哪天的问题来着...嘶...(挠头)...
之所以会卡在这里,是因为在我的经验及认知里,封装组件中props的使用,接参时从来都是一个参数对应一个值,尤其是在ts中,还更为严格地设定了参数类型,所以我的业务需求不知道怎么实现了(这段话讲的比较乱,不知道怎么描述更合适,还是直接上图吧...)
如图为vue3封装组件中,props接参大部分的写法展示

在上图中,如果你参数的type设置为boolean,那你就无法传入其他类型的值,比如说string或者number等等。但我的业务场景是,需要设置一个参数,平时用不上,只有传入参数的时候才起作用
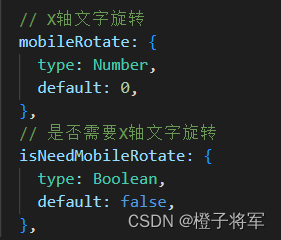
最开始我是这样写的(如图):

但是紧接着就发现,默认是要它不显示,如果它默认为0的话,还是会显示的,所以只好再传入一个判断是否需要旋转的参数(如图):

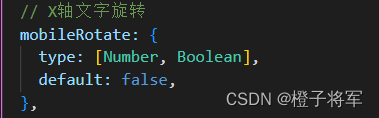
哎...这次果然不出意料的成功了,但是回头看看代码,感觉还是太冗余了,有没有办法能让它一个参数搞定呢?百度查了半天依然没查到想要的结果,于是又去请教公司大佬,大佬想了想(因为很少用),告诉了我一个方案,也就是最终采用的结果,如图:

解释一下我的理解,vue3中封装组件props接参,其type可以设置多个类型(目前只试了两个,两个以上还没有过尝试),也就是该参数允许传入多个不同类型的参数。这里注意哈,是多个不同类型的参数,不是多个参数,参数的数量仍然是1,别搞混了。
拿上图对照一下我的业务场景,或许能让你更加理解
设置一个参数,平时用不上(default: false),只有传入参数的时候才用(传入的参数支持Number属性)