说明
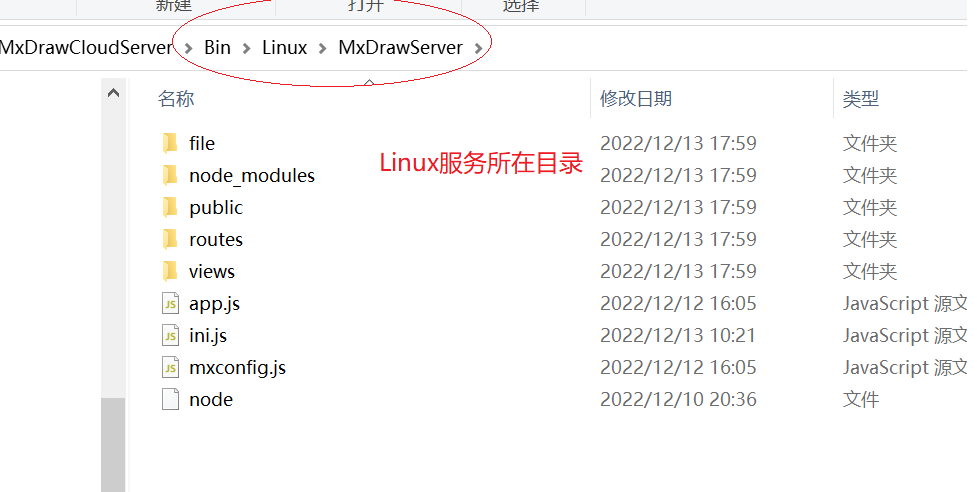
后台提供梦想Node.JS服务,方便调用控件后台功能,Windows服务程序所在目录:Bin\MxDrawServer\Windows,Linux服务程序所在目录:Bin\Linux\MxDrawServer


启动服务
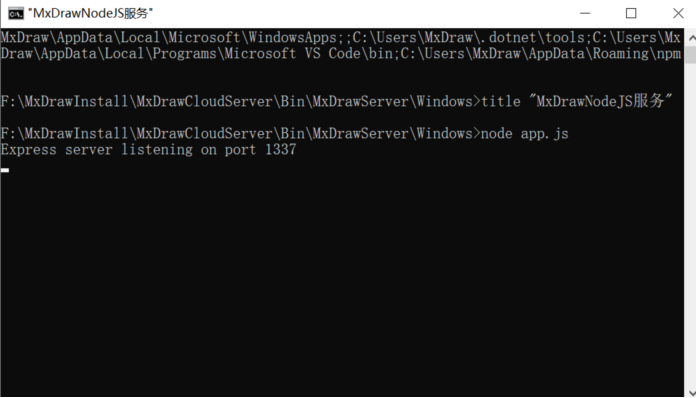
Windows:进入Bin\MxDrawServer\Windows目录,运行start.bat启动服务,如下图:

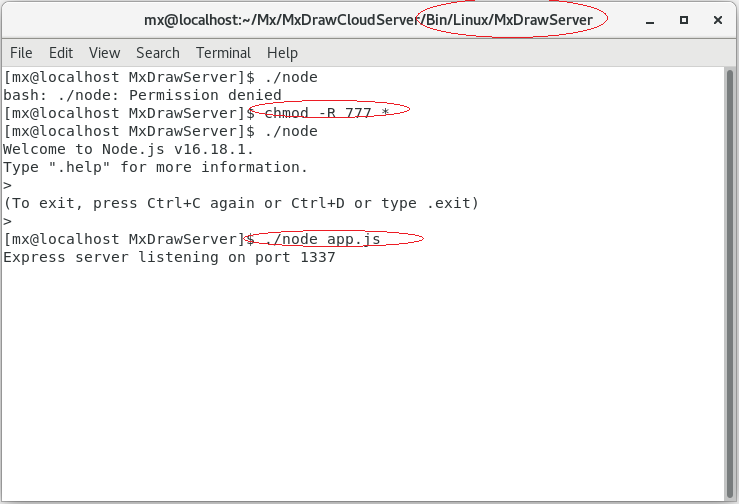
Linux: 进入Bin\Linux\MxDrawServer,
执行如下命令,增加文件的执行权限
su root
chmod -R 777 *
如下:

