UI Toolkit
- UI Toolkit界面
- 画布设置
- 背景制作
- UI布局
UI Toolkit界面
在Unity 2021LTS版本之后UI Toolkit也被内置在Unity中,Unity有意的想让UI Toolkit 成为UI的主要搭建方式,当然与UGUI相比还是有一定的差别。他们各有有点,这次我们就开始介绍UI Toolkit

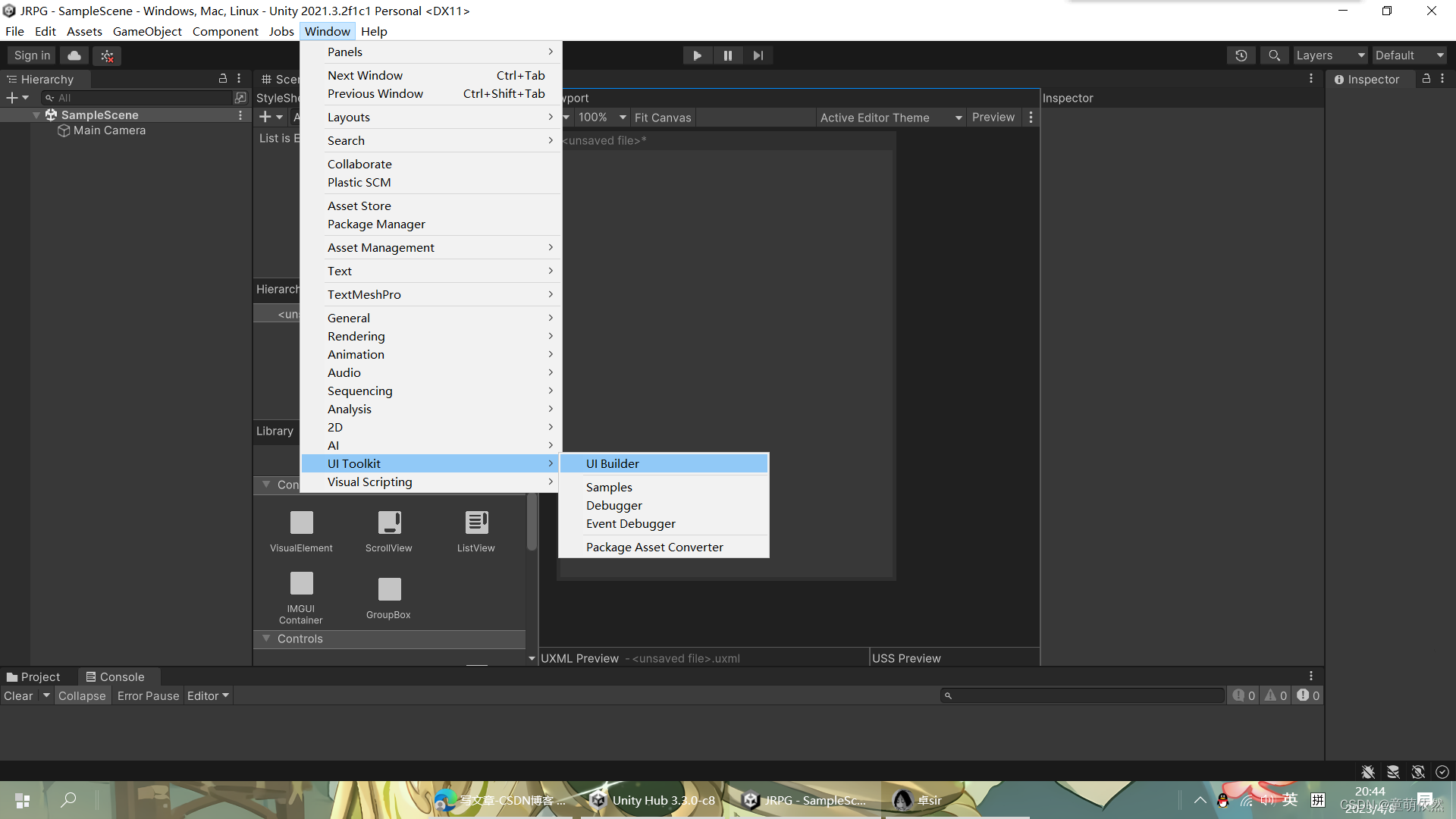
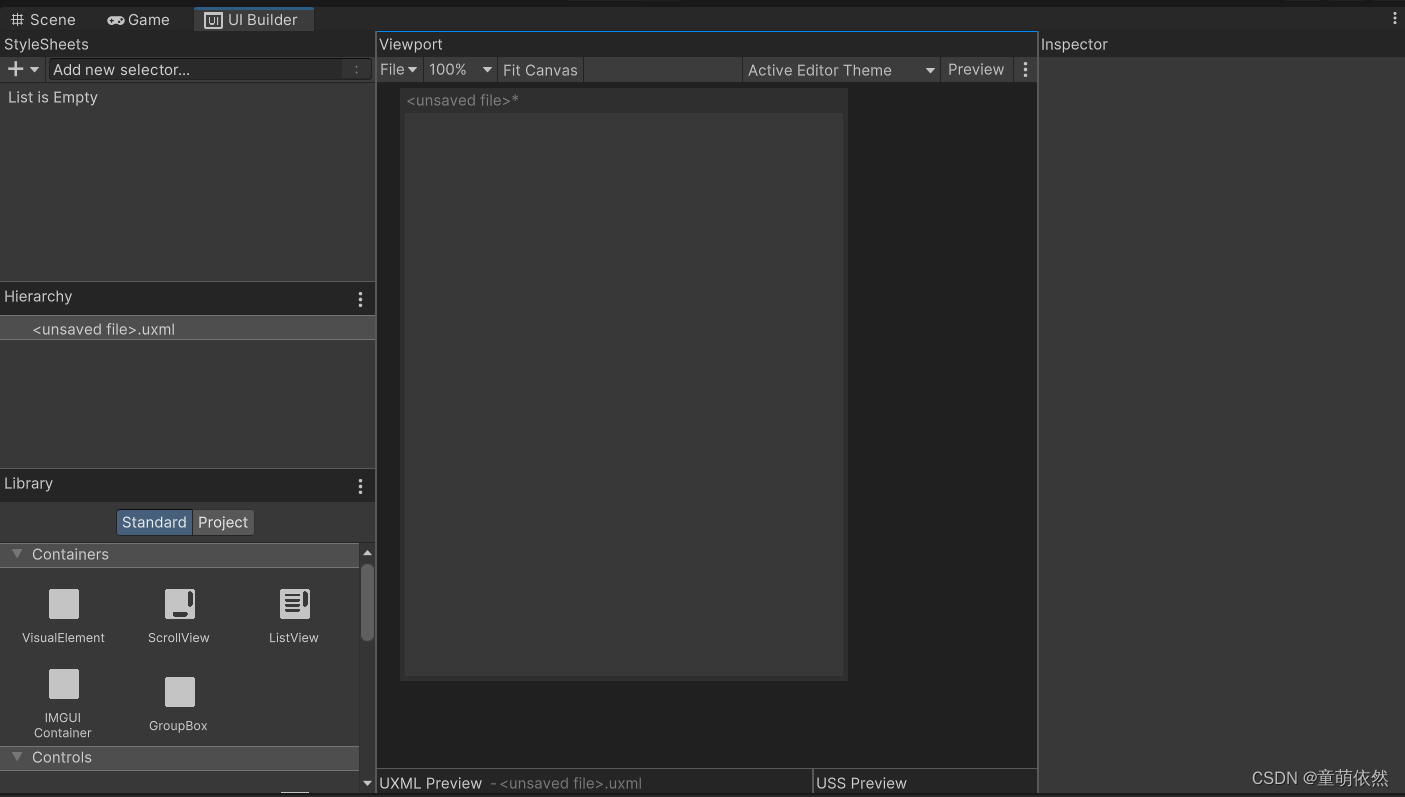
