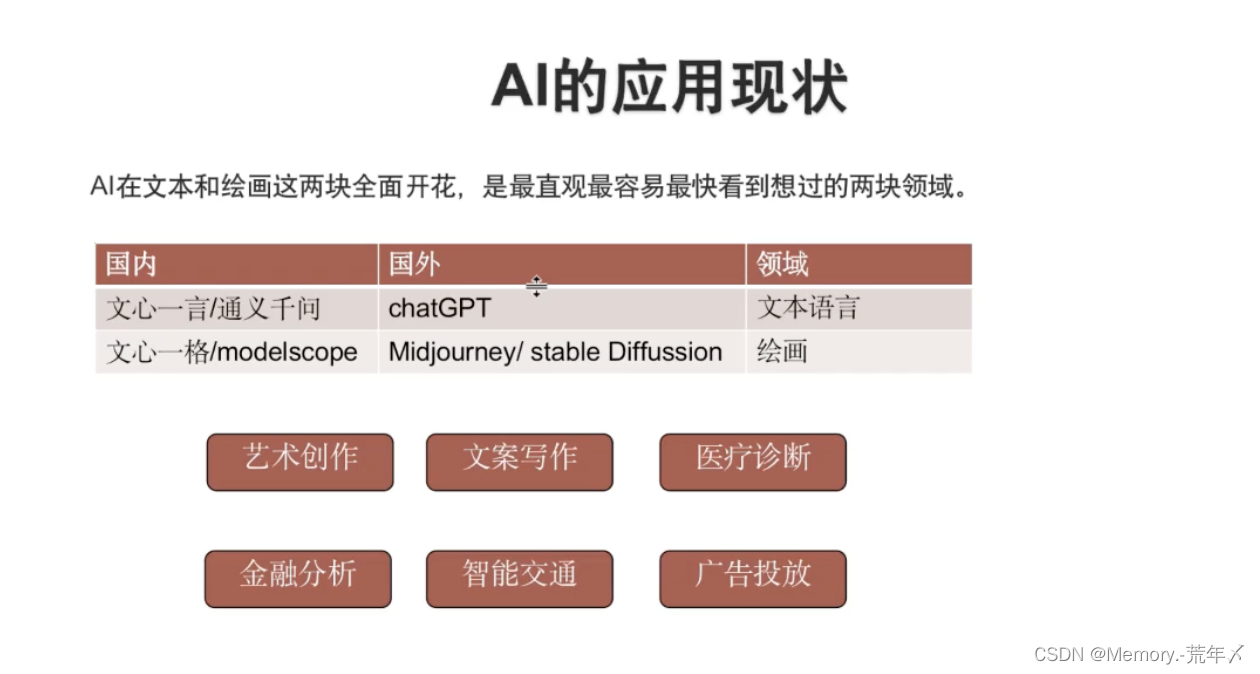
AI应用现状

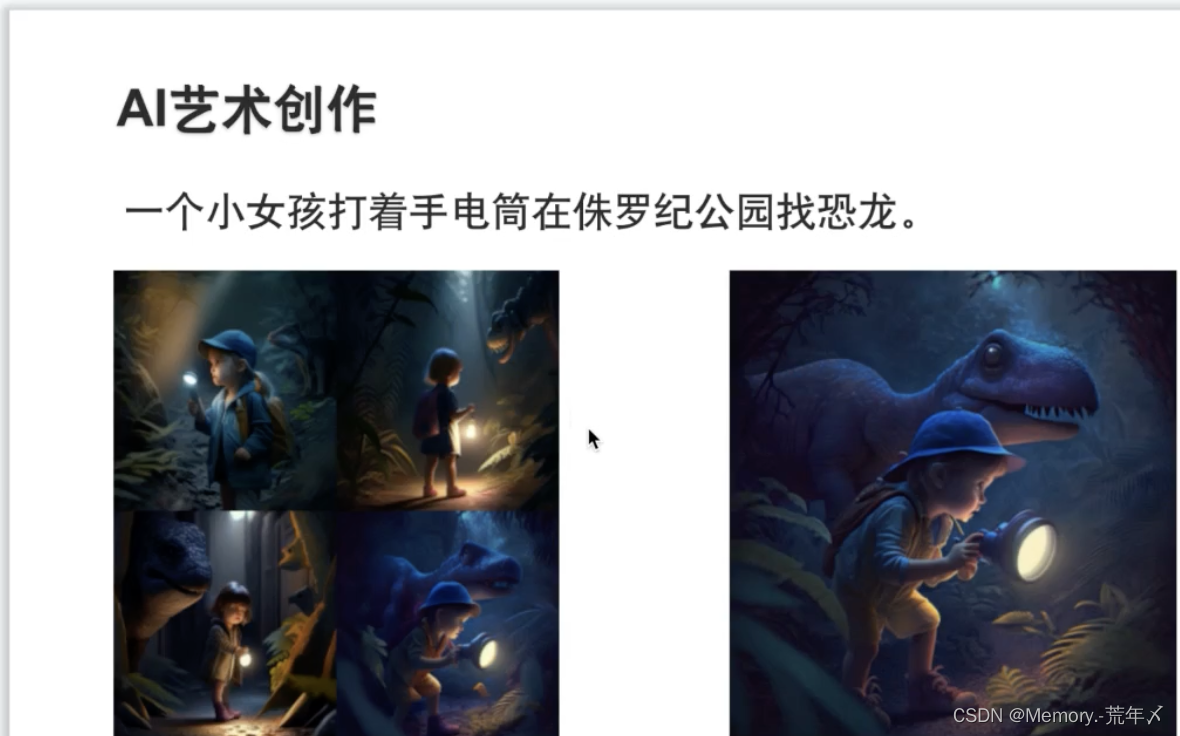
用AI艺术创作
- 一个小女孩打折手电筒在侏罗世纪公园找恐龙。

AI用于医疗行业

