详细分析了两种 Python Web框架: Flask 与 Django。从开发难易度、应用架构、性能、可扩展性以及适用范围等方面进行了详细说明。
Django 中级教程在 B 站上线,深入解析 Django 体系架构,实现从入门到精通的跨越。在线教程
前言
基于 Github 排名第二的程序设计语言 - Python,有许多可用的 Web 框架,Django 与 Flask 是两个独立的 Python 框架,为开发者解决许多复杂低层代码问题。通常来讲 Django 常应用于全栈应用开发,而 Flask 常于服务架构。
一、Flask 概述
Flask 由澳大利亚工程师 Armin Ronacher 创建,是一个轻量级的微服务框架,让开发者可以自由选择设计模式、数据库及工具。它的学习成本小,适用于构建可扩展的 Web应用。
Flask 使用下面两个协议来实现 Web 通讯以及网站的展示层:
- WSGI: 用于与 web 服务器的通讯。
- jinja2: 用于 Web 服务的展现层网站界面设计。
1. 适用场景
- 小规模、低复杂度的项目
- 集成机构学习或深度学习应用
- 无服务器的计算
- 无数据库或 NoSQL数据库服务
- 静态或 RESTful web 服务
2.Flask 案例
- Netflix 使用 Flask APIs 实现局部故障转移以及流星分配。
- Airbnb 在其 Airflow 项目中使用Flask,并基于 Flask-admin 库增加了管理界面。
- Uber 使用 Flask 来优化控制、实现动态价格和司机位置定位。
- Lyft 使用信号模块为 web 用户交互提供数据。
- Pinterest 是使用 Flask 构建大规模网站的开发之一,它在可扩展财富生态系统中使用 Flask 。
- Twilio 使用 Flask 在短时间内开发出公有和私有基于 REST 搞用的API。
二、Django 概述
Django 是由工作于Lawrence Journal-World 报社的 Adrian Holovaty 和 Simon Willison 创建,命名来自于著名吉他手 Django Reinhardt。2003年开始,2008年发布第一个版本。
Django 为开发者提供全栈开发架构,使开发者可以快速安全的构造 Web 应用。本身提供众多的功能用于构造完整应用,支持众多格式(HTML、RSS、JSON、XML等等)。另外 Django 提供安全框架和易于大规模部署的架构。
1. 适用场景
- 需要 ORM 支持的 Web 应用
- API 后端开发
- 大规模可扩展的应用
- 集成 ML
- 数据驱动的应用
2. 典型应用
- Disqus: 博客应用,每月处理来191个国家超20亿用户的 5 千万评论和170亿的点击量。全站都是基于 Django 开发,在创建以后非常易于扩容。
- Spotify: 实现音乐分享,有来自全球的用户同时使用其后台及机器学习系统。
- Mozilla: 切换到 Python 及 Django 架构来满足不断增长的流量及 API 访问。
- Dropbox: 实现一系列功能,如用户历史、跨设备访问同步、各种文件分享功能等。
- Instagram: 使用 Django 在不修改和中断用户界面操作的情况下来满足不断增加的访问流量。
三、优缺点
1. Flask优点
- 简单易学: 开发者可以快速掌握 Web 开发,学习、开发、维护应用都相对容易。
- 易于构建原型: 架构抽象层次较少,让开发者可以快速构建原型。
