作为前端开发人员,我们经常需要为网站和应用程序添加文本内容。与传统的文本编辑器不同,富文本编辑器可让您轻松创建各种类型的文本内容,包括加粗字体、斜体字、框架、列表、图片和视频等。
本文我将向大家推荐 13 款开源的灵活可拓展的富文本编辑器,这些编辑器拥有各自独特的特性和扩展,可以帮助你创建丰富的文本内容。
1.Quill (35.1k Star)
❝主页地址:https://quilljs.com/
❞
仓库地址:https://github.com/quilljs/quill
Quill.js 是一款基于 JavaScript 的现代化富文本编辑器,它在界面、易用性、扩展性和性能方面都有着出色的表现。相比传统的文本输入框,Quill.js 的富文本编辑器提供了「更加直观」、「自然」的交互方式和「更加丰富的文本内容展示功能」。

Quill.js 有以下特点:
「易用性强」:可视化编辑、自动保存等特性,方便实现文本样式、布局等。
「可定制性强」:支持自定义扩展,添加自定义块类型、工具栏等,更加灵活实用。
「支持格式化和样式」:提供多种基本格式和样式,美观易读。
「自适应布局」:采用完全响应式布局,适应不同浏览器和设备,提高移动端使用体验。
「多语言支持」:提供多语言 UI 支持,用户可自定义语言和快捷键。
2.Slate.js (26.8k Star)
❝主页地址:https://www.slatejs.org/examples
❞
仓库地址:https://github.com/ianstormtaylor/slate
Slate.js 是一款「支持完全自定义」的富文本编辑器,它在可扩展性、可定制性、丰富的 API 和 React 集成方面有着出色的表现。
Slate.js 的主要目标是提供一种简单而又强大的方式来构建富文本编辑器。

Slate.js 有以下特点:
「组装灵活」:可按需添加或组合插件,精简高效。
「扩展定制」:支持用户自定义插件和编辑器行为,提供丰富的 API 和内置插件体系,快速定制和扩展。
「操作多样」:支持文本插入、删除、选中、撤销、重做等基本操作,并提供全面的 API 指导。
「持久保存」:使用类似于 Git 的数据结构,支持版本控制和恢复历史更改;支持本地存储,方便再次使用。
3.Editor.js (22.5k Star)
❝主页地址:https://editorjs.io/
❞
仓库地址:https://github.com/codex-team/editor.js
Editor.js 是一款基于 JavaScript 的简单编辑器,通过「模块化」的方式提供了各种对于富文本内容编辑而言有用的核心功能。
Editor.js 拥有易于使用的「拖放式」界面(实时预览),使得富媒体文档可以在几分钟内被创建并无需任何的前端知识。

Slate.js 有以下特点:
「强大的拓展性」:提供多种定制化块和工具,灵活搭建文档编辑器工具,例如构建电商产品页面。
「无编程经验可用」:用户可轻松创建并生成可嵌入的代码。
「广泛适用性」:可集成到多种 CMS 平台和网站构建器中。
「丰富的插件库」:通过插件添加样式和功能,提供强大的文本编辑器特性。
「轻量化」:只有 15 KB 大小。
4.Draft.js (22.4k Star)
❝主页地址:https://draftjs.org/
❞
仓库地址:https://github.com/facebook/draft-js
Draft.js 是由 Facebook 开发的基于 React 的富文本编辑器框架。它使用可扩展的、可配置的、可组合的模块来管理文本内容的编辑。
Draft.js 是为编写符合各种应用程序的富文本编辑器而提供更好的「模块化解决方案」。

