前言
今天我们继续来总结学习JSP相关知识,上一篇我们学习了Servlet的基础入门,如果你还对Servlet那么建议你先去看一下上篇博客再回来。
传送门:【Servlet入门】一篇文章让你从没听过到了熟于心
在之前我们已经学习了HTML,CSS,JS,XML,Servlet了,那么JSP又是什么呢?为什么要学这个JSP呢?
目录
- 前言
- JSP概述
- JSP特征
- JSP的动态生成
- JSP的执行过程
- JSP的基本语法
- JSP代码块
- JSP声明构造块
- JSP输出指令
- JSP中注释的区别
- 语法练习
- JSP页面复用
- 结语
JSP概述
JSP(全称Java Server Pages)是由 Sun Microsystems 公司倡导和许多公司参与共同创建的一种使软件开发者可以响应客户端请求,而动态生成 HTML、XML 或其他格式文档的Web网页的技术标准。
JSP特征
(1)JSP文件后缀名为 *.jsp
(2)JSP 技术是以 Java 语言作为脚本语言的,JSP 网页为整个服务器端的 Java 库单元提供了一个接口来服务于HTTP的应用程序。
(3) JSP是一种动态网页开发技术。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。
(4)JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。网页开发者们通过结合HTML代码、XHTML代码、XML元素以及嵌入JSP操作和命令来编写JSP。
(5)JSP可以通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页。
(6)JSP标签有多种功能,比如访问数据库、记录用户选择信息、访问JavaBeans组件等,还可以在不同的网页中传递控制信息和共享信息。
JSP运行要求:
可以正常运行的Tomcat
所有的JSP页面扩展名必须是.JSP
JSP页面应该放在Web应用程序目录下
JSP的动态生成
其实JSP最重要的一个特点就是可以动态的生成网页,接下来我们使用HTML与JSP生成同样的页面来比较一下吧。
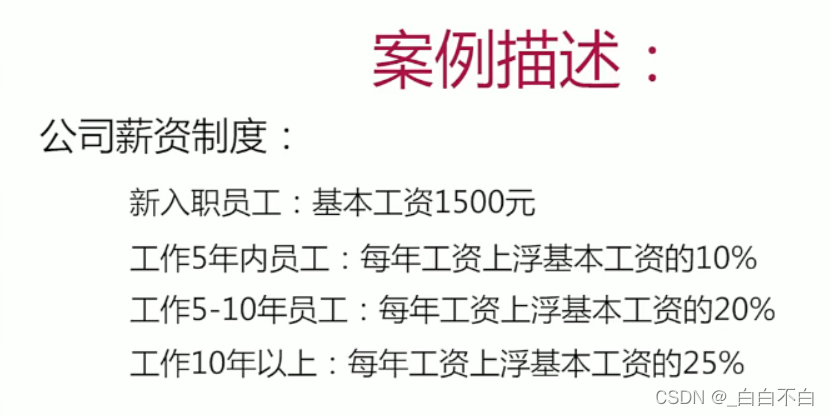
接下来我们完成这样的一个页面:

正常做出来之后应该是这样的:

首先我们使用HTML来完成,很简单我们一行一行打出来即可,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<th>year</th>
<th>salary</th>
</tr>
<tr>
<td>0</td>
<td>1500</td>
</tr>
<tr>
<td>1</td>
<td>1650</td>
</tr>
<tr>
<td>2</td>
<td>1800</td>
</tr>
<tr>
<td>3</td>
<td>1950</td>
</tr>
<tr>
<td>4</td>
<td>2100</td>
</tr>
<tr>
<td>5</td>
<td>2250</td>
</tr>
<tr>
<td>6</td>
<td>2550</td>
</tr>
<tr>
<td>7</td>
<td>2850</td>
</tr>
<tr>
<td>8</td>
<td>3150</td>
</tr>
<tr>
<td>9</td>
<td>3450</td>
</tr>
<tr>
<td>10</td>
<td>3750</td>
</tr>
<tr>
<td>11</td>
<td>4125</td>
</tr>
</table>
</body>
</html>
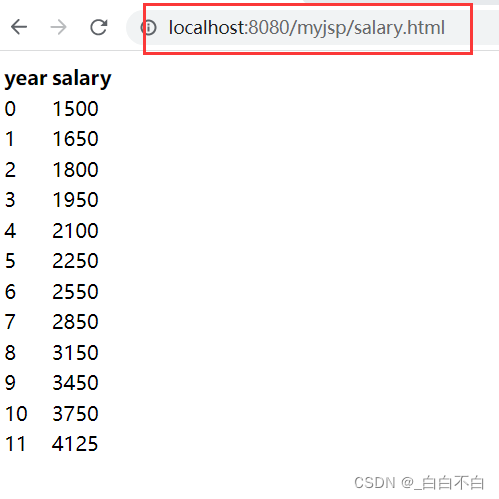
效果如下:

效果是没问题的,只不过代码有些繁琐,而且答案都是我们自己算出来写上面的。而且我们只写出来了11年时候的工资,如果是50那么还得继续算和写下去,十分麻烦。
那么JSP是可以动态的生成的,我们使用JSP怎么完成呢?