- 代码库小: 基础库代码少,有效降低应用的大小。
- 灵活: 开发者可以按需将外部元素加入到项目之中。架构没有严格的设计模式、协议及数据库要求。每个部件可灵活替换。
2. Flask 缺点
- 构建复杂系统过程较繁琐: 在特别复杂系统里开发者需要引入过多的第三方库,造成代码库维护麻烦。
- 处理多请求时开销比较大: 由于没有内置的异步机制,处理大量请求时会花费过多的时间。
- 安全风险: 由于内置功能较少而引用大量的第三方工具库,对系统的安全带来较大风险。
- 维护成本高: 在长期运行及开发过程中,维护过多的第三方库(例如库的废弃、不兼容)会带来昂贵的成本。
3. Django 优点
- 快速开发: 开发者利用自带丰富的标准库大大减少开发时间,利用产品快速上线。
- 扩展好: 提供许多管理工具满足系统规模和用户增长的需求,可轻松扩展满足百万级用户访问请求。
- 安全性高: 提供众多内置安全工具,保证应用不受常见的跨站攻击、SQL注入等漏洞影响。
- 灵活性好: 开发中大量工具库及软件库隐藏了开发实现的细节,应用可以根据市场需求快速实现应用功能转换。
- 对机器学习友好: 计算和统计能力使得架构更易于实现机器学习算法。开发者较容易向应用中加入高级功能并实现定制开发。
- 众多开发者: 使用最流行的 Python 语言开发, 有大量的开发者支持,社区资源也丰富丰富。
4. Django 缺点
- 不太适合较小规模的项目: Django 是代码密集型框架,会占用较多机器性能及网络带宽。如果项目规模在未来不会扩展太大,学习和使用的成本会较高。
- 每次处理一个请求: 不像其它常用的框架,Django 本身是单任务,不能同时并发处理多个请求,而且开发者难通过底层代码修改来提供并发处理功能。(Django生产环境通过 Web 服务器多线程及消息队列等能实现应用级别的多请求及异步处理)
- 发展较慢:Django框架较庞大,各个模块耦合度高,为了向前兼容,制约框架总体开发及迭代速度。
四、性能及速度对比
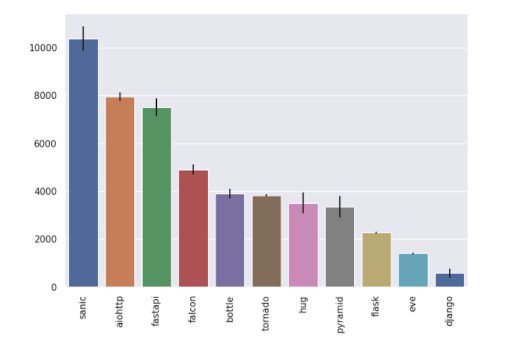
Flask 在处理 JSON格式的请求及返回时速度很快。它能快速构建 MVP 模式的应用, 同其它 Python 框架相比,轻量化、高性能、开发栈简单是它的一大特点。对于追求高效开发过程有时并不适合。下图是性能测试的对比图:

Django 不是性能最高的框架。所以接下来的问题,应用到底需要多少的运行速度? 在不正确使用 Django 的情况,会造成一些处理上的瓶颈,例如:高并发的 JSON 序列化请求、频繁的数据库与 Python 对象转换、通过中间处理请求。
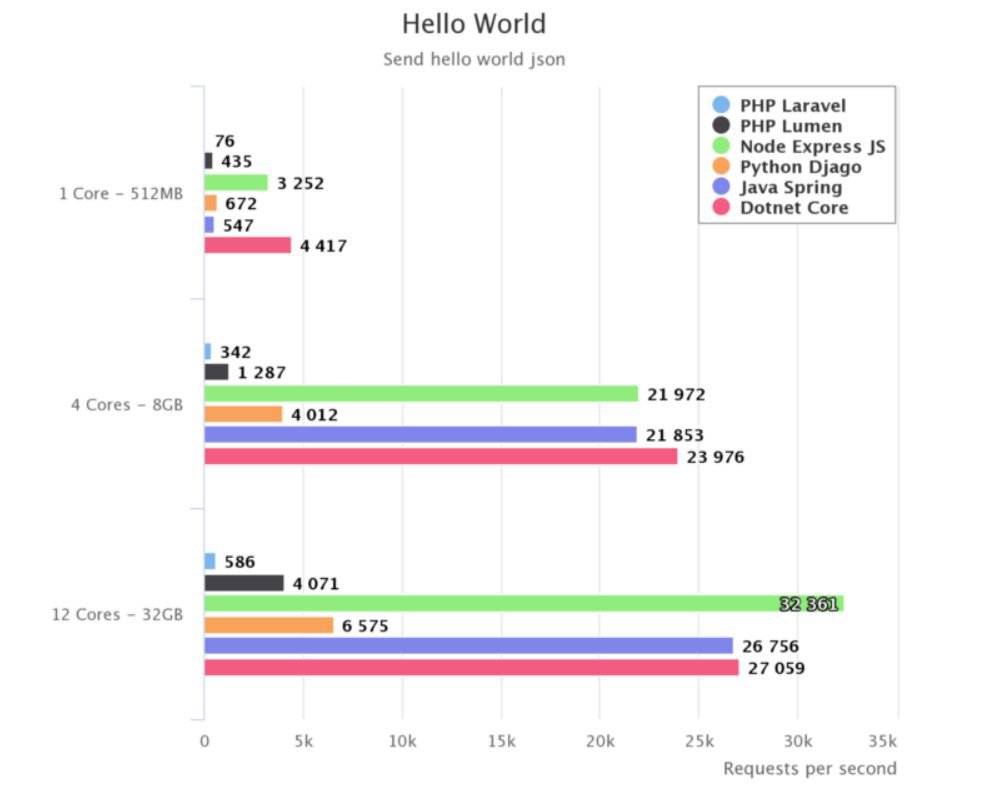
但事实上,这些问题可以通过良好的开发规范、合理硬件部署以及鉴别优化核心功能点来解决。下图是 Django 与其它语言在不同规格机器上的性能测试结果:

五、其它比较
1. 应用架构
- Flask 对应用的设计及体系结构没有硬性要求。它只提供了一个结构应用实现的蓝图。代码按可复用组件方式组织,由它是微服务架构,不涉及展现层的实现细节。
- Django 遵循 MVT (Model View Template,模型视图模板) 系统架构,是常见 MVC 的一个变种。两种架构最大的区别是模板文件包含 HTML 及 Django 模板语言来动态升成 Web 网站。在用户有个性化界面需求时,实现起来会非常方便,例如 Instagram。
2. 可扩展性
