1.绘制两个三角形
GLfloat vertices1[] = {
0.5f, 0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
-0.5f, 0.5f, 0.0f
}
GLfloat vertices2[] = {
0.5f, -0.5f, 0.0f,
-0.5f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f
}
也可以用索引的方式:
GLfloat vertices[] = {
0.5f, 0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
-0.5f, 0.5f, 0.0f
};
GLuint indices[] = {
0,1,3,
1,3,2
};
若使用方式一:
initializeGL():
core->glGenVertexArrays(1, &vao1);
core->glBindVertexArray(vao1); //所有跟GL_ARRAY_BUFFER相关的操作状态都会被记录
//用vbo管理内存中的数据,尽量一次将大量数据传给gpu,cpu-gpu速度很慢
core->glGenBuffers(1, &vbo1);//1.要生成的缓冲对象的数量,2.用来存储缓冲对象名称的数组
// core->glGenBuffers(1, &ebo);
core->glBindBuffer(GL_ARRAY_BUFFER, vbo1);//绑定缓冲对象到状态机上
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices1), vertices1, GL_STATIC_DRAW);//将当前绑定在某种类型的缓冲所指向的内存传输到gpu的缓冲区
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);
core->glBindBuffer(GL_ARRAY_BUFFER, 0);
core->glBindVertexArray(0);
core->glGenVertexArrays(1, &vao2);
core->glBindVertexArray(vao2); //所有跟GL_ARRAY_BUFFER相关的操作状态都会被记录
//用vbo管理内存中的数据,尽量一次将大量数据传给gpu,cpu-gpu速度很慢
core->glGenBuffers(1, &vbo2);//1.要生成的缓冲对象的数量,2.用来存储缓冲对象名称的数组
// core->glGenBuffers(1, &ebo);
core->glBindBuffer(GL_ARRAY_BUFFER, vbo2);//绑定缓冲对象到状态机上
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices2), vertices2, GL_STATIC_DRAW);//将当前绑定在某种类型的缓冲所指向的内存传输到gpu的缓冲区
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);
core->glBindBuffer(GL_ARRAY_BUFFER, 0);
core->glBindVertexArray(0);
paintGL():
core->glClearColor(1.0f, 0.0f, 0.0f, 1.0f);
core->glClear(GL_COLOR_BUFFER_BIT);
shaderProgram.bind();
core->glBindVertexArray(vao1);
core->glDrawArrays(GL_TRIANGLES, 0, 3);
core->glBindVertexArray(vao2);
core->glDrawArrays(GL_TRIANGLES, 0, 3);
若使用方式二:
initializeGL() :
core->glGenVertexArrays(1, &vao);
core->glBindVertexArray(vao); //所有跟GL_ARRAY_BUFFER相关的操作状态都会被记录
//用vbo管理内存中的数据,尽量一次将大量数据传给gpu,cpu-gpu速度很慢
core->glGenBuffers(1, &vbo);//1.要生成的缓冲对象的数量,2.用来存储缓冲对象名称的数组
core->glBindBuffer(GL_ARRAY_BUFFER, vbo);//绑定缓冲对象到状态机上
core->glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//将当前绑定在某种类型的缓冲所指向的 内存传输到gpu的缓冲区
core->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ebo);
core->glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
core->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
core->glEnableVertexAttribArray(0);//启用顶点属性,让着色器能够访问这些数据 多个vbo便于控制
paintGL():
core->glClearColor(1.0f, 0.0f, 0.0f, 1.0f);
core->glClear(GL_COLOR_BUFFER_BIT);
shaderProgram.bind();
core->glBindVertexArray(vao);
core->glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);//0代表起始位置 ,(GLvoid*)indices[3] 从第三个位置画
着色器编写代码:
QOpenGLShader vertexShader(QOpenGLShader::Vertex);//顶点着色器
QOpenGLShader fragmentShader(QOpenGLShader::Fragment);//片段着色器
//解析文件
bool flag = vertexShader.compileSourceFile("shader/triangle.vert");
qDebug() << "vertexShader flag---------------------------------" << flag;
flag = fragmentShader.compileSourceFile("shader/triangle.frag");
qDebug() << "fragmentShader flag---------------------------------" << flag;
//生成着色器程序
shaderProgram.addShader(&vertexShader);
shaderProgram.addShader(&fragmentShader);
shaderProgram.link();
//绑定空缓冲区
core->glBindVertexArray(0);
core->glBindBuffer(GL_ARRAY_BUFFER, 0);
core->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0);
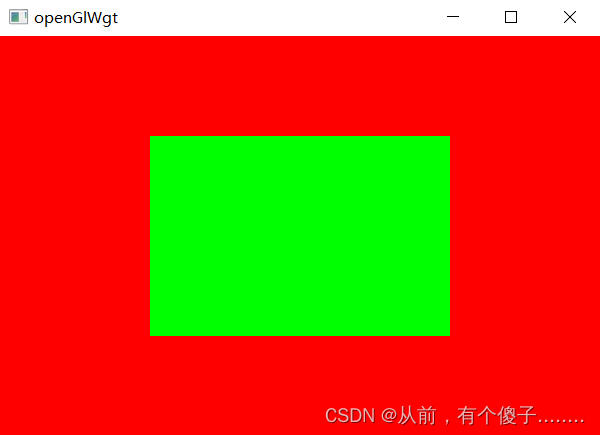
运行效果图: