文章目录
- 一、icommon 字体图标基本使用
- 1、生成 icommon 字体文件
- 2、字体图标基本使用
- 二、使用伪元素实现 icommon 字体图标显示
一、icommon 字体图标基本使用
字体图标 指的是 将图标做成字体样式 , 在 放图标的地方 使用 文字 即可实现 图标显示 ;
1、生成 icommon 字体文件
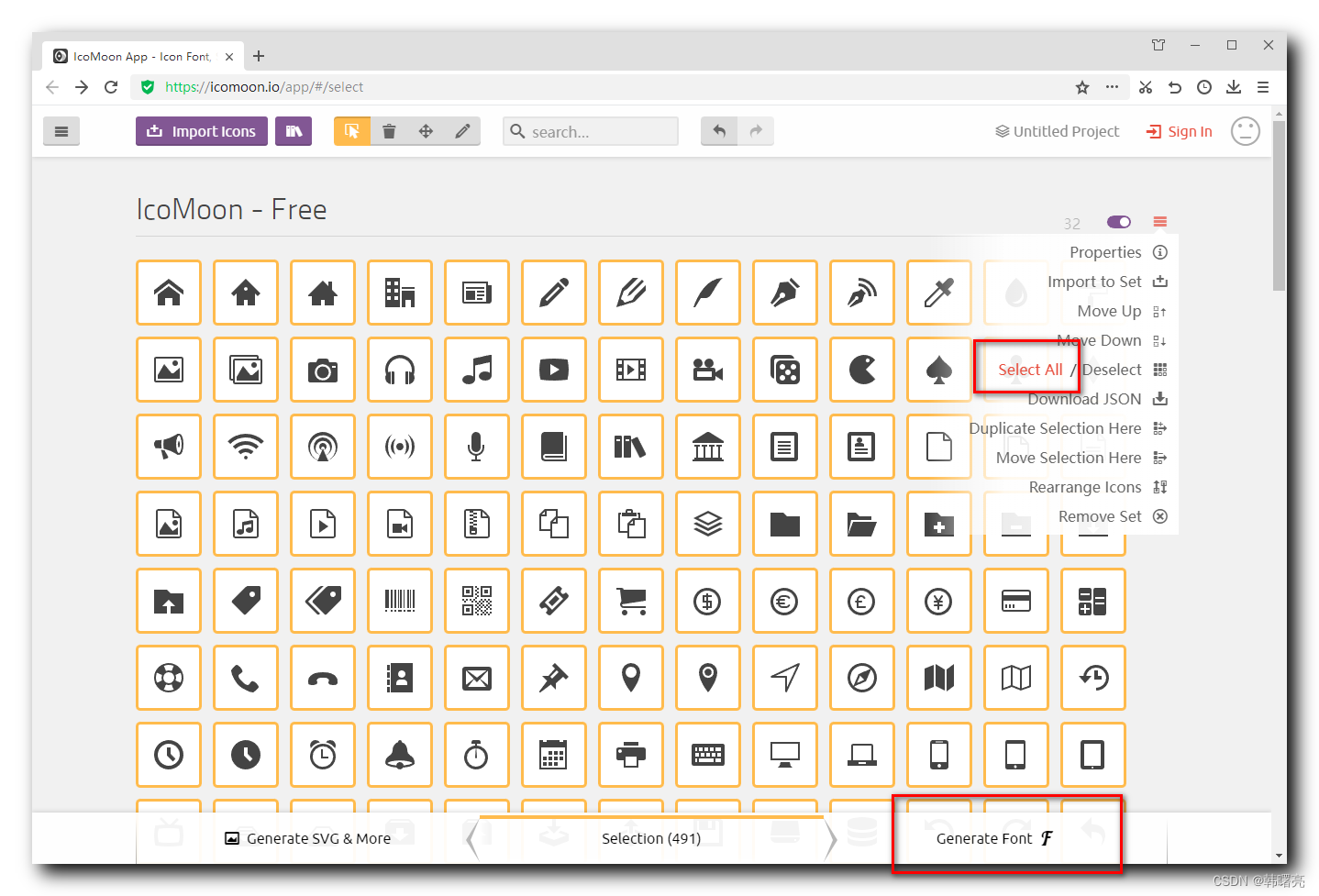
进入 https://icomoon.io/app/#/select 网站 , 选择 491 个字体图标 ;
在上述下拉菜单中 , 选择 Select All 选项 , 一次性选择所有的 491 个字体图标 ;
点击右下角的 Generate Font 按钮 , 生成字体图标 ,