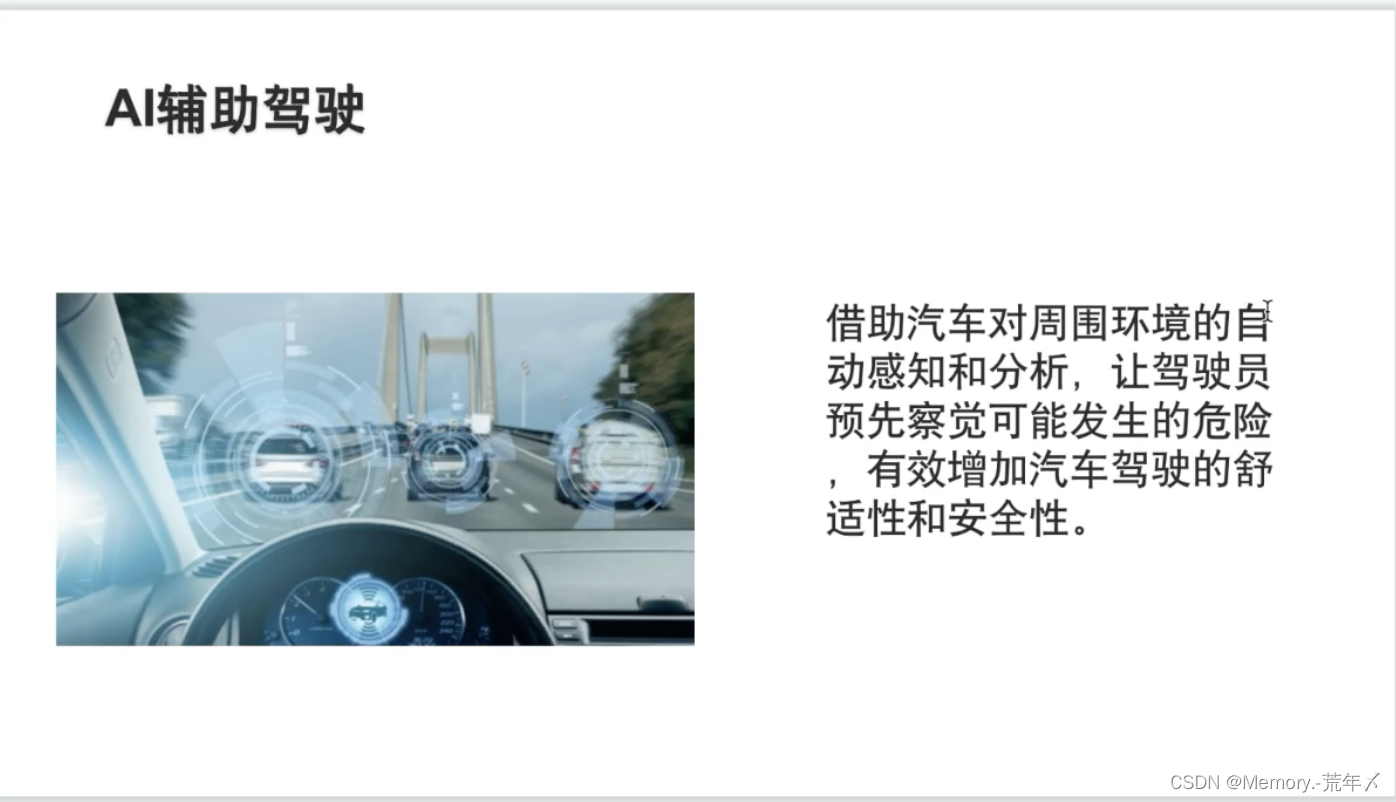
AI辅助驾驶

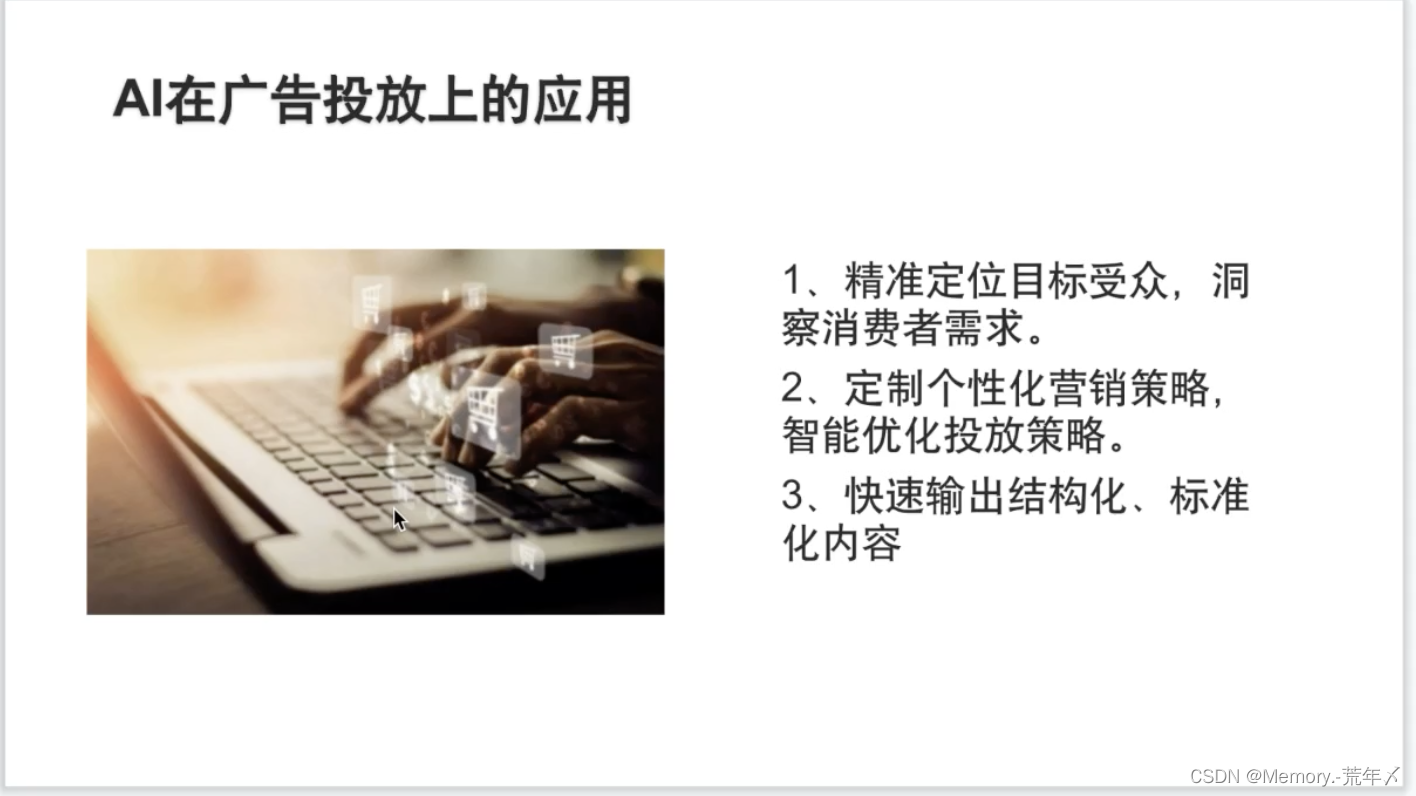
AI广告投放上的应用

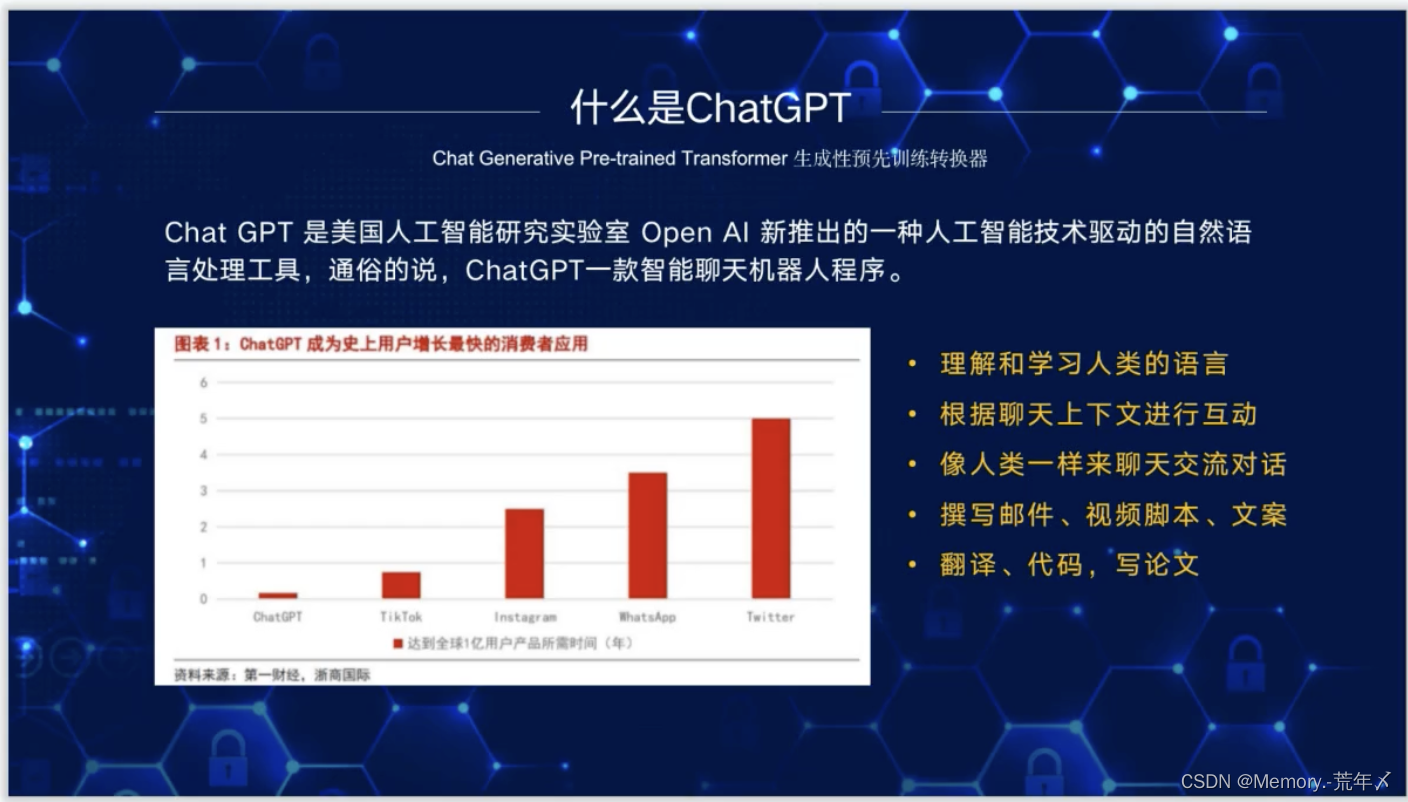
什么是chatgpt?

