
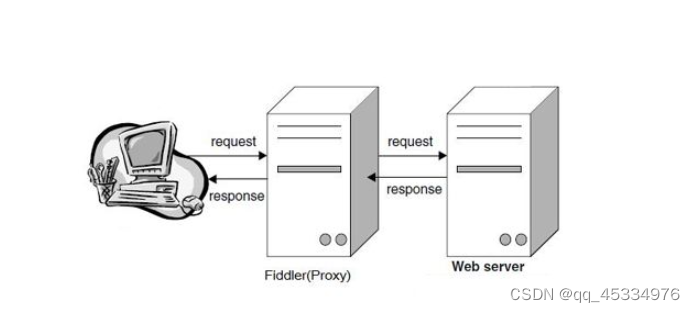
如图,配置代理就是在客户端与服务器中充当中介的角色
目录
关于配置代理,首先我们的要知道为什么要配置代理,配置代理做了什么事情
一、跨域是什么
二、如何解决
三、配置代理案例
1. 下面是我自己在后端尝试解决跨域的例子
2.然后在vue中解决跨域是在vue-cli中的 vue.config.js中配置代理,
关于配置代理,首先我们的要知道为什么要配置代理,配置代理做了什么事情
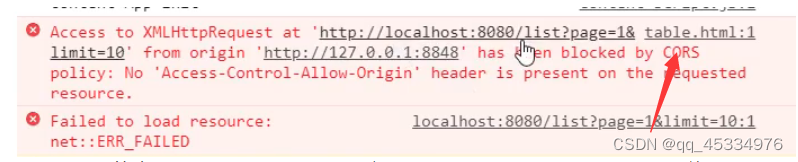
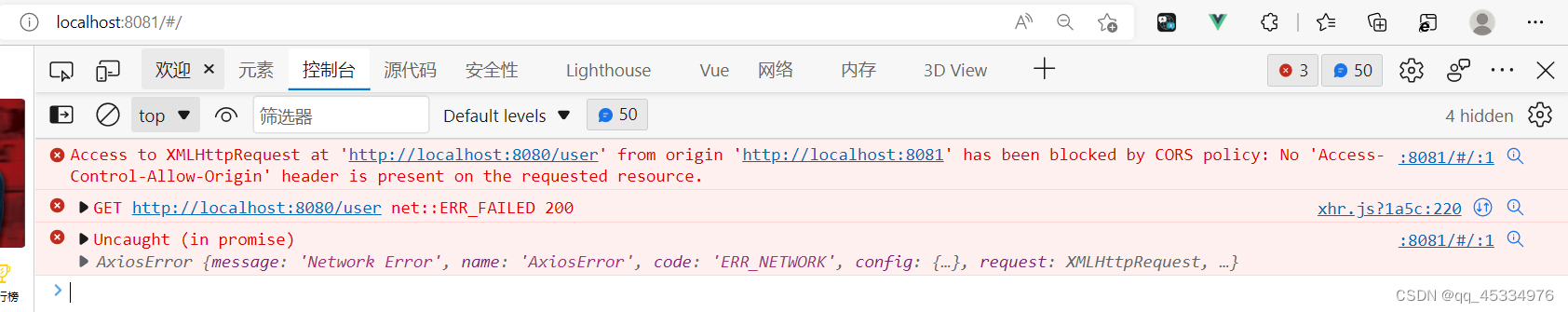