Draft.js 有以下特点:
「强大的扩展性」:提供多种可组合的富文本编辑器组件和插件,允许用户定制行为和外观。
「高度可定制」:充分的 API 支持样式、行为、校验等修改,满足特定需求。
「实时协作」:支持多用户同时编辑和实时协作场景。
「易操作数据」:使用易于操作和维护的 EditorState 数据模型进行文本内容和样式管理;基于 React,渲染速度更快交互效果更流畅。
「高安全性」:包含强制安全检查,限制某些标记和危险属性的使用。
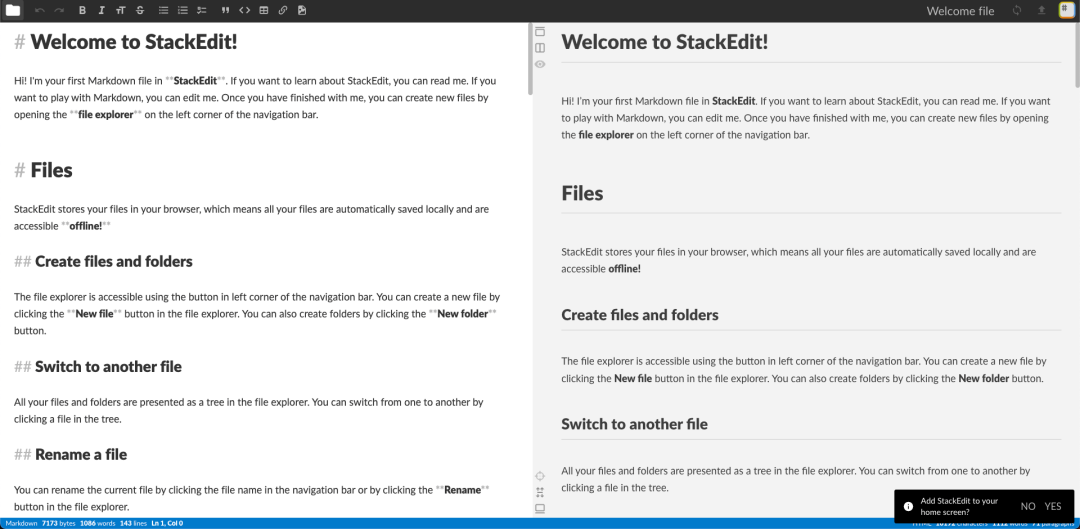
5.StackEdit (20.2k Star)
❝主页地址:https://stackedit.io/
❞
仓库地址:https://github.com/benweet/stackedit
StackEdit 是一款基于 Web 的在线 Markdown 编辑器,使用者可以通过它轻松编辑 Markdown 文档、同时还可以直接将 Markdown 文档同步到一些云端存储服务如 Dropbox 、Google Drive 、GitHub 等,这是 StackEdit 的另一大特点。StackEdit 通过提供「实时预览模式」,帮助用户更好地阅读和编辑 Markdown 文档。

StackEdit 有以下特点:
「支持云端同步」:与多种云端存储服务同步个人数据。
「多平台支持」:可在 Web、Windows、macOS、Linux 等多个平台使用。
「实时预览模式」:即时预览 Markdown 编辑内容,提高编辑效率。
「自定义主题和样式」:提供多种主题和样式设置,满足不同用户需求。
「插件支持」:支持插件,自选所需功能,提升使用效果。
「易用性高」:界面简洁明了,轻松创建、编辑和导出 Markdown 文件。

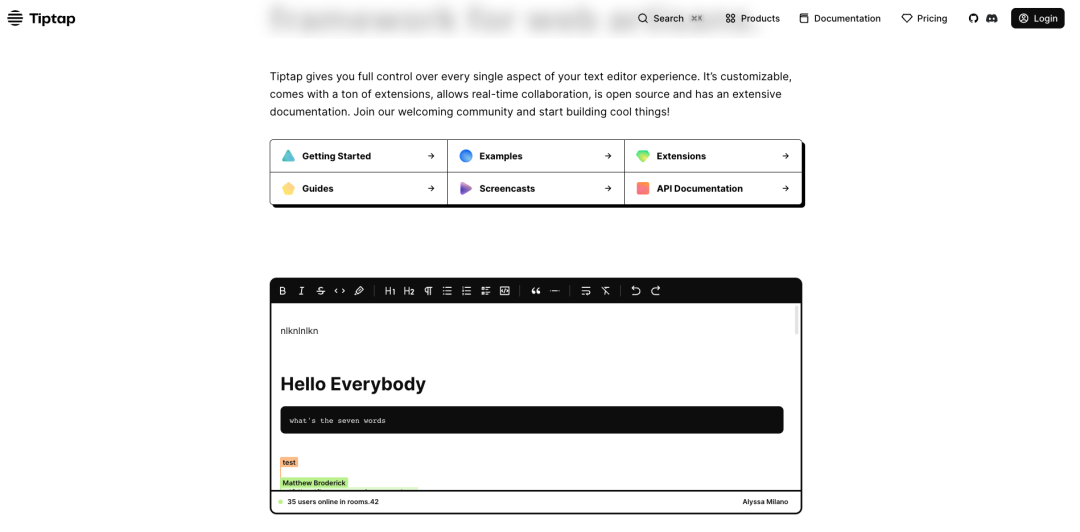
6.Tiptap (18.8k Star)
❝主页地址:https://tiptap.dev/
❞
仓库地址:https://github.com/ueberdosis/tiptap
Tiptap 是一款基于 Vue 的富文本编辑器,它使用了「标注化」的 JSON 数据结构来管理文本内容和样式。Tiptap 的目标是为开发人员提供可扩展性、可定制性和易于集成的富文本编辑器解决方案。

Tiptap 有以下特点:
「突出的扩展性」:提供内置功能和插件,开发人员可编写自己的插件并发布到组件库中供他人使用。
「丰富的工具箱」:提供命令、标记、过滤器、键绑定等工具,便于快速构建功能强大的编辑器。
「支持自定义主题」:支持通过 CSS 自定义编辑器 UI 样式,满足不同用户需求。
「简单易用」:API 简单易用,支持流畅的编辑体验并能处理复杂富文本编辑场景。
「基于 Vue」:基于 Vue.js 开发,完美集成到 Vue.js 生态系统中,方便在 Vue 应用程序中使用。
7.GrapesJS (17.7k Star)
❝主页地址:https://grapesjs.com/
❞
仓库地址:https://github.com/artf/grapesjs
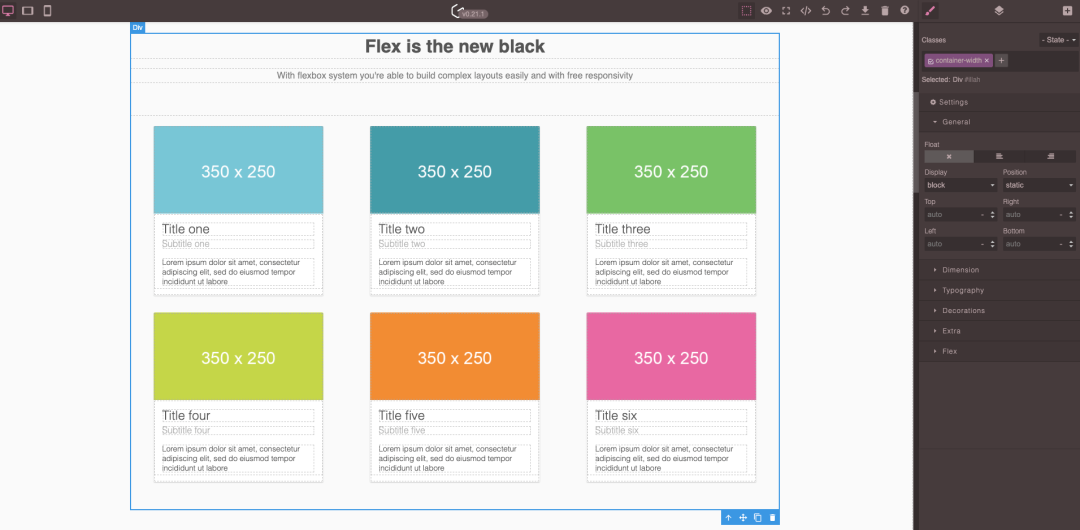
GrapesJS 是一个强大的基于 Web 的页面构建器,它让人们可以直观地通过「拖放方式」创建和编辑网页页面。它是一个开源的项目,支持主流浏览器,是一个用 JavaScript 和 CSS 开发的成熟的工具。
GrapesJS 提供了一个「可视化的编辑器」,从而让用户不需要编写 HTML 或 CSS 代码,就可以同时「访问各种设计工具和插件」。

GrapesJS 有以下特点:
「可视化编辑器」:提供拖放网页元素、快速处理样式等功能,方便用户快速搭建网页界面。
「非常灵活」:自定义外观和功能,通过 API 和插件机制,能够集成到不同的环境中。
「应用于完整的工作流」:支持文本、图像和视频制作,可用作完整的 Web 内容管理系统 (CMS),或轻量级的页面制作工具。
「简单易用」:使用简单易上手,无需编写 CSS 等代码,提供实时预览和撤销/重做等功能。