chatgpt相关技术的发展

- 为什么用chatgpt写代码会特别的快呢?
- 因为它集成了GitHub上所有开发者的库公用资源,用于chatgpt自己的知识库里面
AI的iPhone时刻

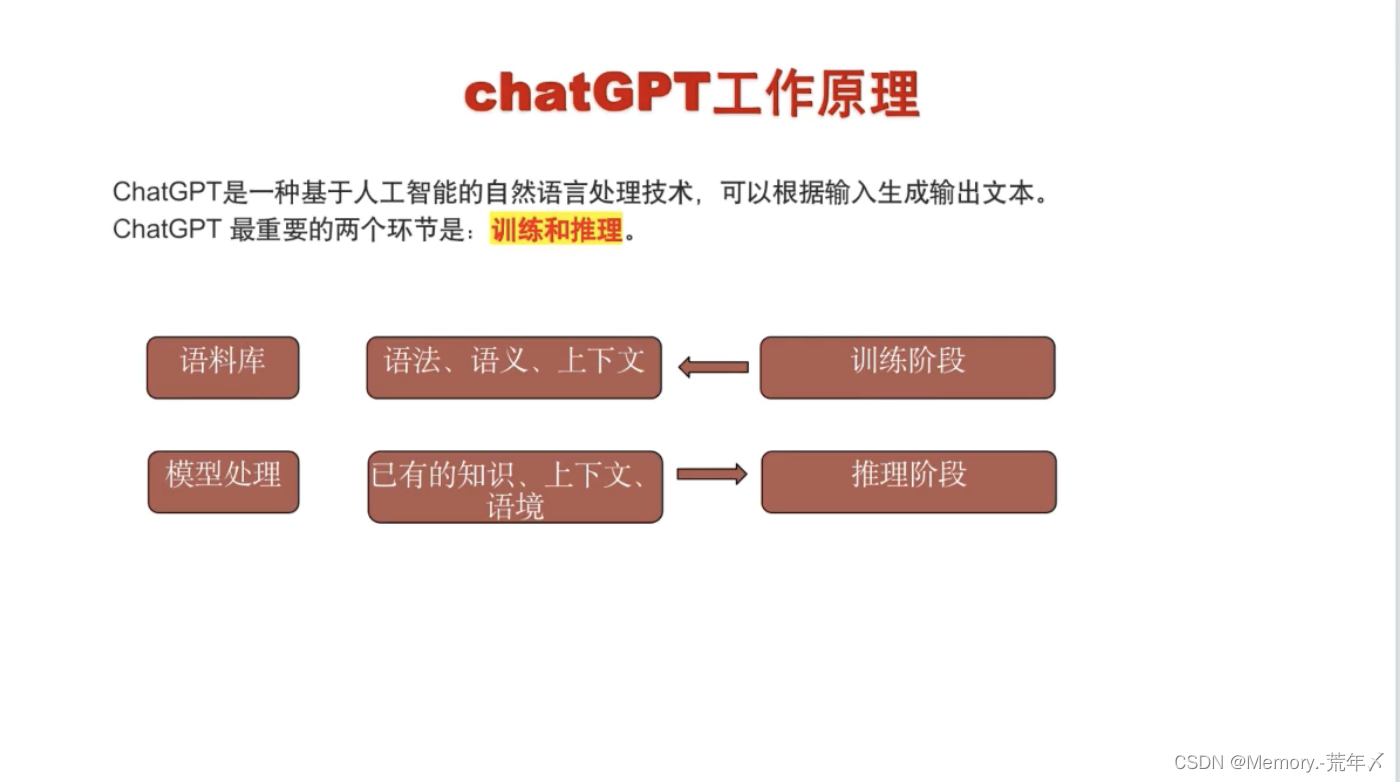
chatgpt工作原理

