项目介绍
JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:v3.5.1 | 2023-04-20
源码下载
- 后端:https://github.com/jeecgboot/jeecg-boot
- 前端:https://github.com/jeecgboot/jeecgboot-vue3
技术交流
- 开发文档:https://help.jeecg.com
- 官方网站: http://www.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:入门视频 | 代码生成
升级日志
小版本升级,修复一些已知bug、文档聚合重构和升级spring漏洞问题。
ISSSUE处理
- 省市区组件JAreaLinkage数据不回显 #382
- 新增通知公告提交指定用户参数有undefined #289
- 角色管理的权限配置,保存首页配置提示出错,经过排查发现是SysRoleIndex 类没有无参构造函数 #4594
- 树开表单列的字段如果带着下划线会导致生成的 *mapper.xml 中 SQL语句出错 #4649
- 生成的代码条件里时间选择器有问题 #417
- 租户用户编辑会导致重复添加一模一样的数据 #4747
- 用户租户表(sys_user_tenant)未做唯一性约束,会造成多次添加默认租户 #4698
- 下拉搜索框问题 #286
- springCache中的清除缓存的操作使用了“keys”。 #4358
- 修复356时候引入的回归错误 JPopupOnlReportModal.vue 中未修改 #426
- 部门全部勾选后,点击确认按钮,部门信息丢失 #4646
- jeecgboot-vue3中选择用户时,开启右侧列表后,在右侧列表中删除用户时,逻辑有问题 #424
- JDictSelectTag组件使用时,浏览器给出警告提示:Invalid prop: type check failed for prop “onUpdate:value”. Expected Function, got Array… #4507
- 所属部门树操作全部勾选不生效 #394
- 微服务之间调用免Token方案的问题 #4683
- 使用online表单开发,代码生成选择vue3原生以后,界面导出的功能不能使用查询条件了 #425
- 文件上传问题 #4672
- oConvertUtils 里面判断字符串为空的方法有问题 #292
- 分类字典数据量过多会造成数据查询时间过长,显示“接口请求超时,请刷新页面重试!” #4550
- 在表单中使用v-model:value绑定JSelectDept组件时无法清除已选择的数据! #397
- autopoi导出带副标题的数据表,副标题缺左边框 #4342
- 弹出页面出现自动吸顶,无法移动和显示头部。 #430
- auto-poi 1.3.6 导入2007 xlsx 格式失败, 导入2003 xls 格式正常 #4225
- 暗夜模式不完整,有bug #448
- online在线表单(一对多),对子表记录进行新增或编辑时,无法获取到表单信息 #4655
- JImageUpload及JselectUserByDept的小扩展 #452
- 上传组件传入accept限制上传文件类型无效 #455
- 新建用户会自动分配角色 #454
- autopoi-web 导入图片字段时无法指定保存路径 #4415
- popup弹出框使用j-editable-table 缺失行数据 #4798
- 能修复一下 vue-print-nb-jeecg 打印预览checkbox,radio会自动全部勾选的问题 #4416
- online表单频繁点击导出,引起内存溢出 #4523
- JVxeTypes.hidden 不能赋值 #423
- 给用户配置多个租户,多个部门,登录的时候没有提示选择租户和部门 #453
- BaseTable导出功能没有按排序结果导出 #409
- sys/duplicate/check SQL注入 #4737
- vxe-table提示信息没有随着高度响应 #461
- eslint 8.13.0 版本在idea中报错 #395
- online表单频繁点击导出,引起内存溢出 #4523
- 升级到3.5.0之后无法连接到Redis,3.4.3是可以的 #4817
- Spring Framework身份验证绕过漏洞(CVE-2023-20860) #4824
- gateway读取nacos路由配置有bug,附修复方法 #4762
- 3.4.3版本 如何指定nacos命名空间,以前是在pom里,现在是需要手动增加配置么 #4743
为什么选择 JeecgBoot?
开源界“小普元”超越传统商业平台。引领低代码开发模式(OnlineCoding-> 代码生成器 -> 手工MERGE),低代码开发同时又支持灵活编码, 可以帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
- 简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
- 采用前后分离技术,页面UI精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录CAS集成方案,项目中已经提供完善的对接代码
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
- 专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
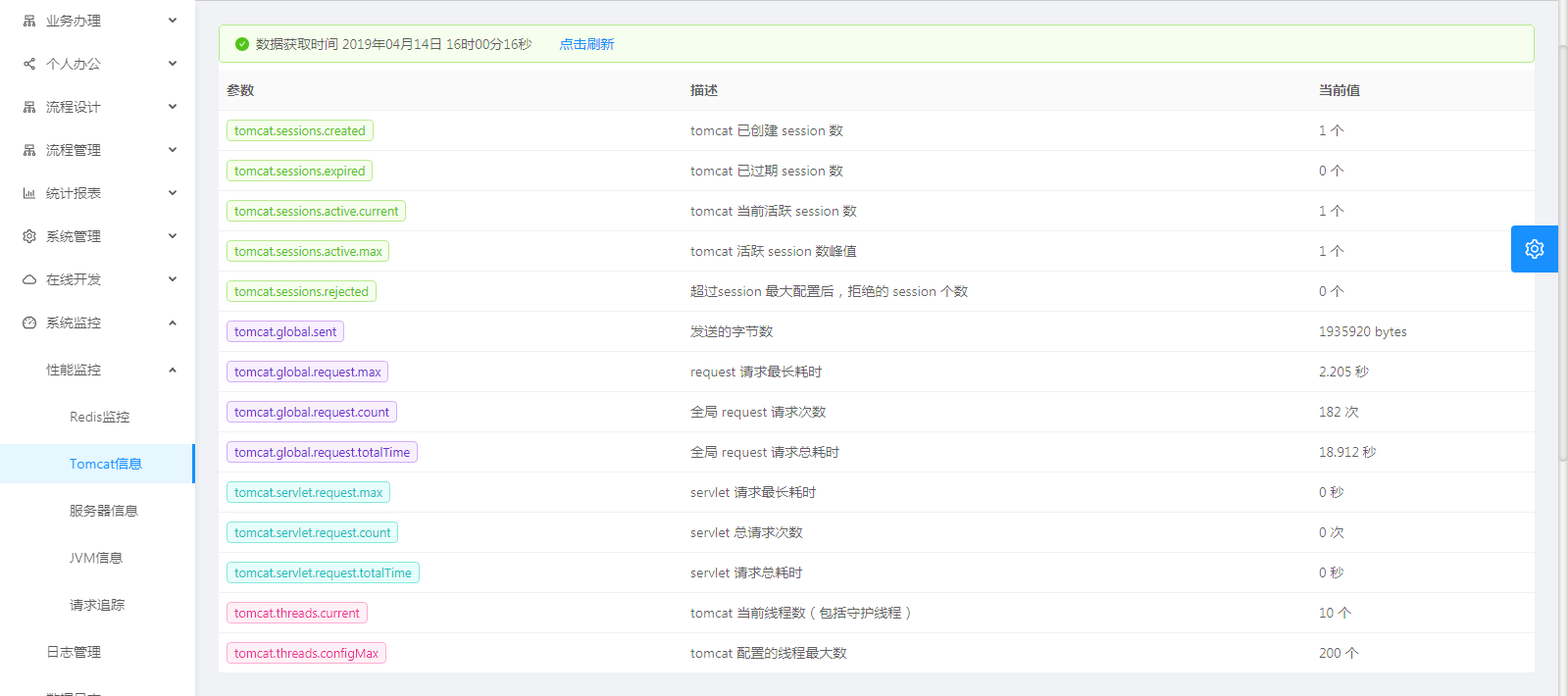
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
- 消息中心(支持短信、邮件、微信推送等等)
- 集成Websocket消息通知机制
- 提供APP发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台UI强大,实现了移动自适应
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多案例参考
- 采用maven分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
系统效果





系统交互


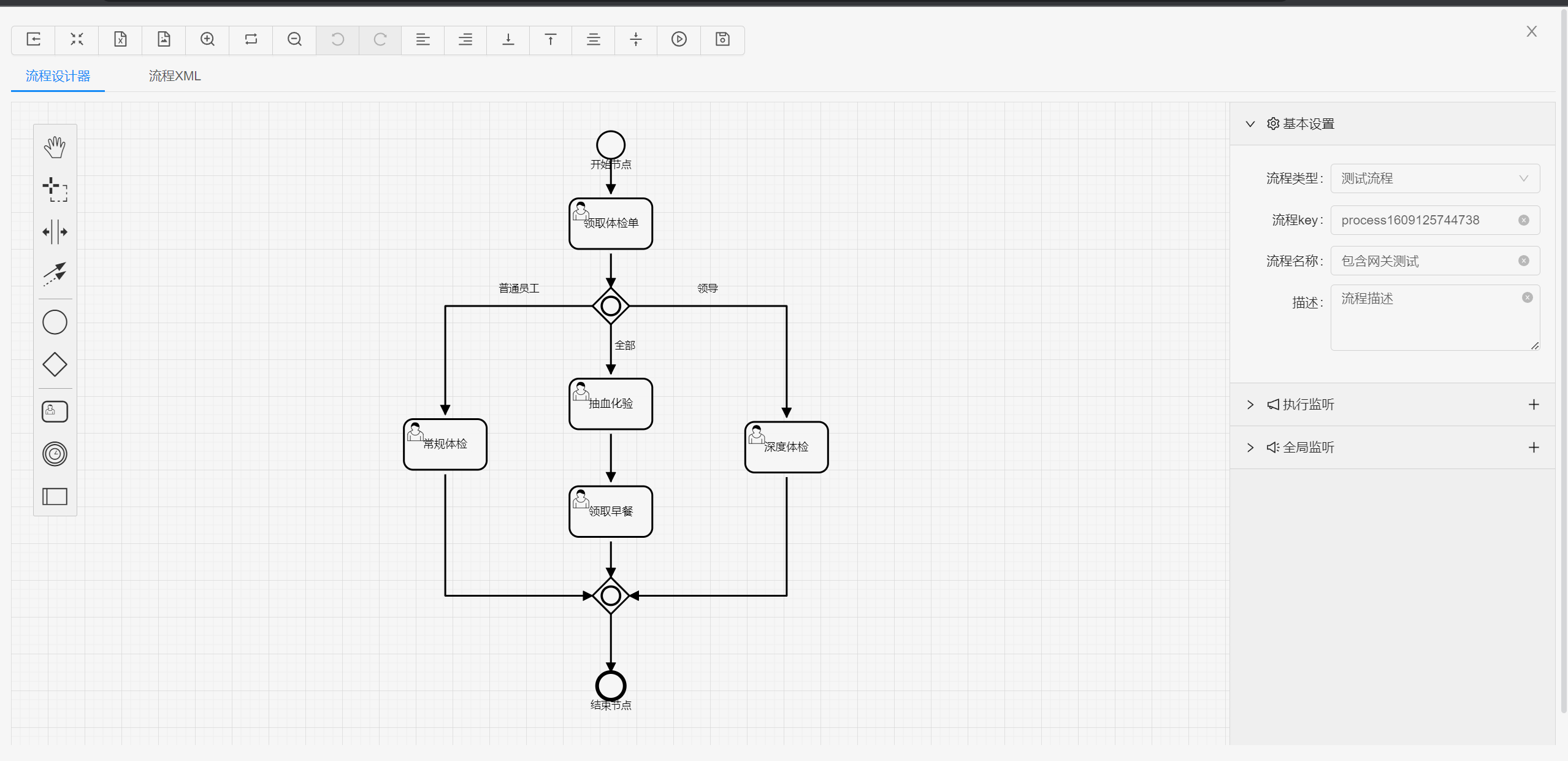
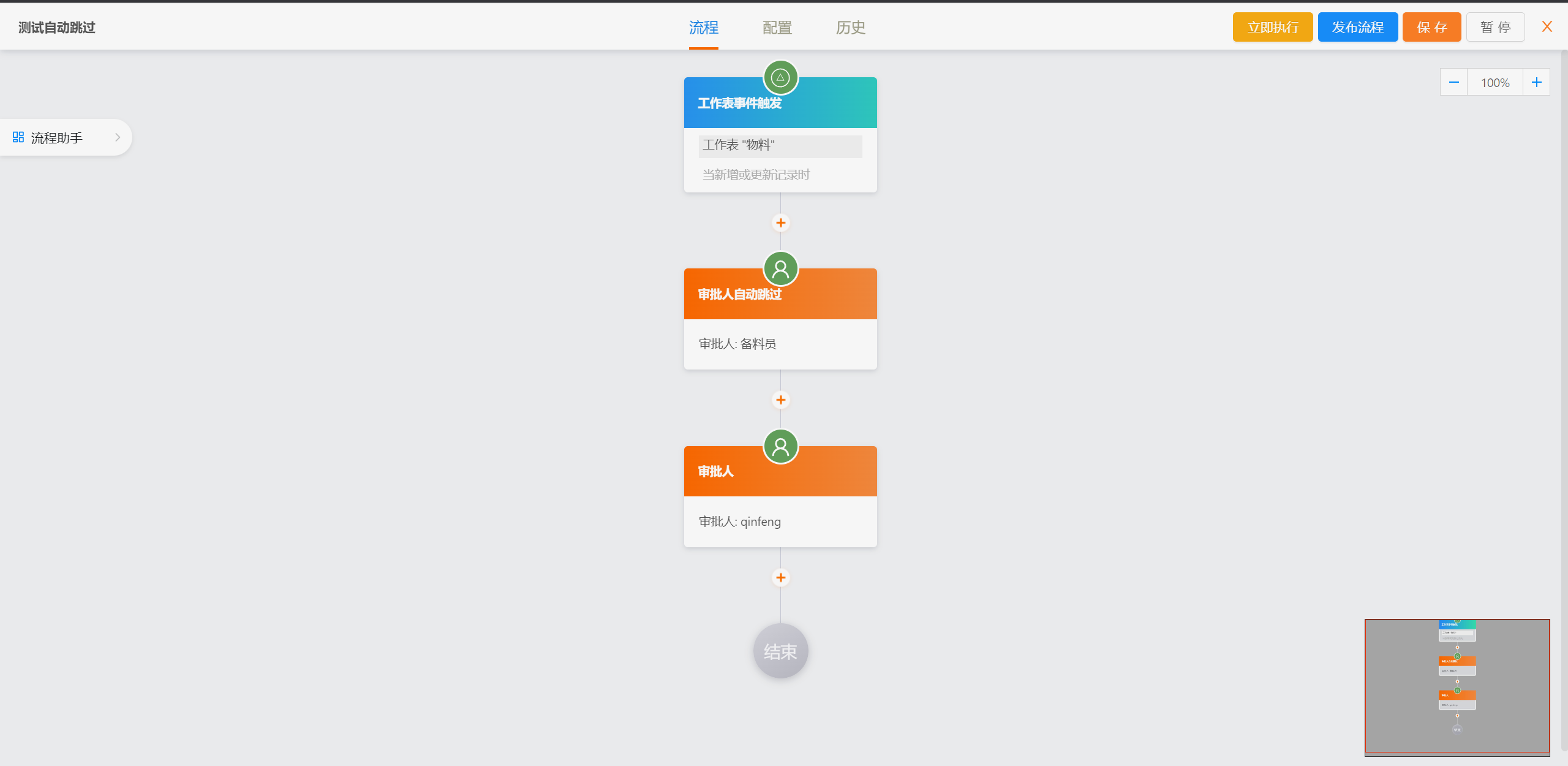
