目录:
(1)实战-permissions.js-动态路由
(2)实战-第三方登录-流程分析
(3)实战-第三方登录-代码解读
(1)实战-permissions.js-动态路由
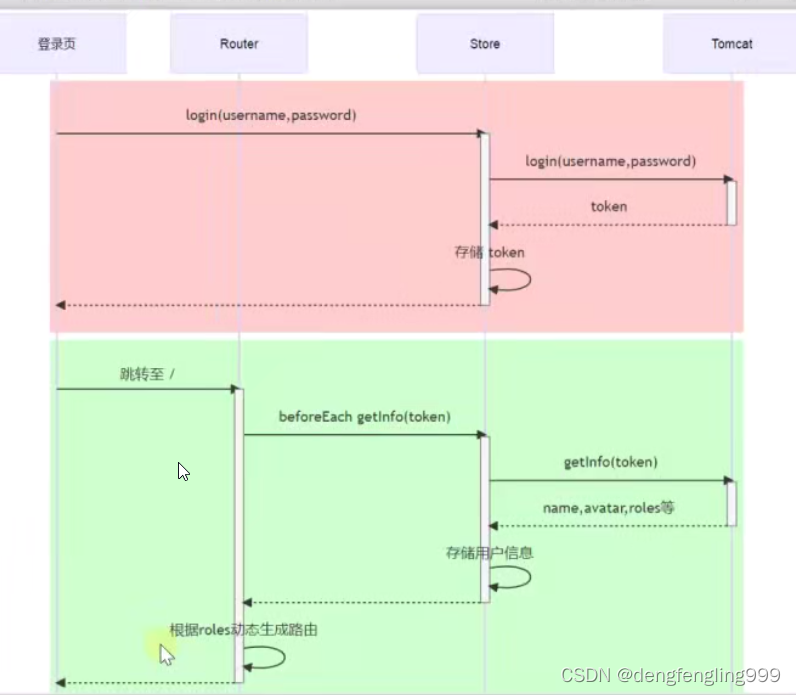
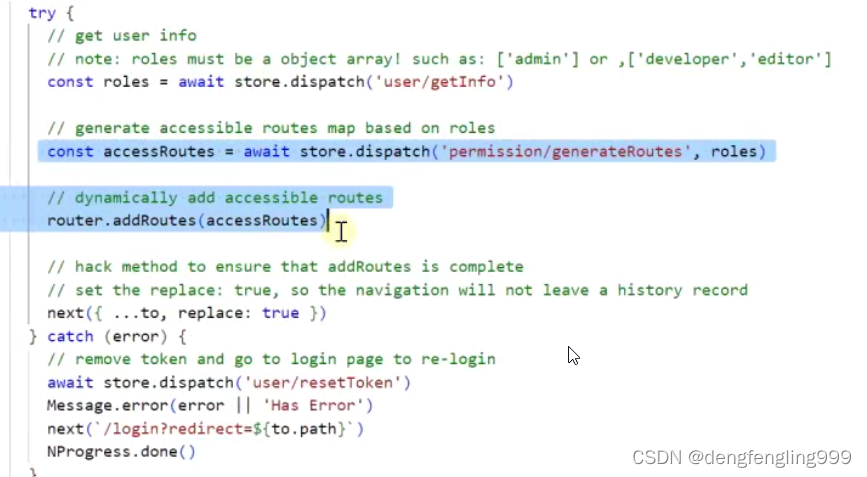
在做根据用户角色动态生成路由:

动态生成路由和菜单我们前面已经讲过,但是我们这个框架跟前面将的不一样的,对应的代码:

我们以前用户的路由信息和菜单信息是存在用户的一张表里,,我们直接把它查出来,返回给前端,前端直接用了就可以啦,现在这个是,数据库只存储了用户对应什么角色,路由信息并不是存在数据库里,路由信息还是保存在前端 ,有前端管理

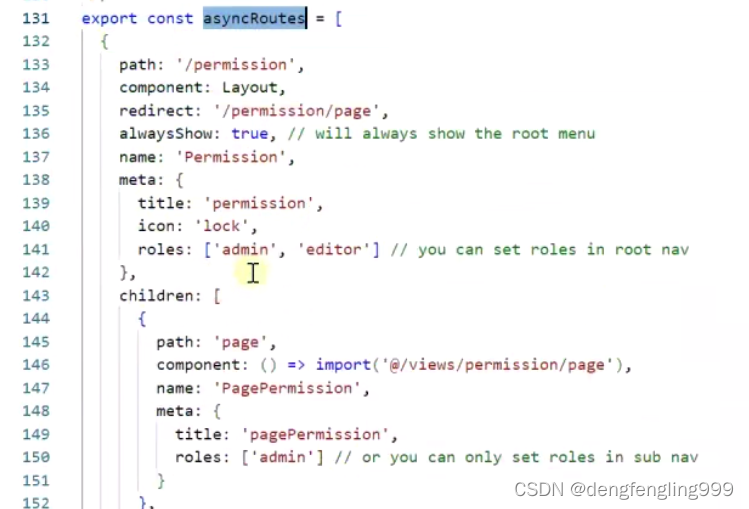
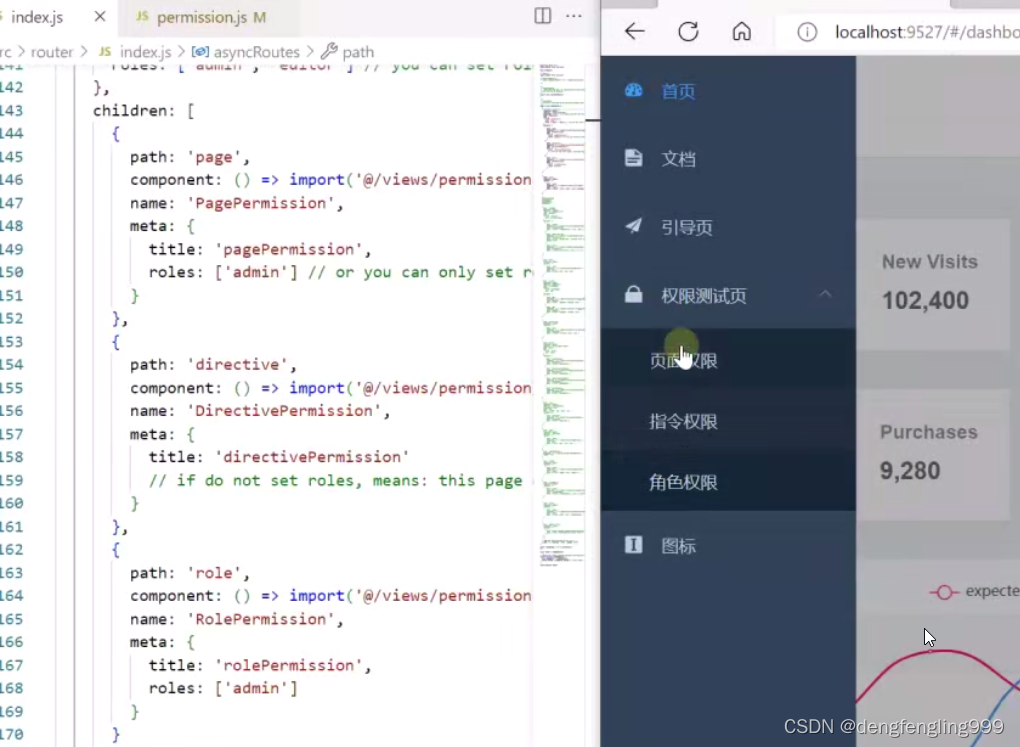
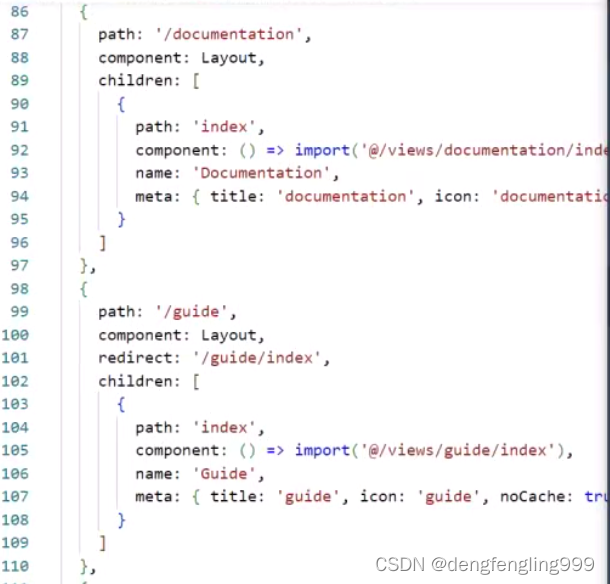
上面是基本的路由:首页,文档,引导页,大家都能看到的