目前的应用状况

使用场景案例

AI是否会给我们带来危机感

使用之前的说明

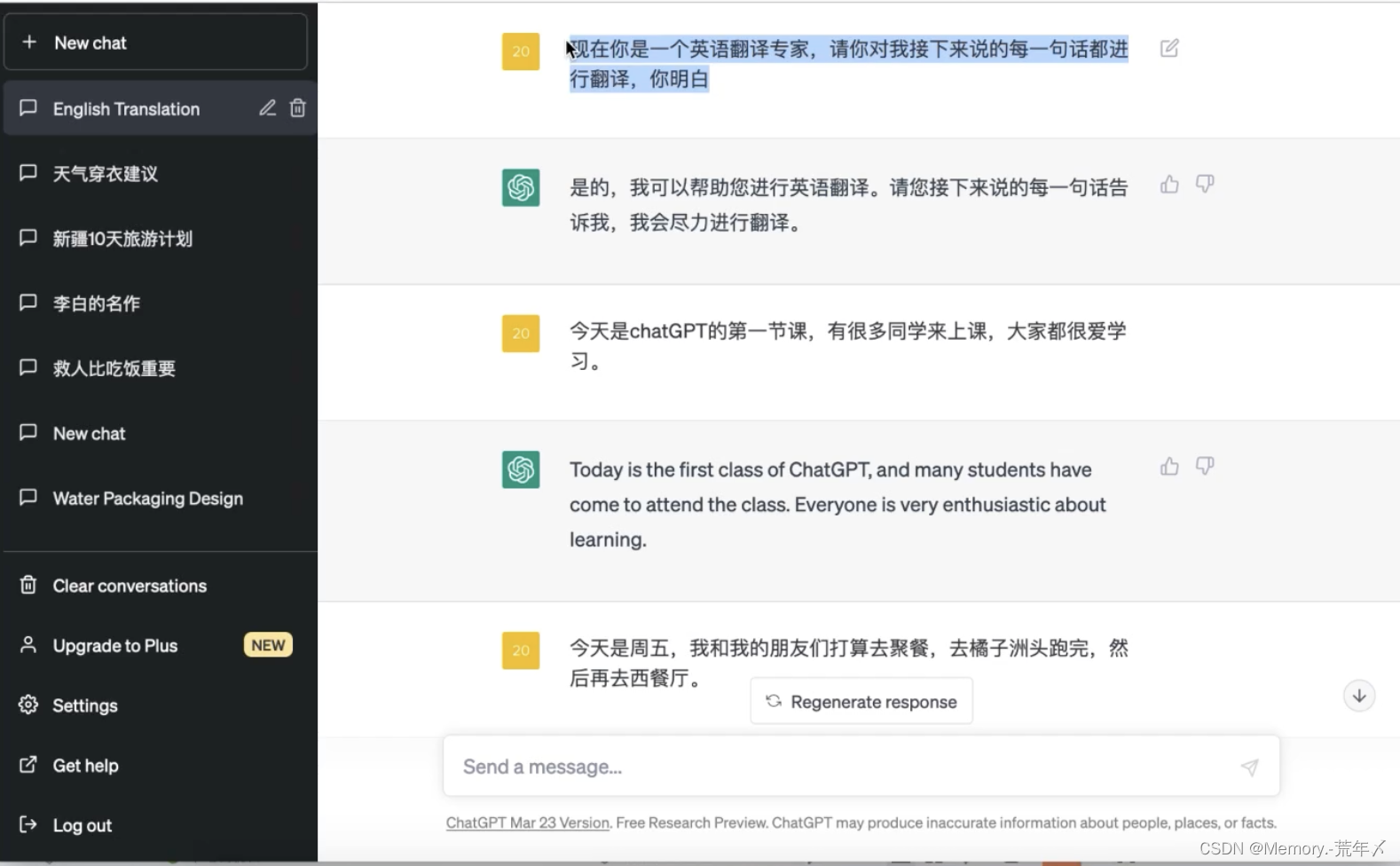
chatgpt的演示效果如下



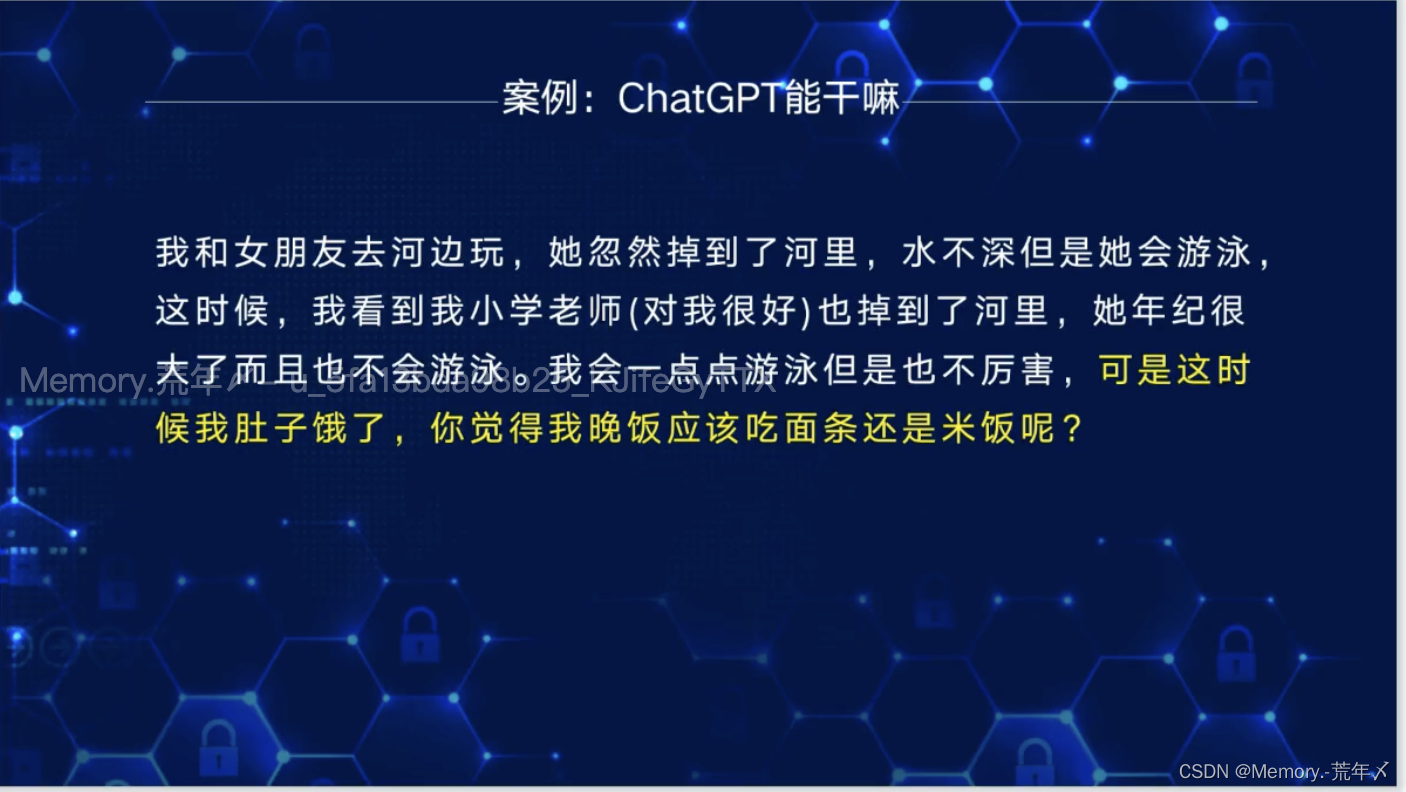