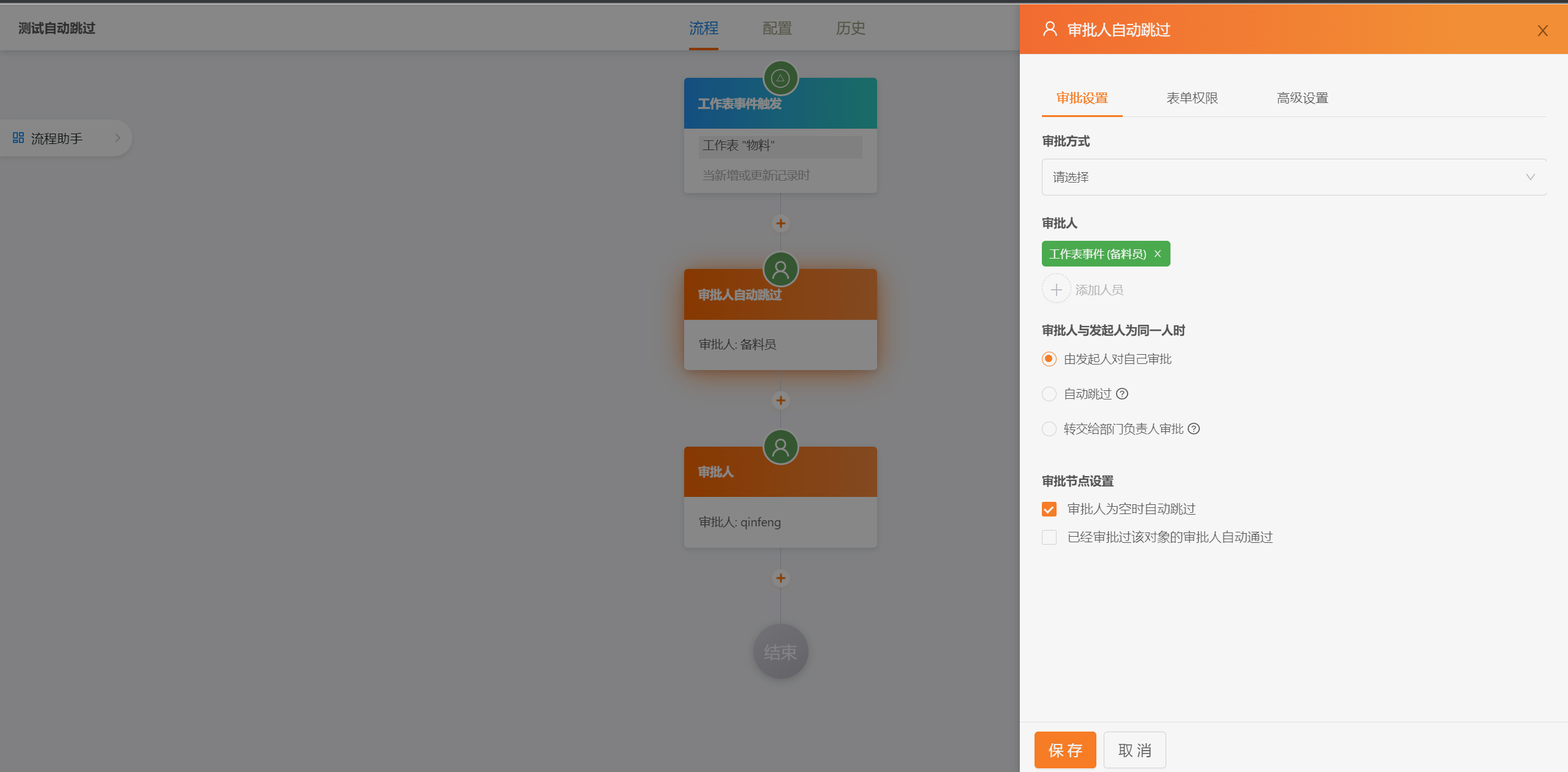
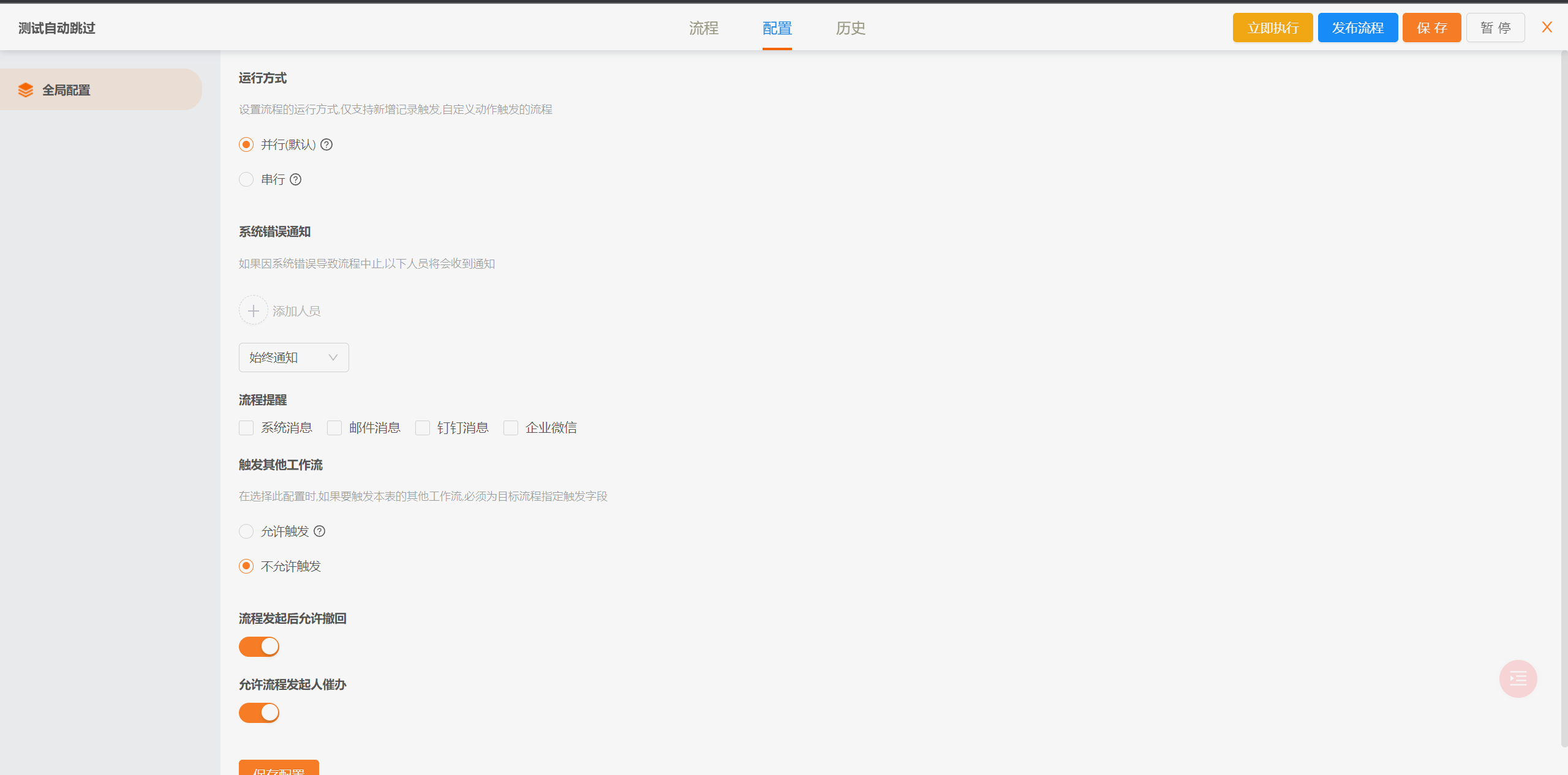
流程设计