在如下地方打开UI Builder。之后会出现一个界面

这就类似于我们添加和编辑游戏物体的界面。但不同的是这是UI的编辑界面。
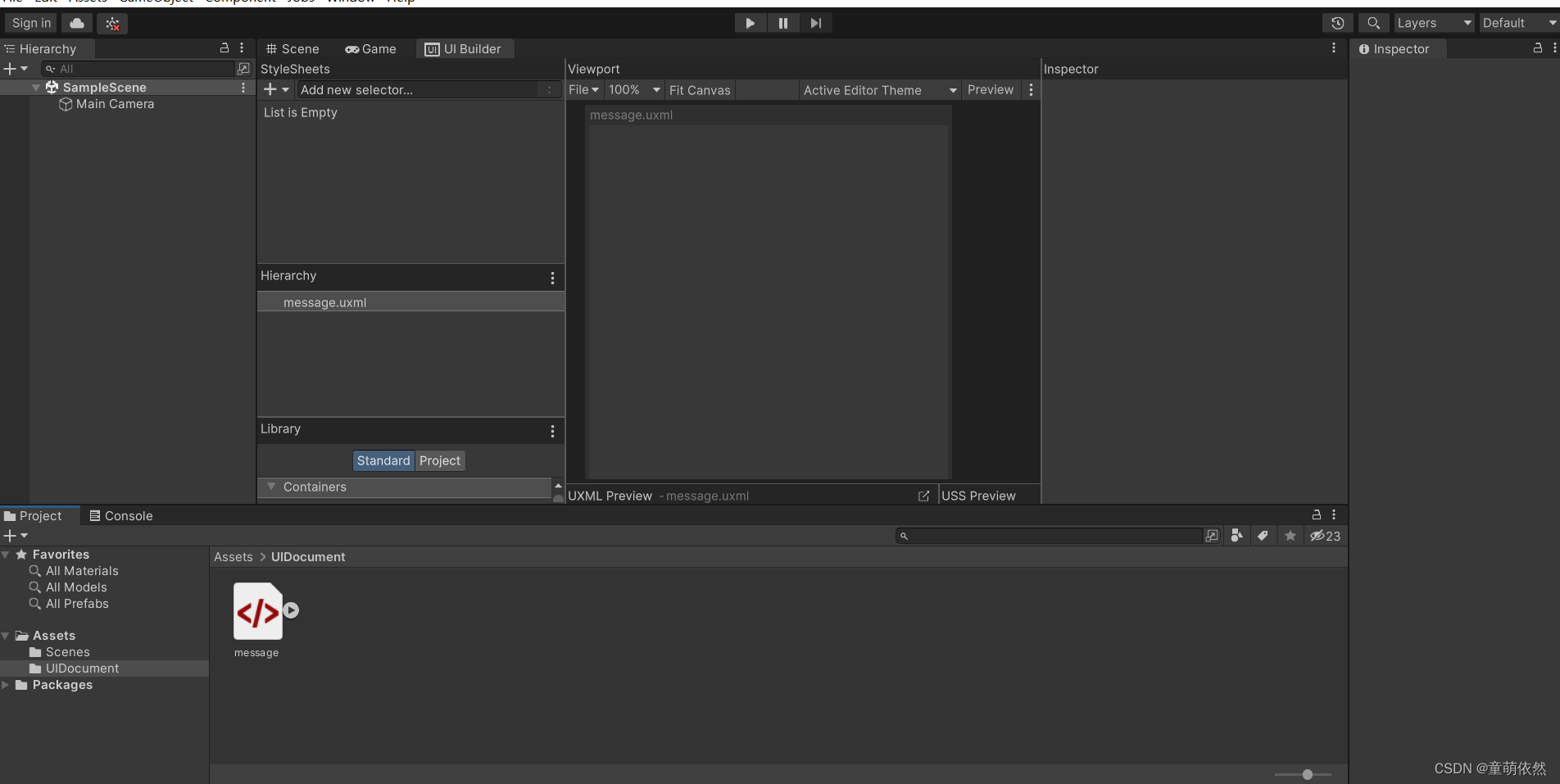
还有另外一种打开方法

