interface A {
a:number;
}
interface B {
b:number;
}
type C = A|B;
const arr:C=[{a:1},{b:2},{b:1}];
当我要帅选出所有A类型数据时,用filter判断是否有a属性;
const filterArr=arr.filter(i=> i.hasOwnProperty('a'));
此时你会发现 ts的推导类型并没有改变,还是C [ ];

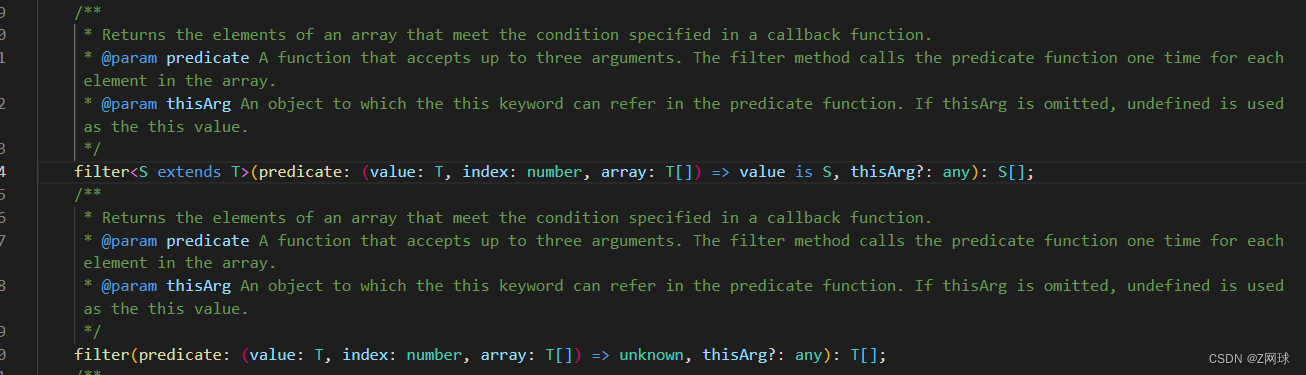
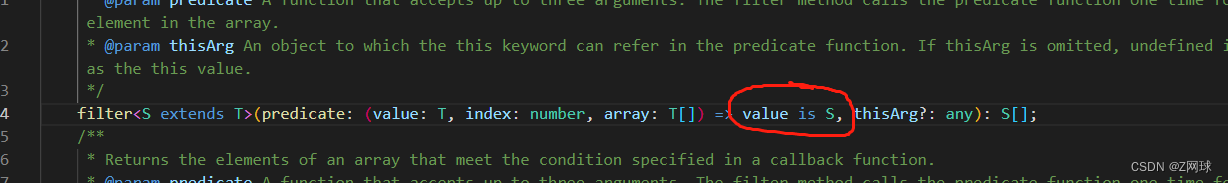
这时候点进去filter的ts定义:

可以看到filter是接受泛型的:泛型S受T约束;
此时我们传入类型A:
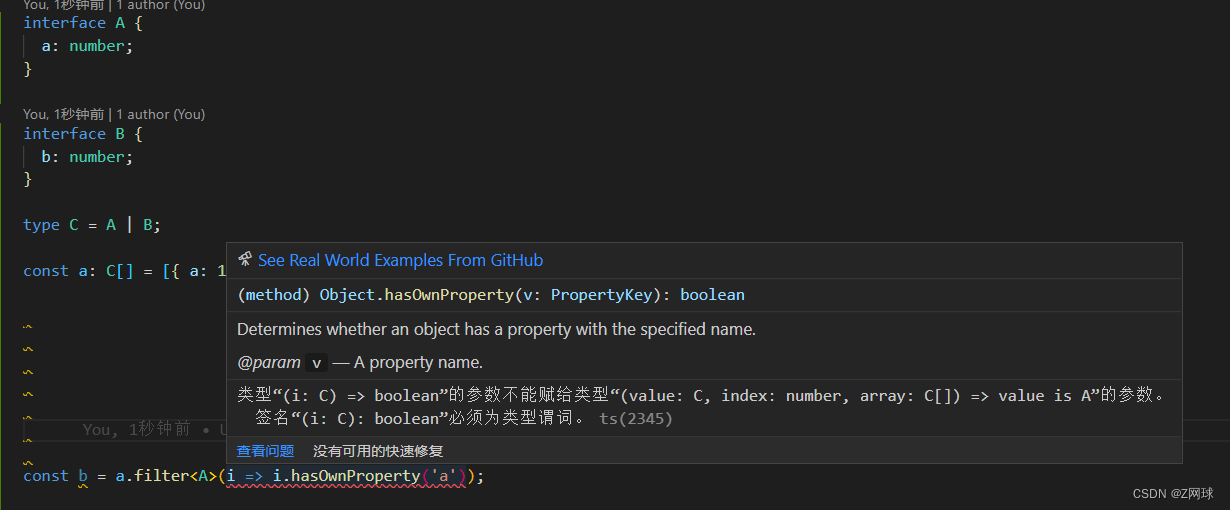
const filterArr=arr.filter<A>(i=> i.hasOwnProperty('a'));
可以看到一个"类型xxx必须为类型谓词"

这个时候就会疑惑 啥是类型谓词;
仔细看就是发现这里和我们想像的不一样:value is S是什么东西?不应该是boolean吗?

TypeScript 中的 is 关键字,它被称为类型谓词,用来判断一个变量属于某个接口或类型。
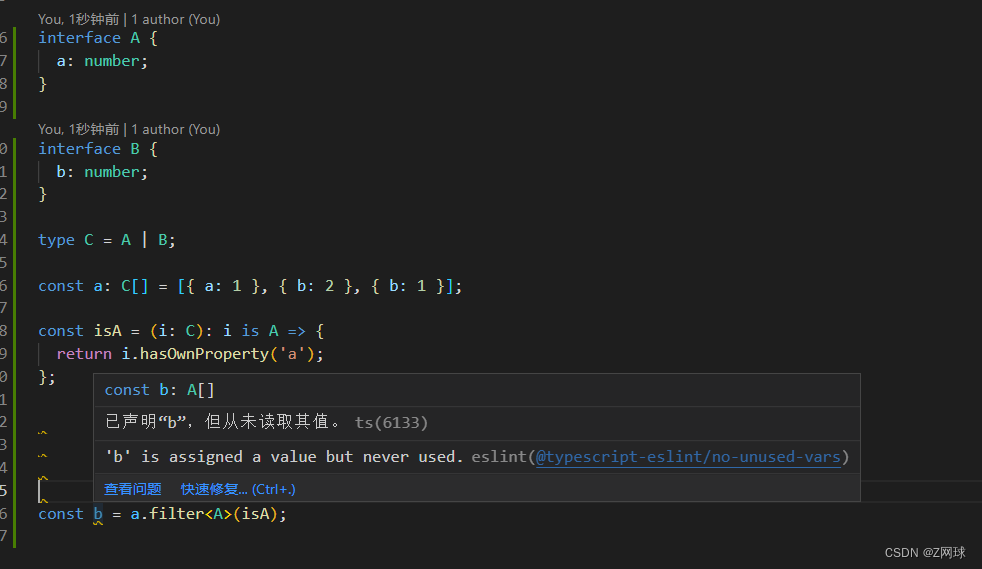
const isA = (i: C): i is A => {
return i.hasOwnProperty('a');
};

此时就可以了,filter函数筛选类型时 要返回一个类型谓词;要不然ts是不知道你缩减了类型的;