✅ 因为 “表格” 在日常统计中无处不在,所以今天来做一做。但是微信小程序不支持 table 标签,我准备用 “上一篇——Flex布局” 学的 flex 来实现一下。
文章目录
- 一、从“html的table”到 “微信小程序的table”
- 二、统一格式的表格
- 三、非统一格式的表格
- 四、对表格的点击操作
- 五、对表格的“增、删、改”操作
- 六、参考附录
微信小程序开发 🌲
上一篇文章链接: 微信小程序学习笔记④——Flex布局[实战样例之画骰子]
下一篇文章链接: 🚧 🚧 …
一、从“html的table”到 “微信小程序的table”
● HTML 表格:表格由 <table></table> 标签来定义。
● HTML 表格中的行:每个表格均有若干行,由 <tr></tr> 标签定义。(tr 是 table row 的缩写)
● HTML 表格中的行中的单元格:每行被分割为若干单元格,由 <td></td> 标签定义。(td 是 table data 的缩写)
● HTML 表格中的表头:即表格第一行的若干单元格(一般表格的第一行是一些 “项目名”), 由 <th></th>标签进行定义。(th 是 table head 的缩写)
◆ 补充说明:“<td></td>” 中所装的东西,即是数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
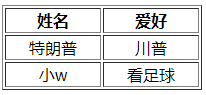
● html 的 table 样例:
<table border="1" style="width:200px; text-align: center;">
<tr>
<th>姓名</th>
<th>爱好</th>
</tr>
<tr>
<td>特朗普</td>
<td>川普</td>
</tr>
<tr>
<td>小w</td>
<td>看足球</td>
</tr>
</table>
● 在浏览器中显示结果如下:

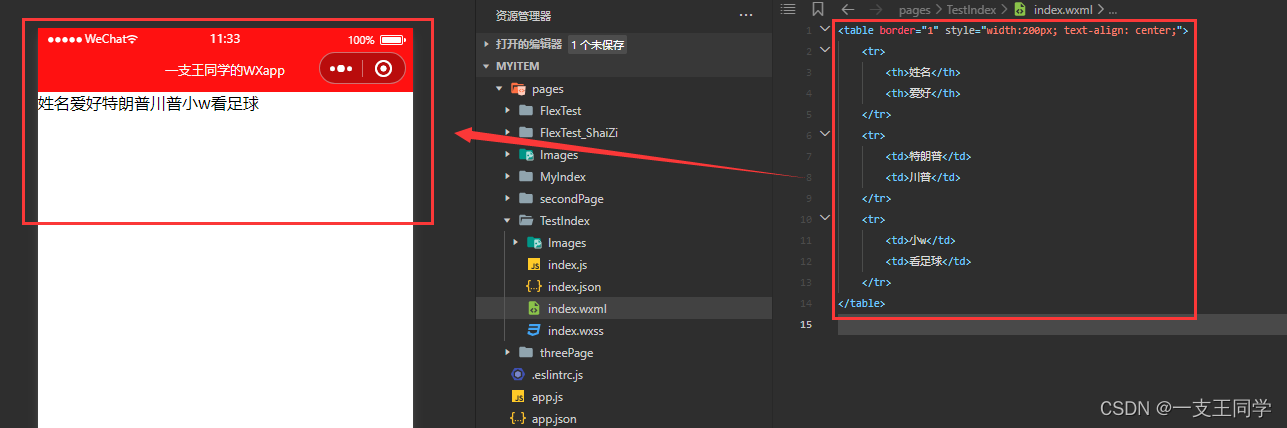
● 如果将上述在代码放在微信小程序中显示结果如下:

● 这说明微信小程序不支持 table 组件。虽然不支持,但是我后面还是会沿用 “table、tr、th、td” 这些已经耳熟能详的标签名,只不过这些名词变成了 “样式名”。
二、统一格式的表格
● “统一格式” 的意思是:表格里面的 “表头” 中的每一个『单元格』的大小和样式一模一样,并且表格中除 “表头” 外的其他所有行的每一个『单元格』的大小和样式一模一样。
● 我去官网找了部分 “2021年的博客之星” 来作为本次制作的表格的内容,其 “统一格式的表格框架” 如下:
● WXML 代码:
<view style="margin-top:50px; font-size: large; font-weight: 1000; text-align:center;">2021年度“博客之星”</view>
<view class="table">
<!-- 表头(即第一行) -->
<view class="tr">
<view class="th">排名</view>
<view class="th">用户昵称</view>
<view class="th">技术领域</view>
