这篇文章,主要介绍微服务组件之Config配置中心基础环境搭建。
目录
一、Config配置中心
1.1、什么是配置中心
1.2、Config配置中心特点
二、搭建Config配置中心
2.1、配置Git仓库
2.2、创建ConfigServer服务端
(1)引入依赖
(2)添加配置文件
(3)创建启动类
(4)运行测试
2.3、创建ConfigClient客户端
(1)引入依赖
(2)添加bootstrap.yml配置文件
(3)创建启动类
(4)创建测试控制器
(5)运行测试
一、Config配置中心
1.1、什么是配置中心
在微服务系统中,某一个微服务中,都具备一个application.yml配置文件,但是你可以发现,很多的微服务里面存在一些相同的配置内容,例如:连接的注册中心相关配置信息等等。假设现在我们的注册中心地址变了,那么就需要去某一个微服务项目中修改application.yml配置文件内容,然后重新启动某一个应用程序,这显然不太方便,所以为了解决这个问题,提出了配置中心的概念。
配置中心,就是一个集中管理所有应用程序使用到的配置信息,当需要修改配置的时候,只修改修改这一个地方,之后其他的微服务就可以重新加载配置信息,这样就不需要一个一个微服务的修改配置信息。
配置中心有很多种,例如:Spring Cloud Config配置中心、Apollo(携程开发的配置中心)、Disconf(百度开发的配置中心)。
这篇文章介绍的是Spring Cloud Config配置中心,它是一个集中式的配置中心,它采用的C/S架构模式,分为:Client客户端、Server服务端。
- Client客户端就是我们的微服务工程,通过接口从Server服务端获取数据,然后初始化应用程序。
- Server服务端就是单独的配置中心,专门用于保存配置信息,对外提供获取信息的接口。
Config配置中心默认是采用【Git】进行存储配置文件的,所以我们可以很容易的实现配置文件的部署、修改、版本管理。

1.2、Config配置中心特点
Config配置中心具有如下特点:
- 提供了Server服务端和Client客户端的支持。
- 可以对配置信息进行加密和解密。
- 可以和Spring很好的进行集成。
- 可以用于任何语言进行开发。
- 基于Git实现,可以进行版本的管理。
二、搭建Config配置中心
2.1、配置Git仓库
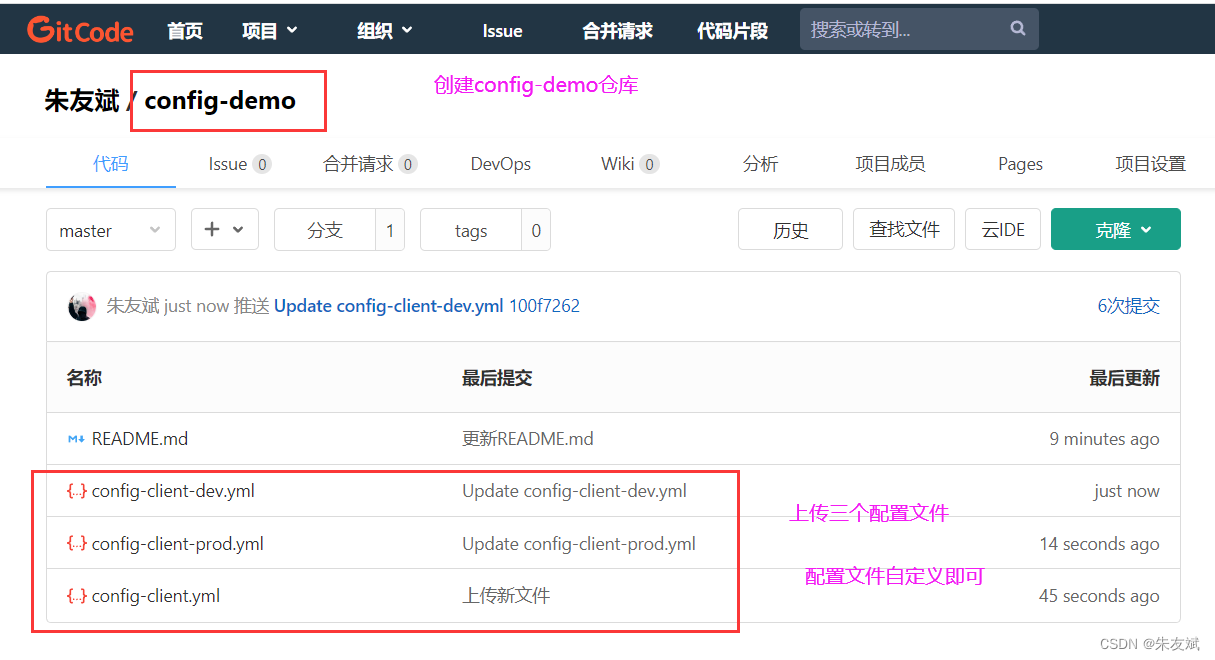
Config配置中心是基于Git存储配置文件的,所以首先需要创建一个Git仓库,这里我就采用CSDN的Gitcode用于存储配置文件。创建一个【config-demo】仓库,然后上传几个配置文件作为测试文件即可。