在文件夹中创建一个UI Document文件再打开就可以打开编辑的界面直接编辑了。
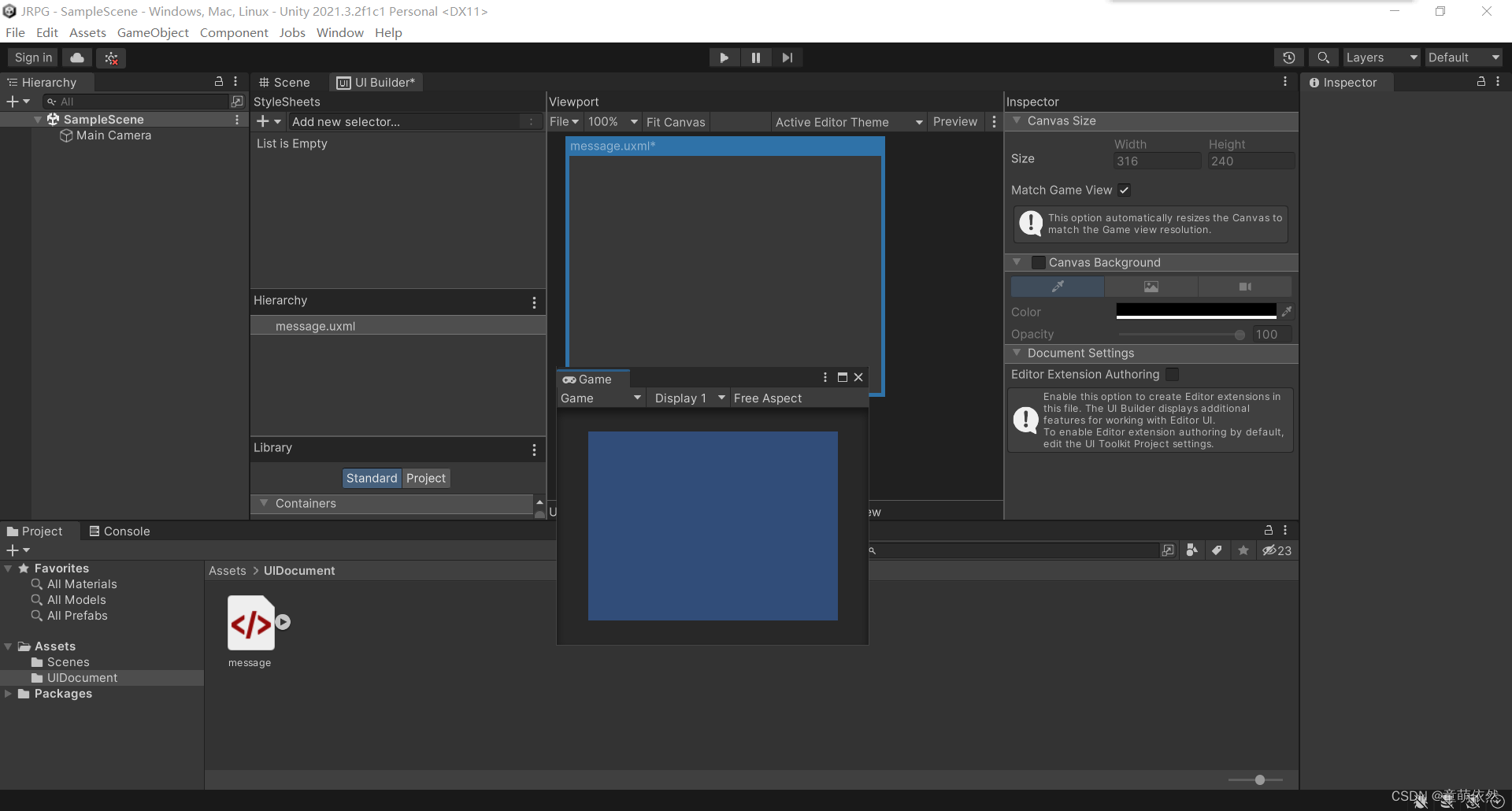
画布设置
Canvas Size:用于调整画布大小。
Match game view :勾选了可以自动适配游戏窗口的大小


