前言
正常的项目,路由都是
/index|/user/add这种,但有一个办法可以让其后面带上.html,比如:/index.html。
本文 在 Nuxt.js 项目中,描述了如何实现伪静态详细教程,让页面路由后面都跟上一段自定义后缀名,比如 .html / .asp,
你可以按照本文的教程,最终得到伪静态的路由。
如下图所示,现在便可以使用下面这样的路由来访问页面,后面的 .html 可以随意定义(不是中文就可以)。
【192.168.1.5:80/index】👉【192.168.1.5:80/index.html】
示例代码干净整洁,无任何乱七八糟的代码

示例代码
我创建了一个 “干净” 的新项目,这样方便您阅读。
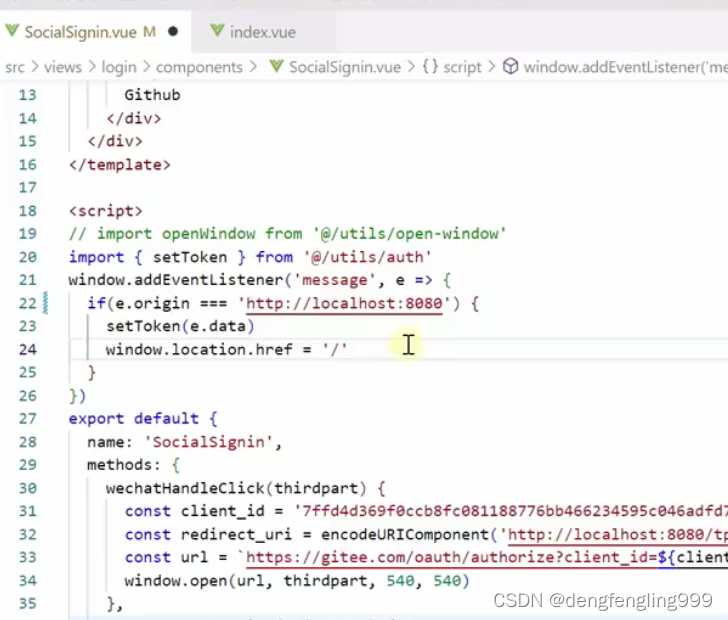
例如要设置伪静态的页面,如下图所示:

您需要打开 nuxt.config.js 配置文件,加入 router 配置项&#