<view class="th">博主简介</view>
</view>
<!-- 表格第二行 -->
<view class="tr">
<view class="td">1</view>
<view class="td">英雄哪里出来</view>
<view class="td">人工智能与算法</view>
<view class="td">ACM / ICPC 区域赛金牌、世界总决赛选手。...。算法是爱好,会用余生致力于将算法写得清晰、讲得明白。</view>
</view>
<!-- 表格第三行 -->
<view class="tr">
<view class="td">2</view>
<view class="td">哪吒</view>
<view class="td">后端开发</view>
<view class="td">CSDN新星计划导师,博客专家,哪吒社区维护者,公众号【哪吒编程】维护者,专注Java干货分享。</view>
</view>
<!-- 表格第四行 -->
<view class="tr">
<view class="td">3</view>
<view class="td">_陈哈哈</view>
<view class="td">全栈开发</view>
<view class="td">陈士杰,幽默爱笑的程序员,北漂五年。文章坚持“以用为本”,...。人生有味是清欢,我有故事,你有酒么?</view>
</view>
</view>
● WXSS 代码:
.table {
display: flex;
flex-direction: column; /* 排列形式: 向下 */
margin-top: 50px;
margin-bottom: 50px;
}
.tr {
display: flex;
flex-direction: row;
}
.th, .td { /* 公有的属性 */
display: flex;
flex-direction: row;
flex-wrap: wrap; /* 自动换行 */
width: 25%; /* 4个25%相加刚好100% */
text-align: center; /* 文本居中 */
justify-content:center; /* 主轴居中 */
align-items: center; /* 交叉轴居中 */
border-top: 1px solid #dadada; /* 单元格上线框 */
border-bottom: 1px solid #dadada; /* 单元格下线框 */
border-left: 1px solid #dadada; /* 单元格左线框 */
border-right: 1px solid #dadada; /* 单元格右线框 */
}
.th {
font-weight: 800; /* 字体加重 */
background-color:#B3CCF4; /* 背景色 */
}
.td {
background-color:#edf3e9; /* 背景色 */
}
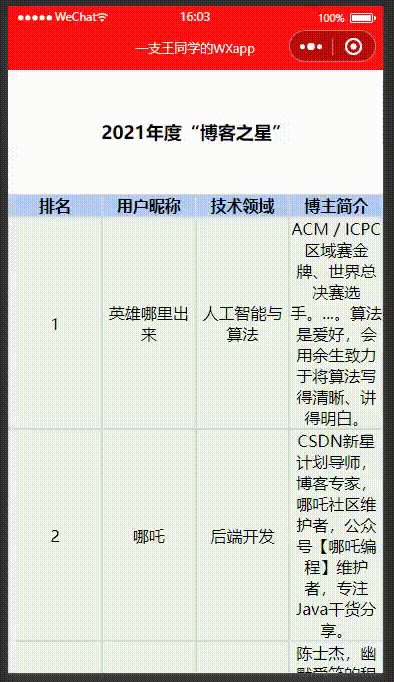
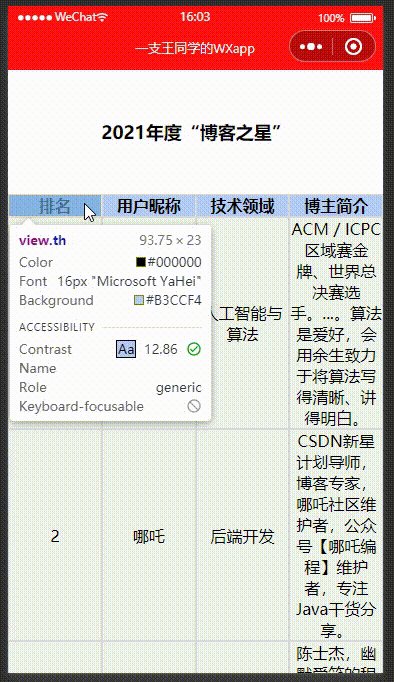
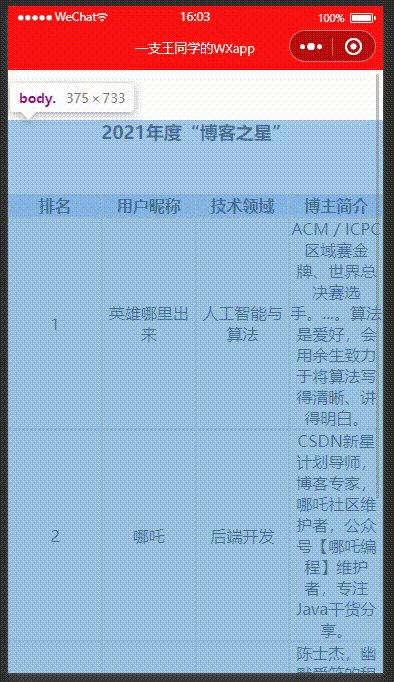