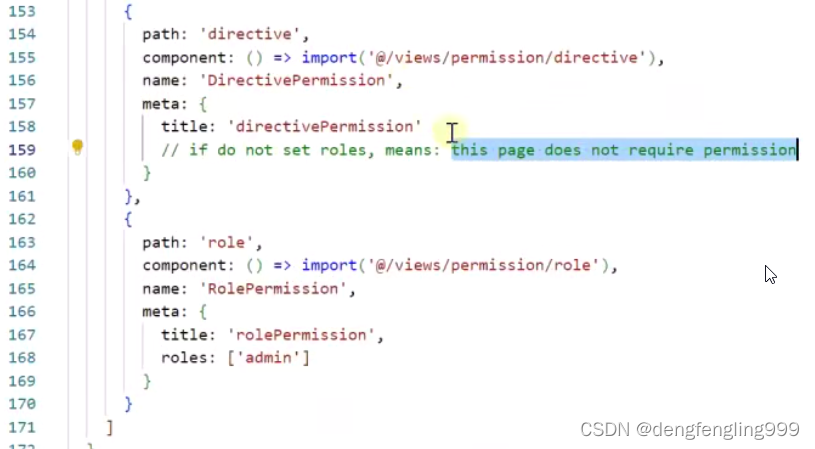
还有一些是跟权限有关的所有路由:
meta:路由的一些额外信息:roles:指定角色


上面是把所有的路由信息保存在客户端啦,服务器呢,只给你返回角色,然后再根据角色去筛选你这个显示的路由
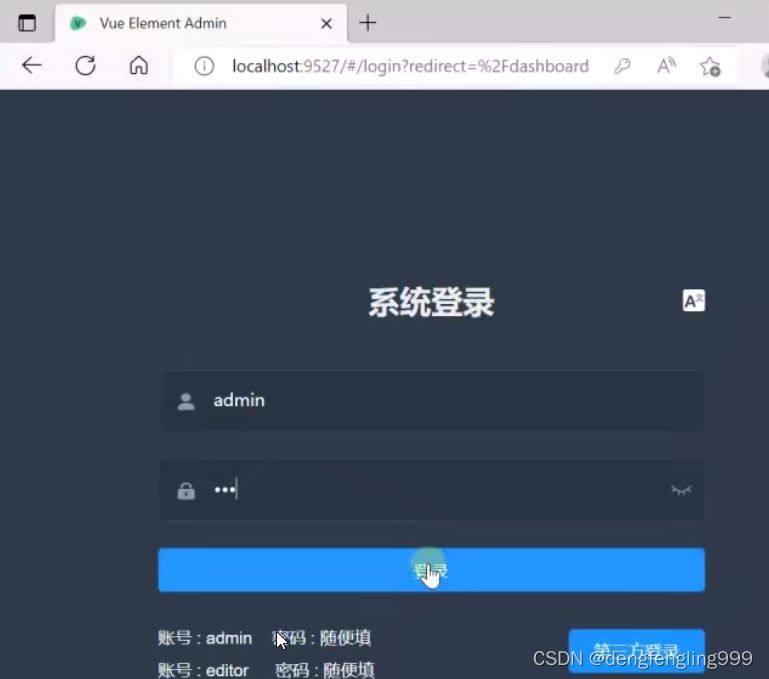
使用admin用户会看到所有菜单:

admin可以看到所有的菜单:

 张三用户是edit:对应的路由
张三用户是edit:对应的路由
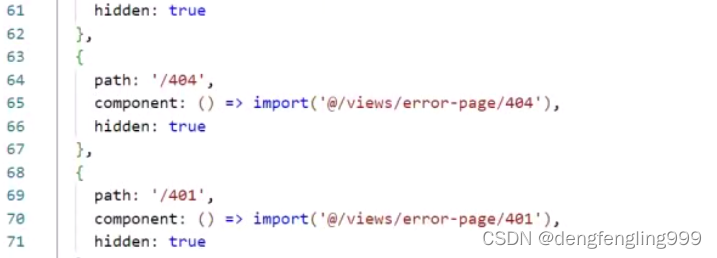
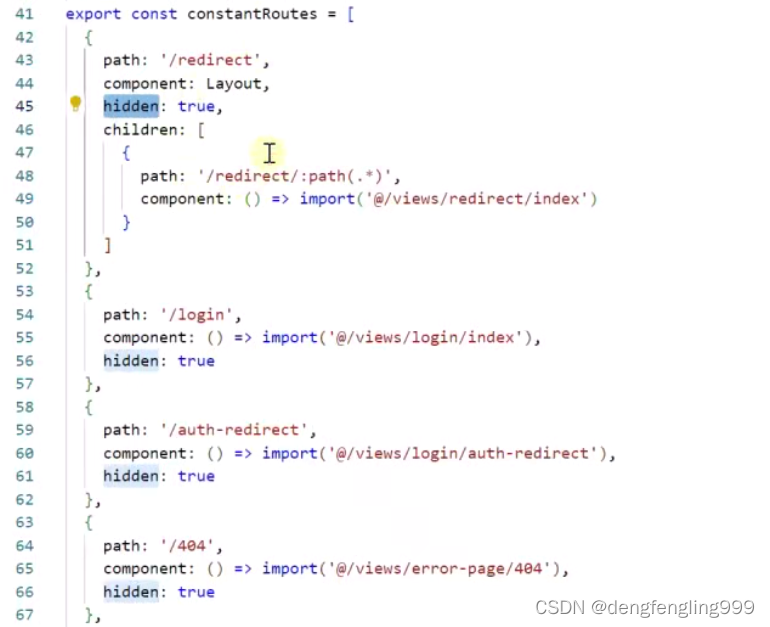
都能看到的路由:hidden属性:表明会不会在菜单中展示出来,比如登录、404、404呀这些鱼油不会子啊压面展示出来
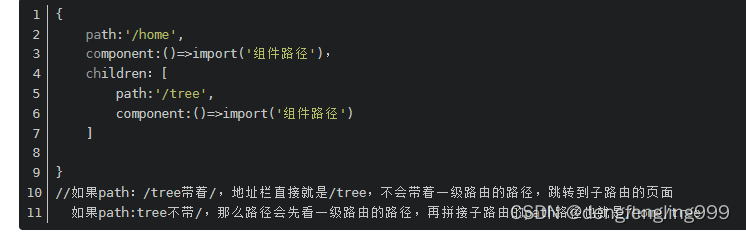
根路径:主页:/ 没有hiden属性,所以需要在主页展示出来 文档: /documentation 也没有hidden 会在显示