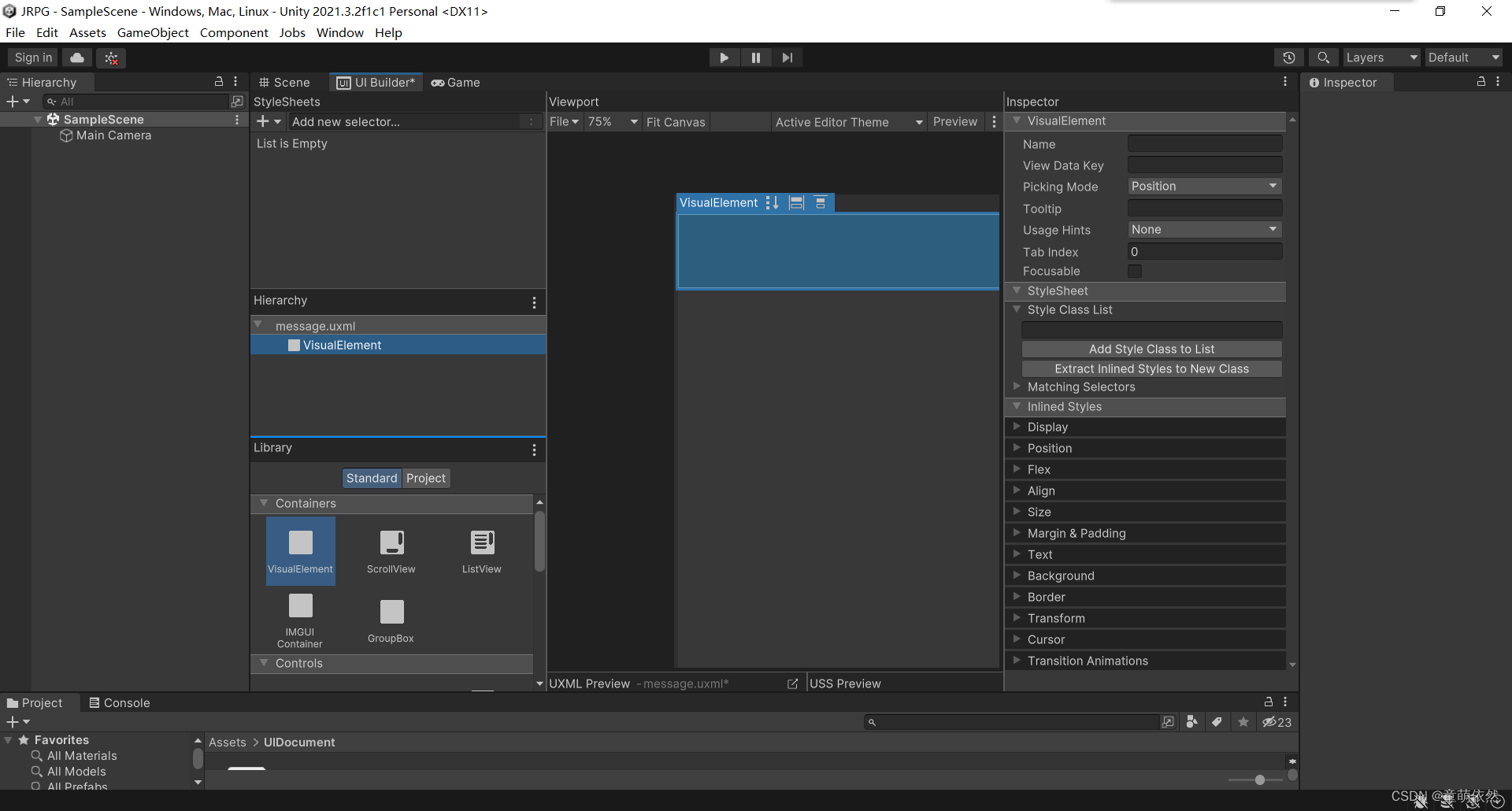
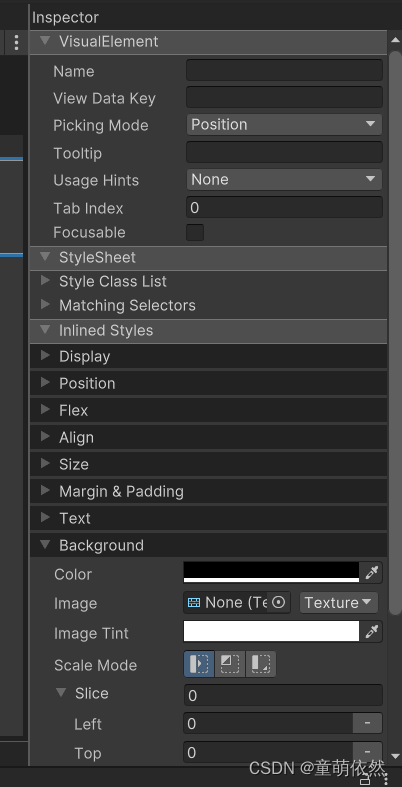
VisualElement是所有UI Controls UI控件的基类