注意:配置中心的文件名称不是任意的,是具有一定规则的,一般按照【微服务名称.yml】、【微服务名称-dev.yml】等等格式,后面的【-dev】表示开发环境配置、【-prod】表示生产环境配置。
2.2、创建ConfigServer服务端
(1)引入依赖
创建一个微服务工程,然后引入config-server服务端依赖。
<!-- 引入 config-server 服务端依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-config-server</artifactId>
</dependency>(2)添加配置文件
添加application.yml配置文件,内容如下:
server:
port: 9999
# 添加 config server 服务端配置信息
spring:
application:
name: config-server
cloud:
config:
server:
git:
uri: https://gitcode.net/qq_39826207/config-demo.git # Git仓库的地址
# username: # Git仓库的登录用户名称
# password: # Git仓库的登录密码
# default-label: # 默认访问的分支名称
# search-paths: # 搜索的根目录,从仓库中的哪个目录中开始查找配置文件(3)创建启动类
package com.gitee.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.config.server.EnableConfigServer;
/**
* @version 1.0.0
* @Date: 2023/4/13 21:13
* @Copyright (C) ZhuYouBin
* @Description: Config Server 启动类
*/
// 启用Config Server
@EnableConfigServer
@SpringBootApplication
public class ConfigServerApp {
public static void main(String[] args) {
SpringApplication.run(ConfigServerApp.class, args);
}
}
(4)运行测试
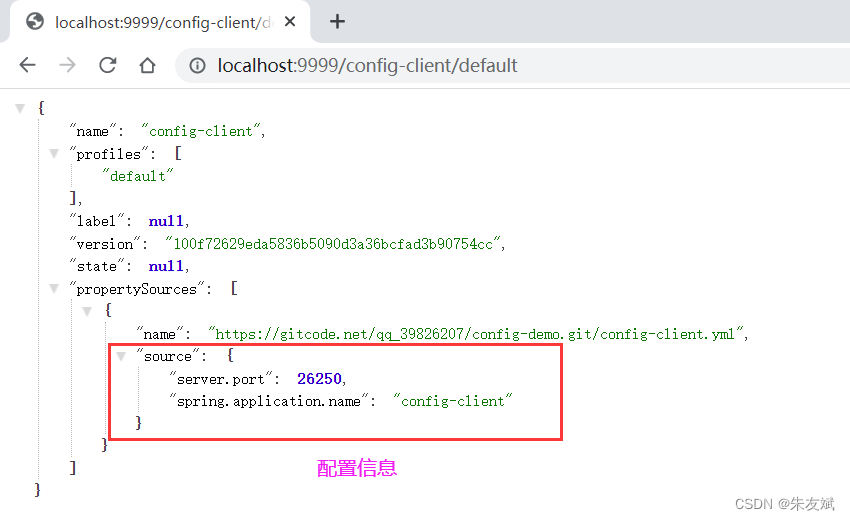
启动工程,浏览器访问【http://localhost:9999/config-client/default】,此时可以看到访问的配置信息。

