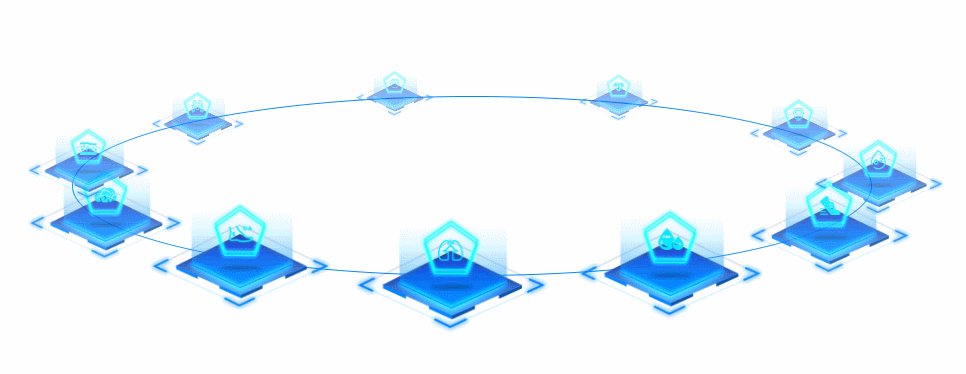
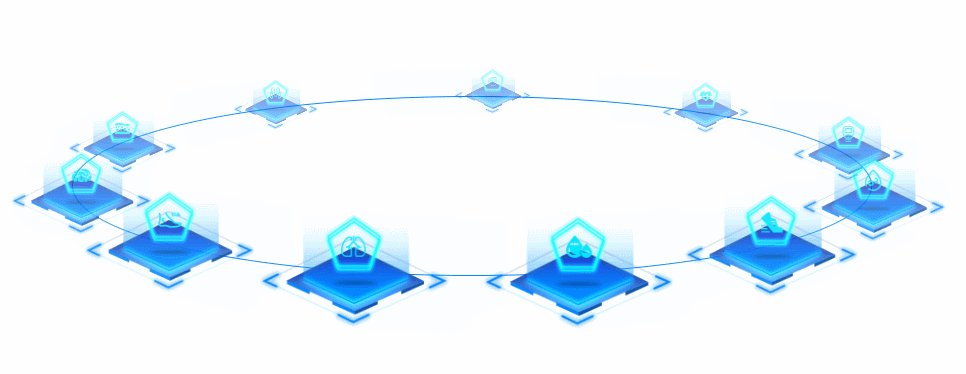
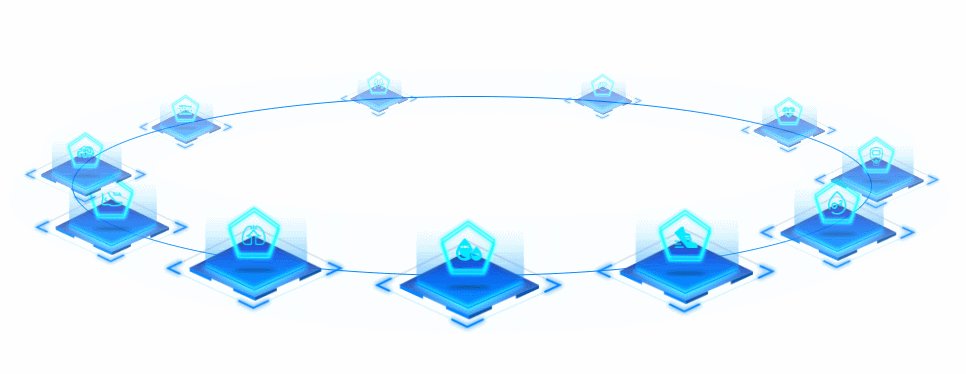
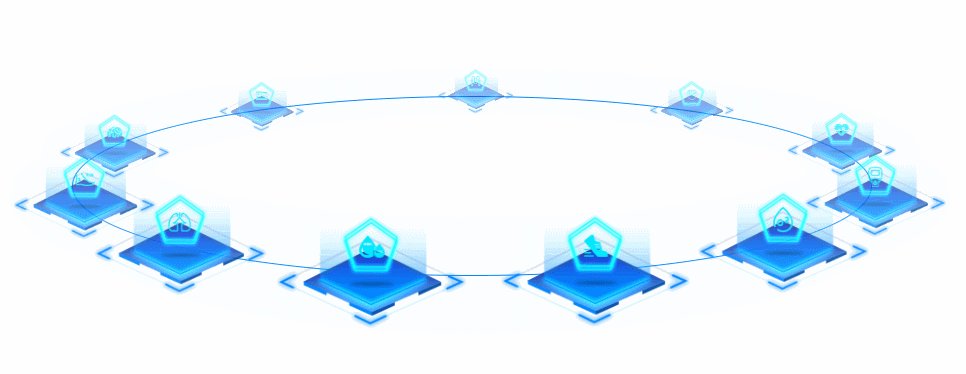
动画1(沿着椭圆转动)

其实是个2D转动,只不过咱们设置椭圆,然后加上scale缩放(近大远小),看上去就是3D效果
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画1</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
position: relative;
}
/* 位置 */
.container {
position: absolute;
width: 800px;
height: 180px;
top: 20%;
left: 50%;
transform: translateX(-60%);
/* border: 1px solid red; */
}
/* 动画的容器(椭圆) */
.box {
width: 100%;
height: 100%;
position: relative;
/* border: 1px solid blue; */
box-sizing: border-box;
border-radius: 50%;
}
/* 椭圆线 */
.border {
position: absolute;
width: 800px;
height: 180px;
top: 65px;
left: 60px;
border: 1px solid #0084ff;
box-sizing: border-box;
border-radius: 50%;
}
/* 以下是转动的动画 */
.circle {
width: 200px;
height: 130px;
position: absolute;
z-index: 999;
}
.circle img {
width: 100%;
height: 100%;
}
.circle1 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -5.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
.circle2 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -7.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -2s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -2s infinite alternate;
}
.circle3 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -9.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -4s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -4s infinite alternate;
}
.circle4 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -11.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -6s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -6s infinite alternate;
}
.circle5 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -13.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -8s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -8s infinite alternate;
}
.circle6 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -15.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -10s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -10s infinite alternate;
}
.circle7 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -17.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -12s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -12s infinite alternate;
}
.circle8 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -19.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -14s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -14s infinite alternate;
}
.circle9 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -21.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -16s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -16s infinite alternate;
}
.circle10 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -23.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -18s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -18s infinite alternate;
}
.circle11 {
animation: animX 11s cubic-bezier(0.36, 0, 0.64, 1) -25.5s infinite alternate,