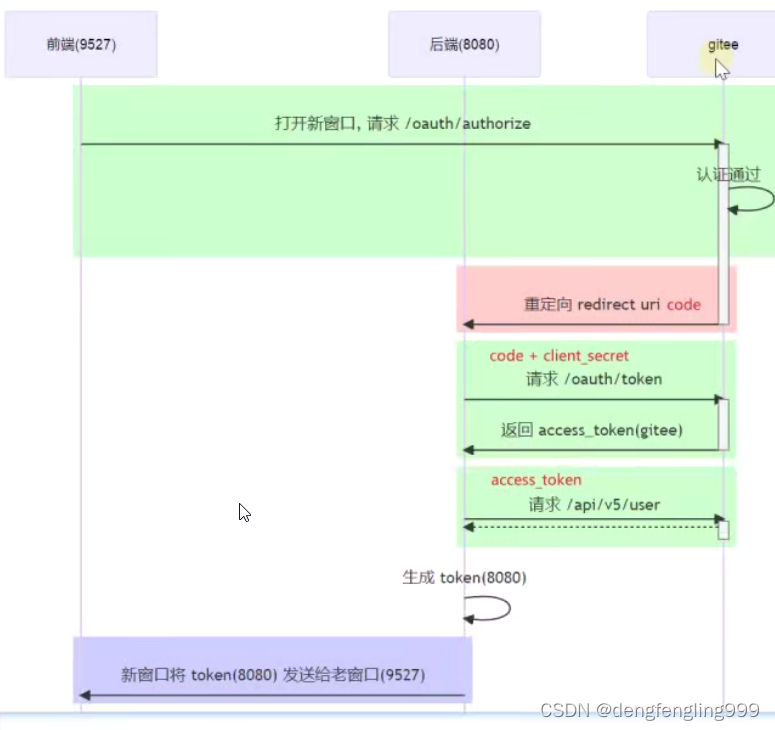
(2)实战-第三方登录-流程分析
这里我们没有使用微信,因为微信认证通过,需要重定向后端服务器地址,这个地址是一个公网的地址。为了减轻麻烦,我们选用码云和Github,它俩不要求地址是公网的
通过地方方登录,可以减轻登录门槛

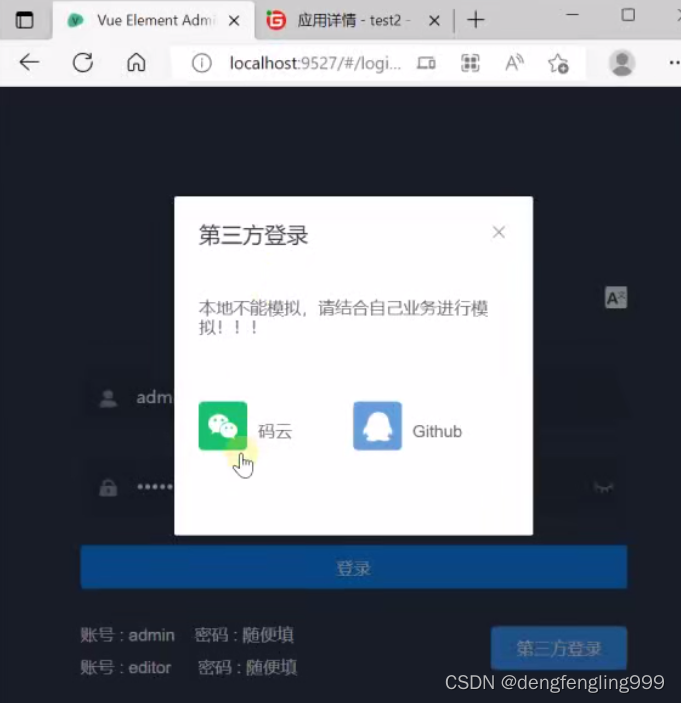
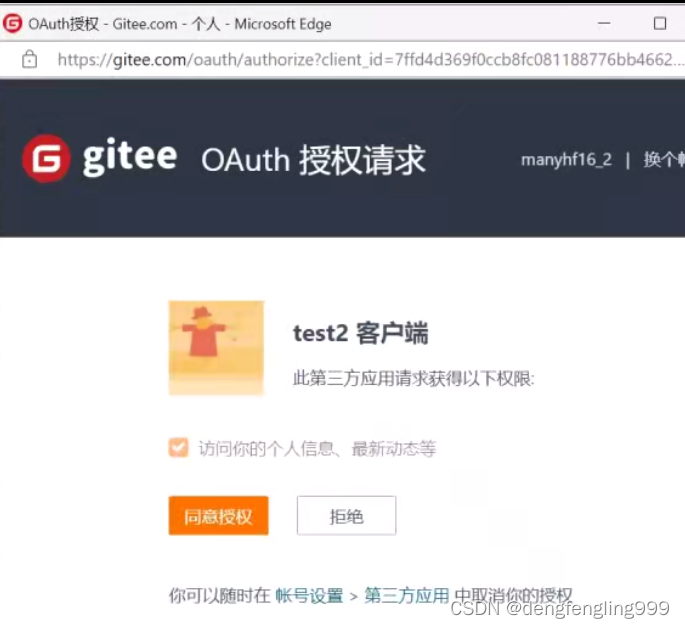
点击码云:


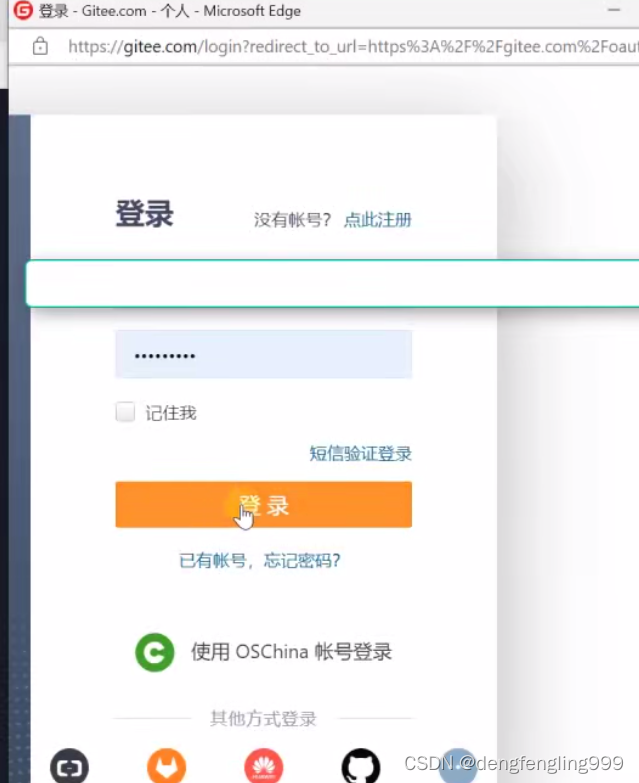
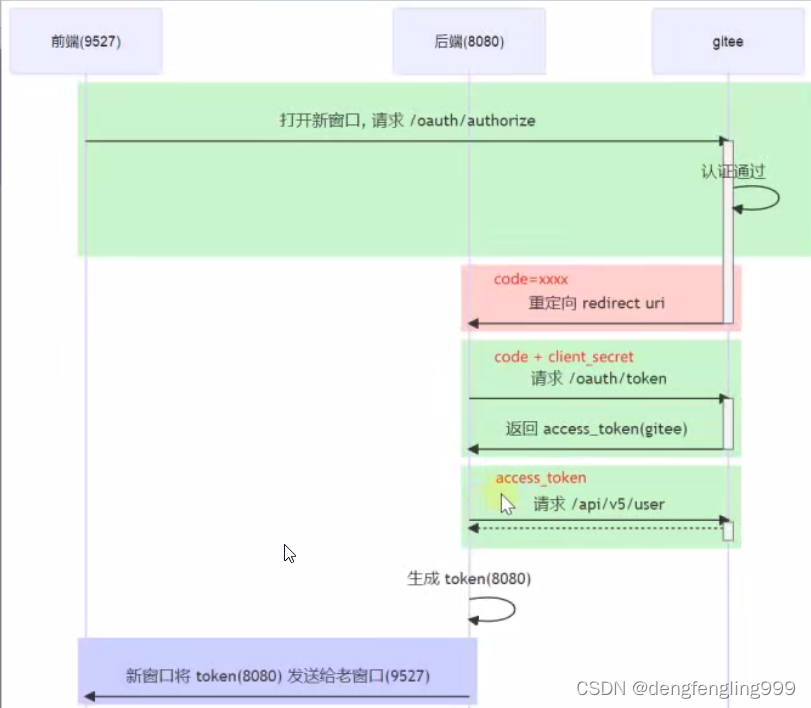
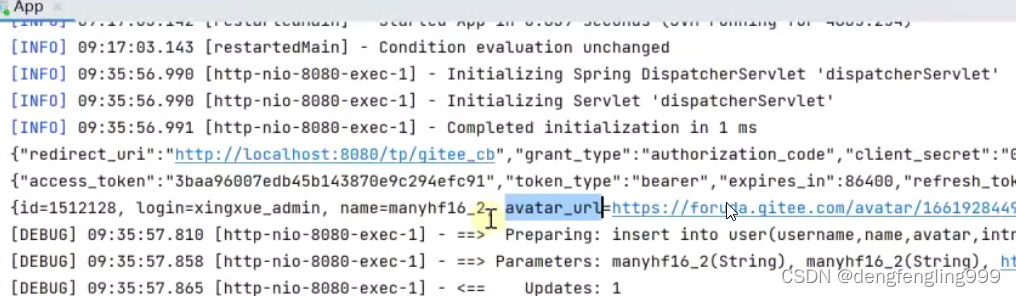
点击授权,会从gitee登录后重定向后台的8080服务器上,跳转是使用了浏览器的重定向方式进行跳转,第三方服务器在重定向的时候,携带一个参数叫做code,后端复服务器收到code值,就会知道在gitee上完成登录,然后会调用gitee的api获取用户的信息,比如说用户名是什么,头像等等
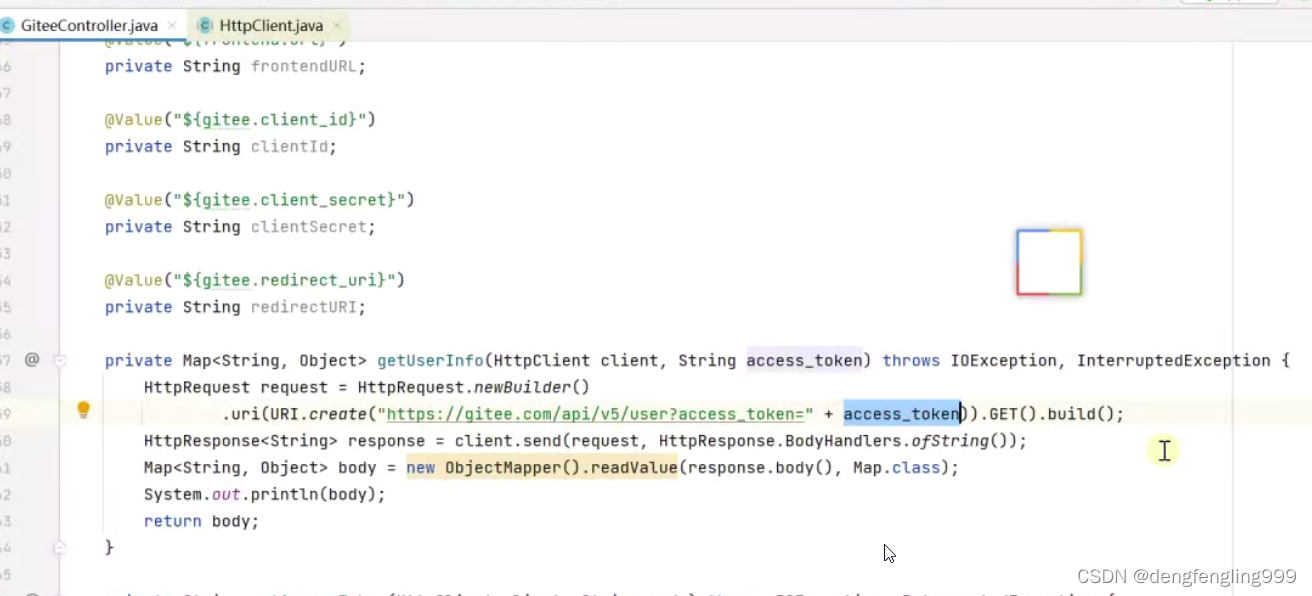
访问gitee需要先获取那端tocken,然后通过access_tocken才能正确访问获取信息

(3)实战-第三方登录-代码解读
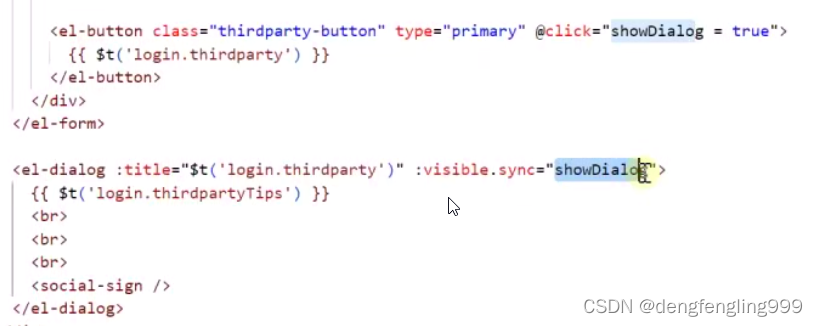
登录按钮:@click=“showDialog=true”把属性改为true

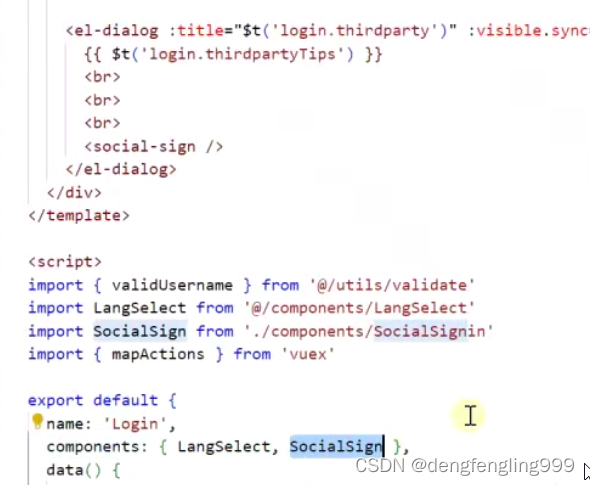
登录框:sync:作用是把对话框改为false

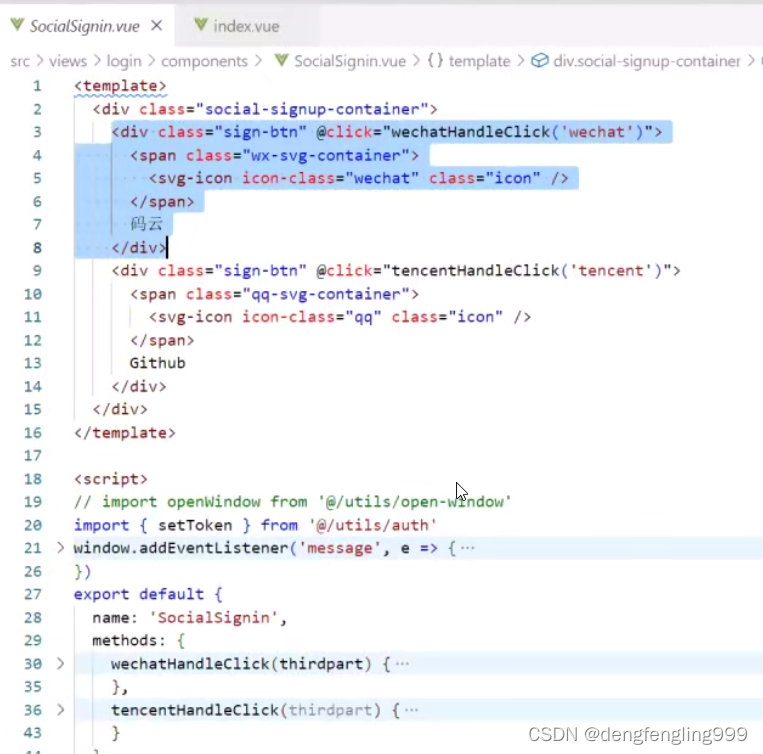
social-sign:引入新组件,引入,作为component组件进行注册
组件页面:自定义组件SocialSignin
首先需要建立8080根gitee的信任关系,返回一个client_server

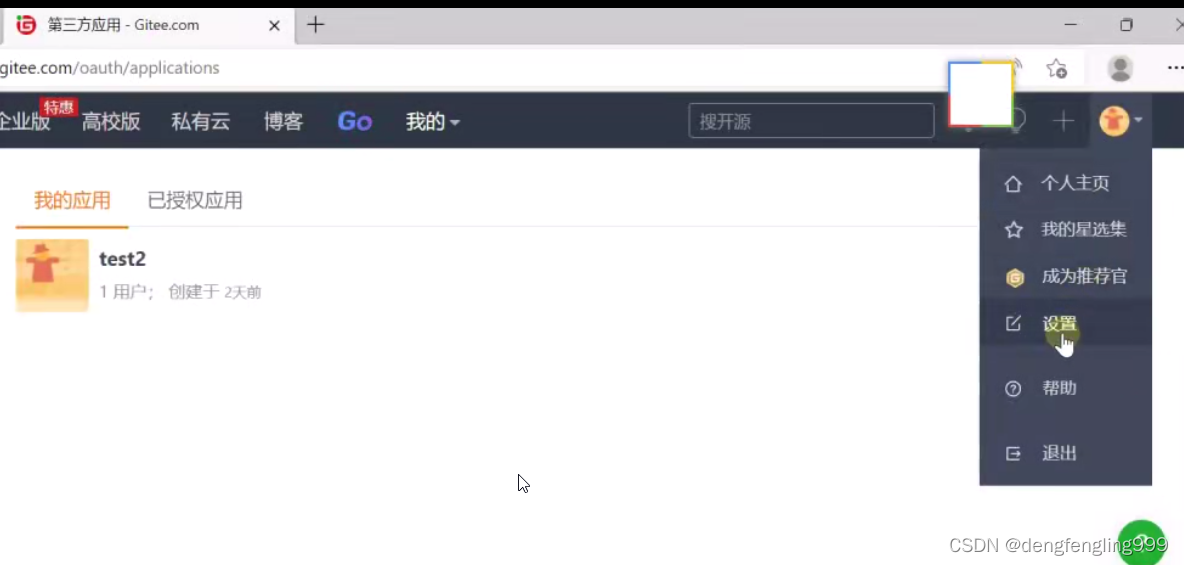
点击设置
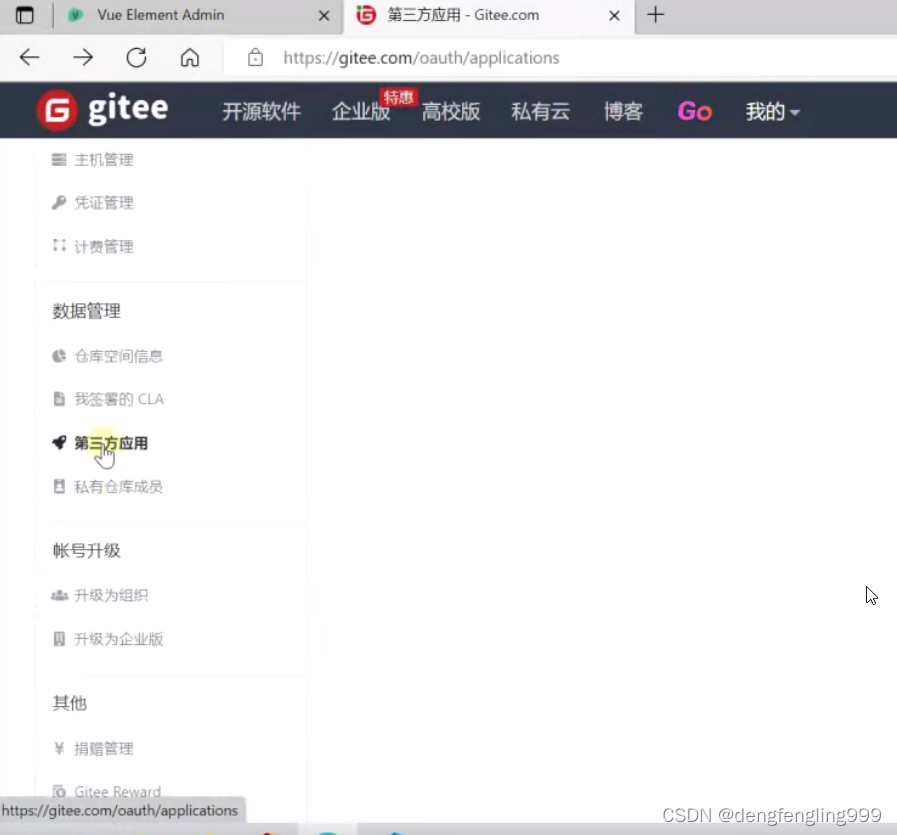
 选择第三方应用
选择第三方应用

