文章目录
- 一、生成镜像的两种方法
- 1.1、使用commit生成镜像
- 1.1.1、拉取Centos基础镜像
- 1.1.2、启动Centos容器并安装Go
- 1.1.3、commit生成新镜像
- 1.1.4、使用新镜像验证Golang环境
- 1.2、使用Dockerfile生成镜像
- 二、基于Dockerfile生成一个springboot镜像
- 2.1、准备springboot应用jar包
- 2.2、编写Dockerfile
- 三、运行容器服务,验证镜像的可用性
我们知道Docker三大概念:镜像、容器、仓库,其中镜像是容器运行的基础,我们一般来说的开发流程是从Docker Hub获取基础镜像,基于基础镜像进行一定的定制化开发(例如将应用程序放到镜像中),产生新的镜像,基于这个新的镜像启动容器,从而运行应用程序。
所以如何将一个应用程序生成一个镜像是非常关键的,本文以生成一个springboot镜像为例,展示如何生成一个镜像,以及基于这个镜像运行容器。
一、生成镜像的两种方法
Docker镜像的制作一般有两种方法,一种基于dockerfile配置文件,使用docker build进行,这是最推荐的正宗的镜像制作方法;第二种是通过使用docker commit这样的命令,手动将修改后的内容生成新的镜像。
1.1、使用commit生成镜像
这种方式不太适合大规模的镜像生成,一是对于镜像的构建内容无法回溯,二是操作效率比较低,但是在某些临时情况下却也有其方便之处,特别是开发测试时,如果临时需要安装一些新的软件,可以快捷生成新的镜像。
这里以生成一个自带Golang的镜像为例,演示如何使用commit生成镜像。
1.1.1、拉取Centos基础镜像
首先我们需要拉去一个Centos的基础镜像,Golang的安装将基于这个基础镜像进行操作。
搜索centos镜像:
[root@node1 ~]# docker search centos
INDEX NAME DESCRIPTION STARS OFFICIAL AUTOMATED
docker.io docker.io/centos DEPRECATED; The official build of CentOS. 7529 [OK]
docker.io docker.io/kasmweb/centos-7-desktop CentOS 7 desktop for Kasm Workspaces 33
docker.io docker.io/couchbase/centos7-systemd centos7-systemd images with additional deb... 7 [OK]
拉取STARS数量最高的官方镜像
[root@node1 ~]# docker pull centos
Using default tag: latest
Trying to pull repository docker.io/library/centos ...
latest: Pulling from docker.io/library/centos
a1d0c7532777: Pull complete
Digest: sha256:a27fd8080b517143cbbbab9dfb7c8571c40d67d534bbdee55bd6c473f432b177
Status: Downloaded newer image for docker.io/centos:latest
1.1.2、启动Centos容器并安装Go
[root@node1 ~]# docker run -it centos /bin/bash
[root@311c53f54f2f /]#
[root@311c53f54f2f /]# go version
bash: go: command not found
这里证明基础的centos里面是没有golang的。
使用yum安装golang,发现如下错误提示
[root@311c53f54f2f /]# yum install go
Failed to set locale, defaulting to C.UTF-8
CentOS Linux 8 - AppStream 71 B/s | 38 B 00:00
Error: Failed to download metadata for repo 'appstream': Cannot prepare internal mirrorlist: No URLs in mirrorlist
这是因为yum源的问题,执行以下命令可以解决:
[root@311c53f54f2f yum.repos.d]# sed -i 's/mirrorlist/#mirrorlist/g' /etc/yum.repos.d/CentOS-*
[root@311c53f54f2f yum.repos.d]# sed -i 's|#baseurl=http://mirror.centos.org|baseurl=http://vault.centos.org|g' /etc/yum.repos.d/CentOS-*
[root@311c53f54f2f yum.repos.d]# yum clean all
Failed to set locale, defaulting to C.UTF-8
0 files removed
[root@311c53f54f2f yum.repos.d]# yum makecache
Failed to set locale, defaulting to C.UTF-8
CentOS Linux 8 - AppStream 2.6 MB/s | 8.4 MB 00:03
CentOS Linux 8 - BaseOS 2.0 MB/s | 4.6 MB 00:02
CentOS Linux 8 - Extras 7.7 kB/s | 10 kB 00:01
Metadata cache created.