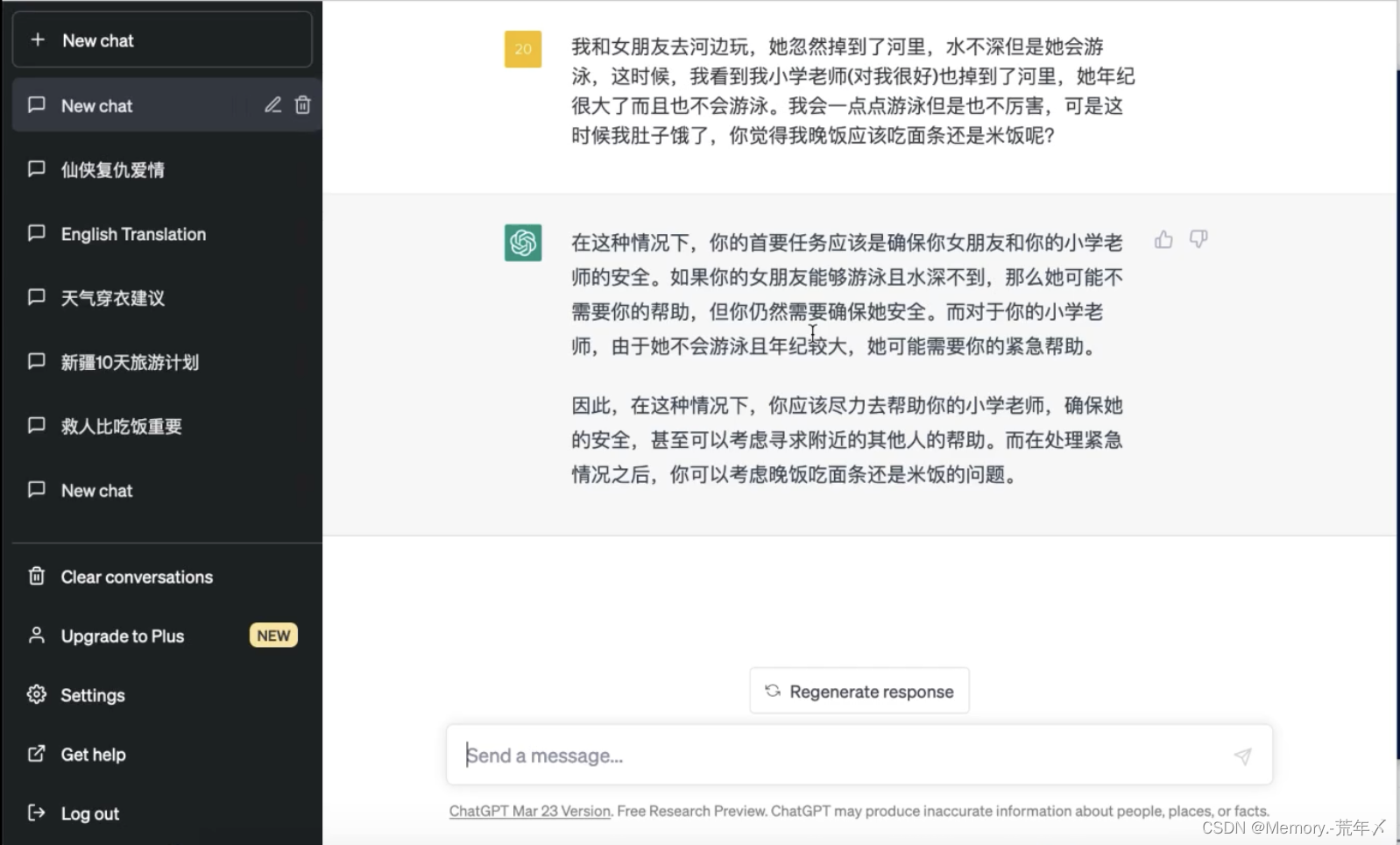
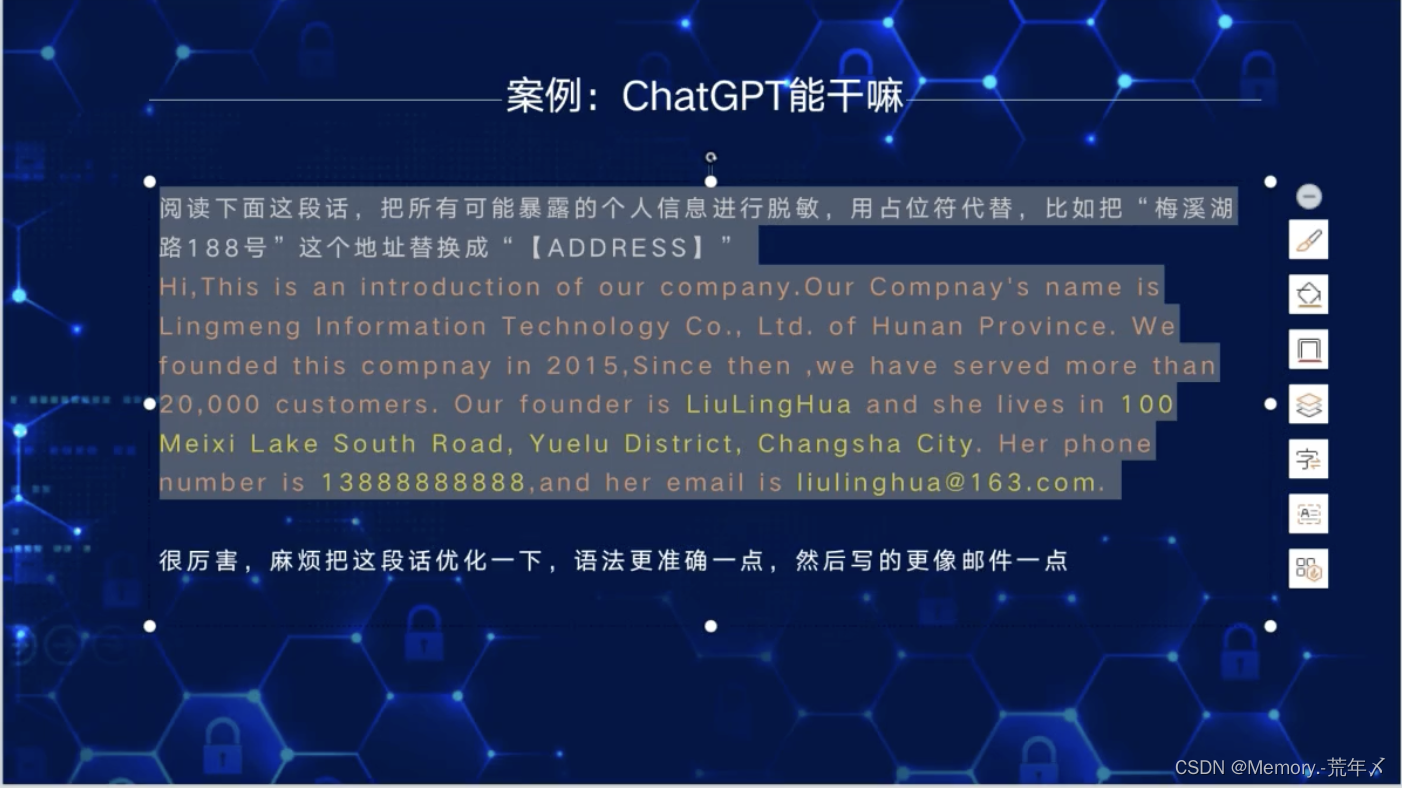
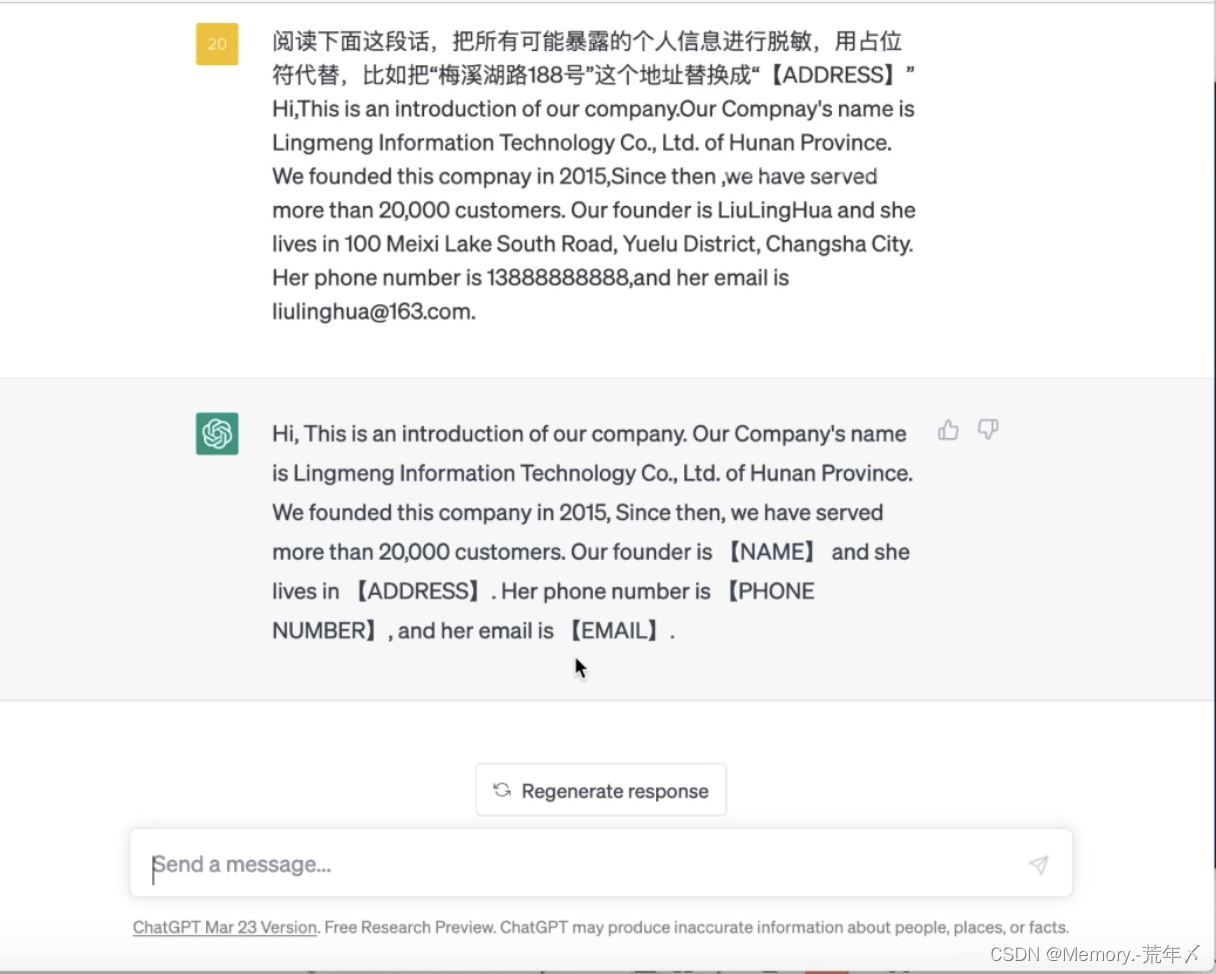
案例chatgpt能干嘛 -查看它的反应能力


