前言
当我们以本地电脑做服务器搭建web网站时,如何将它发布到互联网上,实现公网用户都可以访问内网的web网站就变得很重要。
这里我们以macOS系统自带的Apache为例,在本地启用Apache服务器,并通过cpolar内网穿透将其暴露至公网,实现在外公网环境下访问本地web服务,无需购买服务器,也不需要公网ip,不需要设置路由器。
文章目录
- 前言
- 1. 启动Apache服务器
- 2. 公网访问本地web服务
- 2.1 本地安装配置cpolar
- 2.2 创建隧道
- 2.3 测试访问公网地址
- 3. 配置固定二级子域名
- 3.1 保留一个二级子域名
- 3.2 配置二级子域名
- 4. 测试访问公网固定二级子域名
1. 启动Apache服务器
在macOS上打开终端,执行命令启动Apache服务器,提示Passwod,输入密码
sudo apachectl start

## Apache常用命令:
## 启动apache: sudo apachectl start
## 重启apache: sudo apachectl restart
## 关闭apache: sudo apachectl stop
浏览器访问localhost(默认80端口),页面正常看到It Works!,表示服务器启动成功,局域网内可正常访问!

2. 公网访问本地web服务
目前web服务只能在局域网内访问,接下来我们使用cpolar内网穿透将本地web服务映射到公网,实现公网用户也可以访问到本地web服务,无需公网IP,也无需设置路由器。
cpolar官网:https://www.cpolar.com/
2.1 本地安装配置cpolar
macos安装cpolar可通过homebrew包管理器进行安装,无需手动下载安装包。
- 安装homebrew
Homebrew是一款Mac OS下的套件管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- 通过Homebrew包管理器安装cpolar内网穿透
brew tap probezy/core && brew install cpolar
- token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 安装服务
sudo cpolar service install
- 启动服务
sudo cpolar service start
- 登录cpolar web UI管理界面
在浏览器上访问本地9200端口【http://127.0.0.1:9200/】,使用cpolar账号登录。

登录成功后,点击左侧仪表盘的隧道管理——隧道列表,可以看到两条样例隧道(可自行编辑或者删减)
- ssh隧道:指向本地22端口,tcp协议
- website隧道:指向本地8080端口,tcp协议

2.2 创建隧道
点击左侧仪表盘的隧道管理——创建隧道,我们来创建一条隧道,将在本地80端口下的web服务映射到公网:
- 隧道名称:可自定义,注意不要与已有隧道名称重复
- 协议:http协议
- 本地地址:80
- 域名类型:免费选择随机域名
- 地区:选择China VIP
点击创建

提示隧道创建成功后,页面自动跳转至隧道列表,可以看到刚刚创建成功的tunnel-1隧道,状态active,表示为正常在线,注意无需再次点击启动。

点击左侧仪表盘的状态——在线隧道列表,可以看到tunnel-1隧道已经有生成了相应的公网地址,一个http协议,一个https协议(免去配置ssl证书的繁琐步骤),均可以访问到本地web服务,复制公网地址。

2.3 测试访问公网地址
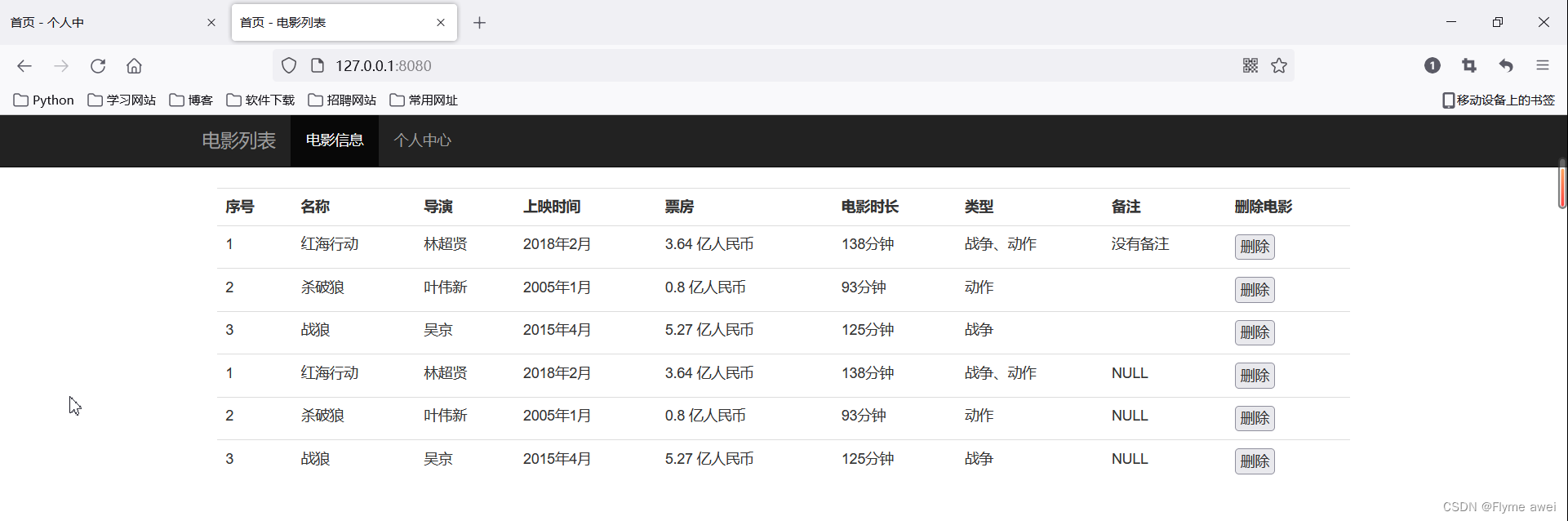
在浏览器上访问公网地址,测试访问成功,实现公网访问本地web服务。

3. 配置固定二级子域名
由于使用免费的cpolar所生成的公网地址为随机临时地址,24小时内会发生变化,对于需要长期访问的用户不是很方便。为此,我们可以为其配置一个容易记忆的固定二级子域名,同时提高带宽,实现更为流畅的访问。
注意需要将cpolar套餐升级至基础套餐或以上。【cpolar.cn已备案】
3.1 保留一个二级子域名
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

提示子域名保留成功,复制所保留的二级子域名

3.2 配置二级子域名
访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择
二级子域名 - Sub Domain:填写保留成功的二级子域名,本例为
test01
点击更新

提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

4. 测试访问公网固定二级子域名
在浏览器上访问固定二级子域名,测试访问成功,现在该公网地址不会随机变化了。