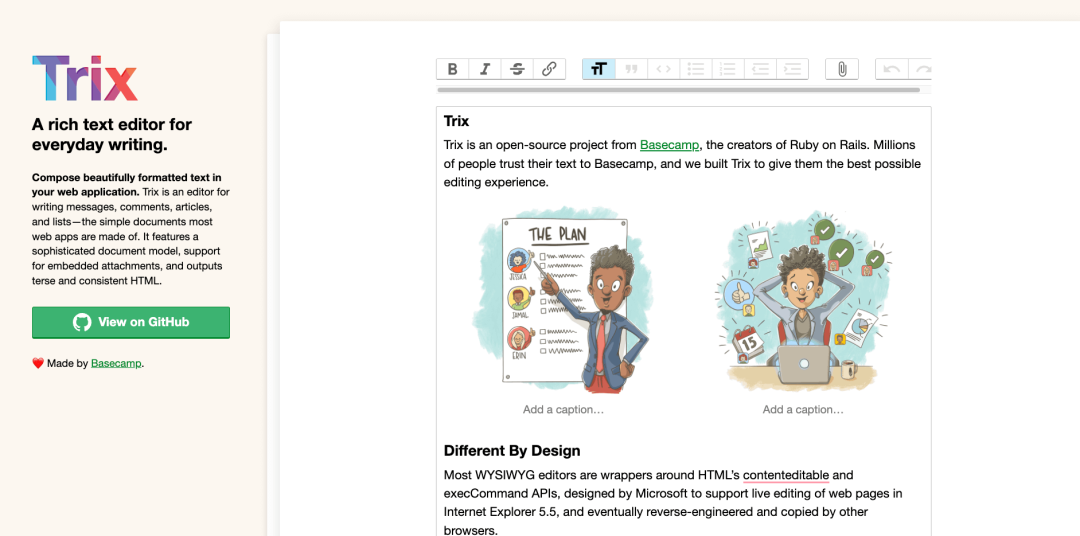
8.Trix (17.6k Star)
❝主页地址:https://trix-editor.org/
❞
仓库地址:https://github.com/basecamp/trix
Trix Editor 是一个基于 Web 的富文本编辑器,由 Basecamp 公司开发。
Trix Editor 的定位是一款「易于集成和使用的编辑器」,它非常容易使用,提供了富文本编辑器所需的基本功能,同时具有易于扩展和自定义的特点。

Trix 有以下特点:
「易于集成」:可与现有的 Web 应用程序轻松集成,并提供多个官方包供 Ruby on Rails、React、Vue 等框架使用。
「基本功能齐全」:提供常用的基本功能,如颜色和字体样式、段落样式、链接、图像和视频插入等,还支持撤销和重做功能。
「易于扩展和自定义」:允许用户添加插件以扩展功能,通过 CSS 和自定义样式来定制编辑器的外观和风格。
「安全性高」:不允许用户使用自定义 HTML 标签或脚本,在此基础上进行文本编辑操作,提高了编辑器的安全性。
「开源免费」:是一款开源免费软件,方便广泛采用。
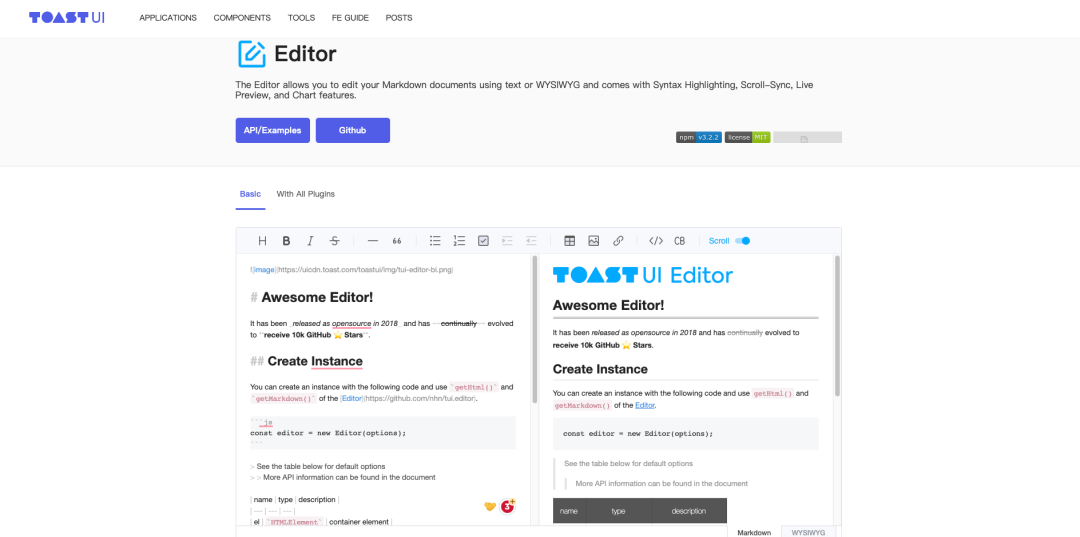
9.Toast UI Editor (15.9k Star)
❝主页地址:https://ui.toast.com/tui-editor/
❞
仓库地址:https://github.com/nhn/tui.editor
Toast UI Editor 是一款利用 JavaScript 和 jQuery 开发的块编辑器。它支持多种文本字体和大小,还可以使用 Markdown 或 WYSIWYG(所见即所得) 编辑模式。

Toast UI Editor 有以下特点:
「支持 Markdown 编辑」:能够使用 Markdown 语法进行文本编辑,用户可以直接输入 Markdown 语法来编辑文本内容。
「实时预览功能」:提供实时预览功能,用户可以在编辑器中同时查看编辑后文本的预览效果,以便更好的了解编辑效果。
「丰富的功能特点」:具备字体、颜色、表格、项目符号列表、图像和视频插入、代码块和数学公式等功能,方便用户进行文本编辑和排版操作。
「界面简洁」:具有简洁的用户界面,用户可以轻松找到所需功能和工具栏,可通过自定义样式修改编辑器的外观和风格。
「易于集成」:可通过插件集成到 CMS、博客和论坛,也可嵌入式集成到基于 Web 框架的应用程序中。
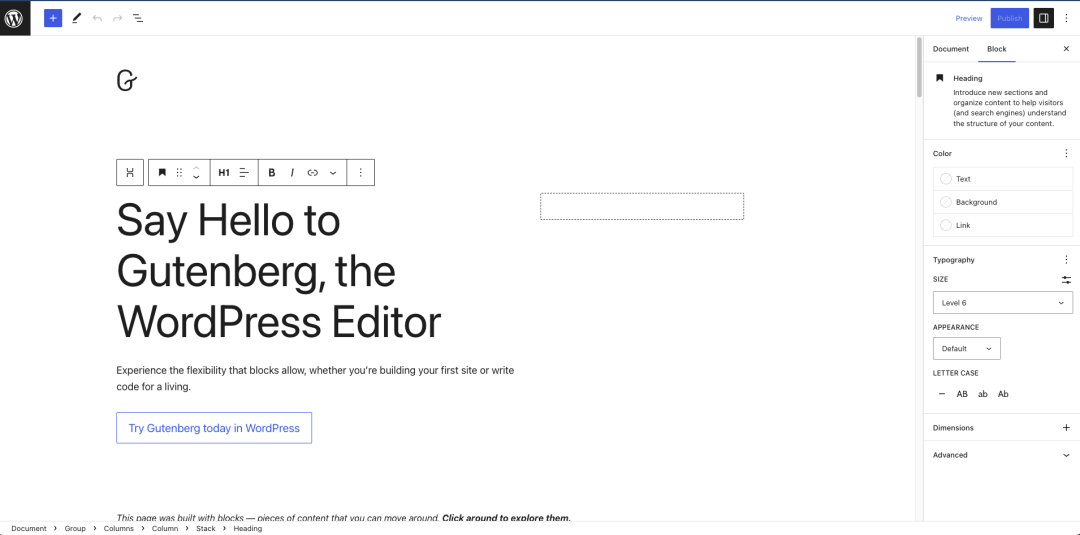
10.Gutenberg (8.6k Star)
❝主页地址:https://wordpress.org/gutenberg/
❞
仓库地址:https://github.com/WordPress/gutenberg
Gutenberg 编辑器是 WordPress 5.0 及以上版本中默认的编辑器,它是一款「基于块的编辑器」,旨在提供「更直观」、「更丰富」和「更灵活」的编辑体验。

Gutenberg 有以下特点:
「块编辑器」:将文章和页面内容划分为独立块,用户可通过拖拽、复制、粘贴等方式,在不同类型块之间快速编辑和移动。
「内容可视化」:直观、友好的内容可视化编辑功能,实时编辑和调整内容的样式、布局和排版。
「可扩展性」:具有丰富的 API 和插件系统,用户可根据需要进行自定义和扩展,满足不同需求。
「多媒体支持」:可轻松添加和管理各种类型的多媒体资源,包括图片、视频、音频等,方便融入文章和页面中。
兼容性:与主流浏览器和设备兼容性良好,适用于各种场景和设备的使用需求。
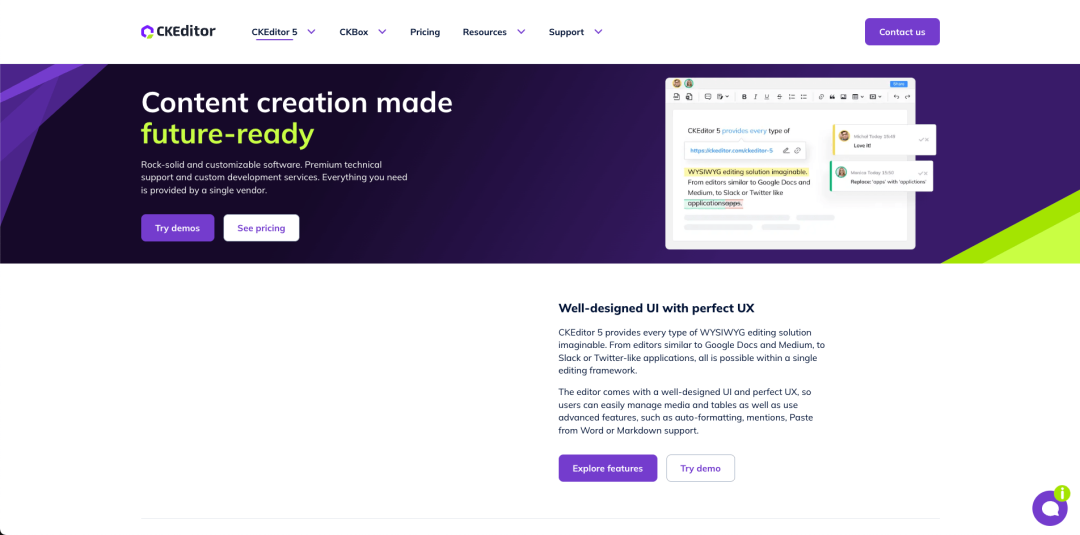
11.CKEditor 5 (7.1k Star)
❝主页地址:https://ckeditor.com/ckeditor-5/
❞
仓库地址:https://github.com/ckeditor/ckeditor5
CKEditor 5 是一款功能强大、现代化的 web 富文本编辑器,旨在提供「用户友好」、「可扩展」和「易于集成」的编辑体验。