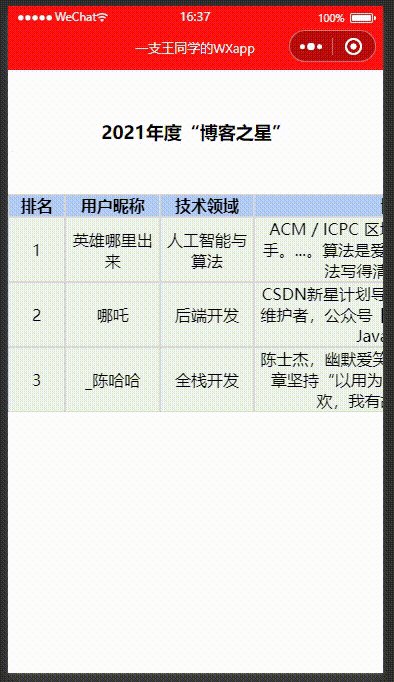
● 运行结果:

● “统一格式” 就体现在:“表头”都一样大,除“表头”外的单元格也是一样大。虽然这样编写代码很方便,但是这样会让屏幕感觉 “局部拥挤”,我们可能更希望,内容少的那一列的单元格有自己独立的样式。这样可能看上去 “松弛有度” 一点。
三、非统一格式的表格
● “非统一格式” 的意思是:表格里面的 “表头” 中的每一个『单元格』的大小和样式可能不一样,并且表格中除 “表头” 外的其他所有行的每一个『单元格』的大小和样式可能不一样。但是,表格中每一列的 “宽度” 一样。
● 为了实现 “松弛有度”,我们还需要用到『滚动视图组件(scroll-view)』,用它来实现:左右拖动表格的功能。
● 这是它的官方文档:『滚动视图组件(scroll-view)』,我们只需要在标签中把 scroll-x 属性设置为 true 即可。
● WXML 代码:
<view style="margin-top:50px; font-size: large; font-weight: 1000; text-align:center;">2021年度“博客之星”</view>
<scroll-view class="table" scroll-x="true">
<!-- 表头(即第一行) -->
<view class="tr">
<view class="th_1">排名</view>
<view class="th_2">用户昵称</view>
<view class="th_3">技术领域</view>
<view class="th_4">博主简介</view>
</view>
<!-- 表格第二行 -->
<view class="tr">
<view class="td_1">1</view>
<view class="td_2">英雄哪里出来</view>
<view class="td_3">人工智能与算法</view>
<view class="td_4">ACM / ICPC 区域赛金牌、世界总决赛选手。...。算法是爱好,会用余生致力于将算法写得清晰、讲得明白。</view>
</view>
<!-- 表格第三行 -->
<view class="tr">
<view class="td_1">2</view>
<view class="td_2">哪吒</view>
<view class="td_3">后端开发</view>
<view class="td_4">CSDN新星计划导师,博客专家,哪吒社区维护者,公众号【哪吒编程】维护者,专注Java干货分享。</view>
</view>
<!-- 表格第四行 -->
<view class="tr">
<view class="td_1">3</view>
<view class="td_2">_陈哈哈</view>
<view class="td_3">全栈开发</view>
<view class="td_4">陈士杰,幽默爱笑的程序员,北漂五年。文章坚持“以用为本”,...。人生有味是清欢,我有故事,你有酒么?</view>
</view>
</scroll-view>
● WXSS 代码:
.table {
display: flex;
flex-direction: column; /* 排列形式: 向下 */
margin-top: 50px;
margin-bottom: 50px;
}
.tr {
width: 150%; /* 15% + 25% + 25% + 85% = 150%*/
display: flex;
flex-direction: row;
}
.th_1, .th_2, .th_3, .th_4, .td_1, .td_2, .td_3, .td_4 { /* 公有的属性 */
display: flex;
flex-direction: row;
flex-wrap: wrap; /* 自动换行 */
text-align: center; /* 文本居中 */
justify-content:center; /* 主轴居中 */
align-items: center; /* 交叉轴居中 */
border-top: 1px solid #dadada; /* 单元格上线框 */
border-bottom: 1px solid #dadada; /* 单元格下线框 */
border-left: 1px solid #dadada; /* 单元格左线框 */
border-right: 1px solid #dadada; /* 单元格右线框 */
}
.th_1, .th_2, .th_3, .th_4 {
font-weight: 800; /* 字体加重 */
background-color:#B3CCF4; /* 背景色 */
}
.td_1, .td_2, .td_3, .td_4 {
background-color:#edf3e9; /* 背景色 */
}
.th_1, .td_1 {
width: 15%;
}
.th_2, .td_2 {
width: 25%;
}
.th_3, .td_3 {
width: 25%;
}
.th_4, .td_4 {
width: 85%;
}
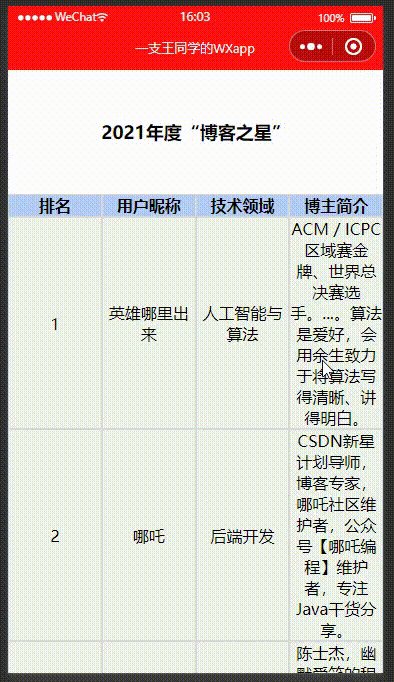
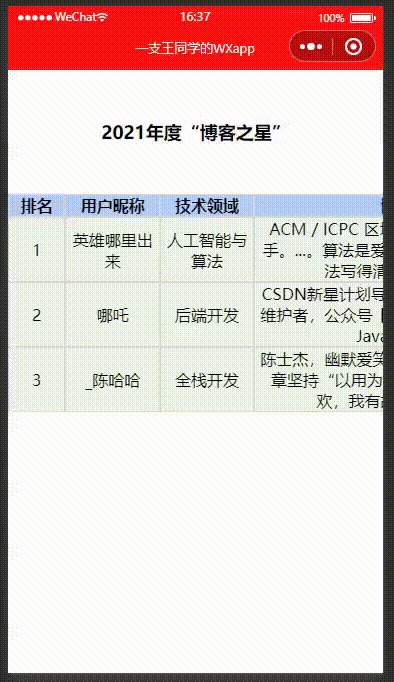
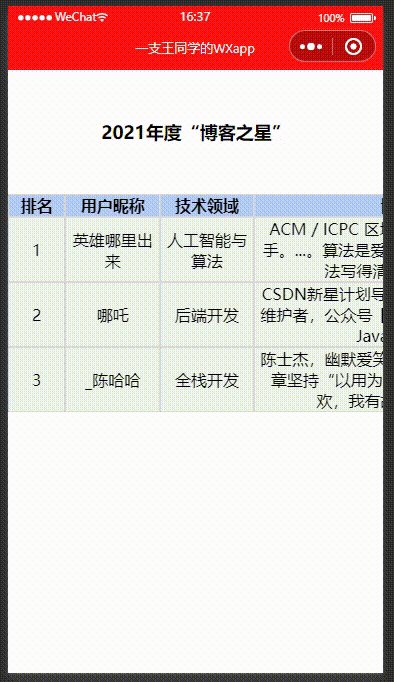
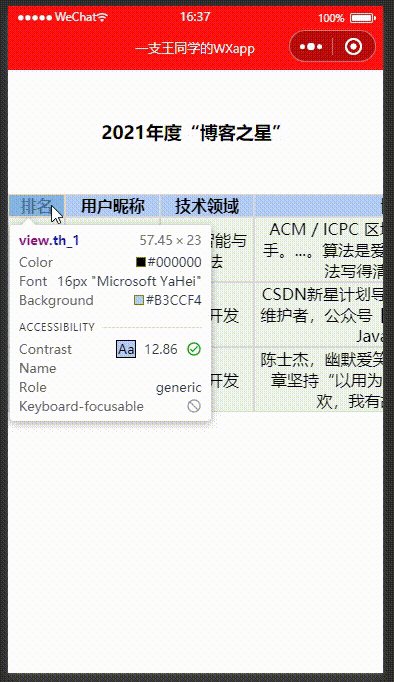
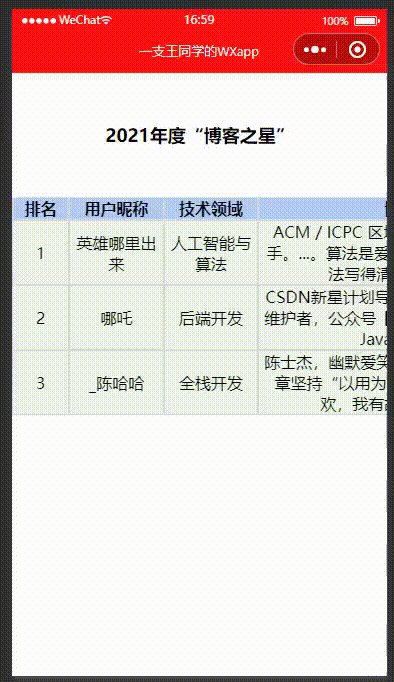
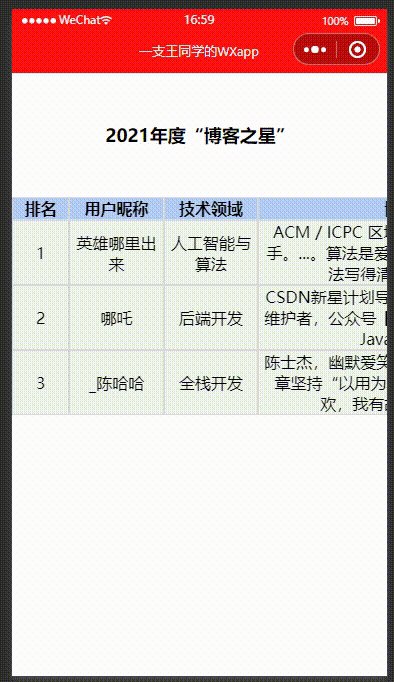
● 运行结果:

四、对表格的点击操作
● 以上制作的表格都是 “静态的”,我们只能对它们进行 “读”,但有时候我们希望对它们进行 “写”。比如说:我们想点一点关注,那该怎么去做呢?
● 这时我们就要用在《微信小程序③——wxml+wxss+js基础入门[样例+解析]》中写到的 bindtap 了,我们这时就要引入 .js 文件。
● WXML 代码:
<view style="margin-top:50px; font-size: large; font-weight: 1000; text-align:center;">2021年度“博客之星”</view>
<scroll-view class="table" scroll-x="true">
<!-- 表头(即第一行) -->
<view class="tr">
<view class="th_1">排名</view>
<view class="th_2">用户昵称</view>
<view class="th_3">技术领域</view>
<view class="th_4">博主简介</view>
<view class="th_5">是否关注</view>
</view>
<!-- 表格第二行 -->
<view class="tr">
<view class="td_1">1</view>
<view class="td_2">英雄哪里出来</view>
<view class="td_3">人工智能与算法</view>
<view class="td_4">ACM / ICPC 区域赛金牌、世界总决赛选手。...。算法是爱好,会用余生致力于将算法写得清晰、讲得明白。</view>
<view bindtap="ChooseTap_1" class="td_5">
<view wx:if="{{condtion_1}}">
<image src="./Images/01_勾(选中).png" class="imgSet" ></image>
</view>
</view>
</view>
<!-- 表格第三行 -->
<view class="tr">
<view class="td_1">2</view>
<view class="td_2">哪吒</view>
<view class="td_3">后端开发</view>
<view class="td_4">CSDN新星计划导师,博客专家,哪吒社区维护者,公众号【哪吒编程】维护者,专注Java干货分享。</view>
<view bindtap="ChooseTap_2" class="td_5">
<view wx:if="{{condtion_2}}">
<image src="./Images/01_勾(选中).png" class="imgSet" ></image>
</view>
</view>
</view>
<!-- 表格第四行 -->
<view class="tr">
<view class="td_1">3</view>
<view class="td_2">_陈哈哈</view>
<view class="td_3">全栈开发</view>
<view class="td_4">陈士杰,幽默爱笑的程序员,北漂五年。文章坚持“以用为本”,...。人生有味是清欢,我有故事,你有酒么?</view>
<view bindtap="ChooseTap_3" class="td_5">
<view wx:if="{{condtion_3}}">
<image src="./Images/01_勾(选中).png" class="imgSet" ></image>
</view>
</view>
</view>
</scroll-view>
● WXSS 代码:
.table {
display: flex;
flex-direction: column; /* 排列形式: 向下 */
margin-top: 50px;
margin-bottom: 50px;
}
.tr {
width: 180%; /* 15% + 25% + 25% + 85% + 30% = 180%*/
display: flex;
flex-direction: row;
}