其实很简单,我们按照案例中给出来规律来写即可自动生成,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<th>year</th>
<th>salary</th>
</tr>
<%
for(int i=0;i<=50;i++){
out.println("<tr>");
out.println("<td>" + i + "</td>");
int sal=0;
if(i<=5){
sal = 1500 + i*150;
}else if(i>5&&i<=10){
sal=1500 + 5*150 + 300*(i-5);
}else if(i>10){
sal = 1500+5*150+5*300+375*(i-10);
}
out.println("<td>" + sal + "</td>");
out.println("</tr>");
}
%>
</table>
</body>
</html>
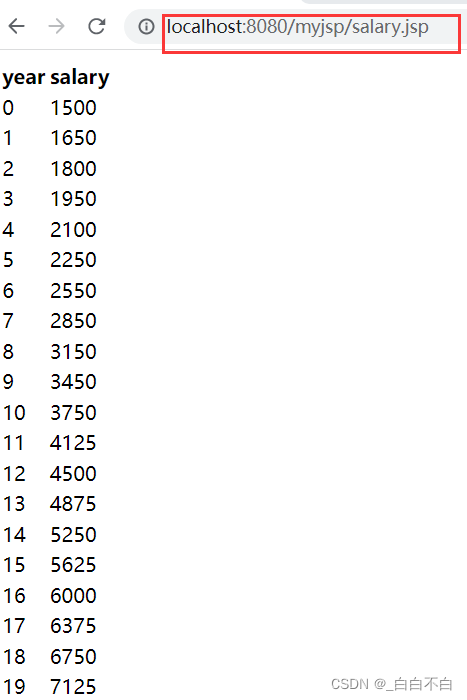
我们直接生成了50年的,代码是不是看起来很简便啊,那我们看看输出的页面怎么样:

都是相同的效果。
通过比较大家应该就可以理解它们的差距了吧。
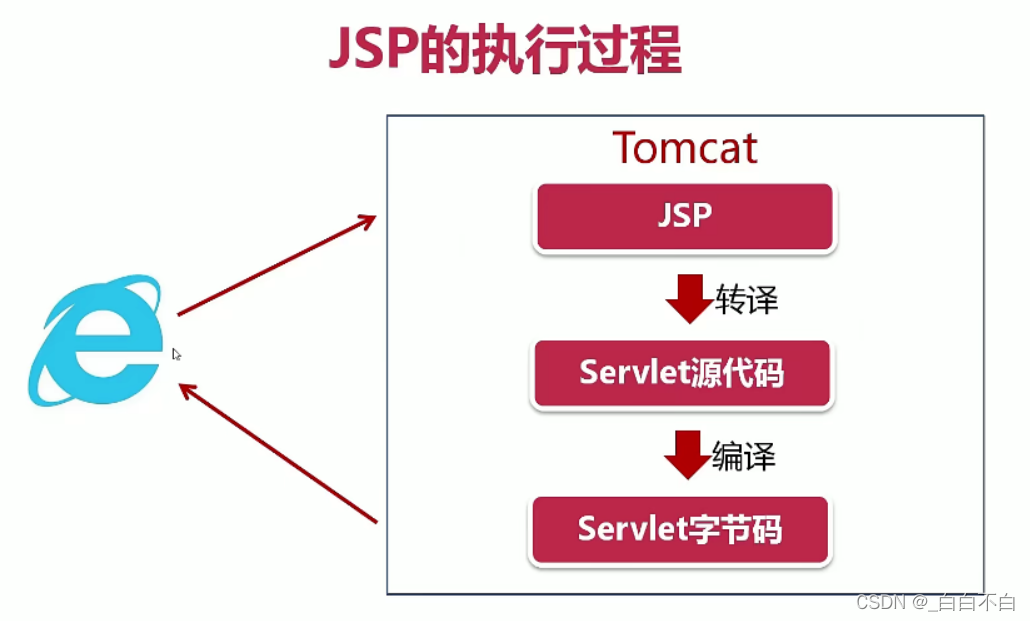
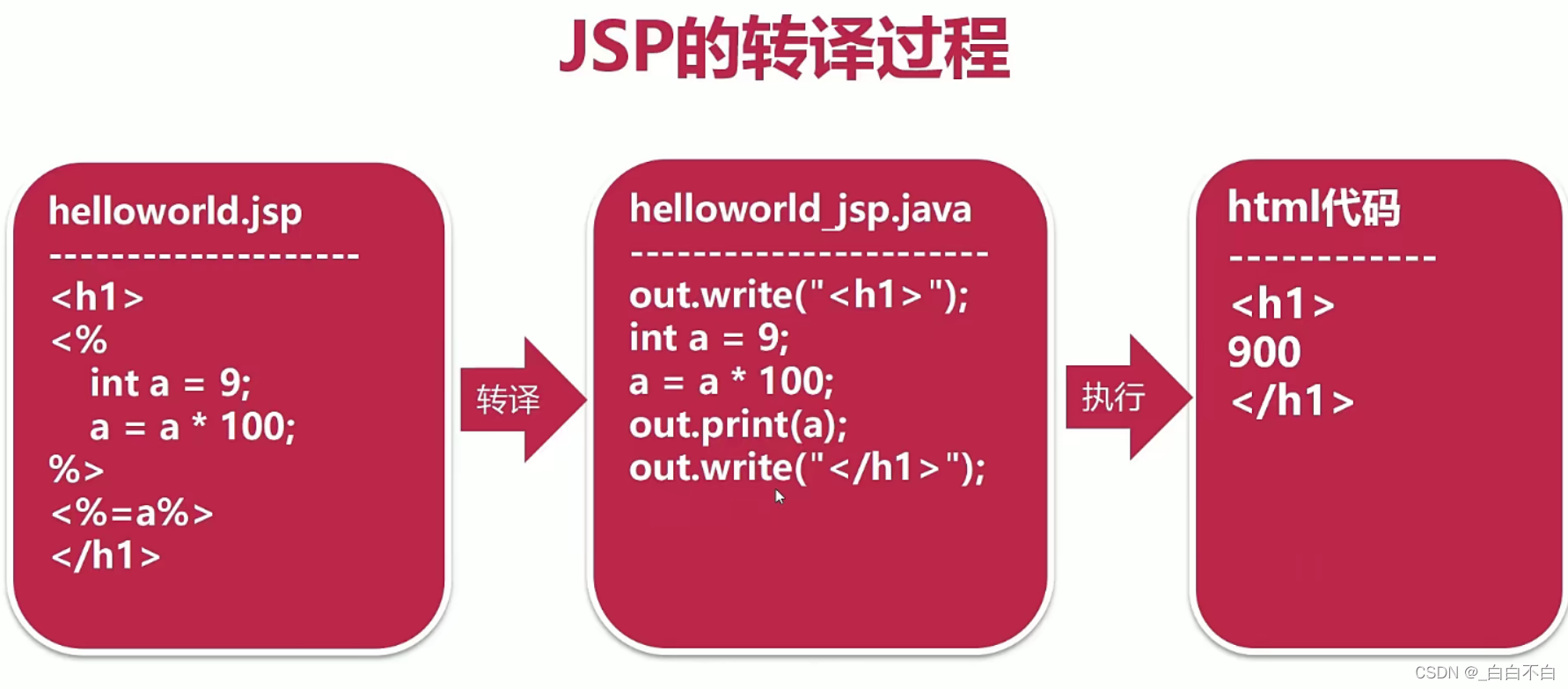
JSP的执行过程
我们刚才写的JSP中既有HTML语言,又有Java语言,最后又是Servlet执行了。那么JSP的执行过程到底是怎么样的一个过程呢?