个人敏感信息进行脱敏
- 重点提示:相关公司测试数据或者敏感账号信息-上传GitHub或者gitlab上注意一定要进行脱敏


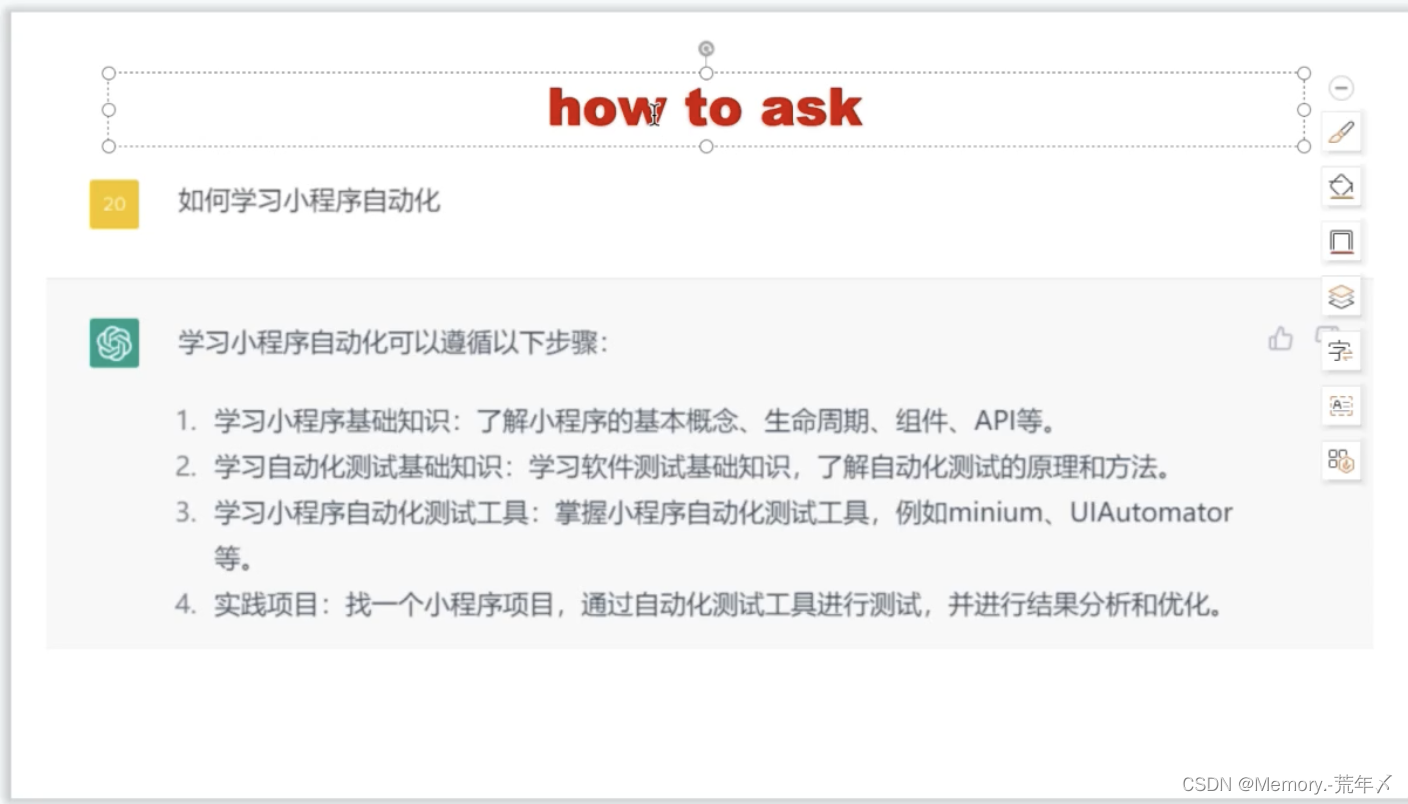
错误提问的演示

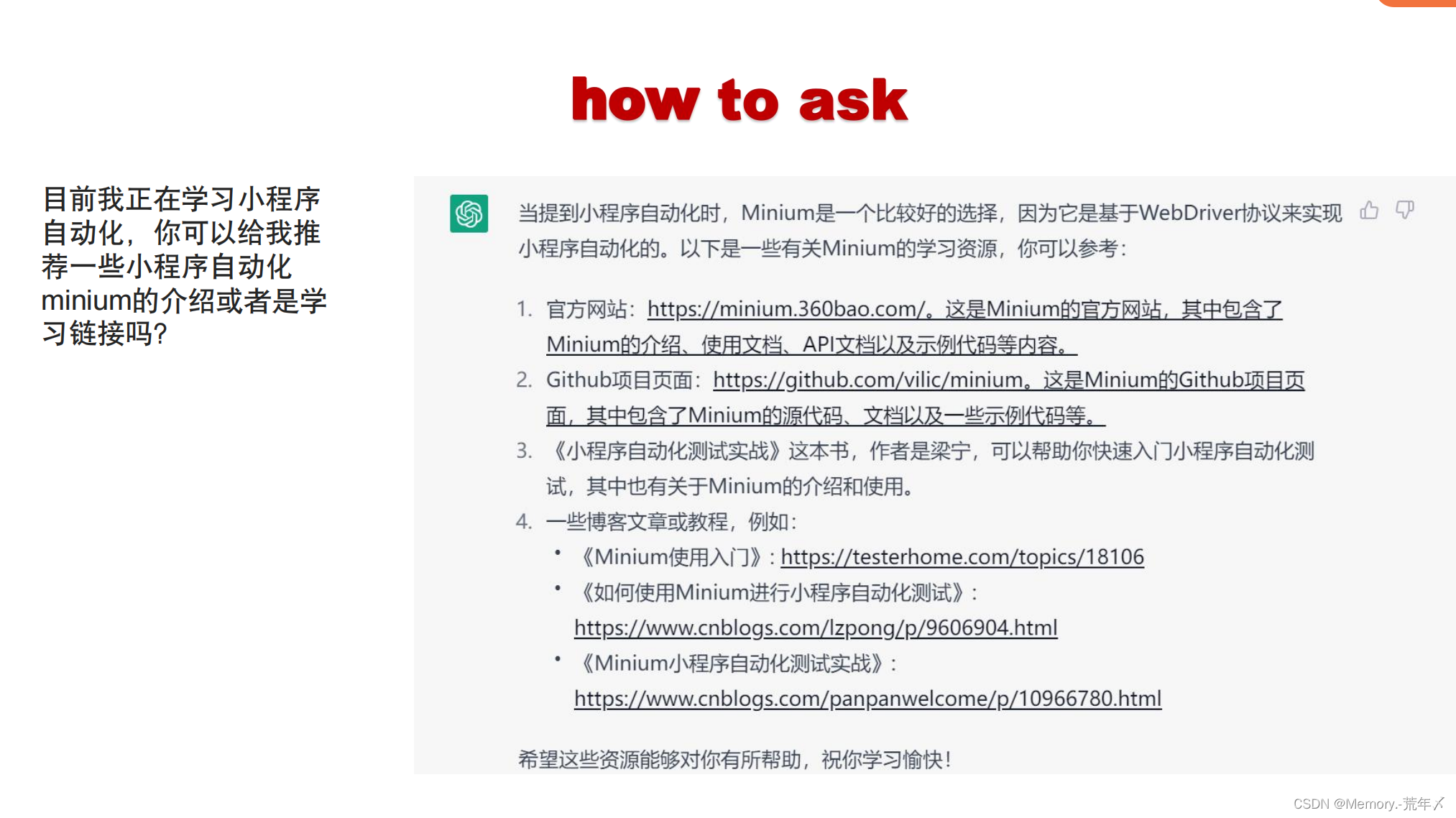
正确提问的演示

关键点

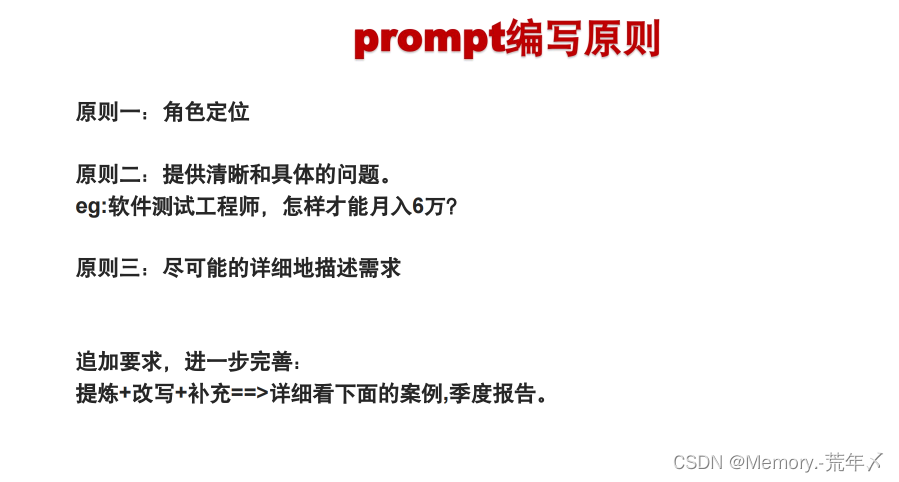