背景制作

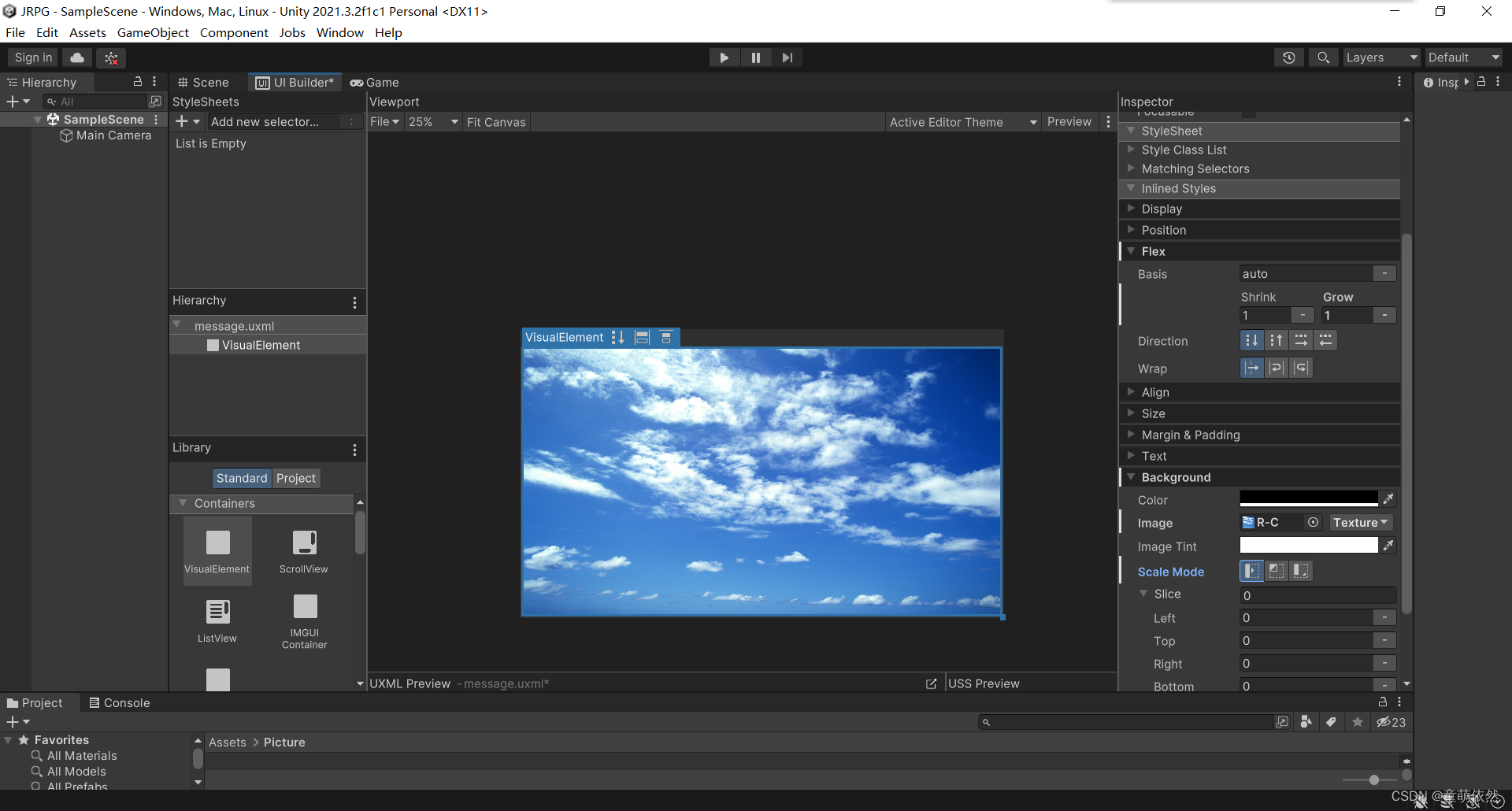
在这有许多VisualElement的属性
添加背景图片后记得将Flex 中的grow 改为1,这样才能显示有背景的窗口

这样一个以天空为背景的UI界面完成了。