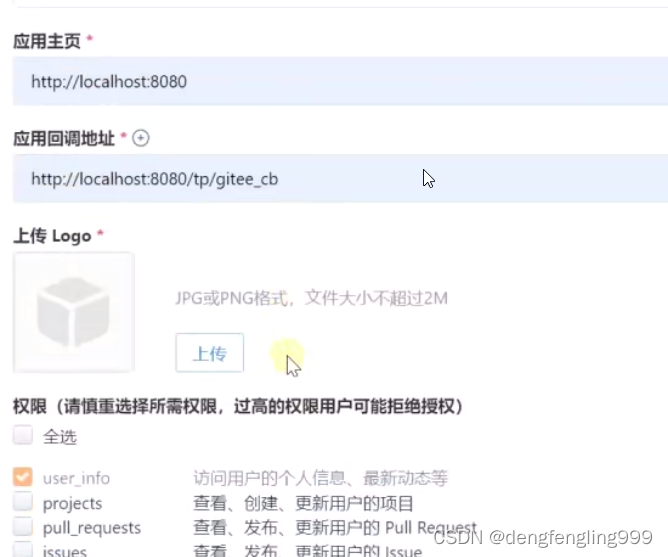
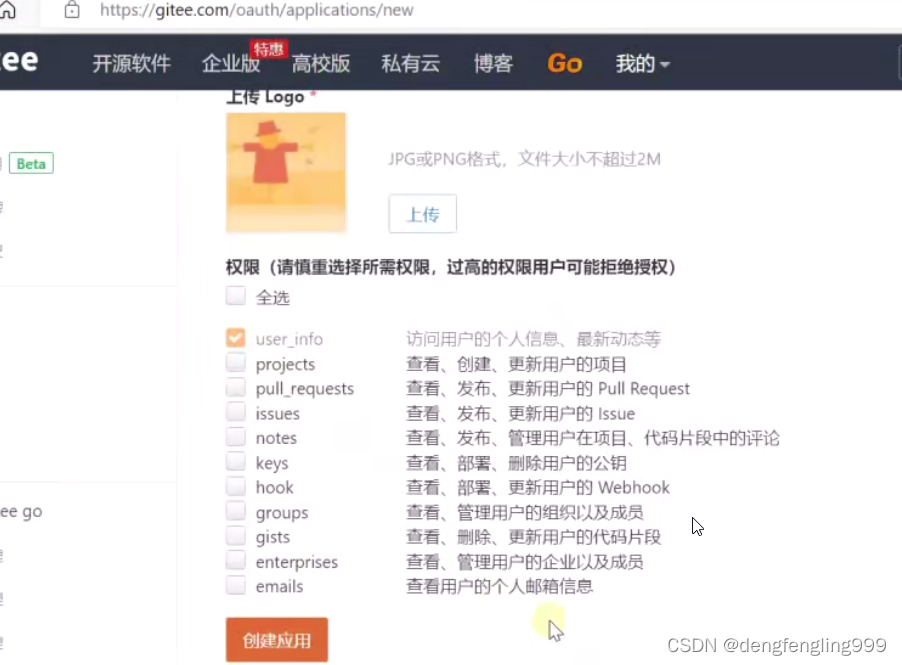
创建第三方应用:


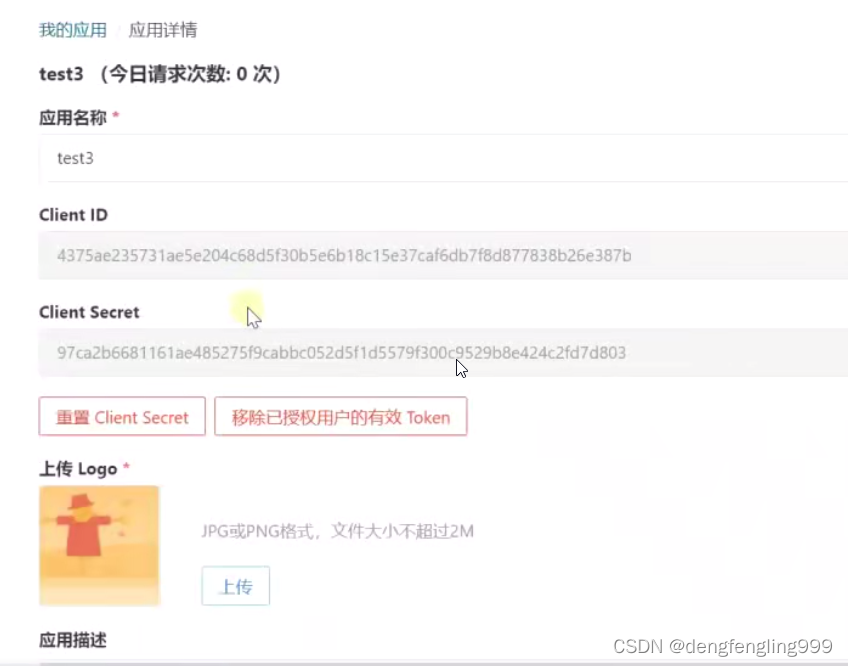
创建成功后生成:
client ID:在码云上的唯一标识
Client Sercet:配合code获取访问令牌

