
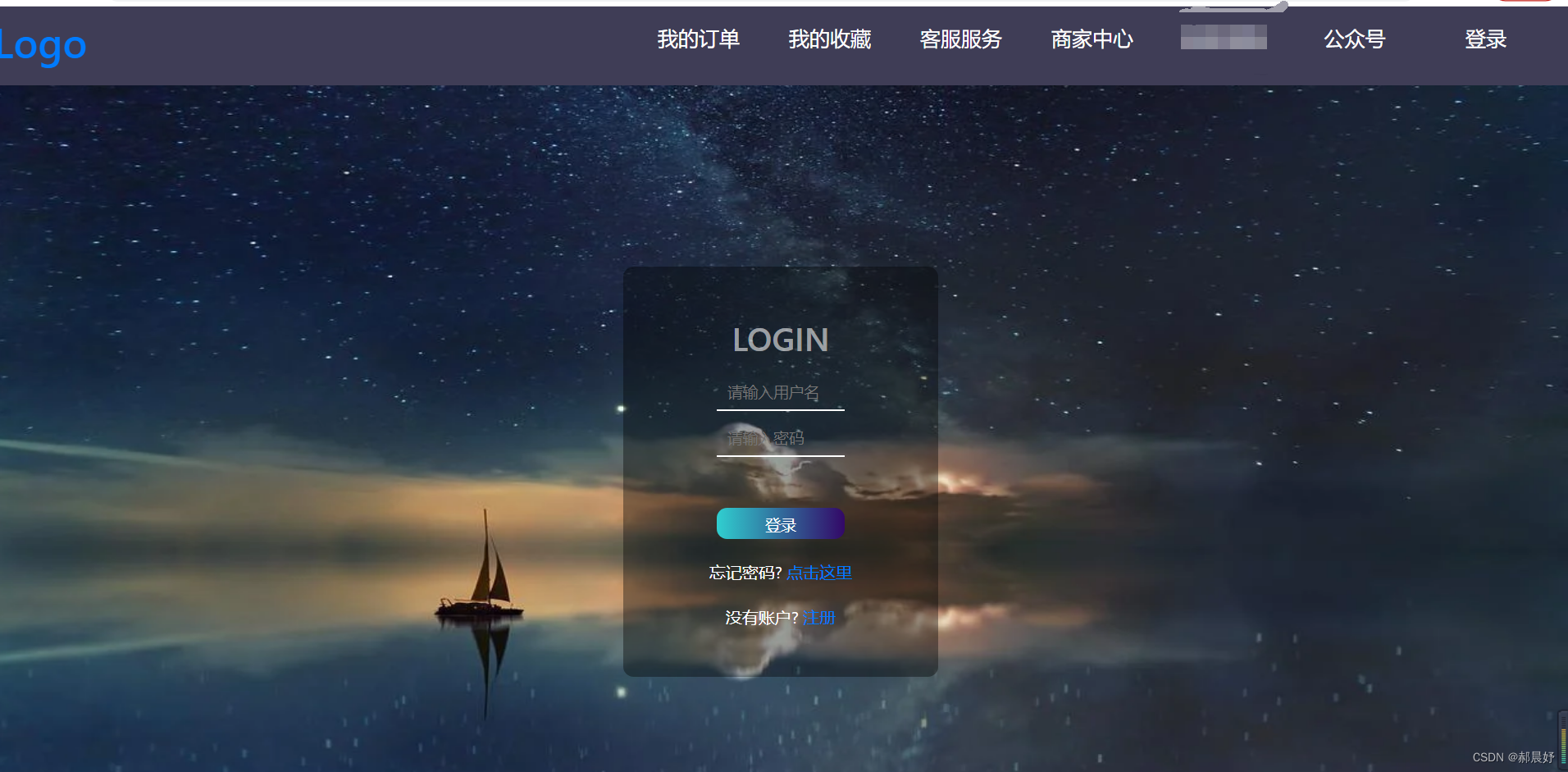
登录
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url('https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg') no-repeat;
background-size: 100% 130%;
}
.login_box{
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
.input-box {
margin-top: 5%;
}
span {
color: #fff;
}
.input_box input{
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
.login_box button{
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
.sign_up {
margin-top: 45%;
margin-left: 60%;
}
a{
color: #b94648;
}
.login_box button a{
color: #fff;
}
.forget{
color: white;
margin-top: 20px;
/* background-color: #30cfd0; */
}
</style>
<title>注册/登录</title>
<link rel="stylesheet" href="../css/commit.css">
<!-- <link rel="stylesheet" href="style.css"> -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 中间 -->
<div class="login_box">
<h2>LOGIN</h2>
<div class="input_box">
<input type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" placeholder="请输入密码">
</div>
<button><a href="#">登录</a></button><br>
<p class="forget">忘记密码?<a href="#">
点击这里
</a></p>
<p class="forget">没有账户?<a href="degin.html">
注册
</a></p>
</div>