生成字体后 , 点击右下角的 Download 按钮 ,

下载该文件 ;

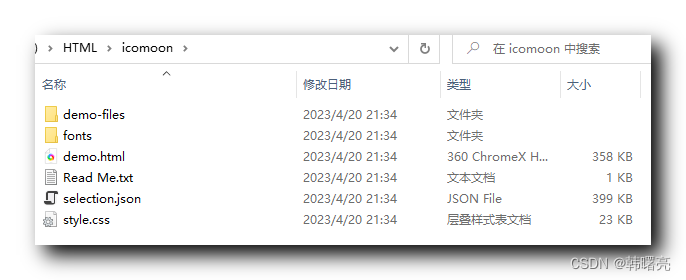
解压该文件 , 可以得到如下内容 ;

将 fonts 目录拷贝到与 网页同级目录中, 该 fonts 目录是字体文件所在目录 , 下面的四个文件就是字体文件 ;

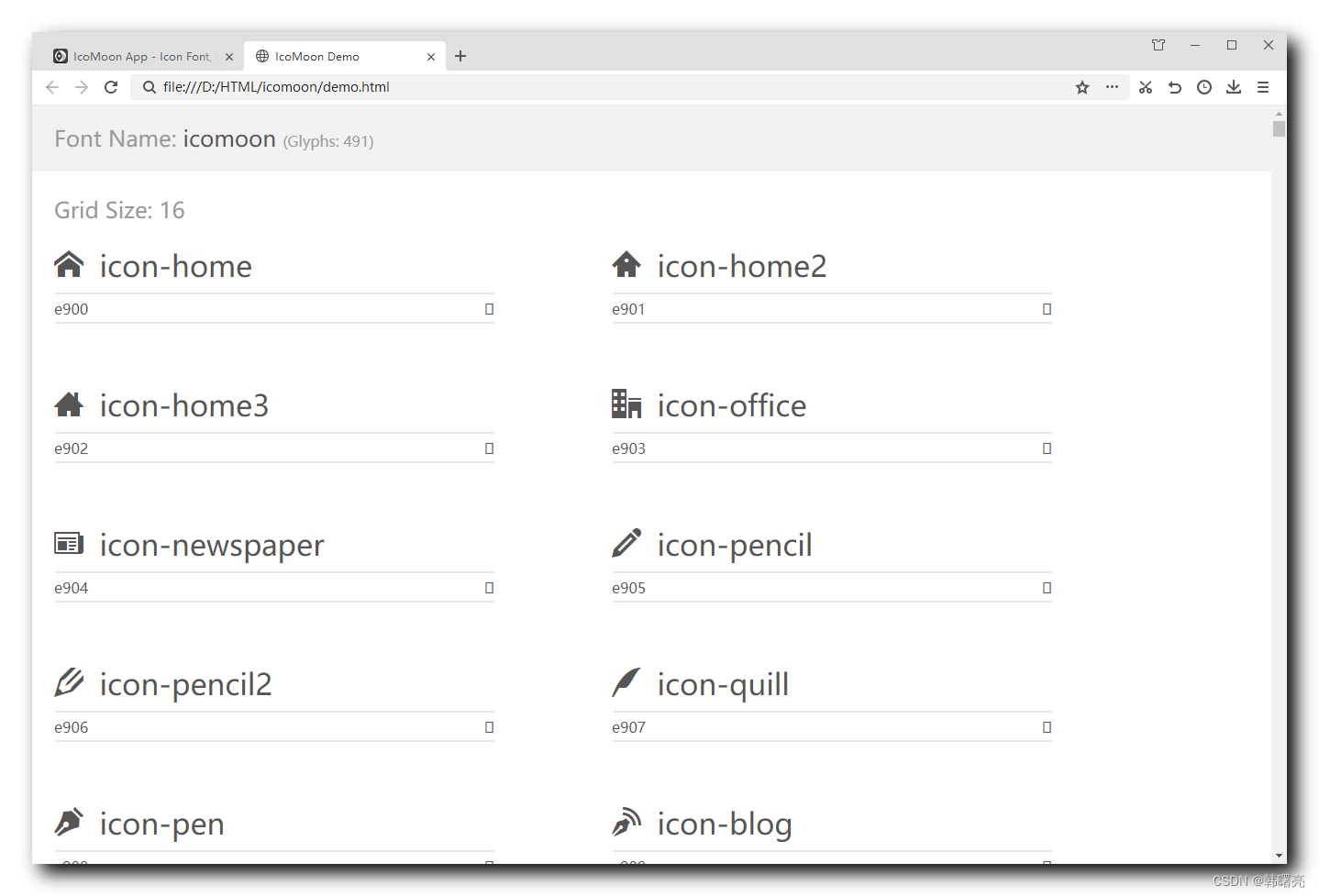
查看 icomoon 目录中的 demo.html 网页 , 里面有字体中图标对应的编码 ;

