目录
1:点赞
1.1:动态点赞
1.1.1:分析&实现
1.2:取消点赞
1.2.1:分析&实现
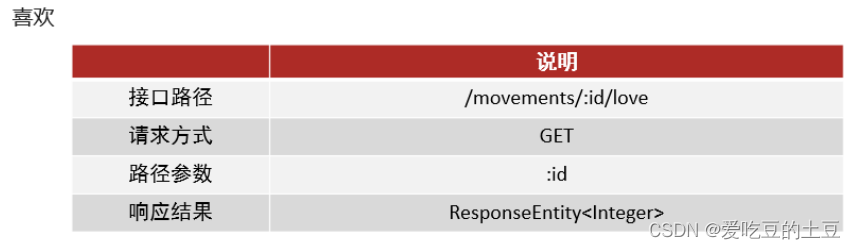
2:喜欢
2.1:动态喜欢
2.1.1:分析&实现
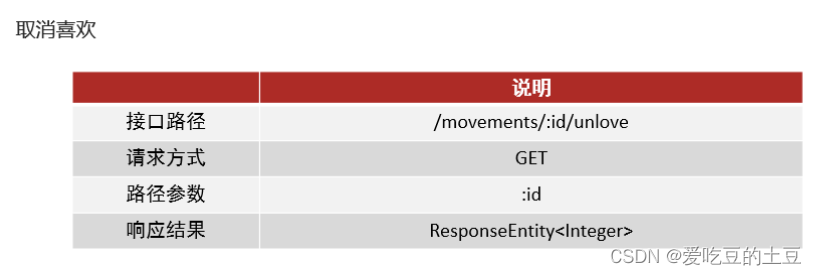
2.2:取消喜欢
2.2.2:分析&实现
1:点赞
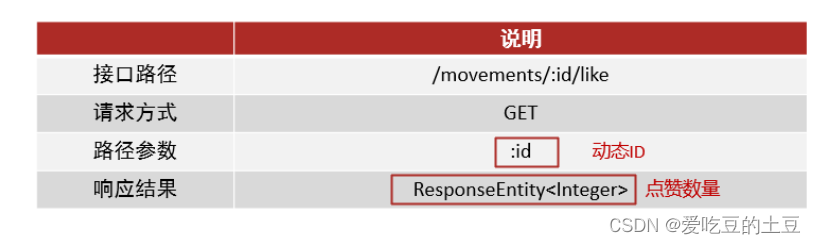
1.1:动态点赞
接口地址:
http://192.168.136.160:3000/project/19/interface/api/157

1.1.1:分析&实现
接收到前端传入的动态id,到数据库修改对应的动态点赞数量,返回动态信息处理到redis缓存中,用来解决点赞前端点赞图标,点了动态赞要一直显示高亮。
@GetMapping("/{id}/like")
public ResponseEntity likemovement(@PathVariable("id") ObjectId id){
Movement likemovement = movementService.likemovement(id, UserHolder.getUserId());
return ResponseEntity.ok(likemovement.getLikeCount());
} public Movement likemovement(ObjectId id,Long userId) {
Movement movement = movementApi.likemovement(id);
//将当前用户的点赞状态存入redis中
String key = "MOVEMENTS_INTERACT_KEY"+movement.getId();
String hashKey = "MOVEMENTS_LIKE_HASHKEY" + userId;
stringRedisTemplate.opsForHash().put(key,hashKey,"1");
return movement;
}Movement likemovement(ObjectId id); @Override
public Movement likemovement(ObjectId id) {
//通过动态id查询到该条动态
Query query = new Query().addCriteria(Criteria.where("id").is(id));
Movement movement = mongoTemplate.findOne(query, Movement.class);
//得到点赞数量
Integer likeCount = movement.getLikeCount();
//修改数据库点赞数量
Update update = new Update().set("likeCount", likeCount + 1);
UpdateResult updateResult = mongoTemplate.updateFirst(query, update, Movement.class);
return mongoTemplate.findOne(query,Movement.class);
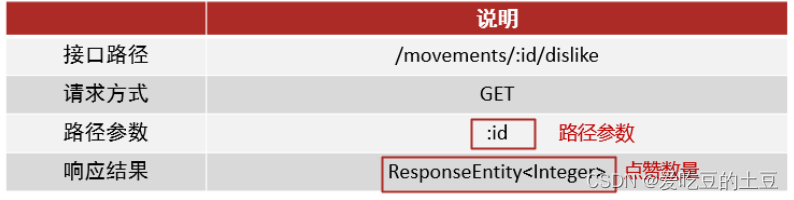
}1.2:取消点赞
接口地址:
http://192.168.136.160:3000/project/19/interface/api/160

