做后端的,前端水平有限,最近练手,遇到了左侧菜单是展开关闭的问题,接触到了scss中定义全局变量,利用typescript读取的问题,在此记录一下
vite+ts+sass
环境:package.json中内容如下,软件版本不对,怎么弄都不对
{
{},
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
……
"sass": "^1.61.0",
……
"vue": "^3.2.47",
"vue-router": "^4.1.6",
"vuex": "^4.0.2"
},
"devDependencies": {
……
"@types/node": "^18.15.11",
"@vitejs/plugin-vue": "^4.1.0",
"typescript": "^4.9.3",
……
"vite": "^4.2.0",
"vue-tsc": "^1.2.0"
}
}
1,安装:
pnpm install sass
npm install sass
2, 目录:/src文件下面新建一个styles文件,vscode下的目录变成了 /css/styles
在styles里面新建两个文件:
一个为xxx.module.scss,放sass变量值
一个文件名为xxx.module.d.ts的文件定义xxx.module.scss文件结构。

具体代码如下:(注意代码中的加粗部分)
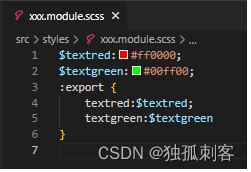
styles/xxx.module.scss内容如下:(xxx是文件名,module.scss就理解成扩展名吧)

$textred:#ff0000;
$textgreen:#00ff00;
:export {
textred:$textred;
textgreen:$textgreen
}
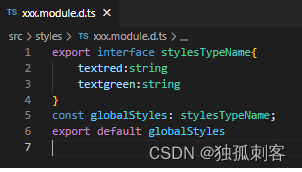
styles/xxx.module.d.ts内容如下 :(xxx是文件名,module.d.ts就理解成扩展名吧)

export interface stylesTypeName{
textred:string
textgreen:string
}
const globalStyles:stylesTypeName
export default globalStyles
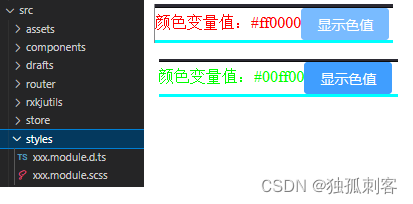
下面做了一个点按钮改文本颜色的示例,和实际应用不沾边,不喜勿喷

App.vue中的使用:
<template>
<span :class="color"> 颜色变量值:{{ colorValue }}</span>
<el-button type="primary" @click="changeColor">显示色值</el-button>
<router-view />
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import b from '@/styles/xxx.module.scss'
const color = ref("textred");
const colorValue = ref(b.textred);
const changeColor = () => {
color.value = color.value == "textred" ? "textgreen" : "textred";
colorValue.value = color.value == "textred" ? b.textred : b.textgreen;
}
</script>
<style lang="scss">
@import "@/styles/xxx.module";//不带.scss部分
.textred {
color: $textred
}
.textgreen {
color: $textgreen
}
</style>