当第一次访问jsp页面时,会向一个servlet容器(tomcat等)发出请求,servlet容器先要把jsp页面转化为servlet代码(.java),再编译成.class 文件再进行调用。当再次访问jsp页面时跳过翻译和编译的过程直接调用。
执行过程:
(1)客户端发出请求
(2)web容器将jsp转化为servlet代码(.java)
(3)web容器将转化为servlet代码编译(.class)
(4)web容器加载编译后的代码并执行
(5)将执行结果响应给客户端图示:
示例:
JSP的基本语法
JSP语法特别简单,按照功能可分为:
(1)JSP代码块
(2)JSP声明构造块
(3)JSP输出指令
(4)JSP处理指令
接下来就分别介绍一下他们是干什么的吧
JSP代码块
JSP代码块用于在JSP中嵌入Java代码,其语法格式为:
<% Java代码 %>
示例:
<% System.out.println("hello,baibai!"); %>
JSP声明构造块
JSP声明构造块用于声明变量或方法,其语法格式为:
<%! 声明语句 %>
示例:
<%!public int add(int a,int b){
return a+b;
}%>
JSP输出指令
JSP输出指令用于在JSP页面中显示Java代码执行结果,其语法格式为:
<%=Java代码%>
示例:
<%="<b>" + name +"</b>"%>
JSP处理指令
JSP处理指令用于提供JSP执行过程中的辅助信息,其语法格式为:
<%@ JSP指令 %>
示例:
<%@ page import = "java.until.*" %>
JSP常用处理指令
1.定义当前JSP页面全局设置
<%@ page %>
2.将其他JSP页面与当前JSP页面合并
<%@ include %>
3.引入JSP标签库
<%@ taglib %>
JSP中注释的区别