运行: ./node app.js 启动服务
服务启动后,默认会在1337端口监听,目录下有个ini.js文件,编辑该文件,配置服务参数,如下图:

给我们的转换程序设置执行权限:
如下:
进入Bin\Linux\Bin目录
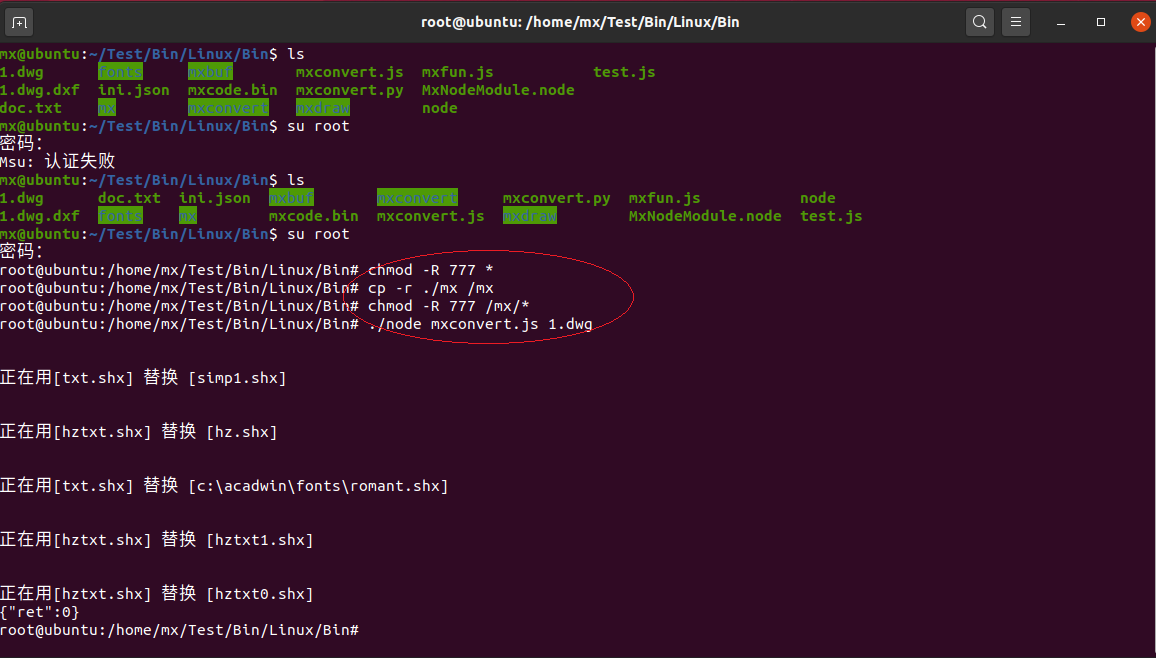
执行如下命令,增加文件的执行权限
su root
chmod -R 777 *
cp -r ./mx /mx
chmod -R 777 /mx/*
如下:


服务使用
A.上传文件,DWG文件格式转换
服务接口说明:
直接调用POST对服务器上的文件进行转换:
服务接口说明:
* POST users { cmd: "convert", file: "O:/1.dwg" }
* file: 需要转的cad文件路径
后台调用服务如下代码:
$.ajax({
url: 'http://localhost:1337/users',
data: { cmd: "convert", file: "O:/1.dwg" },
method: 'post'
}).success(function (res) {
console.log(res);
})前端上传文件转换代码如下:
var that = this;
var urlpath = window.location.origin;
var files = !!this.files ? this.files : [];
if (!files.length || !window.FileReader) {
console.log("浏览器不支持HTML5");
return false;
};
var fileName = this.files[0].name;
var fileName = encodeURIComponent(fileName);
var fd = new FormData();
fd.append('file', files[0]);
let param = { fileName: fileName };
fd.append('param', JSON.stringify(param));
$("#mxpopup2").css("display","block");
$("#mxpopup").css("display", "none");
$.ajax({
url: 'http://localhost:1337/convert',
data: fd,
method: 'post',
contentType: false,
/*async:false,*/
processData: false
}).success(function (res) {
console.log(res);
var ret = res;
if (ret.code == 0) {
$('#shareLink').val(urlpath + '/file/' + ret.resultFile + '_mxresult.json');
$("#mxpopup1").css("display", "block");
$("#mxpopup2").css("display", "none");
}
else {
alert("上传失败");
$("#mxpopup2").css("display", "none");
$("#mxpopup").css("display", "block");
}
}).error(function () {
alert("上传失败");
$("#mxpopup2").css("display", "none");
$("#mxpopup").css("display", "block");
});POST convert file;file是<input id="input" type="file"> 选择的文件.
该接口后台源码在Bin\MxDrawNode\MxDrawNode\src\mxconvert\MxConvert.ts 中的CadToMx
参考例子:Bin\MxDrawServer\Test\sample.html
代码如下:

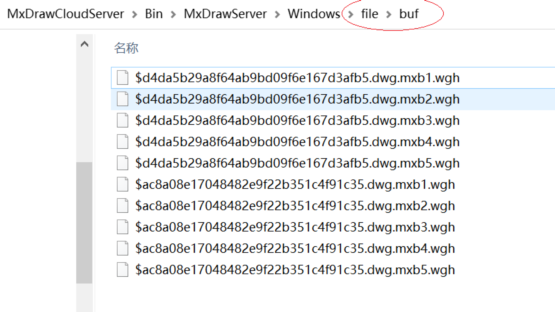
默认文件转换后存放位置如下图:

B. 保存批注到DWG文件
服务接口说明:
* POST savecomment {filename:保存到的DWG文件;savefile :保存后的dwg, userConvertPath:false}
* userConvertPath: 默认值是false,把当前图上的批注内容保存到指定的dwg文件中
* filename: 是个相对路径,默认是相对于后台程序所在目录Bin\Release(windows),Bin\Linux\Bin(linux)
* 如果userConvertPath为接true,相对于Bin\Release\ini.json [linux:Bin\Linux\Bin\ini.json] 中的nodeConvert.path设置值
* savefile: 也是个相对路径,同filename。该接口后台源码在Bin\MxDrawNode\MxDrawNode\src\mxconvert\SaveCommentToDwg.ts 中的SaveCommentToDWG.do
参考例子:SRC\sample\Browse\VueBrowse,代码如下:

demo运行后,点击“保存到DWG文件”,查看接口调用效果:

C. 得到到DWG文件中信息
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST users {cmd:"getcaddata",cadfile:"1.dwg",outfile:"1.dwg.json"}
代码如下:
function TestPost(){
$.ajax({
url:'http://localhost:1337/users',
data:{cmd:"getcaddata",cadfile:"1.dwg",outfile:"1.dwg.json"},
method:'post'
}).success(function (res){
console.log(res);
})
}getcaddata的实现,参见“梦想控件2-后台读写CAD文件.doc”执行结果如下:

D. DWG文件转成PDF
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cadtopdf", param: "file=O:/1.dwg" },
代码如下:
$.ajax({
url: 'http://localhost:1337/users/tools',
data: { cmd: "cadtopdf", param: "file=O:/1.dwg" },
method: 'post'
}).success(function (res) {
console.log(res);
})E. DWG文件转成JPG
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cadtopdf", param: "file=O:/1.dwg" },
代码如下:
$.ajax({
url: 'http://localhost:1337/users/tools',
data: { cmd: "cadtojpg", param: "file=O:/1.dwg" },
method: 'post'
}).success(function (res) {
console.log(res);
})F. 对CAD图纸剪切,剪切输出pdf,dwg
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cutcad", param: "file=O:/hhhh.dwg out=O:/1.pdf lbx=60009.152793 lby=42457.503649 rtx=120145.567345 rty=85507.693766"},
out传的值扩展名是pdf输出pdf文件,是dwg时输出dwg
代码如下:
$.ajax({
url: 'http://localhost:1337/users/tools',
data: { cmd: "cutcad", param: "file=O:/hhhh.dwg out=O:/1.pdf lbx=60009.152793 lby=42457.503649 rtx=120145.567345 rty=85507.693766"},
method: 'post'
}).success(function (res) {
console.log(res);
})G. 根据图框,折分pdf
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cadtopdf", file: "tk.dwg"},
调用代码如下:
$.ajax({
url: 'http://localhost:1337/users',
data: { cmd: "cadtopdf", file: "O:/tk.dwg"},
method: 'post'
}).success(function (res) {
console.log(res);
})该功能的源码在:
Bin\MxDrawNode\MxDrawNode\src\mxconvert\CADToPDF.ts