下图中 , 房子对应的字体编码是 e900 , 右侧的 是字体的占位符 ;

2、字体图标基本使用
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
/* 导入字体 */
font-family: 'icomoon';
src: url('fonts/icomoon.eot?cv013x');
src: url('fonts/icomoon.eot?cv013x#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?cv013x') format('truetype'), url('fonts/icomoon.woff?cv013x') format('woff'), url('fonts/icomoon.svg?cv013x#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {
/* 设置字体 */
font-family: 'icomoon';
/* 绝对定位 , 子绝父相 , 子元素绝对定位 父容器相对定位 */
position: absolute;
top: 10px;
left: 10px;
}
div {
/* 相对定位 , 子绝父相 , 子元素绝对定位 父容器相对定位 */
position: relative;
width: 249px;
height: 35px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<!-- 此处的值需要从 demo.html 中拷贝出来
虽然在代码中是方块 但是在网页中会显示对应图片-->
<span></span>
</div>
</body>
</html>
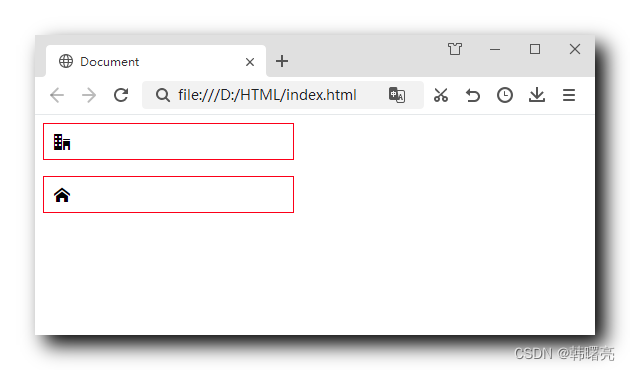
显示效果 :

二、使用伪元素实现 icommon 字体图标显示
上述代码示例中 , 使用了字体图标 , 在 div 标签中 嵌入了 span 标签 ;
如果使用伪元素 , 在其中插入标签 , 可以不使用 span 标签 , 直接插入标签即可 ;
p::after {
content: "\e900";
/* 绝对定位 , 子绝父相 , 子元素绝对定位 父容器相对定位 */
position: absolute;
top: 10px;
left: 10px;
font-family: 'icomoon';
}
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
/* 导入字体 */
font-family: 'icomoon';
src: url('fonts/icomoon.eot?cv013x');
src: url('fonts/icomoon.eot?cv013x#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?cv013x') format('truetype'), url('fonts/icomoon.woff?cv013x') format('woff'), url('fonts/icomoon.svg?cv013x#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {
/* 设置字体 */
font-family: 'icomoon';
/* 绝对定位 , 子绝父相 , 子元素绝对定位 父容器相对定位 */
position: absolute;
top: 10px;
left: 10px;
}
div,
p {
/* 相对定位 , 子绝父相 , 子元素绝对定位 父容器相对定位 */
position: relative;
width: 249px;
height: 35px;
border: 1px solid red;
}
p::after {
content: "\e900";
/* 绝对定位 , 子绝父相 , 子元素绝对定位 父容器相对定位 */
position: absolute;
top: 10px;
left: 10px;
font-family: 'icomoon';
}
</style>
</head>
<body>
<div>
<!-- 此处的值需要从 demo.html 中拷贝出来
虽然在代码中是方块 但是在网页中会显示对应图片-->
<span></span>
</div>
<!-- 使用伪元素选择器 向 p 标签直接插入字体 可以节省一层标签 -->
<p></p>
</body>
</html>
显示效果 :