1.JSP注释,被注释语句不做任何处理
<%--注释--%>
2.用于注释<%%>Java代码,被注释代码不执行
//注释
或
/*注释*/
3.HTML注释,被注释的语句不会被浏览器解释
<!--html-->
语法练习
找质数
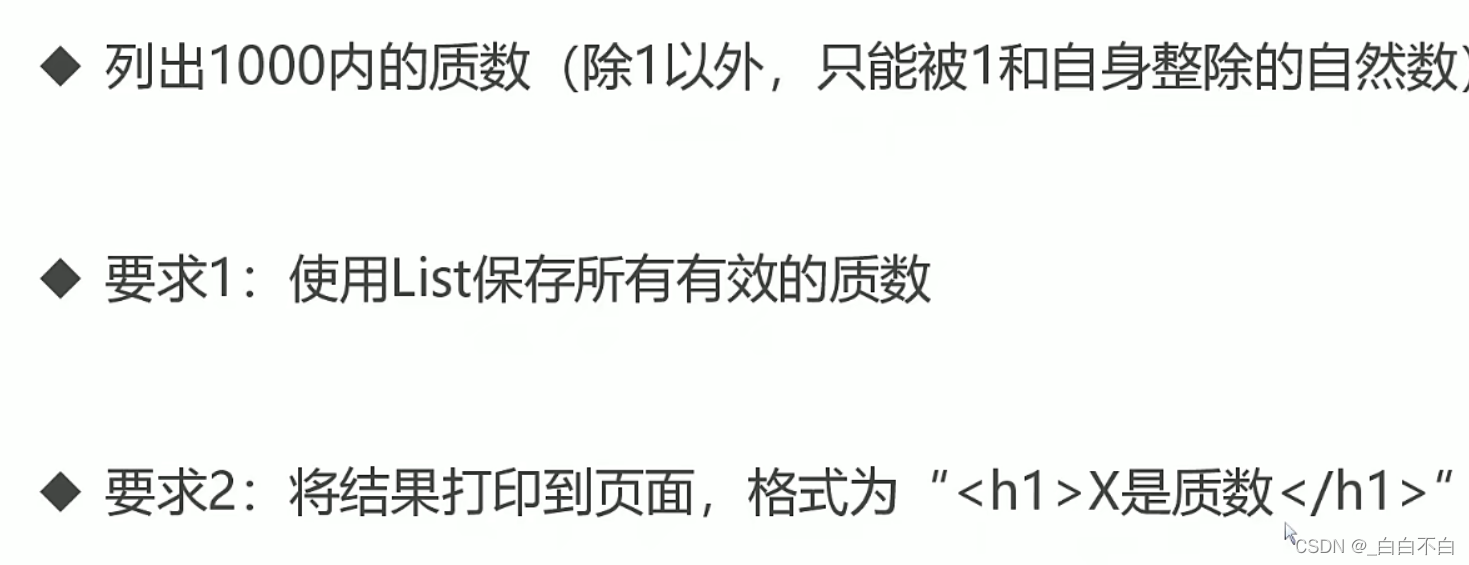
题目:

代码:
<%@page import="java.util.*,java.text.*" contentType="text/html; charset=UTF-8" %>
<%!
boolean isPrime(int num){
boolean flag = true;
for(int j=2;j<num;j++){
if(num%j==0){
flag=false;
break;
}
}
return flag;
}
%>
<%
List<Integer> primes = new ArrayList();
for(int i=2;i<1000;i++){
if(isPrime(i)){
//out.println("<h1> " + i + "</h1>");
primes.add(i);
}
}
%>
<%
for(int p:primes){
//out.println("<h1>" + p +"是质数</h1>");
%>
<h1 style="color:red;"><%=p %>是质数</h1>
<%
}
%>
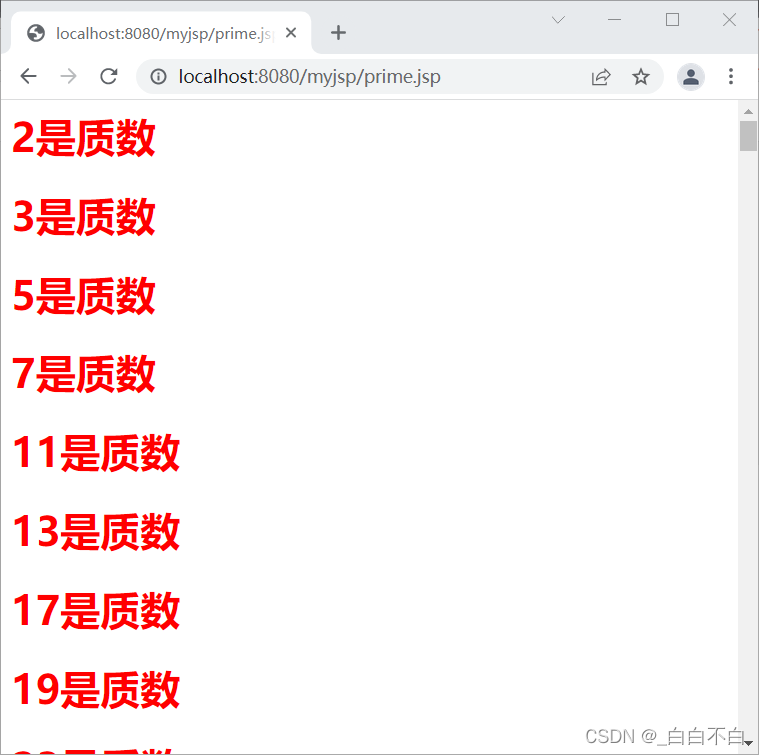
输出:

JSP页面复用
在javaweb开发过程中,要写许多个jsp页面,而这些页面又有许多的相似之处,比如页头、页脚和导航栏等等这些相同又重复的部分如果每个jsp页面都写的话会造成代码的冗余且不易管理维护,这时可以通过页面复用的方式来提高效率。
那么我们又该怎么样来实现页面的复用呢?