Prompt编写原则

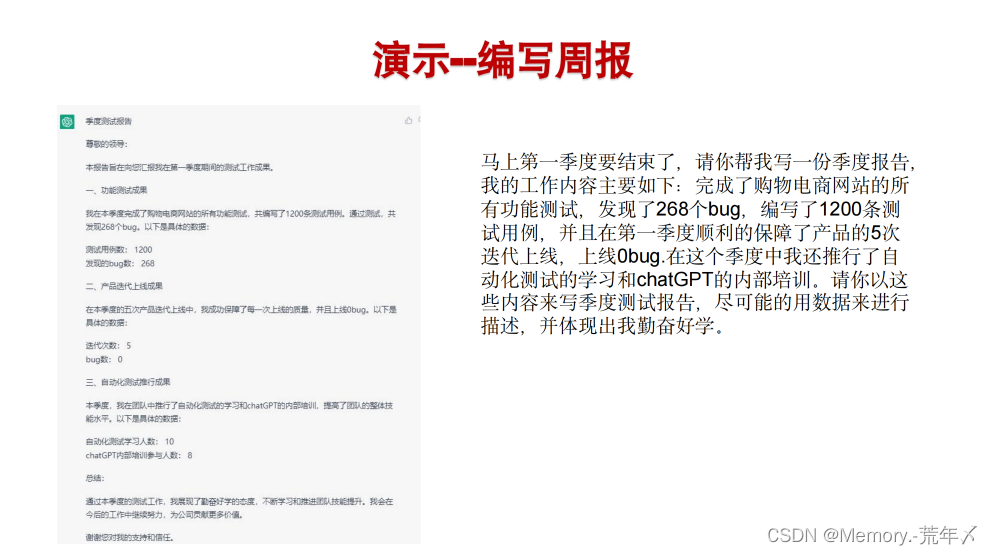
编写周报示例

周报改写

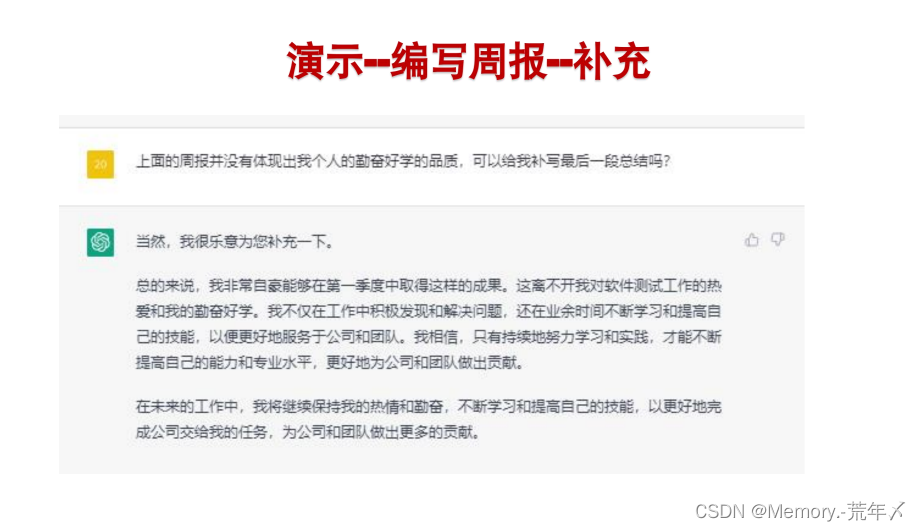
周报补充

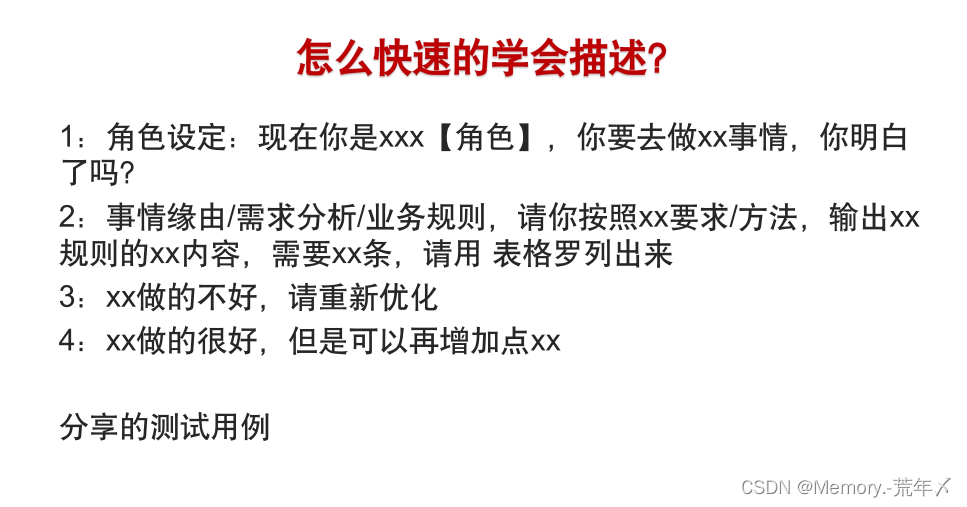
怎么快速学会描述?

chatgpt提示词的网站
[https://ai.newzone.top/]