简版流程设计



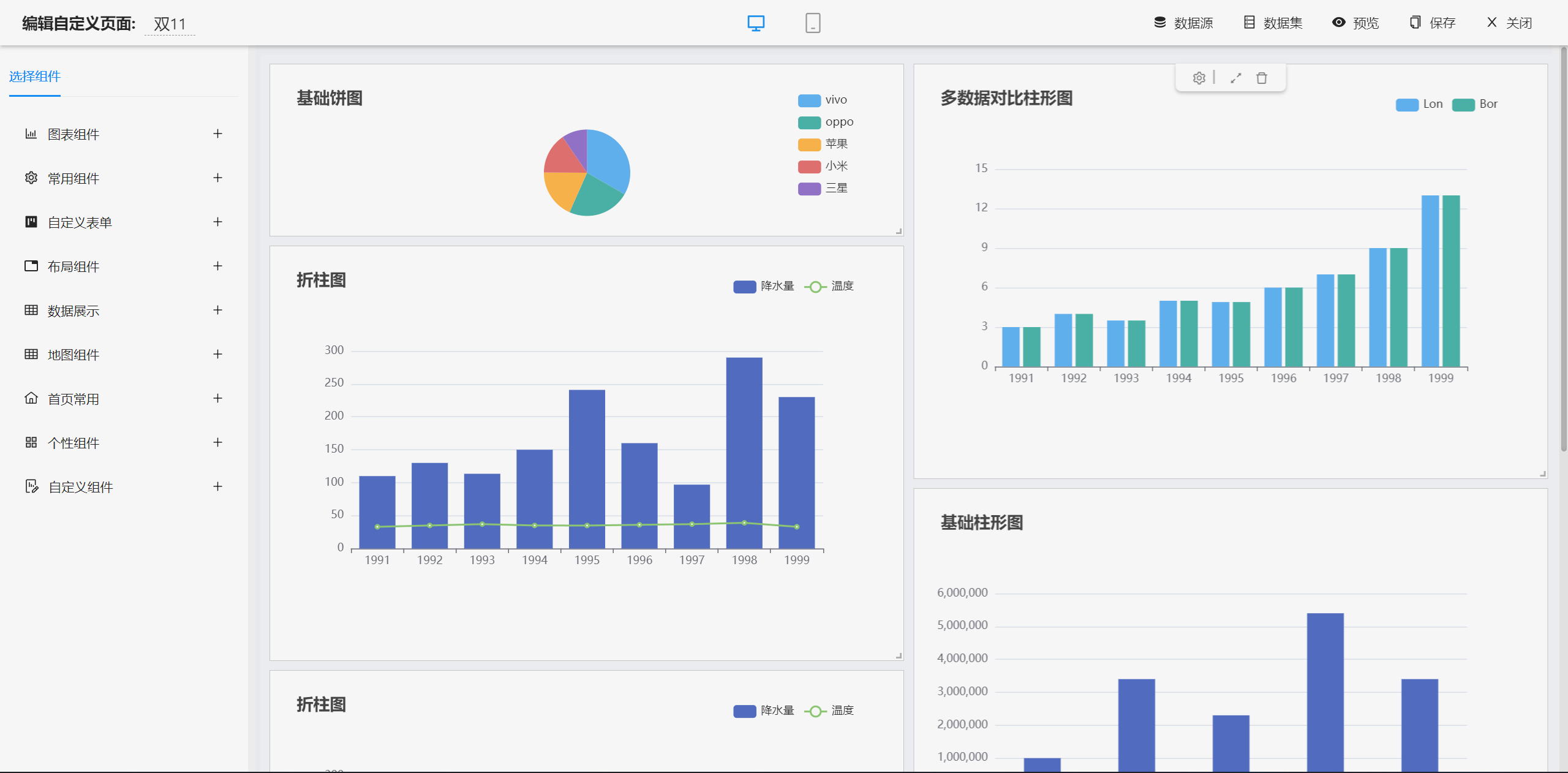
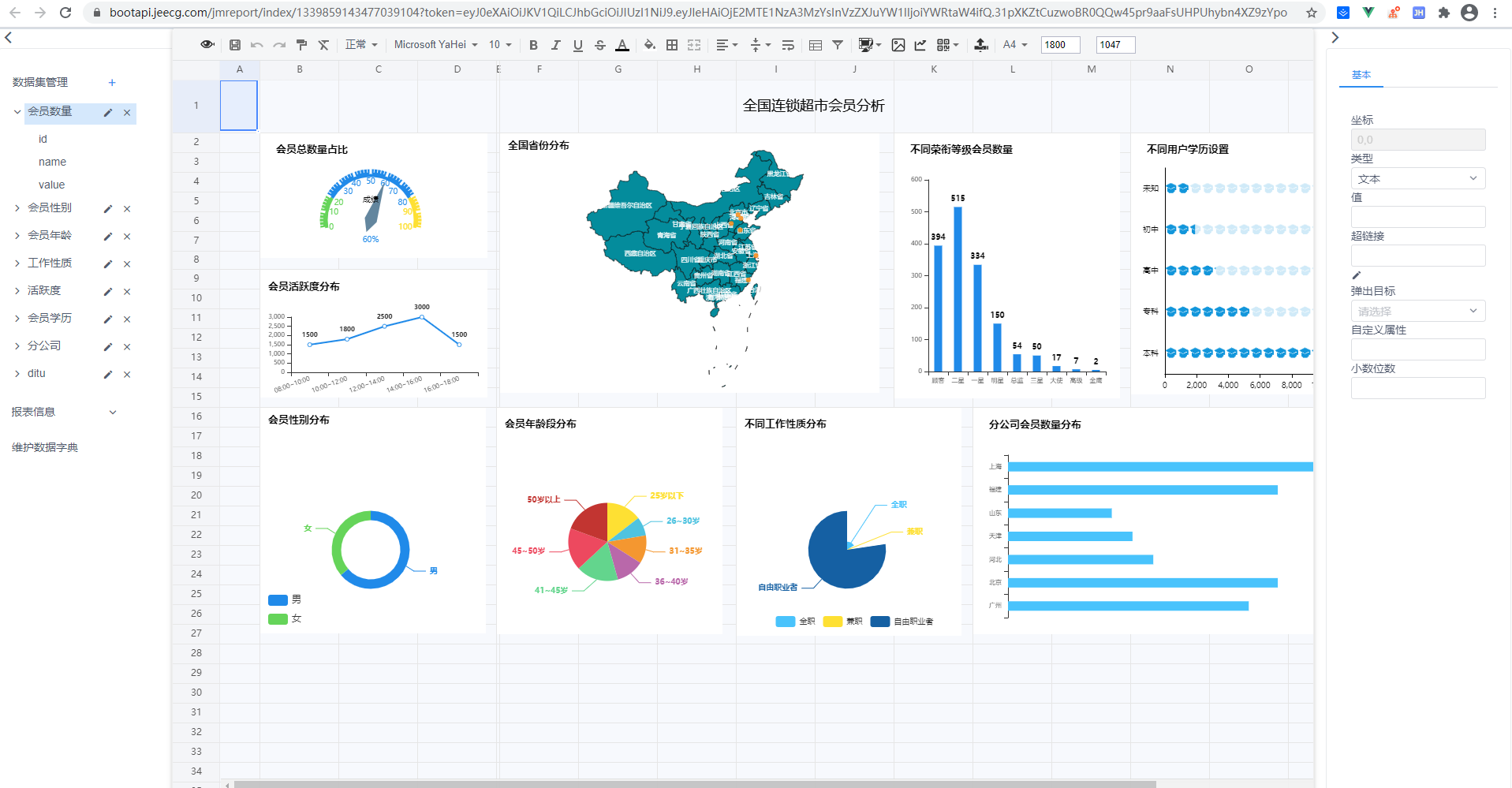
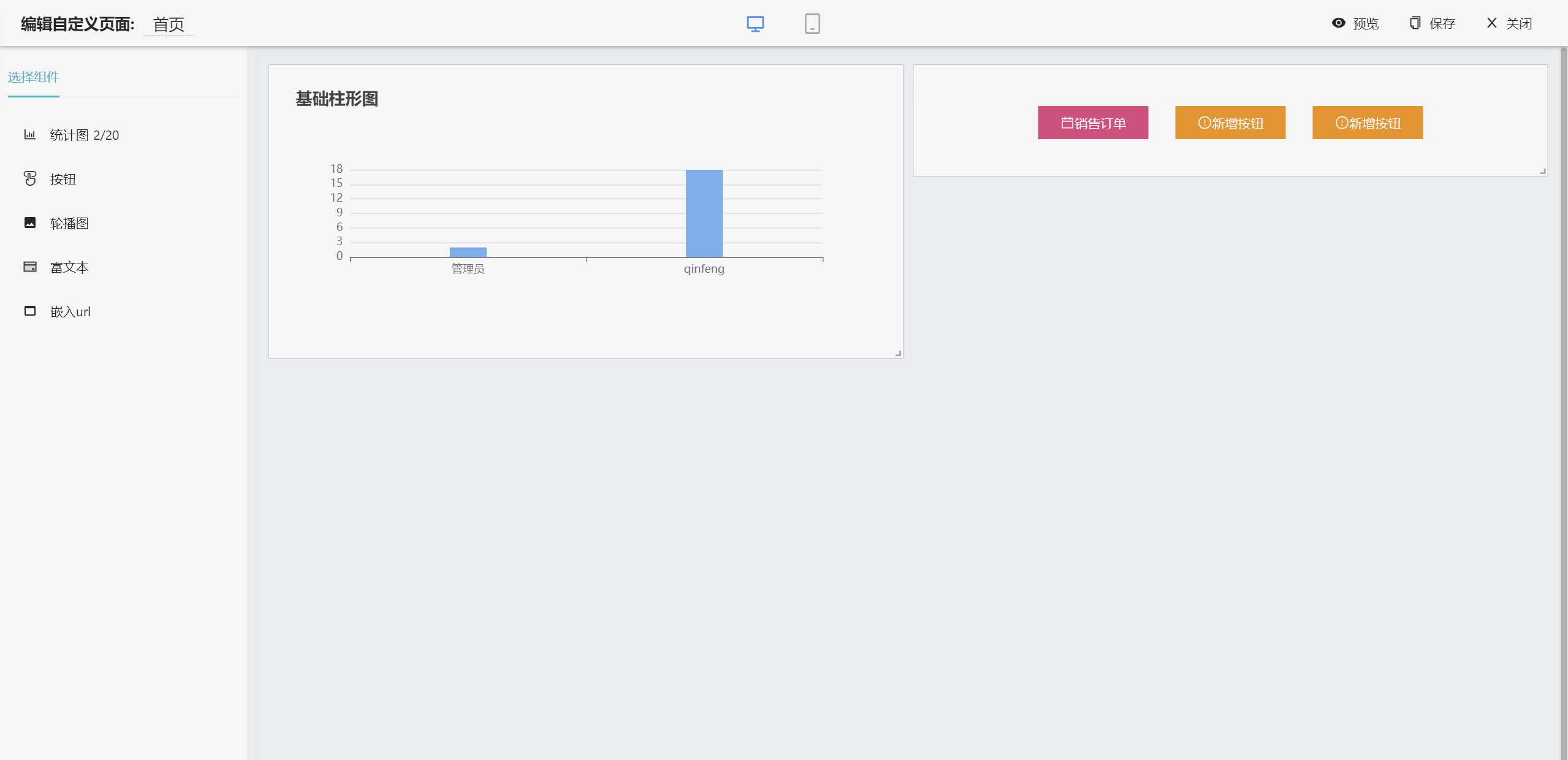
仪表盘设计器