</body>
</html>

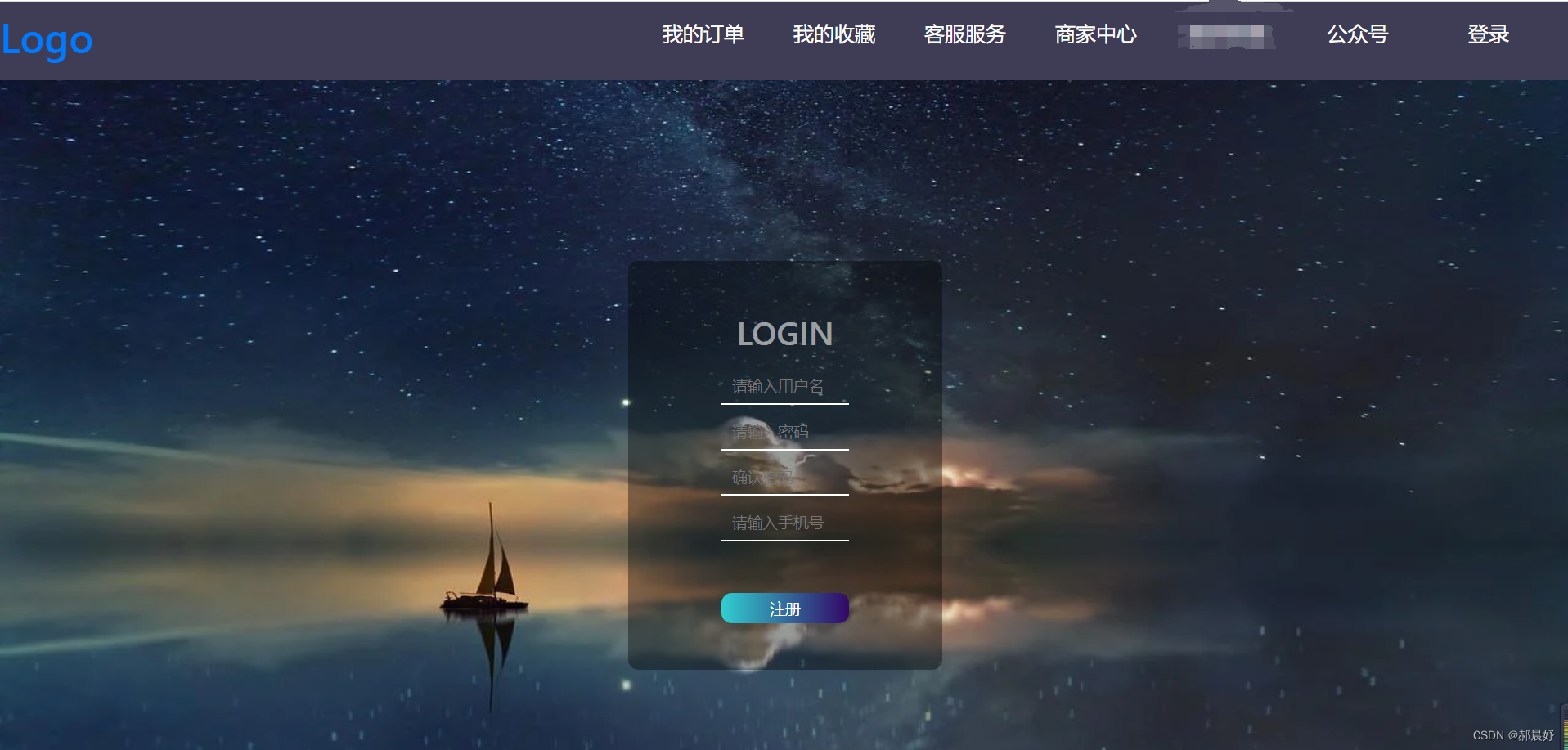
注册
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url('https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg') no-repeat;
background-size: 100% 130%;
}
.login_box{
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
.input-box {
margin-top: 5%;
}
span {
color: #fff;
}
.input_box input{
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
.login_box button{
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
.sign_up {
margin-top: 45%;
margin-left: 60%;
}
a{
color: #b94648;
}
.login_box button a{
color: #fff;
}
.forget{
color: white;
margin-top: 20px;
/* background-color: #30cfd0; */
}
</style>
<title>注册/登录</title>
<link rel="stylesheet" href="../css/commit.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="login_box">
<h2>LOGIN</h2>
<div class="input_box">
<input type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" placeholder="请输入密码">
</div>
<div class="input_box">
<input type="password" placeholder="确认密码">
</div>
<div class="input_box">
<input type="password" placeholder="请输入手机号">
</div>
<button><a href="#">注册</a></button><br>
</div>
</body>
</html>