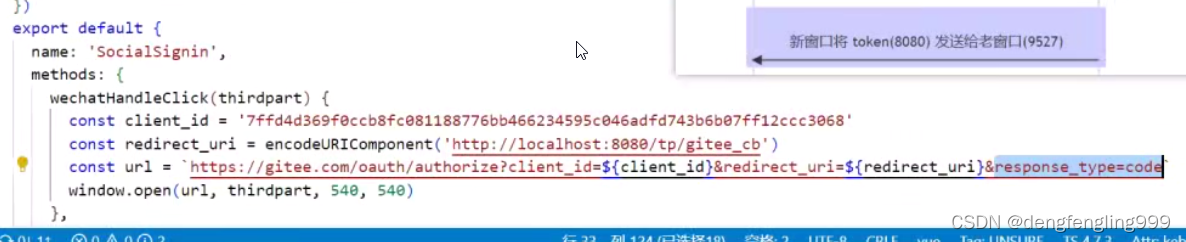
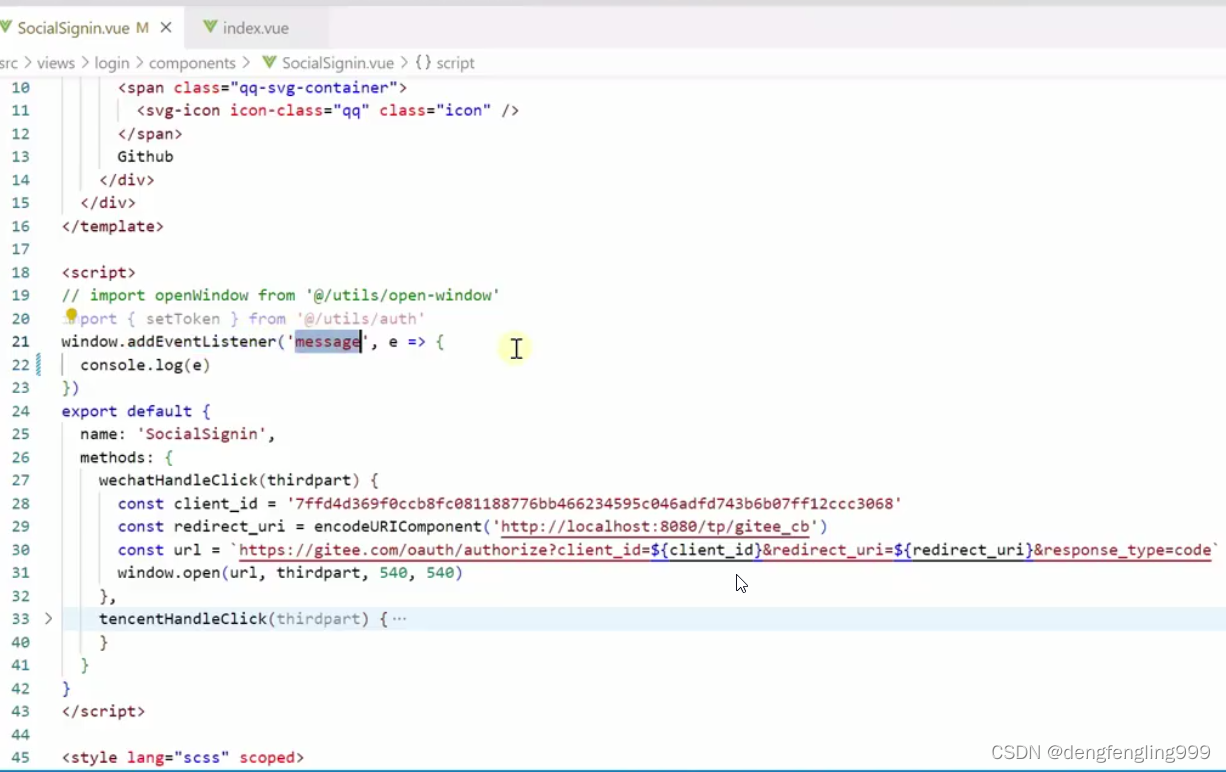
前端的访问:


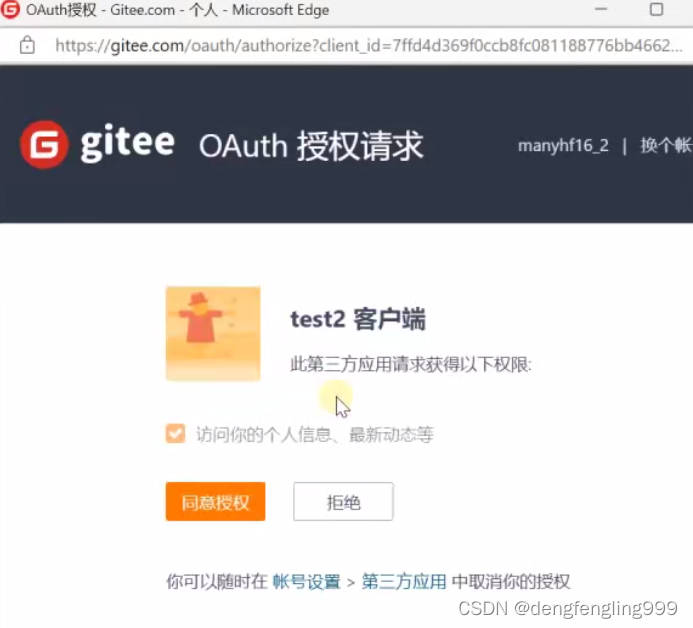
点击授权gitee就会授权通过,跳转到后台8080:使用HttpClient发送请求。




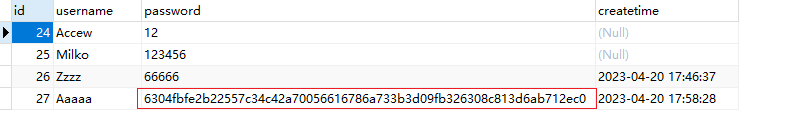
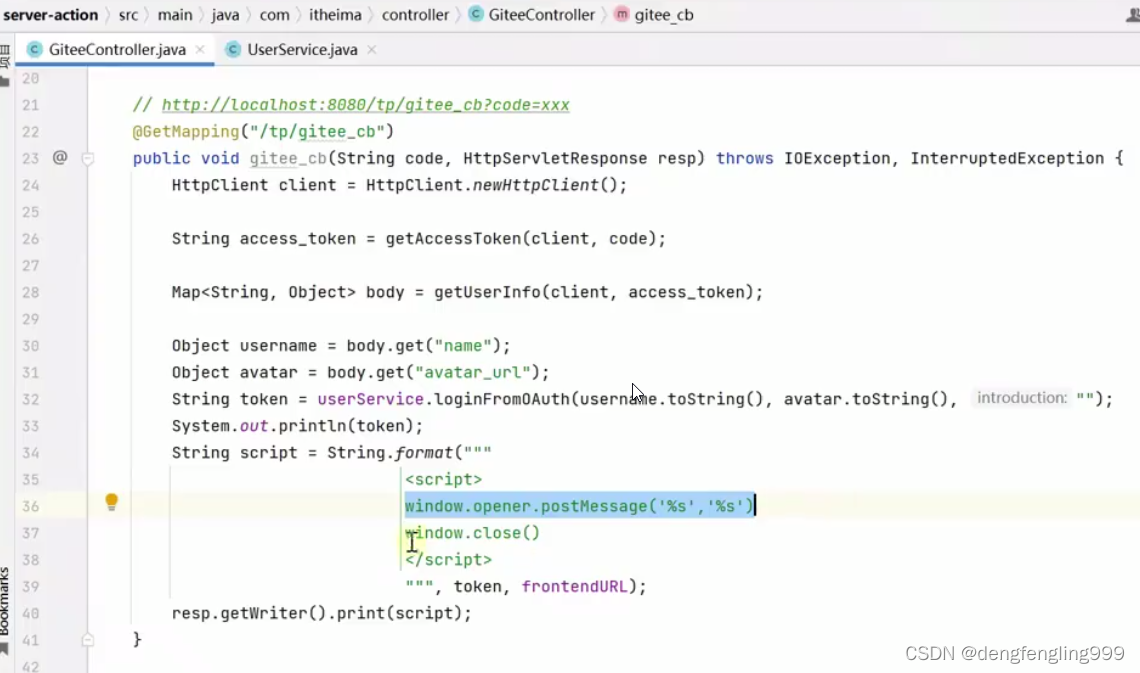
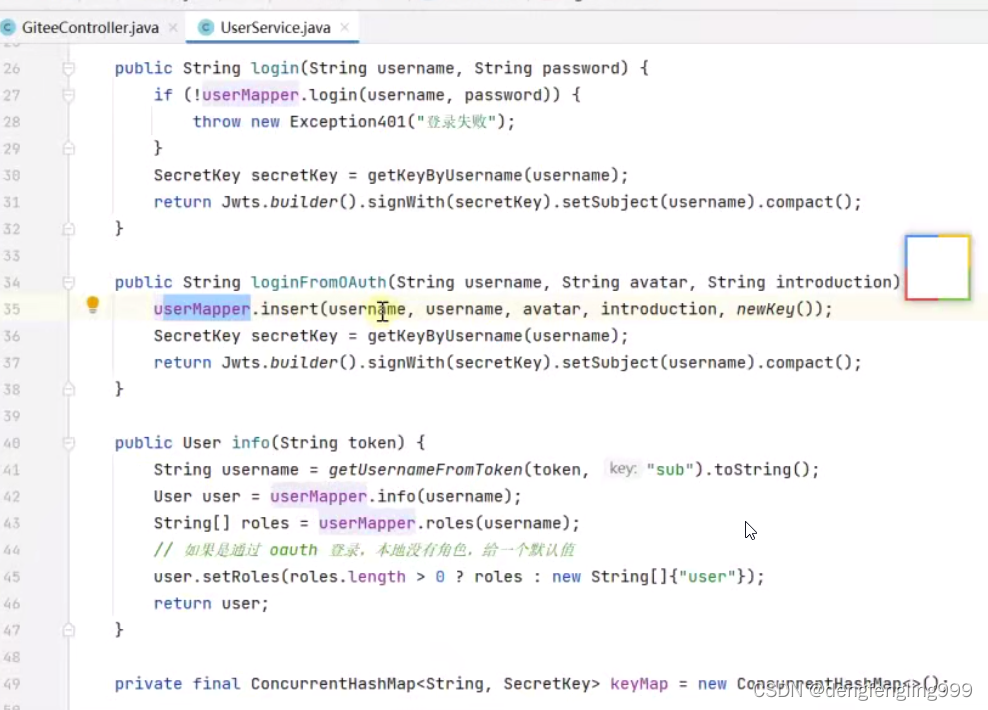
把信息保存在自己的数据库中一份,并生成JWT令牌返回传给9527前端

gitee返回用户信息后,后端8080,再生成一个新的tocken工前端使用,并传送给前端
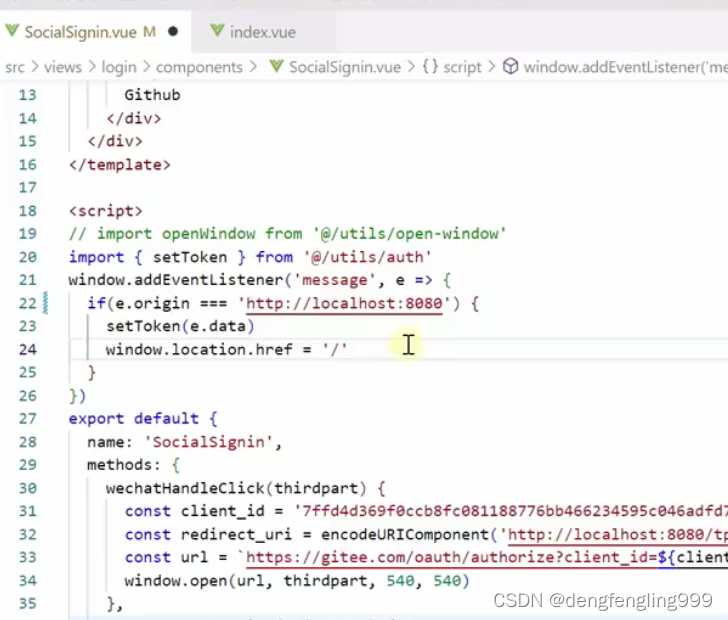
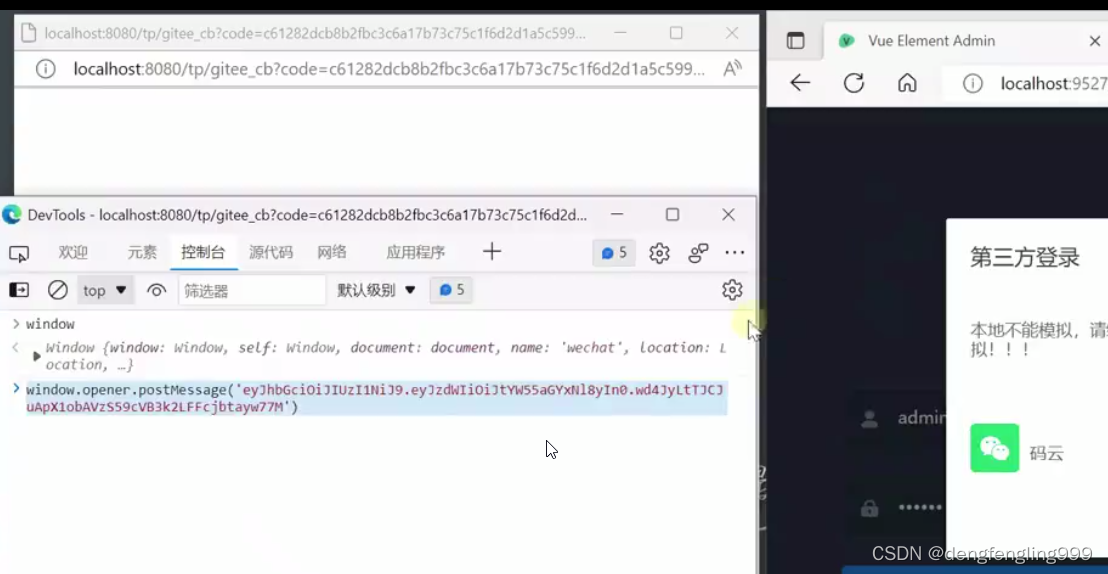
新窗口发送老窗口的tocken的代码:

发送时会产生跨域问题,怎么解决?加一个参数地址

前端页面的收到消息代码:

data:包含可tocken

前端获取到tocken之后进行存储,跳转到首页,window.location :获取地址栏对象