1.2.1:分析&实现
接收到前端传入的动态id,到数据库修改对应的动态点赞数量,返回动态信息处理到redis缓存中,用来解决取消点赞前端点赞图标,取消动态赞不要显示高亮。
@GetMapping("/{id}/dislike")
public ResponseEntity dislikemovement(@PathVariable("id") ObjectId id){
Movement dislikemovement = movementService.dislikemovement(id, UserHolder.getUserId());
return ResponseEntity.ok(dislikemovement.getLikeCount());
} public Movement dislikemovement(ObjectId id, Long userId) {
Movement movement = movementApi.dislikemovement(id);
//将当前用户的点赞状态存入redis中
String key = "MOVEMENTS_INTERACT_KEY"+movement.getId();
String hashKey = "MOVEMENTS_LIKE_HASHKEY" + userId;
stringRedisTemplate.opsForHash().delete(key,hashKey);
return movement;
} Movement dislikemovement(ObjectId id); @Override
public Movement dislikemovement(ObjectId id) {
//通过动态id查询到该条动态
Query query = new Query().addCriteria(Criteria.where("id").is(id));
Movement movement = mongoTemplate.findOne(query, Movement.class);
//得到点赞数量
Integer likeCount = movement.getLikeCount();
//修改数据库点赞数量
Update update = new Update().set("likeCount", likeCount - 1);
UpdateResult updateResult = mongoTemplate.updateFirst(query, update, Movement.class);
return mongoTemplate.findOne(query,Movement.class);
}2:喜欢
2.1:动态喜欢
接口地址:
http://192.168.136.160:3000/project/19/interface/api/163

2.1.1:分析&实现
接收到前端传入的动态id,到数据库修改对应的动态喜欢数量,返回动态信息处理到redis缓存中,用来解决喜欢前端喜欢图标,点了动态喜欢要一直显示高亮。
@GetMapping("/{id}/love")
public ResponseEntity loveemovement(@PathVariable("id") ObjectId id){
Movement loveemovement = movementService.loveemovement(id, UserHolder.getUserId());
return ResponseEntity.ok(loveemovement.getLoveCount());
} public Movement loveemovement(ObjectId id, Long userId) {
Movement movement = movementApi.loveemovement(id);
//将当前用户的点赞状态存入redis中
String key = "MOVEMENTS_LOVE_KEY"+movement.getId();
String hashKey = "MOVEMENTS_LOVE_HASHKEY" + userId;
stringRedisTemplate.opsForHash().put(key,hashKey,"1");
return movement;
}Movement loveemovement(ObjectId id); @Override
public Movement loveemovement(ObjectId id) {
//通过动态id查询到该条动态
Query query = new Query().addCriteria(Criteria.where("id").is(id));
Movement movement = mongoTemplate.findOne(query, Movement.class);
//得到点赞数量
Integer loveCount = movement.getLoveCount();
//修改数据库点赞数量
Update update = new Update().set("loveCount", loveCount + 1);
UpdateResult updateResult = mongoTemplate.updateFirst(query, update, Movement.class);
return mongoTemplate.findOne(query,Movement.class);
}2.2:取消喜欢
接口地址:
http://192.168.136.160:3000/project/19/interface/api/166

2.2.2:分析&实现
接收到前端传入的动态id,到数据库修改对应的动态喜欢数量,返回动态信息处理到redis缓存中,用来解决喜欢前端喜欢图标,取消动态喜欢不显示高亮。
@GetMapping("/{id}/unlove")
public ResponseEntity unlovemovement(@PathVariable("id") ObjectId id){
Movement unlovemovement = movementService.unlovemovement(id, UserHolder.getUserId());
return ResponseEntity.ok(unlovemovement.getLoveCount());
} public Movement unlovemovement(ObjectId id, Long userId) {
Movement movement = movementApi.unlovemovement(id);
//将当前用户的点赞状态存入redis中
String key = "MOVEMENTS_LOVE_KEY"+movement.getId();
String hashKey = "MOVEMENTS_LOVE_HASHKEY" + userId;
stringRedisTemplate.opsForHash().delete(key,hashKey);
return movement;
}Movement unlovemovement(ObjectId id); @Override
public Movement unlovemovement(ObjectId id) {
//通过动态id查询到该条动态
Query query = new Query().addCriteria(Criteria.where("id").is(id));
Movement movement = mongoTemplate.findOne(query, Movement.class);
//得到点赞数量
Integer loveCount = movement.getLoveCount();
//修改数据库点赞数量
Update update = new Update().set("loveCount", loveCount - 1);
UpdateResult updateResult = mongoTemplate.updateFirst(query, update, Movement.class);
return mongoTemplate.findOne(query,Movement.class);
}