1.首先,为什么要配置代理。 大家应该都写过axios请求吧,当我们向后台服务器发送axios请求的时候,有时候会在浏览器中报错这样一段话

这就是由于我们发送的请求跨域了, 跨域并不是 就 请求发不出去 或 服务器的响应接受不到,而是 由于 浏览器 向 服务器发送的请求 跨域了,导致 浏览器在接受到服务器的响应数据后拦截了下来,不给你。
所以 简单点说 , 配置代理就是为了让浏览器接受到服务器的数据后发送给我们。
同源策略分为以下两种:
- DOM 同源策略:禁止对不同源页面 DOM 进行操作。这里主要场景是 iframe 跨域的情况,不同域名的 iframe 是限制互相访问的。
- XMLHttpRequest 同源策略:禁止使用 XHR 对象向不同源的服务器地址发起 HTTP 请求。
关于详细的大家可以看 什么是同源策略? - 知乎 (zhihu.com)![]() https://zhuanlan.zhihu.com/p/66047383
https://zhuanlan.zhihu.com/p/66047383
2.配置代理做了什么。配置代理就是找一台代理服务器,在你发送请求的时候做一个中介,浏览器先将请求发送给代理服务器,代理服务器再将请求转发给后台的数据服务器。代理服务器 要和 你真正访问的 后台服务器是同源的。
关于跨域我给大家从vue的文档中截取的这么一段
一、跨域是什么
跨域本质是浏览器基于同源策略的一种安全手段
同源策略(Sameoriginpolicy),是一种约定,它是浏览器最核心也最基本的安全功能
所谓同源(即指在同一个域)具有以下三个相同点
- 协议相同(protocol)