Config Server服务端访问配置文件是有一定规则的,规则如下:
# 访问 yml 类型文件
/{application}/{profile}[/{label}]
/{application}/{profile}.yml
/{label}/{application}-{profile}.yml
# 访问 properties 类型文件
/{label}/{application}-{profile}.properties
/{application}-{profile}.properties其中,{application}表示微服务应用名称,{profile}表示哪个环境,{label}表示哪个Git分支。
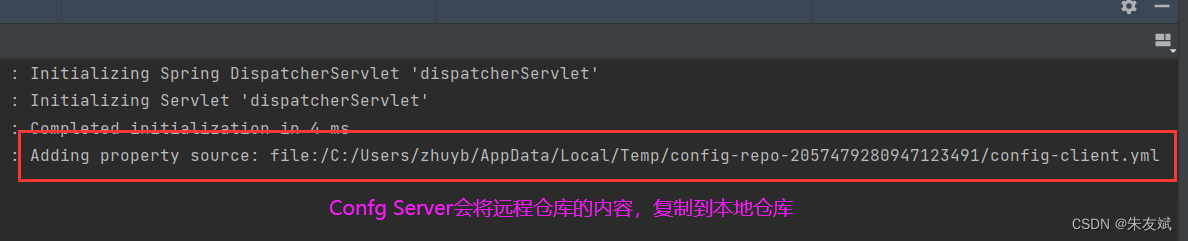
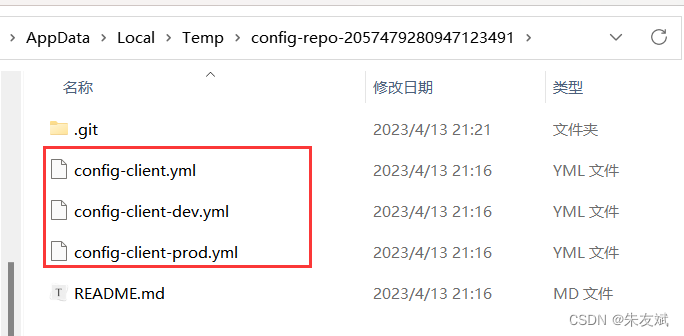
当第一次访问远程仓库配置文件时候,服务端会将远程仓库的配置文件复制到本地仓库,控制台可以查看输出日志。

进入本地仓库,可以看到和远程仓库一样的配置文件。

到此,Config Server服务端就搭建完成啦。
2.3、创建ConfigClient客户端
(1)引入依赖
<!-- 引入 web 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 引入 config client 依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-config-client</artifactId>
</dependency>(2)添加bootstrap.yml配置文件
这里需要注意啦,config client客户端一定要使用【bootstrap.yml】配置文件,因为需要读取应用程序之外的配置信息,也就是读取Config配置中心的信息,所以需要采用优先级更高的配置文件【bootstrap.yml】。
- 注意:bootstrap.yml文件优先级比application.yml更高,最先被应用程序加载。
# 添加 config client 客户端配置
spring:
cloud:
config:
name: config-client # 从 Git 仓库获取的配置文件名称
uri: http://localhost:9999 # Config Server服务端的地址
label: master # 从哪个分支获取
profile: default # 获取哪个环境下的配置文件(3)创建启动类
package com.gitee.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @version 1.0.0
* @Date: 2023/4/13 21:32
* @Copyright (C) ZhuYouBin
* @Description:
*/
@SpringBootApplication
public class ConfigClientApp {
public static void main(String[] args) {
SpringApplication.run(ConfigClientApp.class, args);
}
}
(4)创建测试控制器
package com.gitee.demo.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @version 1.0.0
* @Date: 2023/4/13 21:39
* @Copyright (C) ZhuYouBin
* @Description:
*/
@RestController
@RequestMapping("/api/config")
public class ConfigController {
@Value("${server.port}")
private int port;
@Value("${spring.application.name}")
private String appName;
@GetMapping("/client")
public String configDemo() {
return "当前应用名称是: " + appName + ", 启动端口是: " + port;
}
}
(5)运行测试
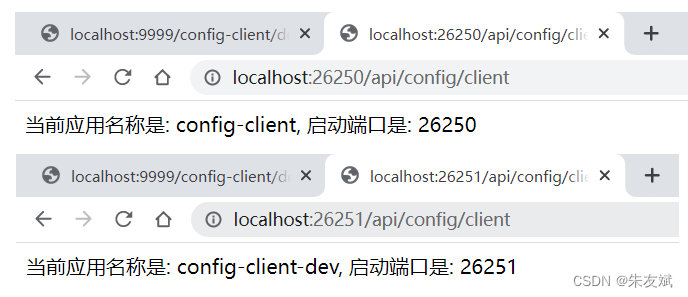
启动config client客户端工程,浏览器访问测试接口【http://localhost:26250/api/config/client】,修改不同的配置文件,可以看到不同的返回结果,如下所示:

到此,Config配置中心基础环境搭建完成啦。
综上,这篇文章结束了,主要介绍微服务组件之Config配置中心基础环境搭建。