- Flask 基于数据存储支持提供良好的可扩展性,服务器数量增加时可加倍提升数据处理性能。但对支持全局代理以及本地代理(如线程、进程和greenlet)服务器,Flask 并没提供相应工具支持,它限制了Flask的可扩展性。
- Django 高并发的典型案例是 OpenStack、Washington Post、Instagram、Spotify 等等。这些大型互联网应用体现出它的可扩展能力。它可以和许多运维优化技术结合使用来改善情能及加载时间,对于数据库、图像以 CSS等都是提供了优化工具。基于 Django 可以允分发挥 CDN 和云服务的解决方案能力, Django 管理工具可完成这些操作功能而不影响应用代码,在远期对可扩展性有要求情况下,Django 是一个不错的框架。
3. 易于测试能力比较
- 为了能支持不同架构的 Python 应用模式, Flask 提供了易于实现应用测试的能力,可以使用 Werkzeug 测试客户端处理单元测试。它还可以与 pytest 或 unittest 结合使用,另外还有一些 Flask-Testing 扩展模块支持外部单元测试工具。
- Django 在测试方面也不成问题,它提供一系列简化测试代码编写过程,它提供丰富的文档来说明测试站点的方法。开发者可轻松实现逻辑层测试并及提供无错误的最终产品。
4. 微服务兼容性
Flask 在构建微服务时有如下两种模式:
- i.) 不使用额外设计模式或依赖包。开发者使用自身插件就能来部署高性能微服务。
- ii.) 它还提供 flask_nameko 包装器与 Nameko 配合实现微服务架构。
两种模式都是构建微服务的有效方法。
Django 自然也提供微服务的快速开发功能,它内置了安全、可扩展的微服务后端模块。典型的 Django 项目可以由微模块组成,在系统架构设计上合理规划微服务模块可以充分利用Django的微服务框架。在很多情况下,Django 微服务是为了将 ML(机器学习)功能引入到开发项目中。
5. 数据库支持
- Flask 与数据库无直接关联,开发者可以自由选择数据库及适配器。Flask 使用 DbAdapters 来支持不同数据库,它使用 SQLALchemy 来支持众多基于 SQL 数据库,使用 MongoDbAdapter 来访问 MongoDB 数据库。在 DbAdapters 基础上开发者可以扩展以支持更多类型数据库。
- Django 官方提供对 PostgreSQL, MariaDB, MySQL, Oracle, 及 SQLite 的数据库支持,通过第三方包可以实现与其它数据库的对接。 另外 Django 还提供多数据源连接支持,其模型与数据库对象转换、迁移工具极大方便了数据模型设计与同步。可以负责的讲,对于 Web站点及应用,Django 都是很好的数据库工具。
六、结论
Django 及 Flask 都是构建高质量应用的常用框架,使用中需要综合分析然后加以选择。
1. Flask 适用的场景
- 对于较短开发周期时,Flask 更易于学习上手开发。
- 项目并不需要全栈(前端、后端、数据库)完成支持。
- 开发原型或进行初步验证。
- 小规模不复杂的项目。
- 构建无服务应用
- 构建静态或 RESTful Web 服务.
2. Django 适用场景
- 构造可定制、动态变化的社交媒体网站。
- 具有高度个性化并集成机器学习( ML)功能的应用。
- 构建类似电子商务平台的 CRM 或订单处理引擎。
- 构建安全的 B2B 应用。
- 构建数据驱动的旅游、食品或医院健康应用。
- 构建数据分析及可视化应用。