正常成功安装golang
[root@311c53f54f2f yum.repos.d]# yum install go
[root@311c53f54f2f yum.repos.d]# go version
go version go1.16.12 linux/amd64
1.1.3、commit生成新镜像
首先使用docker ps查看当前的容器container id,这里是311c53f54f2f。
[root@node1 ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
311c53f54f2f centos "/bin/bash" 13 minutes ago Up 13 minutes
使用docker commit命令生成新的镜像
[root@node1 ~]# docker commit -a "lucas" -m "install golang" 311c53f54f2f centos-go:v1
sha256:019ab02d451defb75e2ee03948289ed008036ba7ec8a355cae28bdf7fbce07d2
再次使用docker image可以看到我们生成的centos-go的新镜像。
[root@node1 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
centos-go v1 019ab02d451d 2 minutes ago 805 MB
docker.io/busybox latest bab98d58e29e 8 days ago 4.86 MB
docker.io/nginx latest 904b8cb13b93 13 days ago 142 MB
docker.io/centos latest 5d0da3dc9764 18 months ago 231 MB
1.1.4、使用新镜像验证Golang环境
[root@node1 ~]# docker run -it centos-go:v1 /bin/bash
[root@daff0519f2ca /]# go version
go version go1.16.12 linux/amd64
1.2、使用Dockerfile生成镜像
Dockerfile是一个包含Docker镜像构建指令的文本文件,用于自动化Docker镜像的构建过程。Dockerfile通过一系列指令来描述镜像的构建过程,包括基础镜像、依赖安装、文件拷贝、环境变量配置、启动命令等。Dockerfile的语法是类似于Shell脚本的语言。
Dockerfile由4个部分组成:基础镜像信息、维护者信息、镜像操作指令和容器启动指令。Dockerfile中的注释以#开头,可以用于描述指令的作用或者提供其他注释信息。
以下是一些常见的Dockerfile命令:
- FROM:指定基础镜像,例如
FROM ubuntu:latest,FROM指令必须是除了注释意外的第一条指令,后续紧跟维护者信息指令。 - MAINTAINER:指定维护者的信息,例如
MAINTAINER lucas。 - RUN:在镜像中运行命令,例如
RUN apt-get update && apt-get install -y nginx。 - CMD:指定容器启动时要运行的命令,例如CMD [“nginx”, “-g”, “daemon off;”]。