CKEditor 5 有以下特点:
「分离组件」:将编辑器拆分成多个独立的组件,提供灵活和可扩展的编辑功能,如富文本编辑器、敲击感应、实时输入、段落分割等。
「插件式架构」:提供丰富的插件系统,用户可根据需要安装使用不同插件,如表情符号、语法高亮、代码块等。
「自然语言处理」:使用自然语言处理技术,实现智能化文本编辑功能,如自动拼写检查和语义化排版等。
**区块模型:采用区块模型方式组织和管理页面内容,用户可通过拖拽、复制和粘贴等方式,方便地编辑不同类型的块。
「可定制性」:完全可定制,用户可轻松地根据需要对编辑器进行扩展和定制。
「构建与集成」:提供多种方式用以构建和集成编辑器,以满足不同用户需求。
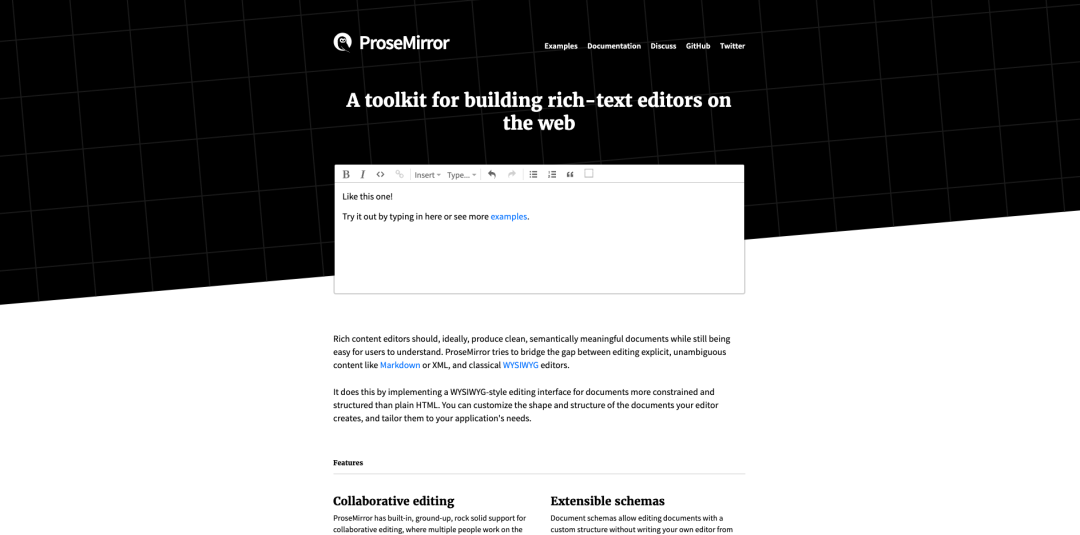
12.ProseMirror (6.5k Star)
❝主页地址:https://prosemirror.net/
❞
仓库地址:https://github.com/ProseMirror/prosemirror
ProseMirror 是一款基于 JavaScript 的富文本编辑器框架,提供了「高度灵活性」和「可定制性」。ProseMirror 具有块式结构、自定义插件、键盘导航、撤销和重做功能等。

ProseMirror 有以下特点:
「基于文档模型」:ProseMirror 以文档树为抽象模型,提供富文本编辑器,方便对文档的操作和管理。
「可扩展性」:丰富的 API 和插件系统支持用户自定义和扩展,如块、模块、样式等,满足不同需求。
「格式支持」:ProseMirror 支持众多富文本格式,如 HTML、Markdown、LaTex 等,方便导入导出文档。
「高可定制性」:灵活定制各元素和组件,满足用户编辑需求,包括编辑能力和样式等。
「可视化编辑」:提供可视化编辑功能,用户可以实时预览文档样式和渲染效果,方便编辑和调整。
13.Sir Trevor JS (4.5k Star)
❝主页地址:http://madebymany.github.io/sir-trevor-js/
❞
仓库地址:https://github.com/madebymany/sir-trevor-js
Sir Trevor JS 是一款基于块、「轻松拖放」、插「件式架构」、简单易用、支持「多平台」和多浏览器、「完全可定制」的现代化富文本编辑器。

Sir Trevor JS 有以下特点:
「基于块」:将文档内容分解为块,如文本、图像、视频等,每个块均有自定义样式和行为。
「轻松拖放」:采用拖曳组件方式,快速构建文档结构。
「插件式架构」:提供多种插件,如代码块、图像块、任务块等。
「简单易用」:上手简单,几行代码即可集成到任何 web 应用程序中。
「多平台和多浏览器支持」:支持多平台浏览器,如 Mac、Windows、iOS、Android、Chrome、Firefox、Safari 等。
「完全可定制」:具备完全可定制的能力,用户可以灵活定义样式、功能。

总结
无论你是一位专业的开发人员,还是一个有兴趣的学习者,这些开源编辑器将带给你无限的创造空间,同时可以轻松扩展和自定义,让你的工作更加高效和愉悦。选择一款可靠的富文本编辑器,是保持个人和团队协作竞争力的首要步骤。
希望这些开源富文本编辑器能够满足你的各种需求和要求,为你带来无穷的创意和灵感。
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
#
11 个需要避免的 React 错误用法
#
6 个 Vue3 开发必备的 VSCode 插件
#
3 款非常实用的 Node.js 版本管理工具
#
6 个你必须明白 Vue3 的 ref 和 reactive 问题
#
6 个意想不到的 JavaScript 问题
#
试着换个角度理解低代码平台设计的本质

回复“加群”,一起学习进步