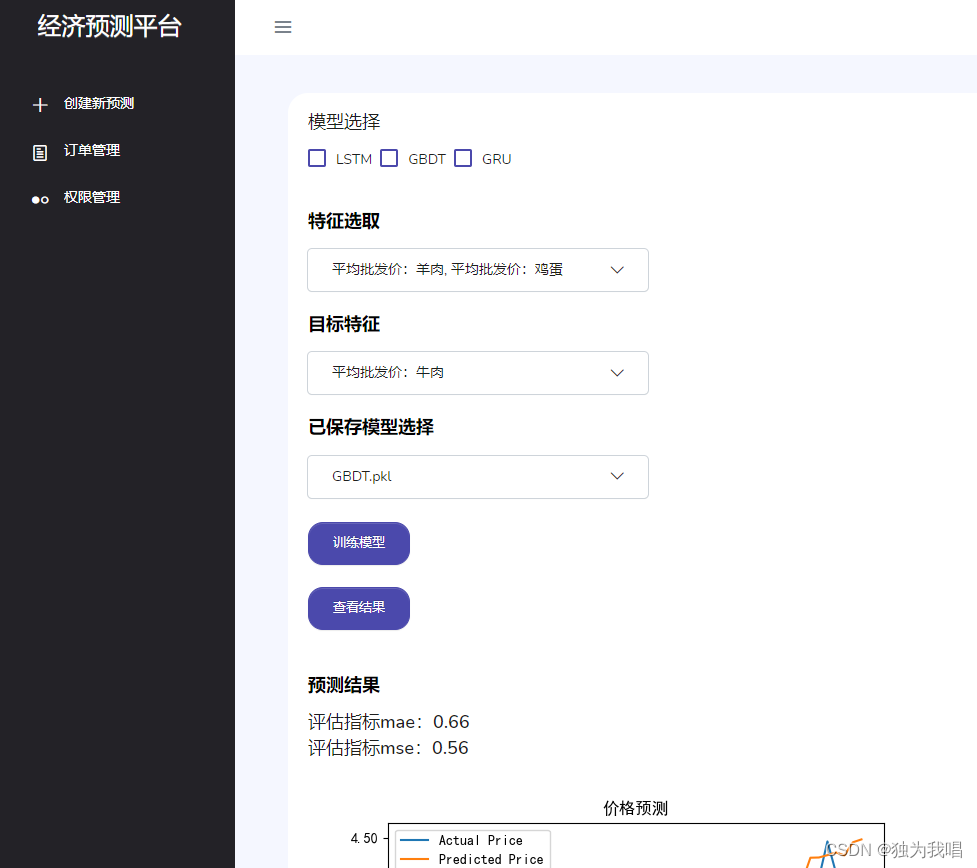
4.平台界面:

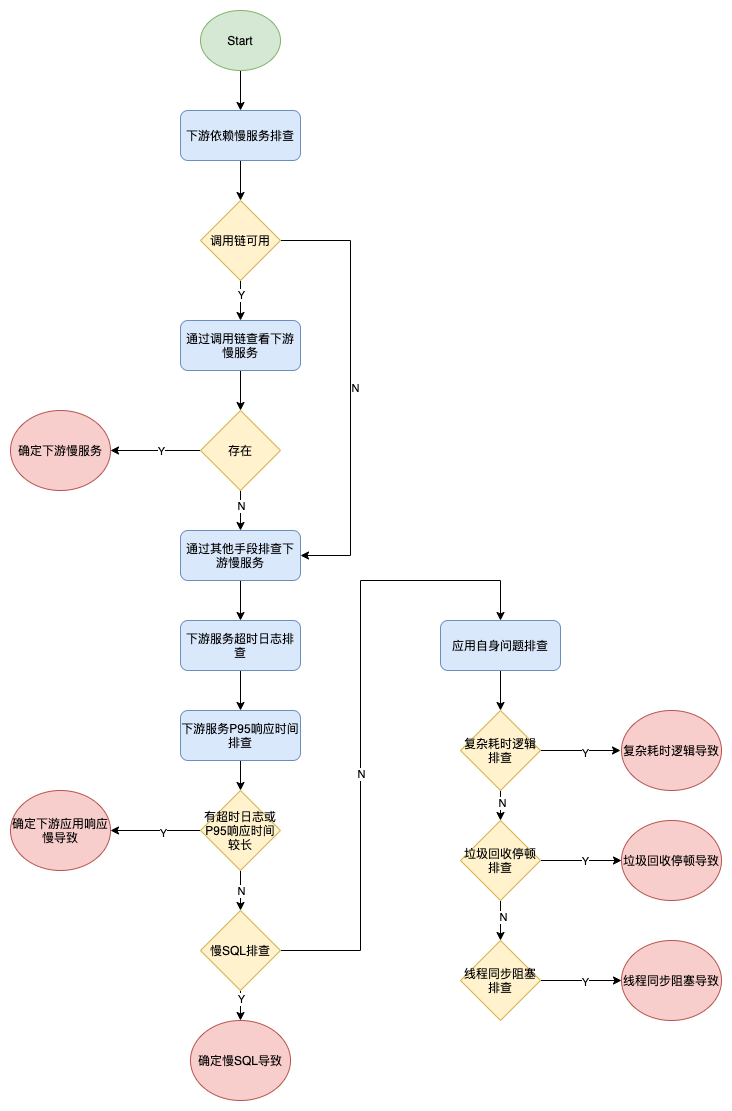
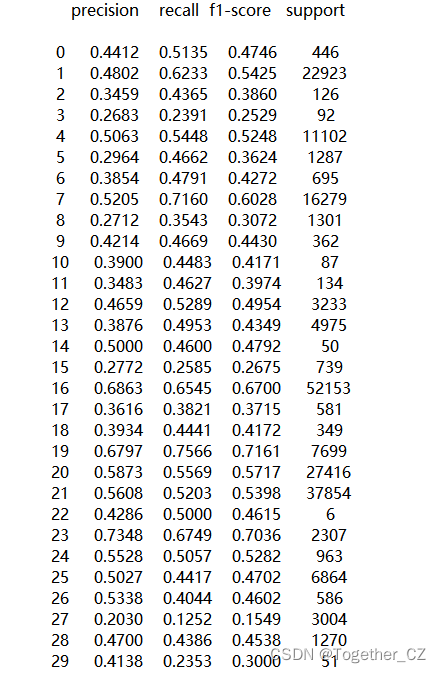
二、平台的算法功能
1.基本实现LSTM、GRU和GBDT等算法对于物品价格的预测
三、使用别人的Django项目注意点
1.配置好项目需要的环境,尤其是对某些包:Keras与TensorFlow,numpy与TensorFlow、Python版本等。如果实在装不上,就直接pip 包就行。
2.配置好settings.py里的MySQL数据库配置,需要在Navicat上新建一个数据库,该库名必须与settings里的同名,还有账号密码得对应上。
3.看一下Django的model里是否有原先数据库就有的图片等,可能在运行项目时会报错原本数据库有的元素,迁移到新的电脑上是会没有
四、该项目注意点
1.前端上传数据到后端时,是采用Ajax异步传值还是form表单传值?
答:因为csrf问题和ajax依赖的jQuery库问题,该项目选择使用form表单使用post上传到view.py;而后端传值到前端时,直接使用{{ }}就OK;最次使用get传值,因为会暴露在url上。
2.某些jQuery的链接需要科学上网,有的科学上网了还报403,需要甄别。
3.路径问题:尤其是return render的路径,这里设置了默认根目录,所以直接使用“package名+文件名”就行。
4.Django默认所有的post请求,后台都能接收到,需要使用注解@csrf_exempt或者其他方法设置
5.view.py产生的图片使用以下代码传送到前端
buffer = BytesIO()
# plt是模型跑完返回的plt
plt.savefig(buffer)
plot_data = buffer.getvalue()
imb = base64.b64encode(plot_data)
ims = imb.decode()
imd = "data:image/png;base64," + ims
# 传送
message = {"image_path": imd}五、项目链接:
别忘star嗷!谢谢!
GitHub - ljm1194490058/econometric: Django经济预测平台