- EXPOSE:声明容器要监听的端口,例如
EXPOSE 80。 - ENV:设置环境变量,例如
ENV NODE_ENV production。 - ADD:将文件复制到镜像中,例如
ADD app.js /app.js。 - COPY:将文件复制到镜像中,例如
COPY app.js /app.js。 - WORKDIR:设置工作目录,例如
WORKDIR /app。 - USER:设置容器启动时要使用的用户,例如
USER nginx。 - VOLUME:声明容器数据卷,例如
VOLUME /data。 - ENTRYPOINT:指定容器启动时要运行的命令,例如
ENTRYPOINT ["nginx", "-g", "daemon off;"]。
这些命令是常用的,但Dockerfile还有其他命令可以使用。可以查看Docker官方文档以获取更多信息。
完成了dockerfile的配置以后,使用docker build就可以构建镜像了。docker build命令可以通过指定不同的参数来自定义构建过程。例如,你可以使用--no-cache选项来强制Docker在构建镜像时不使用缓存,或者使用--build-arg选项来传递构建时需要的环境变量。可以通过docker build --help命令查看所有可用的选项。
二、基于Dockerfile生成一个springboot镜像
这里我们演示一下如何使用dockerfile构建一个springboot web应用镜像,并使用docker启动容器。
2.1、准备springboot应用jar包
我们准备一个基于springboot开发的应用服务,这个服务开放8080端口,访问是返回一个用户的姓名信息。
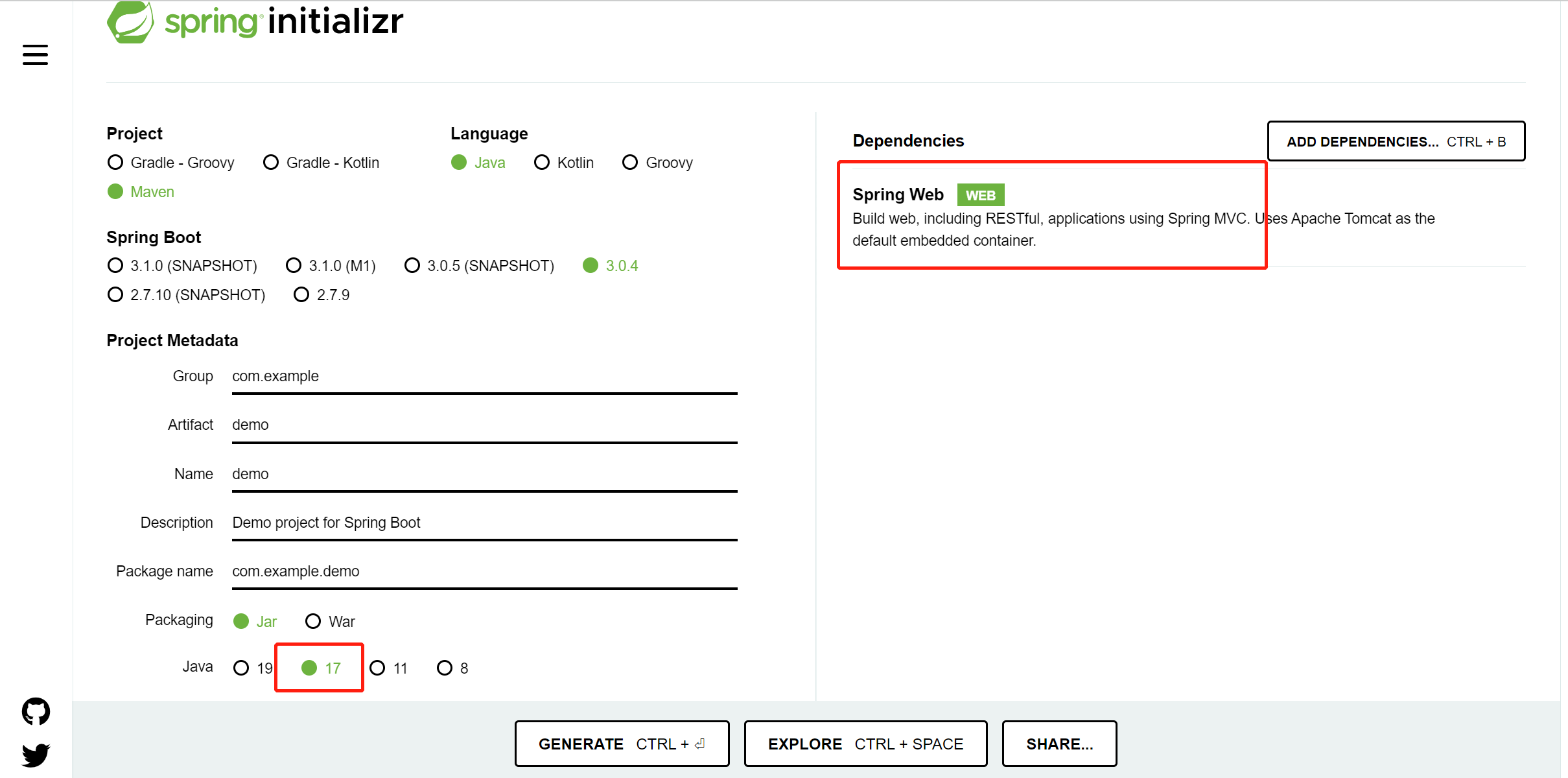
为了方便,可以使用spring initializr 在线生成demo代码,在demo代码的基础上开发一个controller返回一个User对象的name信息,由于这块代码比较简单,这里就不详述过程了。

代码完成以后使用mvn clean package进行打包,这里打包成功以后生成了demo-0.0.1-SNAPSHOT.jar,我们使用java -jar demo-0.0.1-SNAPSHOT.jar就可以运行这个应用程序。
2.2、编写Dockerfile
在项目根目录下创建一个名为Dockerfile的文件,并在其中添加以下内容:
FROM openjdk:18-jdk-alpine
MAINTAINER lucas
COPY target/demo-0.0.1-SNAPSHOT.jar /usr/app/
WORKDIR /usr/app
EXPOSE 8080
ENTRYPOINT ["java", "-jar", "demo-0.0.1-SNAPSHOT.jar"]
在上面的Dockerfile中,FROM指令指定了基础镜像为openjdk:18-jdk-alpine,COPY指令将构建好的可执行jar包复制到容器中,WORKDIR指令设置工作目录为/usr/app,EXPOSE指令指定了容器运行的端口为8080,ENTRYPOINT指令指定了容器启动时要执行的命令为java -jar demo-0.0.1-SNAPSHOT.jar。
在终端中进入项目根目录,然后执行以下命令构建镜像:
docker build -t demo:latest .