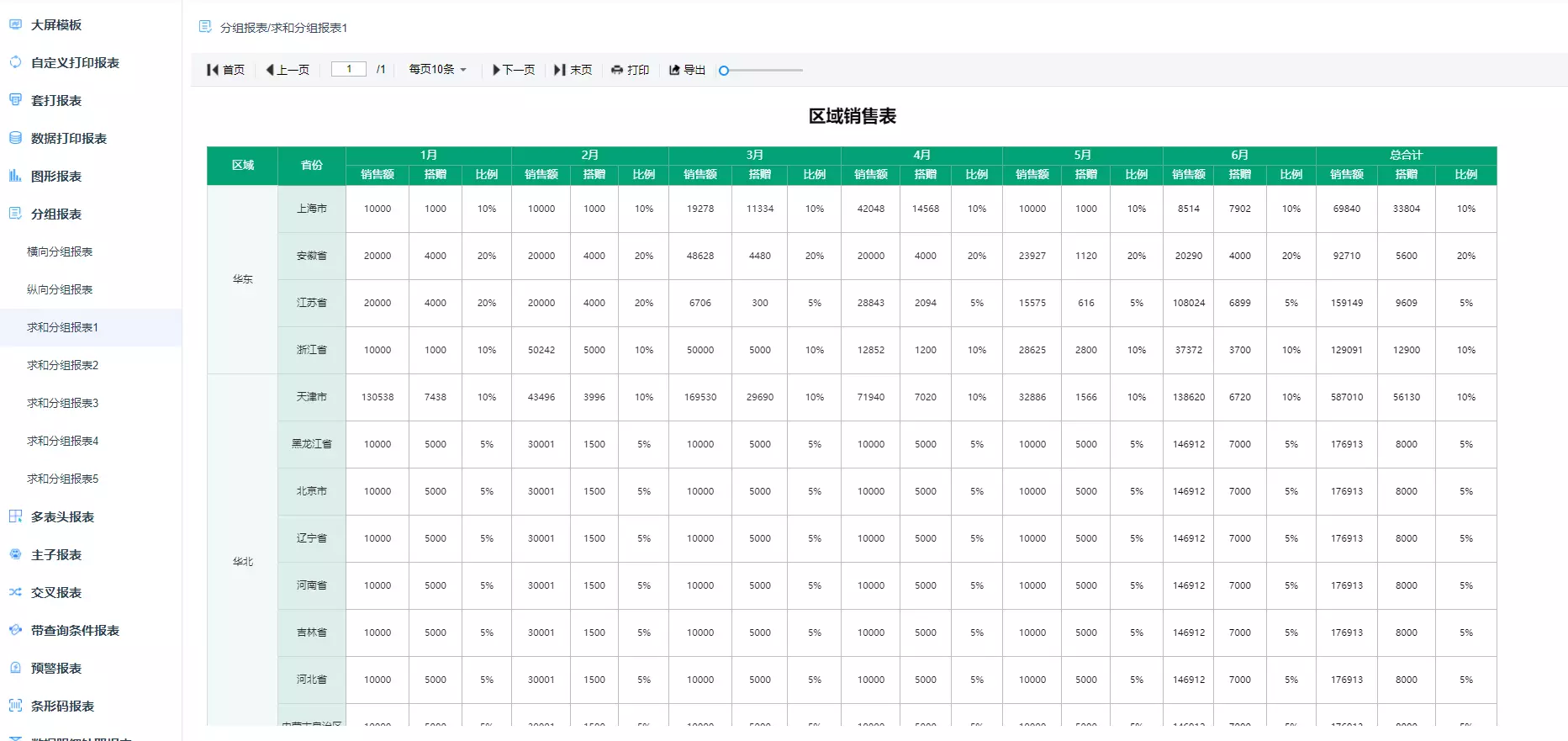
报表设计器




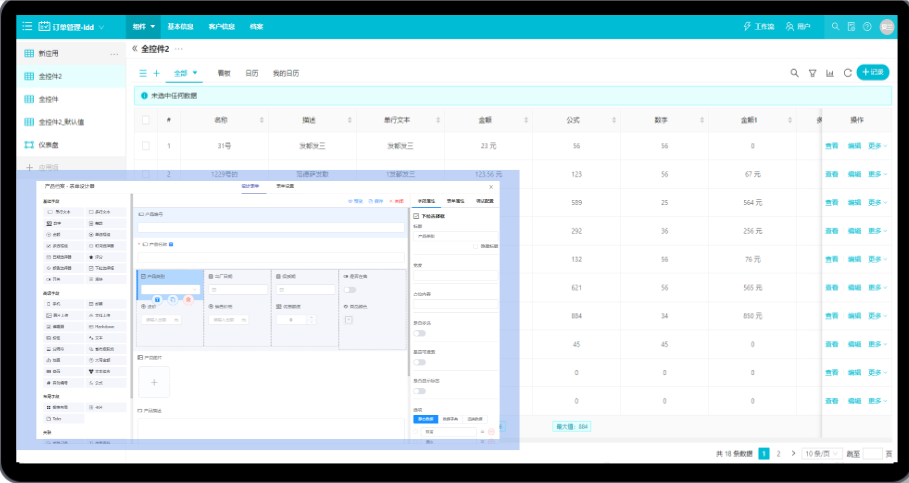
表单设计器