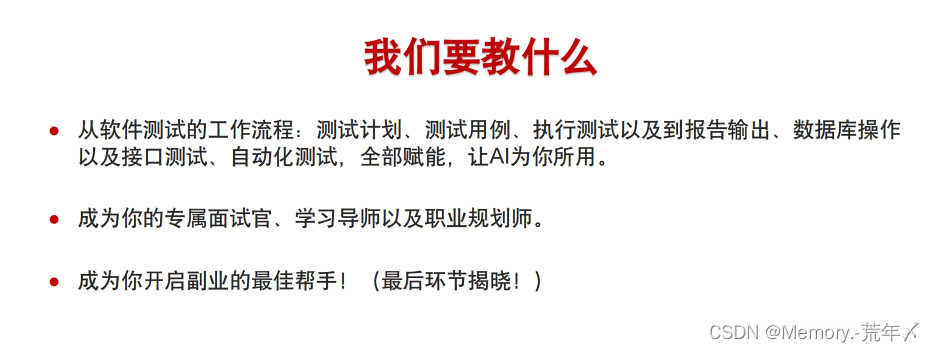
我们将学会什么?

学会提问
谷歌插件:AIPRM for chatGPT -能和chatgpt结合使用,可以汉化,使用中文
效率会提升


用chatgpt写小说

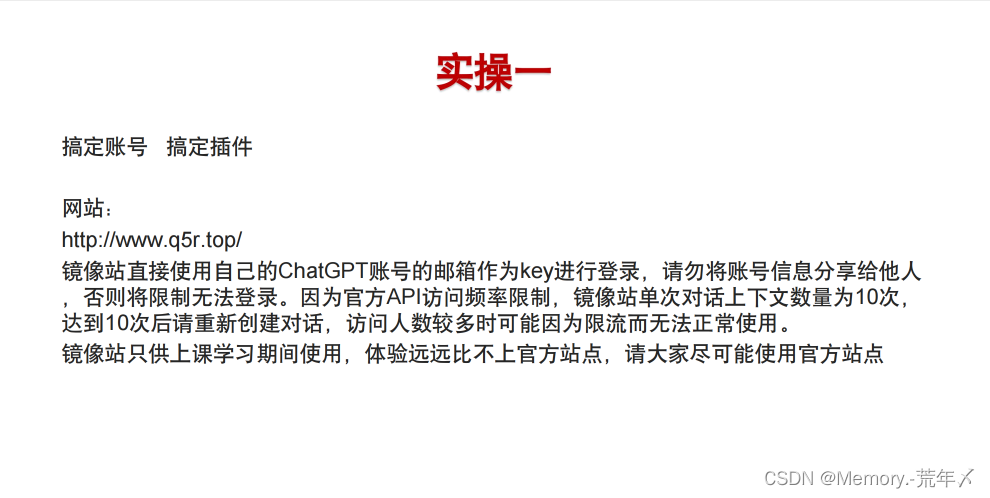
实操一
- 镜像网站:仅提供学习期间使用
学习使用的镜像 - key:是chatgpt的邮箱账号;