Vue实战笔记目录
- 前言
- 一、ref修改样式
- 1、通过 Vue 的 ref 组件获取 DOM 元素节点
- 注:这边比较一下,和 DOM操作 document.getElementById('id') 这个方法有什么区别
- 2、通过 ref 修改 DOM 元素节点样式
- 二、通过v-bind对Html元素的样式(style)进行动态绑定
- 三、v-bind:style动态绑定和ref修改style样式的区别
- 四、【级联样式优先级顺序】复习
- 五、总结
前言
本编记录了Vue3中动态修改CSS样式的方法,在项目中,经常会遇到CSS样式要变更的地方。
文章后面有对【级联样式优先级顺序】的复习
提示:以下是本篇文章正文内容,下面案例可供参考
一、ref修改样式
1、通过 Vue 的 ref 组件获取 DOM 元素节点
通过ref对元素实现动态绑定,可以获取到对应的DOM元素节点,代码如下:
提示:以下代码语法采用Vue3比较精简的setup语法糖展示
<template>
<div class="squareClass" ref="squareRef">
</div>
</template>
<script setup>
import {onMounted, ref} from 'vue'
//声明squareRef对应ref对象为一个常量
const squareRef = ref()
onMounted(() => {
//setup语法用.value获取ref对象的值
console.log('获取到的DOM对象: ' + squareRef.value)
console.log(squareRef.value)
})
</script>
浏览器控制台打印结果如下:

注:这边比较一下,和 DOM操作 document.getElementById(‘id’) 这个方法有什么区别
Vue中,在生命周期create阶段ref组件就会对DOM节点进行动态绑定
如果在Vue3中要使用 document.getElementById(‘id’) 这个方法的话
要在onMounted组件中获取节点,代码如下:
<template>
<div id="squareId">
</div>
</template>
<script setup>
import {onMounted} from 'vue'
let squareId
onMounted(() => {
squareId = document.getElementById('squareId')
//这边和ref的调用区别少了个.value
console.log(squareId)
})
</script>
浏览器控制台打印结果如下:

2、通过 ref 修改 DOM 元素节点样式
以下代码展示的是通过 ref 来修改样式,代码如下:
<template>
<div ref="squareRef">
</div>
</template>
<script setup>
import {onMounted, ref} from 'vue'
const squareRef = ref()
onMounted(() => {
//ref修改DOM节点样式,DOM操作document.getElementById('id')的写法一样,只不过去掉了.value,所以原理上是一样的
squareRef.value.style.width = '200px'
squareRef.value.style.height = '200px'
//这边样式名称有点小小的区别,在CSS中背景颜色的属性名称为:background-color,在style对象中的"-"符号不能用来引用属性值
//所以这边一律使用驼峰命名方式来调取CSS属性或赋值,background-color对应backgroundColor
squareRef.value.style.backgroundColor = 'greenyellow'
squareRef.value.style.border = '5px dashed green'
})
</script>
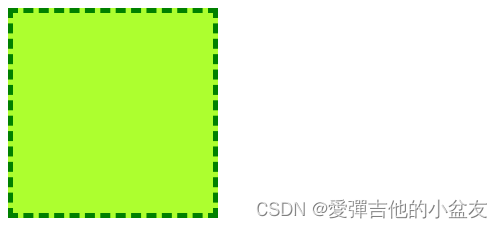
效果展示:

二、通过v-bind对Html元素的样式(style)进行动态绑定
在Vue中,正常的v-bind写法如下:
<div v-bind:style="squareStyle">
在项目使用中,我们普遍会省略掉前面的v-bind,简写的方式如下:
<div :style="squareStyle">
这时候我们只要声明一个变量或常量,初始化该变量或常量的ref的值为css对象
就可以实现样式的动态绑定,代码如下:
提示:以下style样式的动态绑定采用简写:style实现
<template>
<div :style="squareStyle">
</div>
</template>
<script setup>
import {ref} from 'vue'
//声明一个常量或变量即可实现样式动态绑定
const squareStyle = ref({
width: '200px',
height: '200px',
backgroundColor: 'skyblue',
border: '5px dotted blue',
borderRadius: '110px'
})
</script>
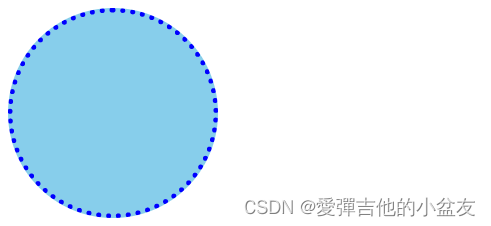
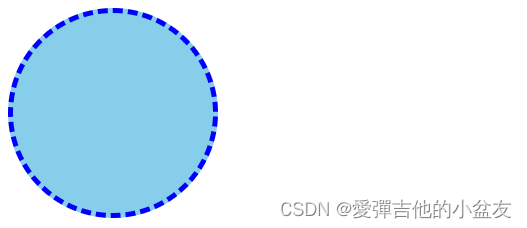
效果展示:

三、v-bind:style动态绑定和ref修改style样式的区别
在Vue中,通过ref组件对style进行动态绑定之后,这个style的对象除了用ref组件重新赋值之外
通过ref.value.style是不能对动态绑定的对象进行修改的。
<template>
<div ref="squareRef" :style="squareStyle">
</div>
</template>
<script setup>
import {onMounted, ref} from 'vue'
const squareRef = ref(),
squareStyle = ref()
onMounted(()=>{
//v-bind:style动态绑定
squareStyle.value = {
width: '200px',
height: '200px',
backgroundColor: 'skyblue',
border: '5px dotted blue',
borderRadius: '110px'
}
//通过ref组件进行style样式修改
squareRef.value.style.width = '300px'
squareRef.value.style.height = '300px'
squareRef.value.style.backgroundColor = 'greenyellow'
squareRef.value.style.border = '5px dashed green'
squareRef.value.style.borderRadius = ''
})
</script>
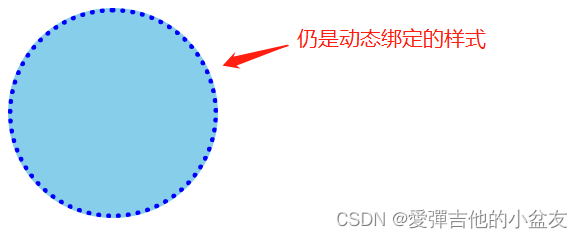
结果展示:

我明明已经修改了样式,怎么不生效呢?
因为该样式对象已被动态绑定,就算修改了值,也会马上变回去
这时候只有通过修改动态绑定的style对象,才能对其进行修改
代码如下:
<template>
<div :style="squareStyle">
</div>
</template>
<script setup>
import {onMounted, ref} from 'vue'
const squareStyle = ref()
onMounted(() => {
//第一个样式是天空蓝圆形
squareStyle.value = {
width: '200px',
height: '200px',
backgroundColor: 'skyblue',
border: '5px dotted blue',
borderRadius: '110px'
}
//第二个样式是黄绿方块
squareStyle.value = {
width: '300px',
height: '300px',
backgroundColor: 'greenyellow',
border: '5px dashed green'
}
})
</script>
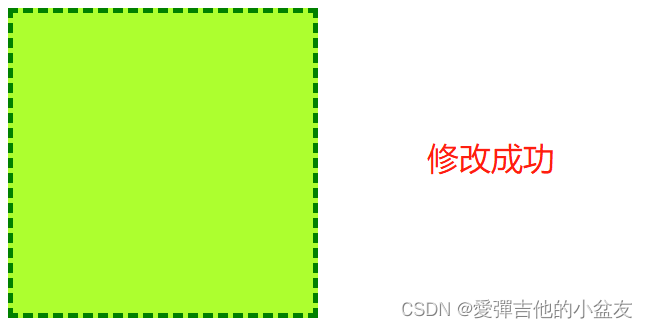
结果展示:

修改的样式会把前一次的样式整个覆盖掉(上面的borderRadius属性不见了),这是需要注意的地方
四、【级联样式优先级顺序】复习
这边我们复习一下关于CSS样式赋值的【级联样式优先级顺序】
下面代码展示三种级联样式的类型:外联式样式、内联式样式、内嵌式样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>级联样式测试</title>
<!-- 在head标签里用link标签引入的样式文件为【外联式样式】 -->
<link rel="stylesheet" href="CSS.css" type="text/css">
<!-- 在head标签里的style标签为【内联式样式】 -->
<style>
.circle {
/* 这边我们用background-color(背景颜色)来做级联优先级测试 */
/* 加上【 !important 】最高优先级关键字来进行标注和比较 */
background-color: greenyellow !important; /* 内联式样式的背景颜色为【黄绿色】 */
}
</style>
</head>
<body>
<!-- 在元素标签中,style属性代表级联样式类型中的【内嵌式样式】 -->
<div class="circle"
style="width: 200px;
background-color: skyblue !important; /* 内嵌式样式的背景颜色为【天空蓝】 */
height: 200px;border: 5px blue dashed;
border-radius: 110px">
</div>
<script>
</script>
</body>
</html>
注:IE6浏览器不支持【 !important 关键字 】
【外联式样式】的 CSS.css 文件内容如下:
/* 外联式样式中,背景颜色为【深粉色】 */
.circle {
background-color: deeppink !important;
}
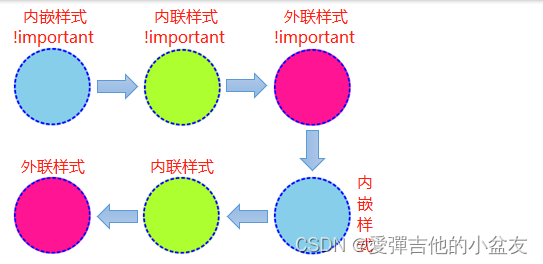
页面效果展示:

我们来标记一下三个样式级别在页面中圆形的CSS背景颜色:
- 内嵌式样式: 天空蓝
- 内联式样式: 黄绿色
- 外联式样式: 深粉色
所以这边展示后得到的结果说明最高级别的样式为: 【 内嵌式样式 】
【级联样式优先级顺序】测试结果如下图所示:

五、总结
实际上,动态绑定style的优先级是大于对style样式进行修改的
这边项目上有时候代码多了,可能忘了某个样式动态绑定过就给它通过style修改了样式
发现不生效,这时候排查问题就会发现它已经有动态绑定的值了
所以才写了这篇来加深记忆和帮助一下遇到同样问题的朋友
衷心感谢能够有耐心看完本篇的朋友,祝您早日成为高级架构师!
嘻嘻^-^