animY 11s cubic-bezier(0.36, 0, 0.64, 1) -20s infinite alternate,
scale 22s cubic-bezier(0.36, 0, 0.64, 1) -20s infinite alternate;
}
@keyframes animX {
0% {
left: -4%;
}
100% {
left: 96%;
}
}
@keyframes animY {
0% {
top: -4%;
}
100% {
top: 96%;
}
}
@keyframes scale {
0% {
transform: scale(0.4);
opacity: 0.5;
}
50% {
transform: scale(1);
opacity: 1;
}
100% {
transform: scale(0.4);
opacity: 0.5;
}
}
</style>
<div class="container">
<div class="box">
<div class="circle circle1">
<img src="./img/步数.png" alt="">
</div>
<div class="circle circle2">
<img src="./img/胆固醇.png" alt="">
</div>
<div class="circle circle3">
<img src="./img/肺呼吸.png" alt="">
</div>
<div class="circle circle4">
<img src="./img/尿酸.png" alt="">
</div>
<div class="circle circle5">
<img src="./img/睡眠.png" alt="">
</div>
<div class="circle circle6">
<img src="./img/体脂.png" alt="">
</div>
<div class="circle circle7">
<img src="./img/跳绳.png" alt="">
</div>
<div class="circle circle8">
<img src="./img/握力.png" alt="">
</div>
<div class="circle circle9">
<img src="./img/心率.png" alt="">
</div>
<div class="circle circle10">
<img src="./img/血糖.png" alt="">
</div>
<div class="circle circle11">
<img src="./img/血氧.png" alt="">
</div>
<!-- 椭圆线 -->
<div class="border"></div>
</div>
</div>
</body>
</html>1. scale去设置的总时间(也就是转一圈用的时间), 这里设置 22秒
2. X轴和Y轴用的时间是一样的,都为总时间的一半,也就是11秒
3. 相差的时间是 总时间/图片的个数 这里也就是 22/11 = 2秒
4. X轴和Y轴的延时时间相差 11/2 = 5.5秒
可以把代码拷贝过去,修改一下试试就可以啦
动画2 (旋转木马特效)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画2</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
position: relative;
}
.container {
position: absolute;
width: 1000px;
height: 500px;
top: 15%;
left: 50%;
transform: translateX(-50%);
z-index: 999;
display: flex;
justify-content: center;
align-items: center;
perspective: 1000px;
}
.box {
width: 150px;
height: 150px;
position: relative;
transform-style: preserve-3d;
animation: run 11s linear infinite;
}
.circle {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
}
/*设置图像大小、边框、圆角、位置*/
.circle img {
width: 150px;
height: 200px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
}
.circle1 {
transform: translateZ(500px);
}
.circle2 {
transform: rotateY(36deg) translateZ(500px);
}
.circle3 {
transform: rotateY(72deg) translateZ(500px);
}
.circle4 {
transform: rotateY(108deg) translateZ(500px);
}
.circle5 {
transform: rotateY(144deg) translateZ(500px);
}
.circle6 {
transform: rotateY(180deg) translateZ(500px) ;
}
.circle7 {
transform: rotateY(216deg) translateZ(500px);
}
.circle8 {
transform: rotateY(252deg) translateZ(500px);
}
.circle9 {
transform: rotateY(288deg) translateZ(500px);
}
.circle10 {
transform: rotateY(324deg) translateZ(500px);
}
@keyframes run {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
</style>
<div class="container">
<div class="box">
<div class="circle circle1">
<img src="./img/1.jpg" alt="">
</div>
<div class="circle circle2">
<img src="./img/2.jpg" alt="">
</div>
<div class="circle circle3">
<img src="./img/3.jpg" alt="">
</div>
<div class="circle circle4">