- 主机相同(host)
- 端口相同(port)
反之非同源请求,也就是协议、端口、主机其中一项不相同的时候,这时候就会产生跨域
一定要注意跨域是浏览器的限制,你用抓包工具抓取接口数据,是可以看到接口已经把数据返回回来了,只是浏览器的限制,你获取不到数据。用postman请求接口能够请求到数据。这些再次印证了跨域是浏览器的限制
二、如何解决
解决跨域的方法有很多,下面列举了三种:
- JSONP
- CORS
- Proxy
而在vue项目中,我们主要针对CORS或Proxy这两种方案进行展开
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域
所以 CORS 解决跨域是在后端解决的
三、配置代理案例
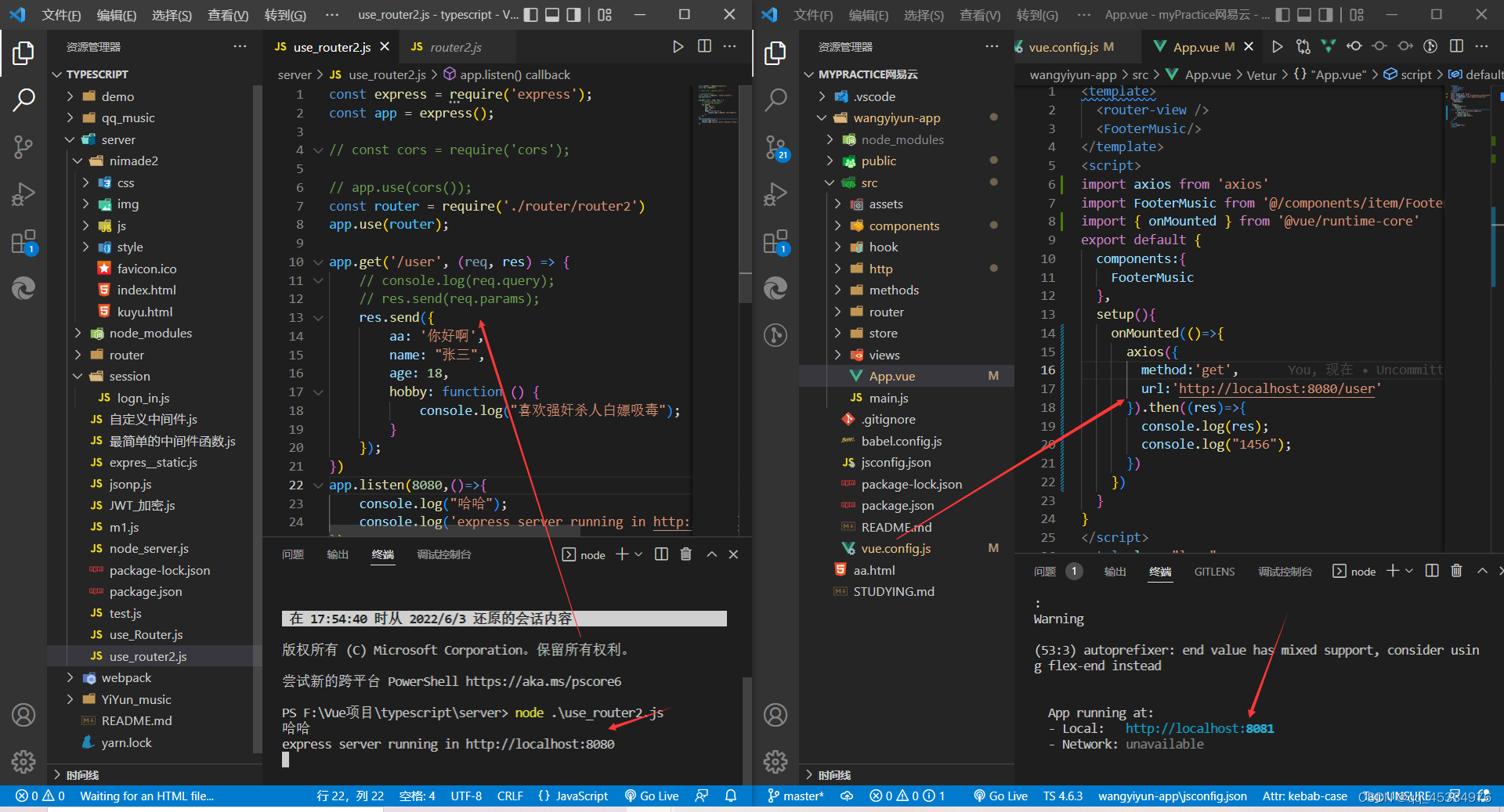
1. 下面是我自己在后端尝试解决跨域的例子

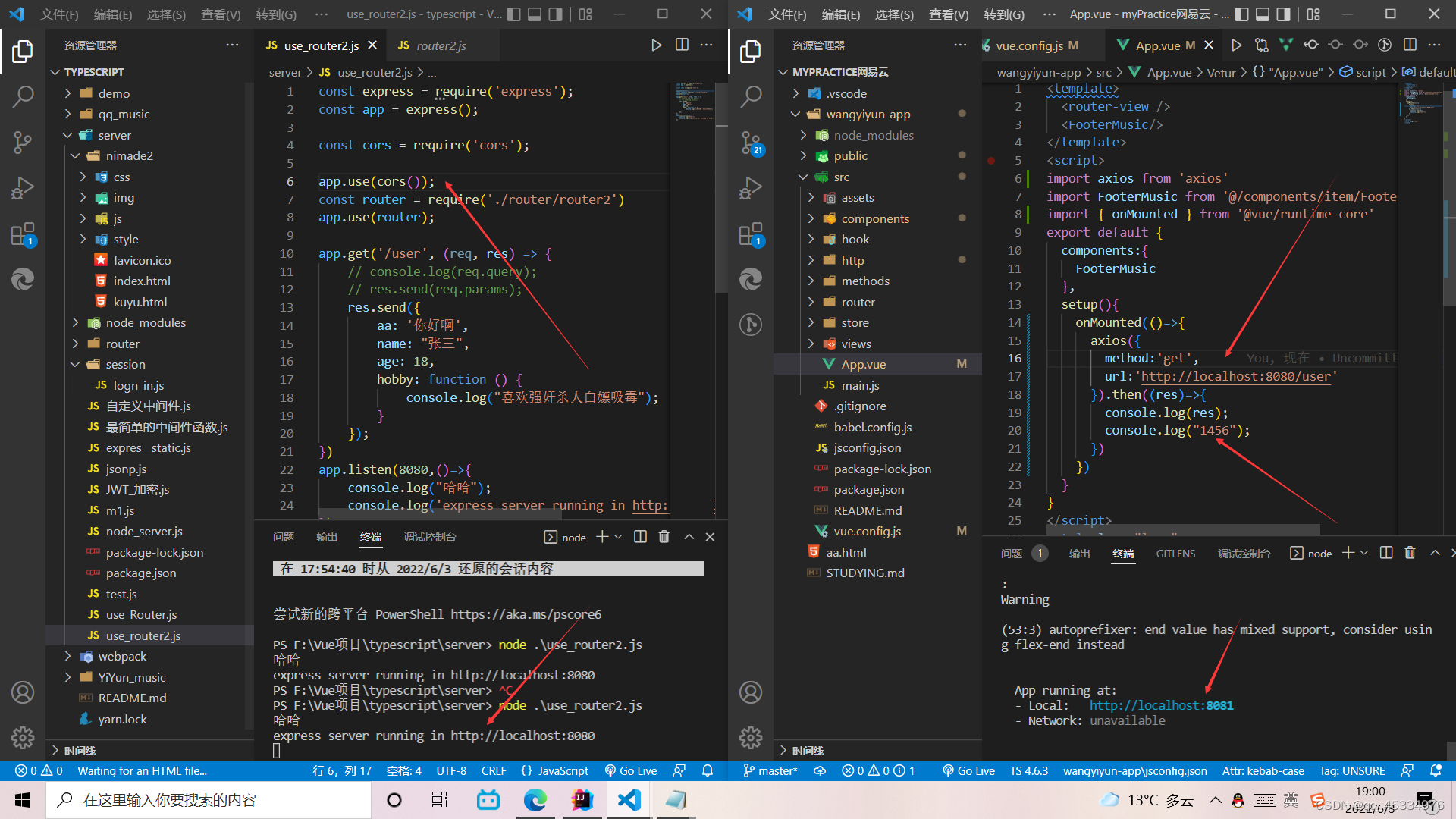
从左边的窗口 ,我们可以看到 我们用express在nodejs环境下搭建了一个简单的服务器 ,并且没有使用cors中间件,解决跨域

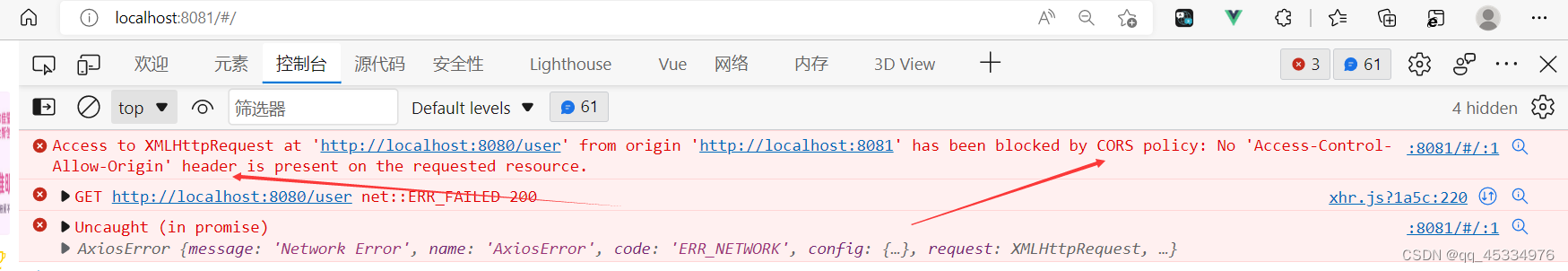
所有 如下图所示,我们成功报错了
然后,我们在express搭建的服务器中,使用cors中间件,然后重启服务

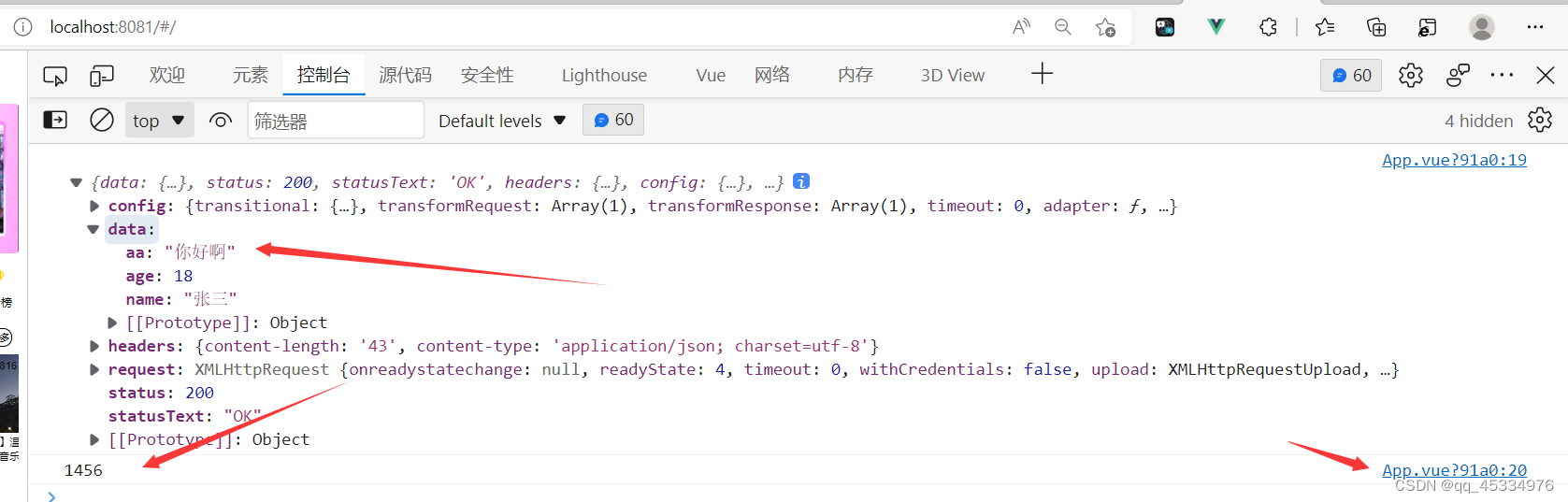
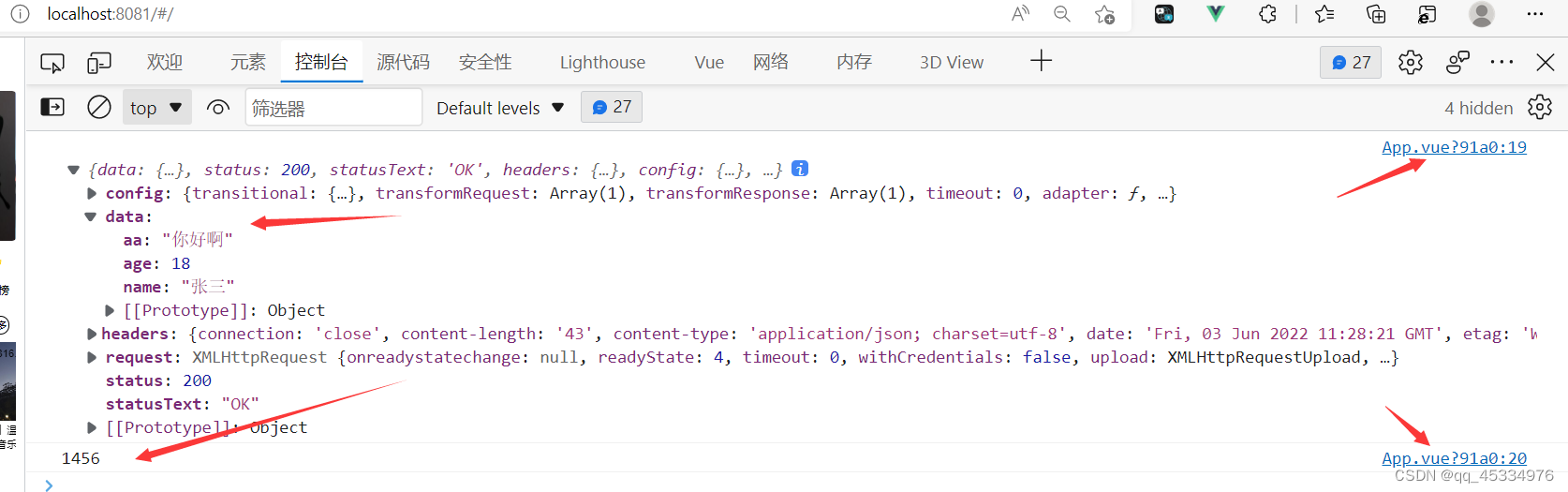
然后结果也是如我们所料,并没有报跨域的错误

OK,到这里我们在服务端解决跨域问题就解决了
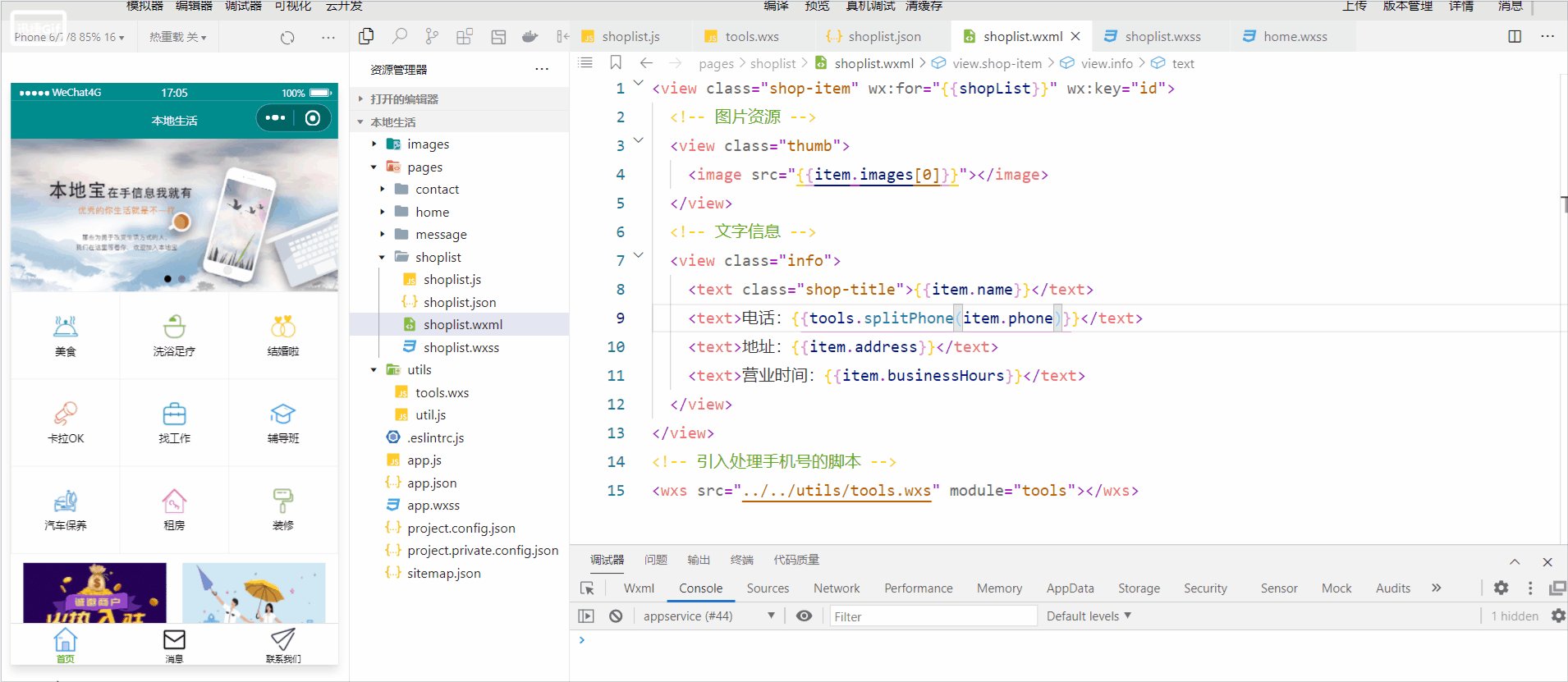
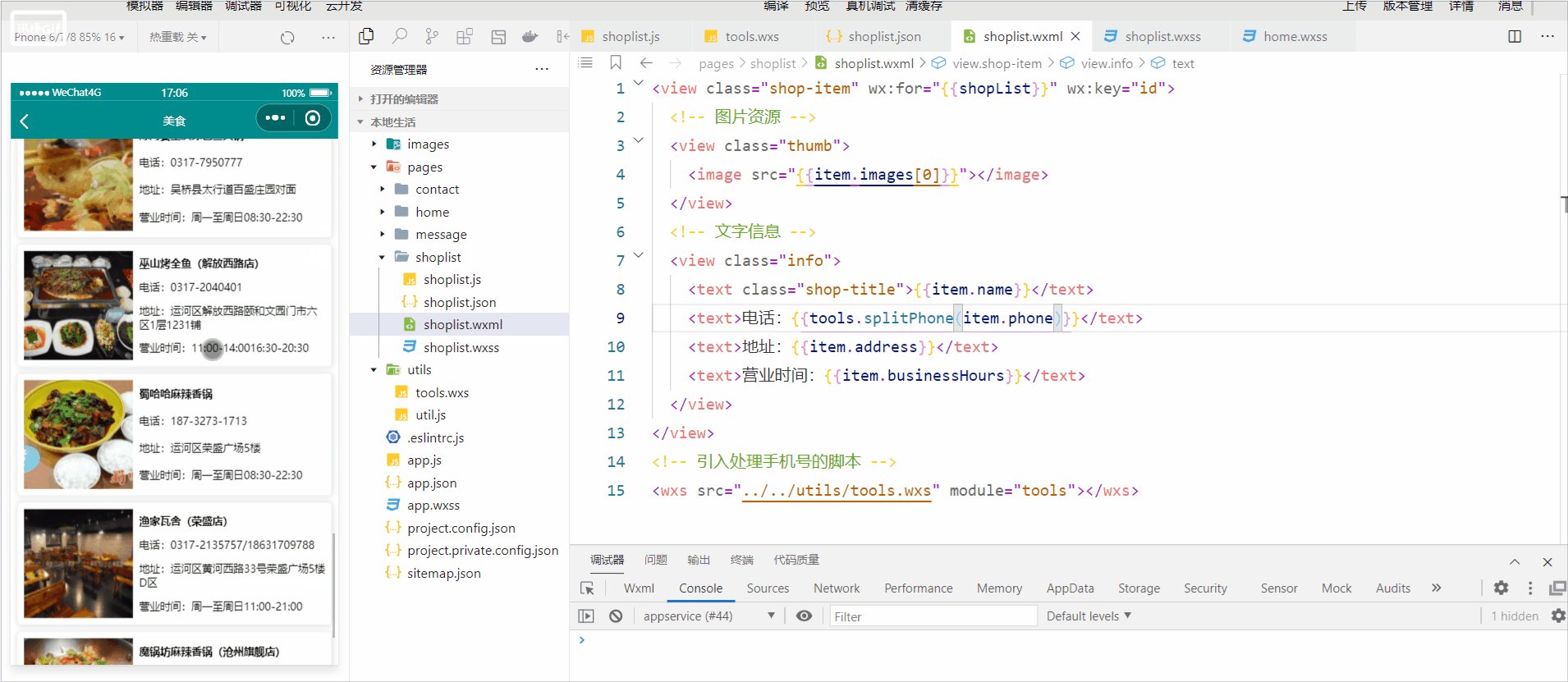
2.然后在vue中解决跨域是在vue-cli中的 vue.config.js中配置代理,
注意!!! 在vue.config.js中配置代理只适用于开发环境,如果大家把项目进行打包后,devServer就没有用了,该报错的还是会报错,但是 在打包后的生产环境中,我们还是有解决方法的。

如图,我们也是在服务器中重新注释掉了cors中间件,在vue.config.js中也没有配置代理。

那我们也是如愿以偿再次报错。