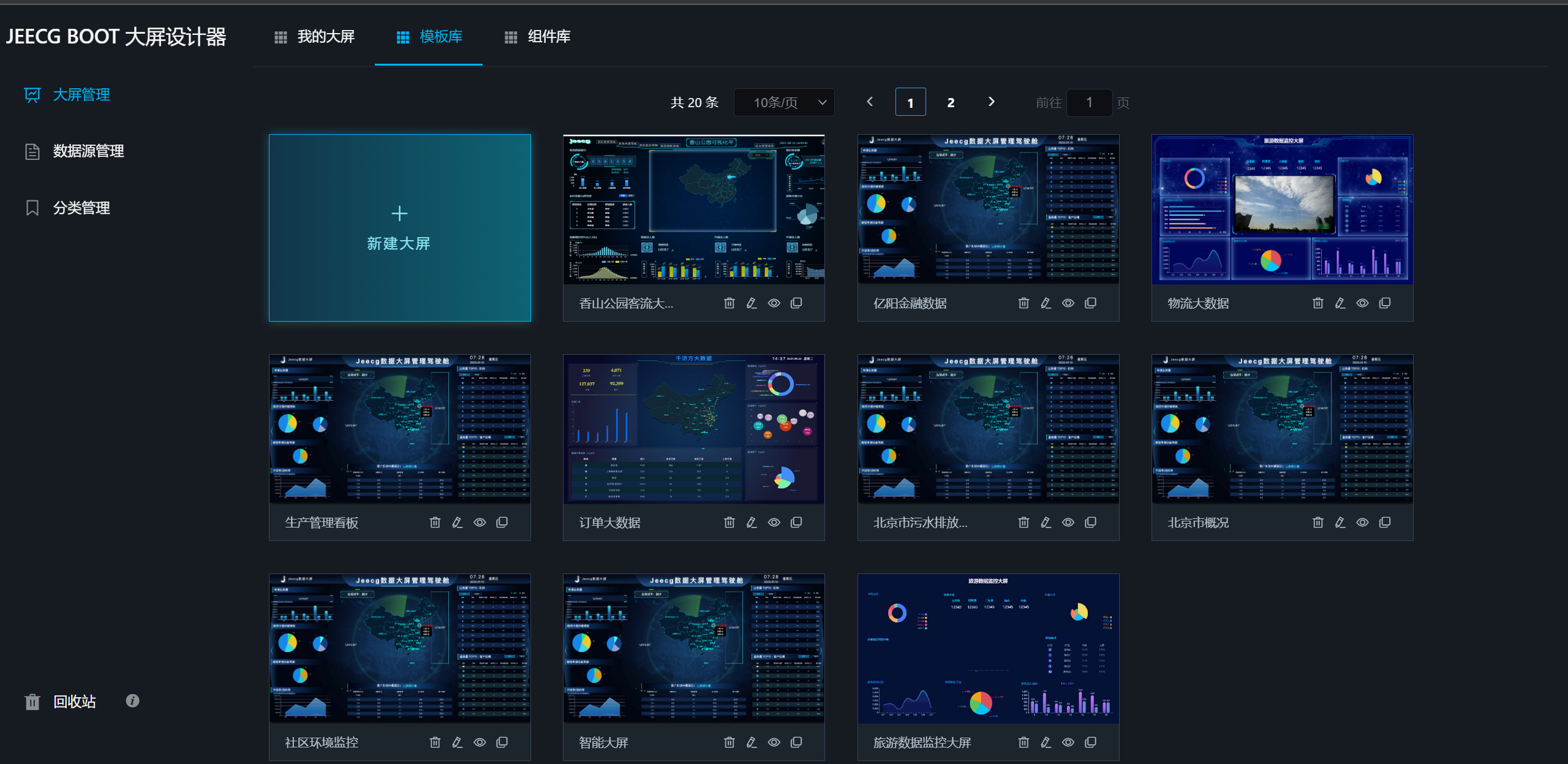
大屏设计器




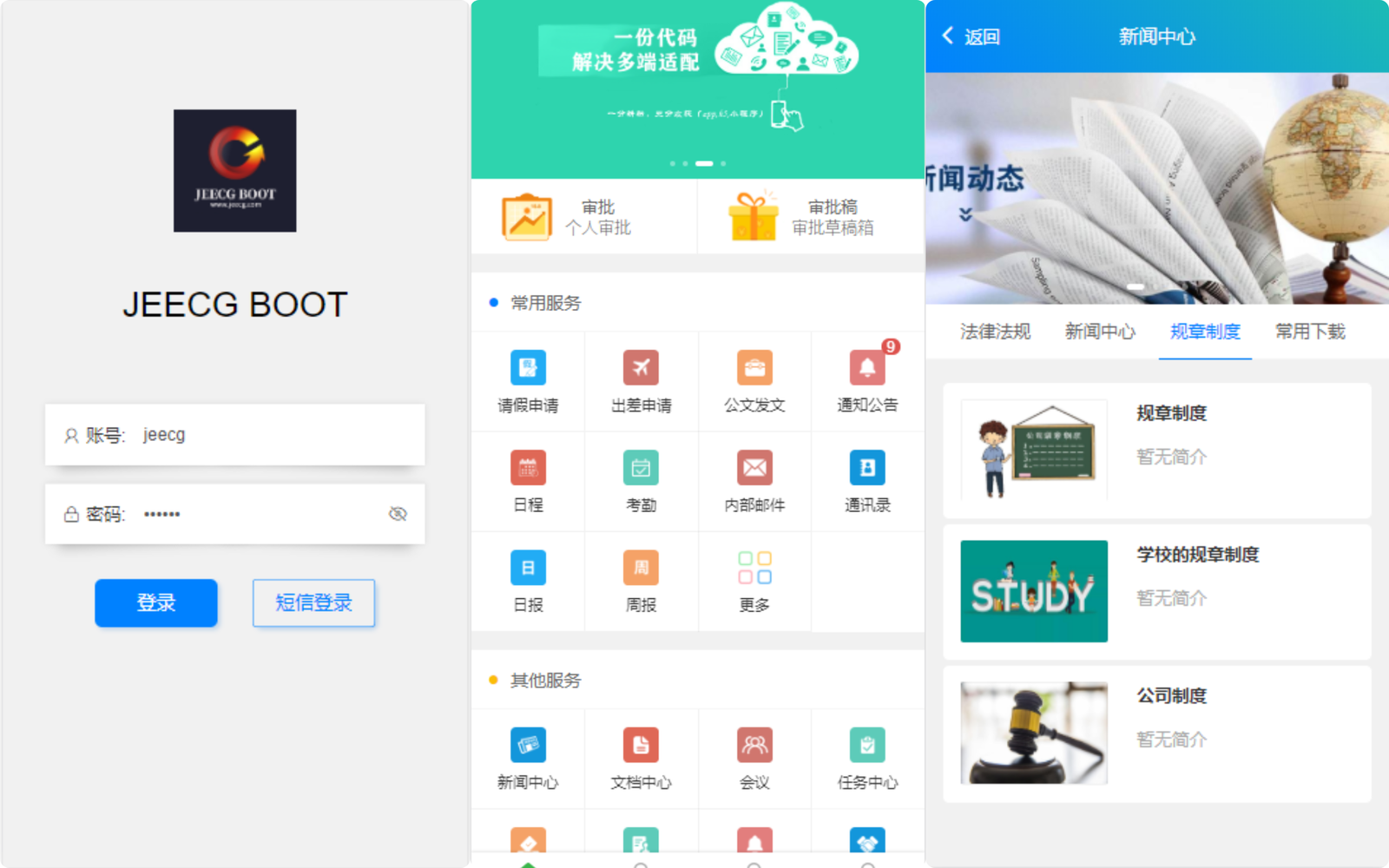
UNIAPP效果


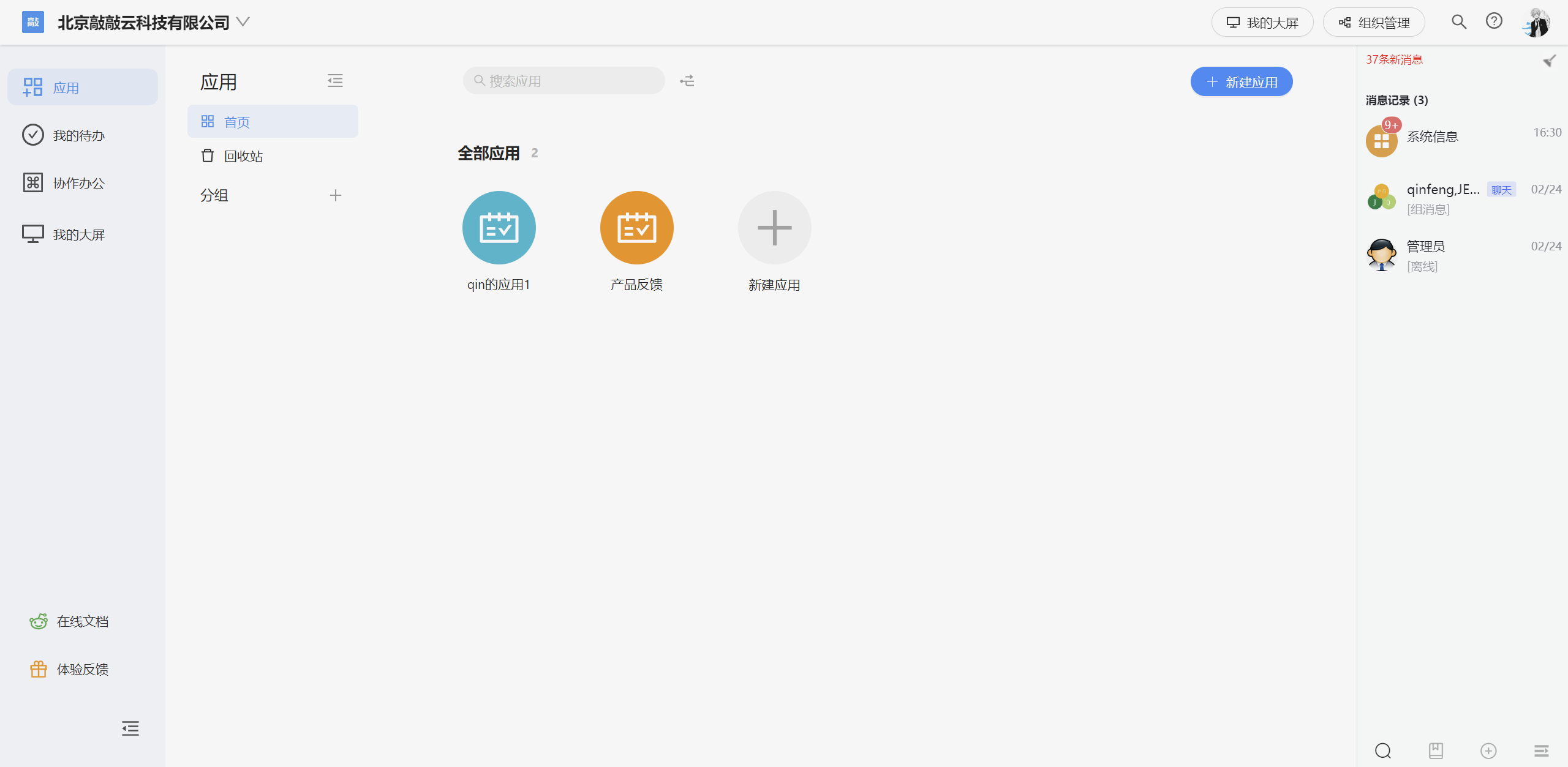