其中,-t参数指定了镜像的名称和版本号,.参数指定了Dockerfile所在的目录。
[root@node1 docker]# docker build -t demo:latest .
Sending build context to Docker daemon 51.05 MB
Step 1/6 : FROM openjdk:18-jdk-alpine
---> c89120dcca4c
Step 2/6 : MAINTAINER lucas
---> Running in 3d0ae6d2a813
---> 085b9066ca7b
Removing intermediate container 3d0ae6d2a813
Step 3/6 : COPY target/demo-0.0.1-SNAPSHOT.jar /usr/app/
---> c5c77f80f179
Removing intermediate container 00228e4b0aed
Step 4/6 : WORKDIR /usr/app
---> bdb555e3fb18
Removing intermediate container 35682266f140
Step 5/6 : EXPOSE 8080
---> Running in 499d9888fa01
---> 0fca023e8f23
Removing intermediate container 499d9888fa01
Step 6/6 : ENTRYPOINT java -jar demo-0.0.1-SNAPSHOT.jar
---> Running in 661fdaafa31d
---> 61e80950d665
Removing intermediate container 661fdaafa31d
Successfully built 61e80950d665
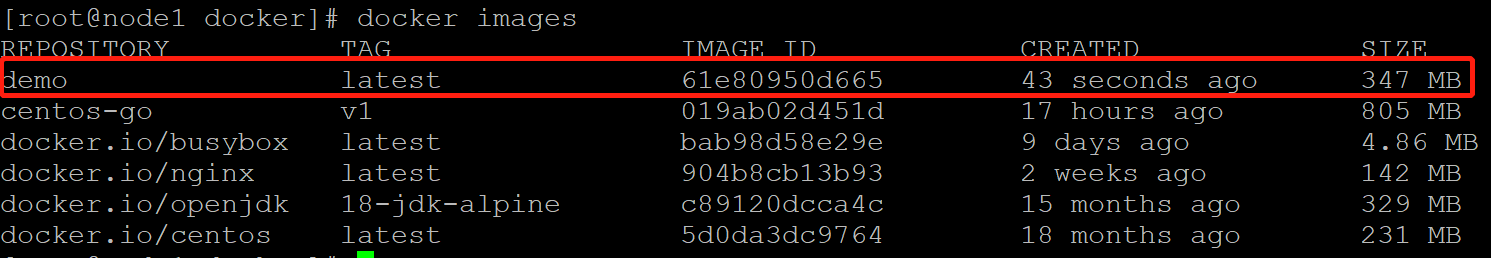
可以看到构建成功,使用docker images 可以查看到构建成功的镜像。

三、运行容器服务,验证镜像的可用性
以上步骤已经使用docker build生成了镜像,接下来就可以使用这个镜像启动容器,启动后会自动启动应用程序。
在终端中执行以下命令启动容器:
docker run -d -p 8080:8080 demo:latest
其中,-d参数指定了容器在后台运行,-p参数指定了容器的端口映射,demo:latest参数指定了要运行的镜像名称和版本号。
访问对应的web服务进行访问验证,结果如下: