浏览器插件成千上万,但是大家都有一个共识,那就是油猴无插件能敌,原因就在于它一个插件就可以实现众多插件的功能。
首先需要明确一点的是,油猴插件本身是没有任何功能的,它需要依靠脚本来实现功能。至于脚本,你可以直接到脚本网站上去安装,可以在各个论坛找到需要的脚本,甚至还可以自己写(如果你会的话)。
目前有不少手机浏览器都支持安装油猴了,比如安卓端的狐猴浏览器、kiwi浏览器、雨见浏览器、X浏览器等等,iOS端的Safari等等。
这篇文章以狐猴浏览器为例,原因大概就是它可以直接从Chrome和Edge扩展商店下载油猴插件,并且操作逻辑最舒服吧。
插件及脚本安装步骤:
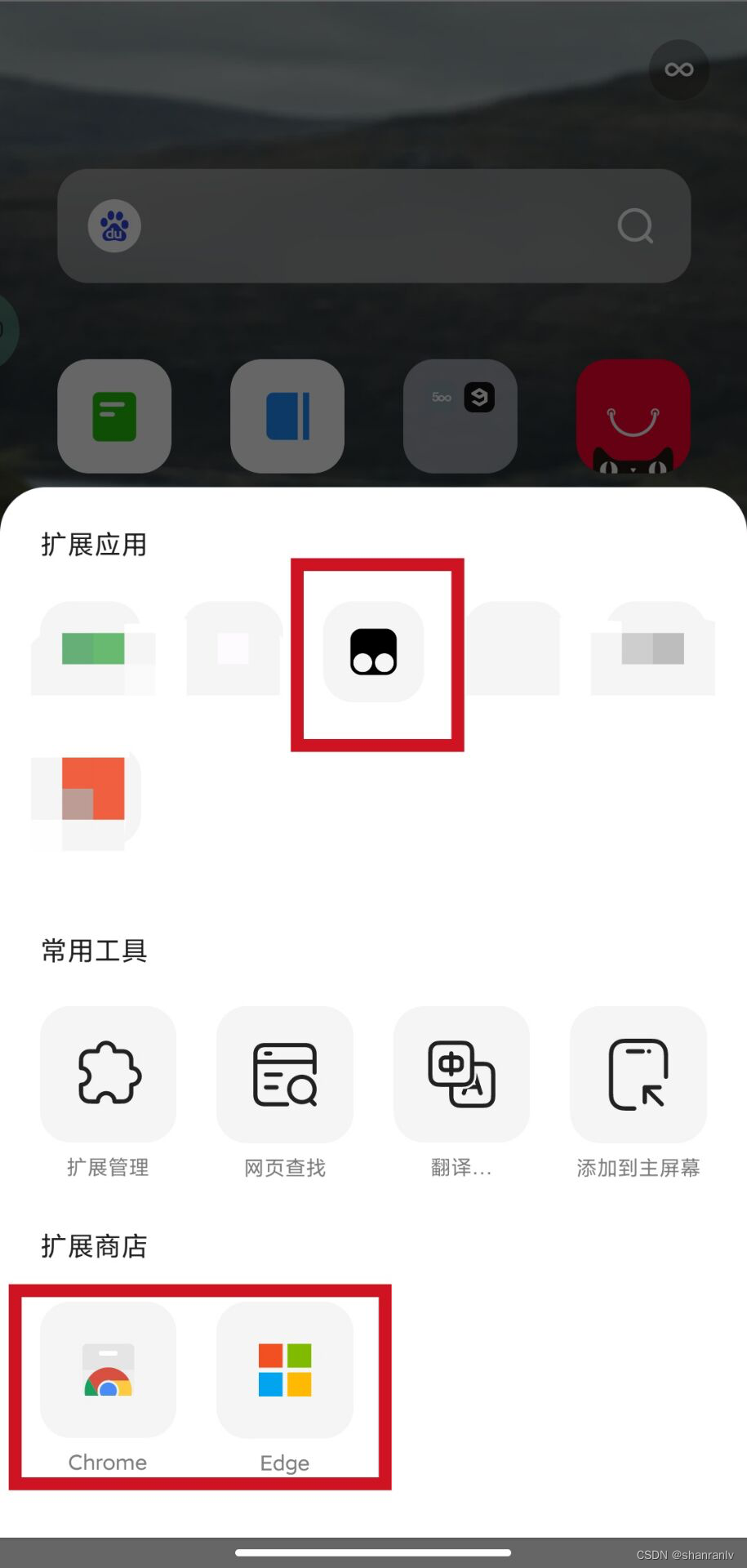
一、打开狐猴浏览器,点击菜单栏的【扩展】按钮然后根据自己的情况选择Chrome或者Edge扩展商店。


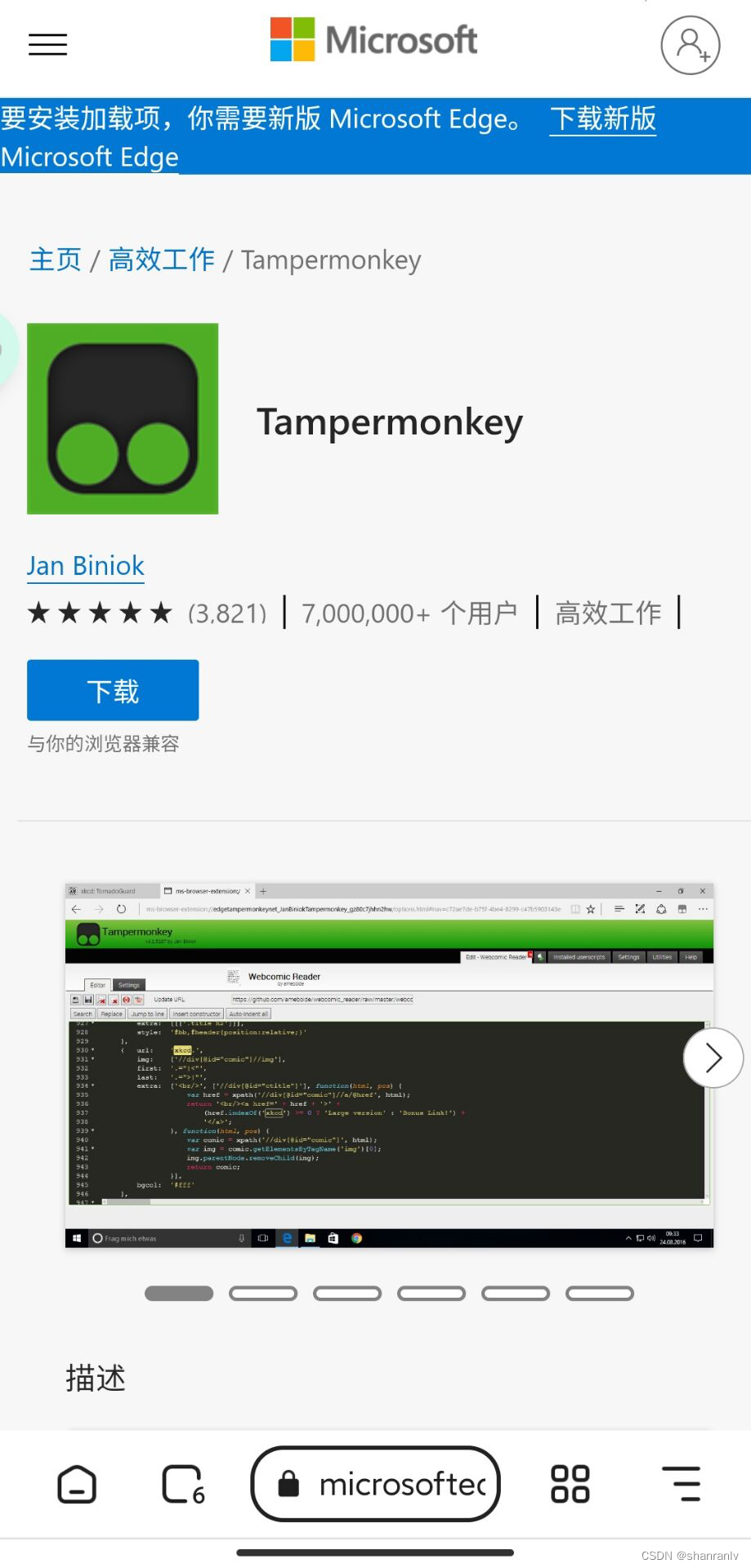
二、进入商店搜索【Tampermonkey】并安装。

三、安装好后,点击【添加新脚本】,就可以到脚本网站找你喜欢的脚本安装。


脚本使用:
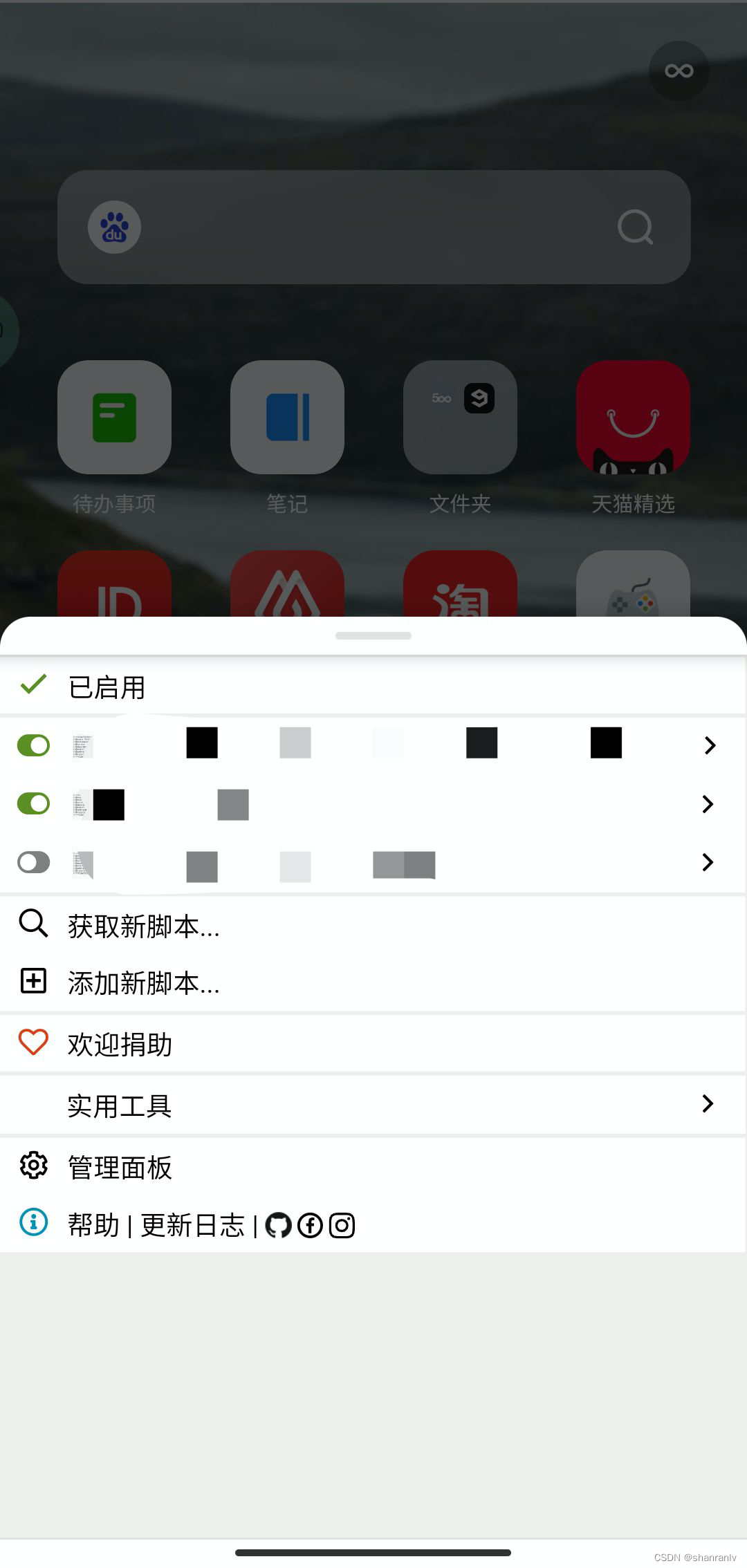
安装好后点击油猴插件的图标,会显示当前网页正在运行的所有脚本。
点击脚本前面的按钮可以开启或关闭脚本,点击脚本可以编辑、删除或者排除当前网站等。


总之几乎操作都和Chrome类似,使用起来上手很快。
并且狐猴浏览器除了油猴外,还支持Chrome和Edge的其他插件,这也是我更青睐狐猴的原因。