零代码应用





手机端


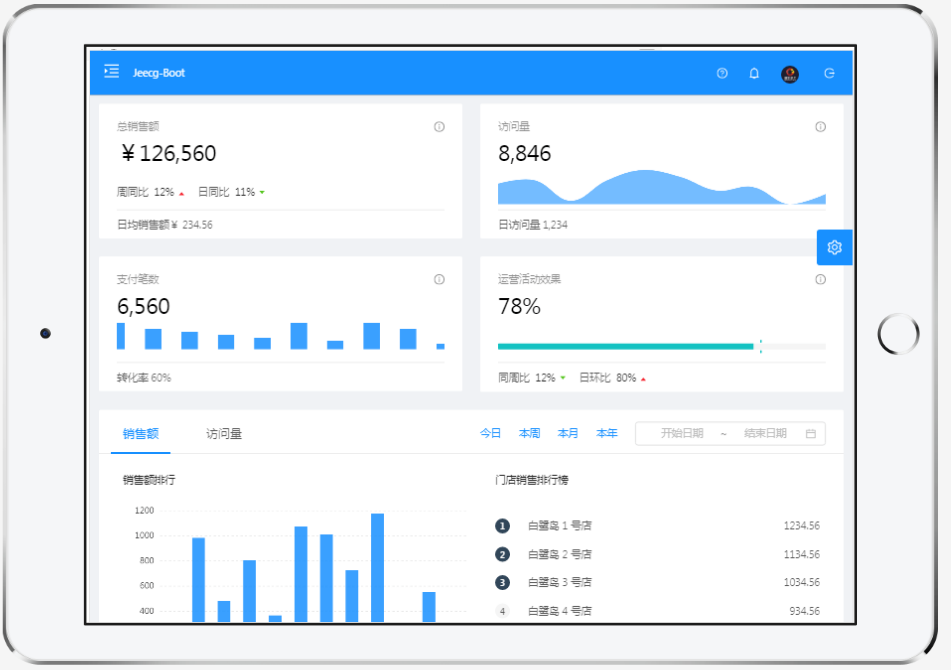
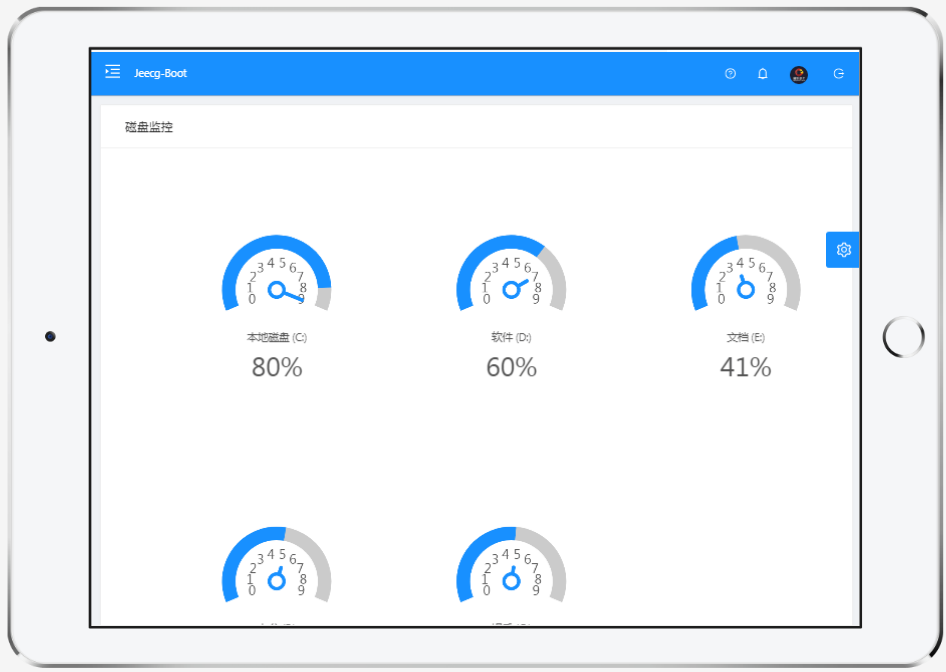
PAD端