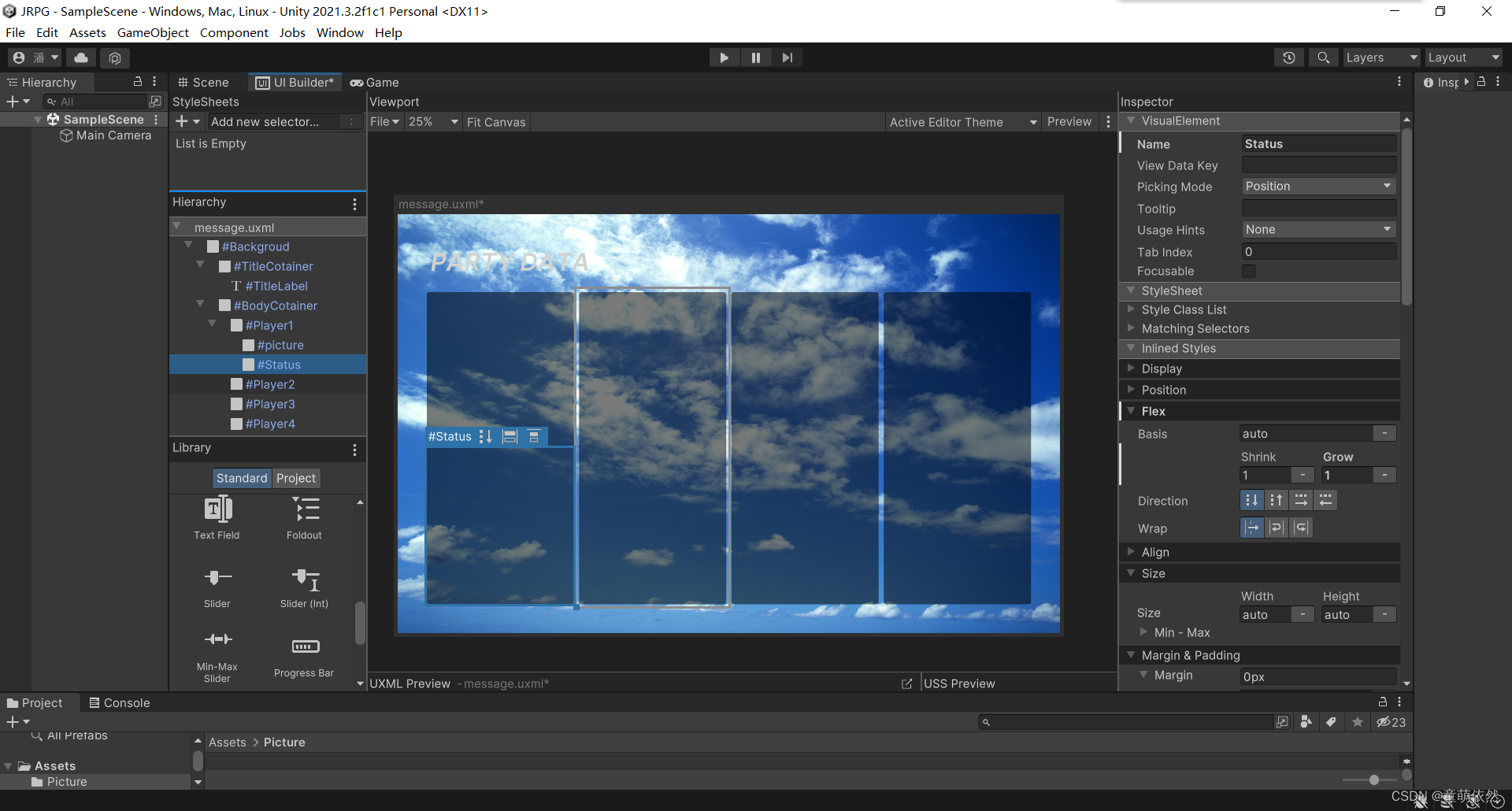
UI布局

在背景中添加多个视觉效果控件,将background 的颜色改为深色并更改透明度将边距改为4%,就获得了如上的效果。
当然你还可以添加其他的效果。