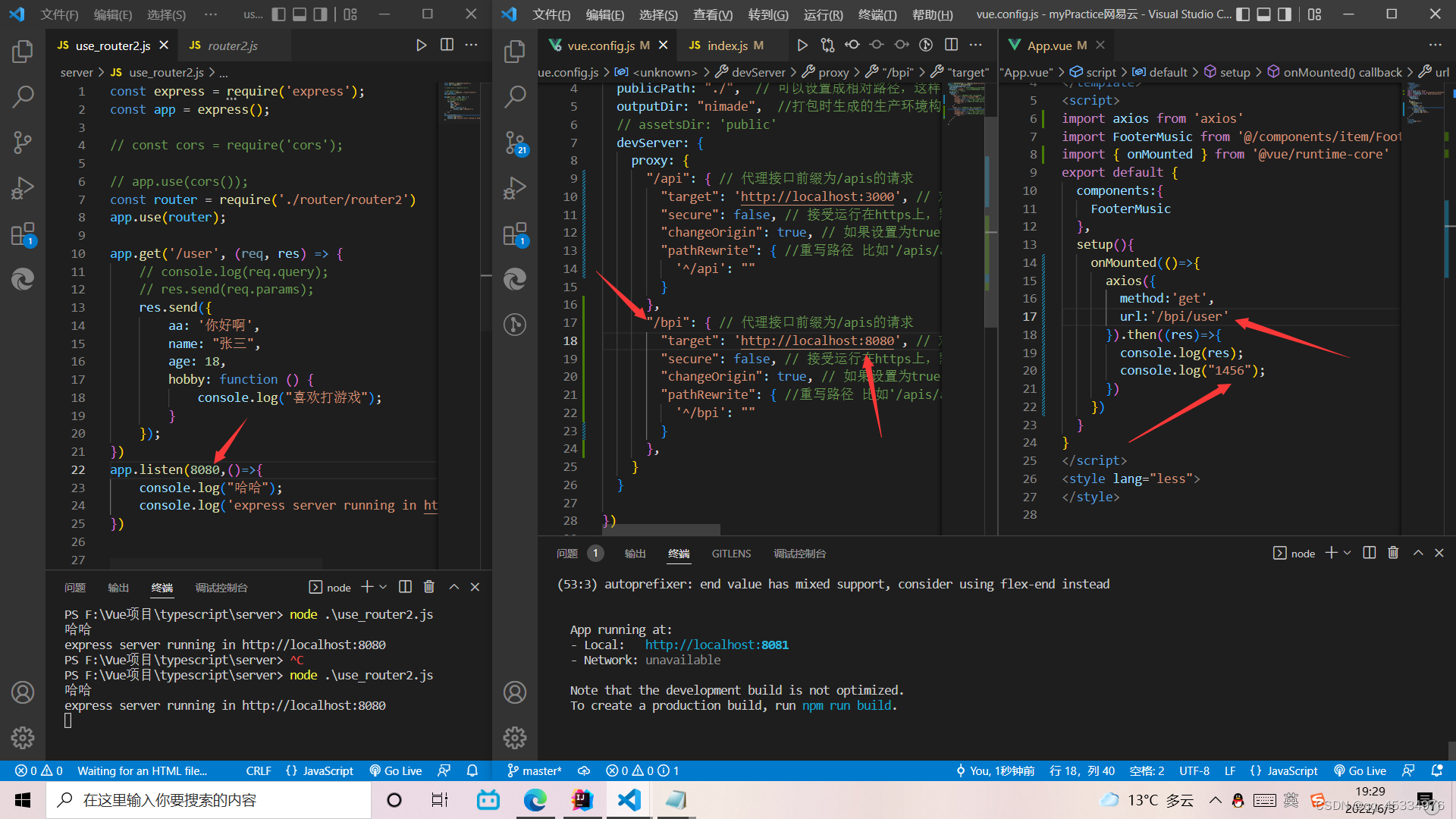
然后,我们再在vue.config.js中配置proxy代理,添加了这段代代码,且在发送请求时,我们也要在请求的url上 携带上 /bpi
"/bpi": { // 代理接口前缀为/bpi的请求
"target": 'http://localhost:8080', // 对应的代理地址
"secure": false, // 接受运行在https上,默认不接受
"changeOrigin": true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
"pathRewrite": { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/bpi': ""
}
},
这样我们在开发环境下的配置代理就完成了

在生产环境下的我就懒得写了,大家可以看下面的,里面有更好的解释
面试官:Vue项目中你是如何解决跨域的呢? | web前端面试 - 面试官系列 (vue3js.cn)![]() https://vue3js.cn/interview/vue/cors.html#%E4%BA%8C%E3%80%81%E5%A6%82%E4%BD%95%E8%A7%A3%E5%86%B3
https://vue3js.cn/interview/vue/cors.html#%E4%BA%8C%E3%80%81%E5%A6%82%E4%BD%95%E8%A7%A3%E5%86%B3