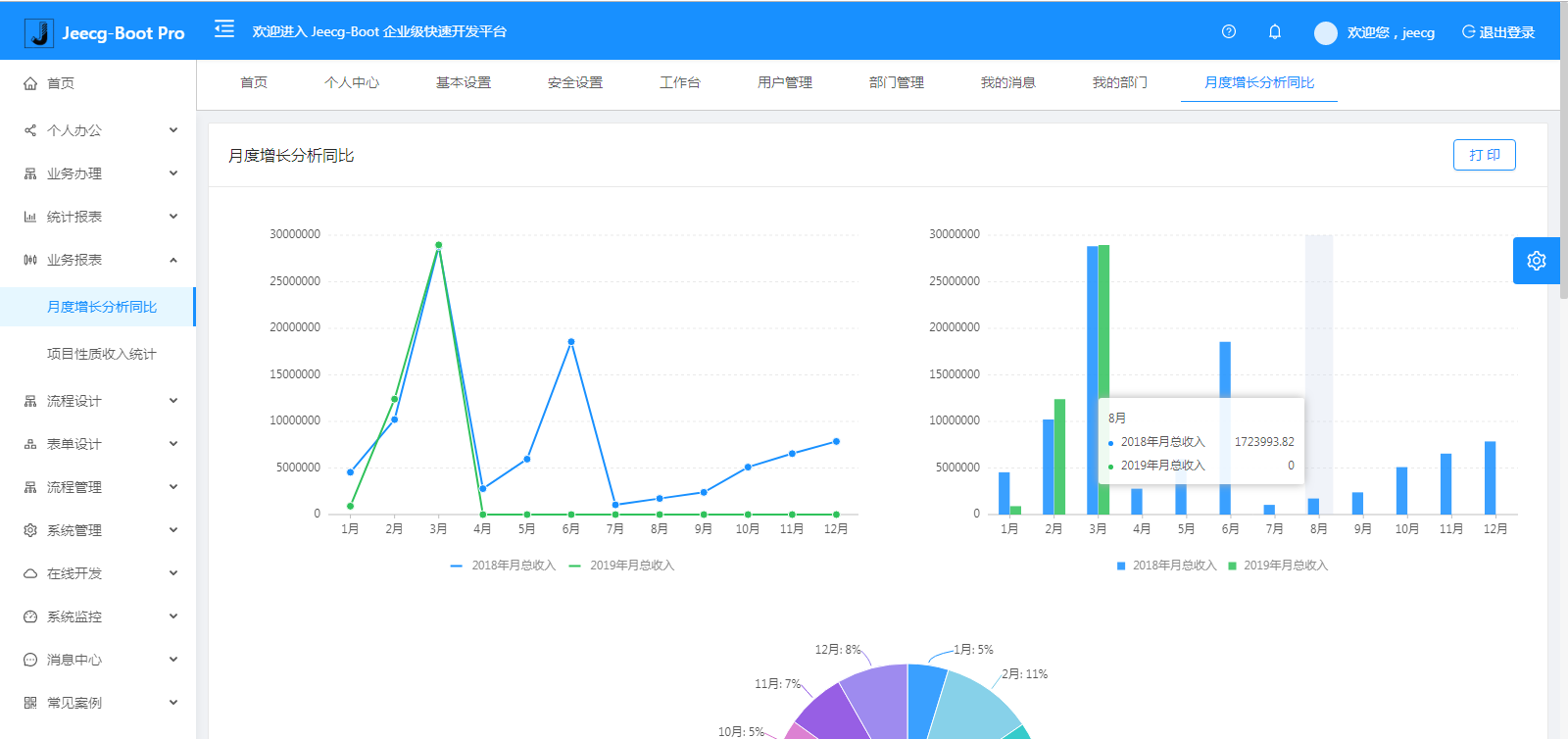
图表示例





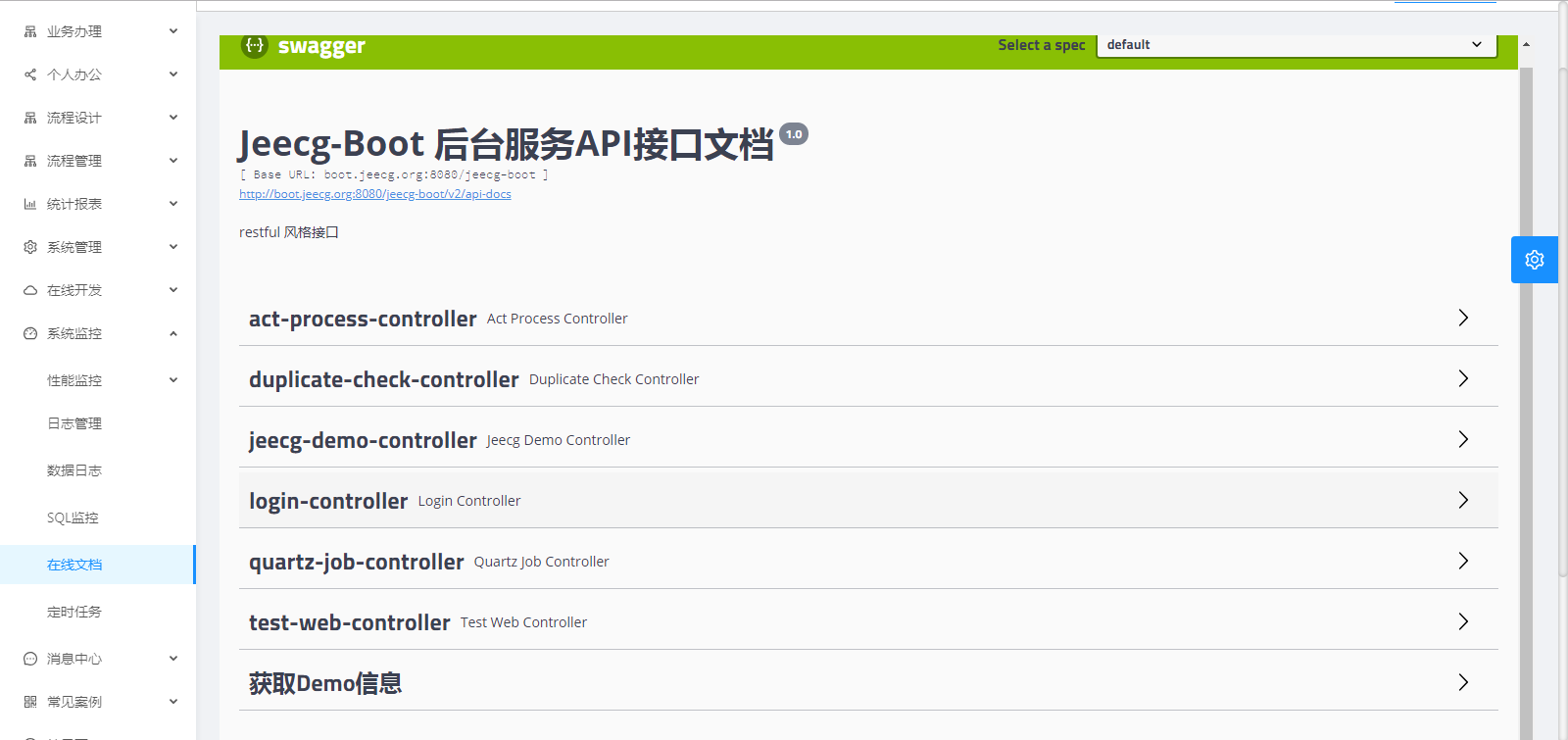
在线接口文档


欢迎吐槽,欢迎star~










![[计算机图形学]光线追踪前瞻:阴影图(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/1d59f7f832c74c6c996e4b6b4dfbd5fa.png)