将每个页面中相同且重复的代码封装在一个JSP页面中,再通过以下方式引用即可:
<%@ include file=xxx.jsp">
示例:
比如一个某新闻页面为:

每一次我们只改变的是新闻的内容,即上图中红框内的东西,那么页头页脚都是复用的,我们就可以把它们分别封装为JSP页面,在使用的时候调用即可。我们实现一下:
对于页头:
<%@page contentType="text/html; charset=utf-8"%>
要闻|推荐|财经|娱乐
对于页脚:
<%@page contentType="text/html; charset=utf-8"%>
<hr/>
Copyright 1999-3274
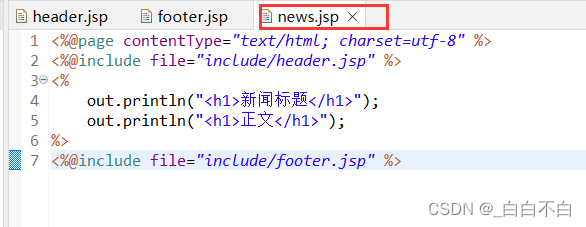
对于每一个要输出的新闻页面:
<%@page contentType="text/html; charset=utf-8" %>
<%@include file="include/header.jsp" %>
<%
out.println("<h1>新闻标题</h1>");
out.println("<h1>正文</h1>");
%>
<%@include file="include/footer.jsp" %>

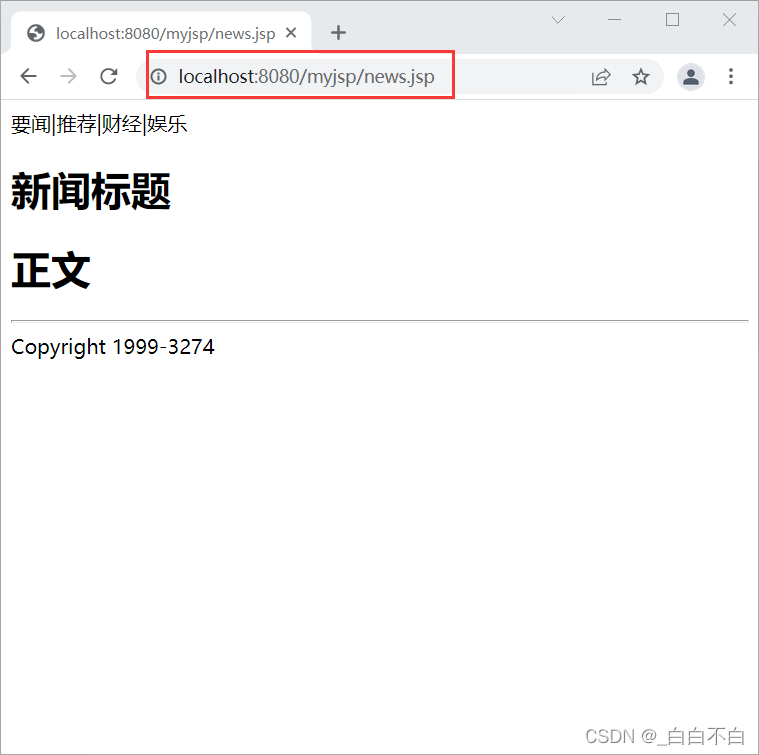
输出为:

成功了,页面复用我们在很多场景都能遇到,还是比较重要的,也比较简单。
结语
本篇JSP入门的内容到此为止了,但是JSP的内容不止于此,JSP是与Servlet一起联用的,我们下篇博客就一起来看看它们到底是怎么要一起联合使用的吧!
持续更新中…