<img src="./img/4.jpg" alt="">
</div>
<div class="circle circle5">
<img src="./img/5.jpg" alt="">
</div>
<div class="circle circle6">
<img src="./img/6.jpg" alt="">
</div>
<div class="circle circle7">
<img src="./img/7.jpg" alt="">
</div>
<div class="circle circle8">
<img src="./img/8.jpg" alt="">
</div>
<div class="circle circle9">
<img src="./img/9.jpg" alt="">
</div>
<div class="circle circle10">
<img src="./img/10.jpg" alt="">
</div>
</div>
</div>
</body>
</html>动画3 (沿X、Y、Z轴自转)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画3</title>
</head>
<body>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container img {
width: 150px;
height: 150px;
margin: 0 20px;
}
.container > img:nth-of-type(1) {
animation: rotate1 5s linear infinite;
}
.container > img:nth-of-type(2) {
animation: rotate2 5s linear infinite;
}
.container > img:nth-of-type(3) {
animation: rotate3 5s linear infinite;
}
/* 绕着Y轴转 */
@keyframes rotate1 {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
/* 绕着X轴转 */
@keyframes rotate2 {
0% {
transform: rotateX(0);
}
100% {
transform: rotateX(360deg);
}
}
/* 绕着Z轴转 */
@keyframes rotate3 {
0% {
transform: rotateZ(0);
}
100% {
transform: rotateZ(360deg);
}
}
</style>
<div class="container">
<img src="./img/1.png" alt="">
<img src="./img/2.jpg" alt="">
<img src="./img/3.jpg" alt="">
</div>
</body>
</html>动画4(点击收缩隐藏)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box {
width: 500px;
height: 500px;
border: 1px solid red;
margin: 100px 0 0 100px;
position: relative;
overflow: hidden;
}
.move {
width: 30%;
height: 70%;
border: 1px solid blue;
border-radius: 10px;
position: absolute;
right: -150px;
top: 15%;
}
#btn {
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
}
.show {
animation: rotate1 0.4s linear;
/* 动画执行一次 */
animation-iteration-count: 1;
/* 停留在最后一帧 */
animation-fill-mode: both;
}
.hide {
animation: rotate2 0.4s linear;
/* 动画执行一次 */
animation-iteration-count: 1;
/* 停留在最后一帧 */
animation-fill-mode: both;
}
/* 向左移动 */
@keyframes rotate1 {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-150px);
}
}
/* 向右移动 */
@keyframes rotate2 {
0% {
transform: translateX(-150px);
}
100% {
transform: translateX(0);
}
}
</style>
<div class="box">
<div class="move"></div>
<button id="btn"></button>
</div>
<script>
// DOM.classList -> 返回一个元素的类属性的实时 DOMTokenList 集合。
// DOM.classList.add('class1', 'class2', 'class3') // 添加一个或多个类名
// DOM.classList.remove('class1', 'class2', 'class3') // 删除一个或多个类名
// DOM.classList.toggle('class1', 'class2', 'class3') // 切换类名(有则移除,没有则添加(切换效果))
let flag = true // true -> 点击展示, false -> 点击隐藏
const $ = name => document.querySelector(name)
$('#btn').innerHTML = '点击展开'
$('#btn').onclick = () => {
if (flag) {
$('.move').classList.remove('hide');
$('.move').classList.add('show');
setTimeout(() => {
$('#btn').innerHTML = '点击收起'
}, 400)
} else {
$('.move').classList.remove('show');
$('.move').classList.add('hide');
setTimeout(() => {
$('#btn').innerHTML = '点击展开'
}, 400)
}
flag = !flag
}
</script>
</body>
</html>