.th_1, .th_2, .th_3, .th_4, .td_1, .td_2, .td_3, .td_4, .th_5, .td_5 { /* 公有的属性 */
display: flex;
flex-direction: row;
flex-wrap: wrap; /* 自动换行 */
text-align: center; /* 文本居中 */
justify-content:center; /* 主轴居中 */
align-items: center; /* 交叉轴居中 */
border-top: 1px solid #dadada; /* 单元格上线框 */
border-bottom: 1px solid #dadada; /* 单元格下线框 */
border-left: 1px solid #dadada; /* 单元格左线框 */
border-right: 1px solid #dadada; /* 单元格右线框 */
}
.th_1, .th_2, .th_3, .th_4, .th_5 {
font-weight: 800; /* 字体加重 */
background-color:#B3CCF4; /* 背景色 */
}
.td_1, .td_2, .td_3, .td_4, .td_5 {
background-color:#edf3e9; /* 背景色 */
}
.th_1, .td_1 {
width: 15%;
}
.th_2, .td_2 {
width: 25%;
}
.th_3, .td_3 {
width: 25%;
}
.th_4, .td_4 {
width: 85%;
}
.th_5, .td_5 {
width: 30%;
}
.imgSet { /* 图片的样式 */
width: 40px;
height: 40px;
}
● JavaScript 代码:
Page({
data: {
condtion_1: false,
condtion_2: false,
condtion_3: false
},
ChooseTap_1(e) { /* 关注第一行的作者 */
var tmp = this.data['condtion_1'];
if (tmp == false)
{
this.setData({
condtion_1: true
})
} else {
this.setData({
condtion_1: false
})
}
},
ChooseTap_2(e) { /* 关注第二行的作者 */
var tmp = this.data['condtion_2'];
if (tmp == false)
{
this.setData({
condtion_2: true
})
} else {
this.setData({
condtion_2: false
})
}
},
ChooseTap_3(e) { /* 关注第三行的作者 */
var tmp = this.data['condtion_3'];
if (tmp == false)
{
this.setData({
condtion_3: true
})
} else {
this.setData({
condtion_3: false
})
}
}
})
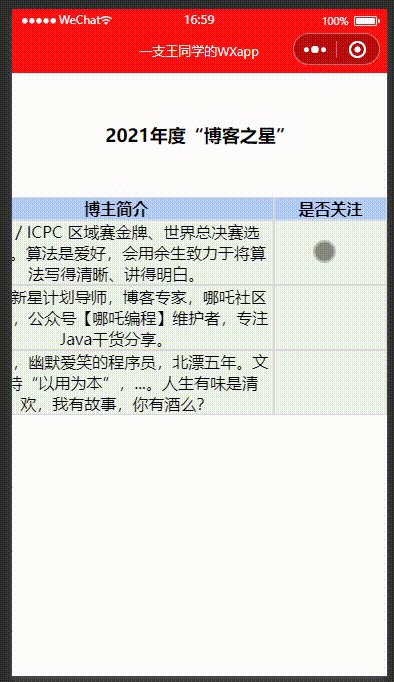
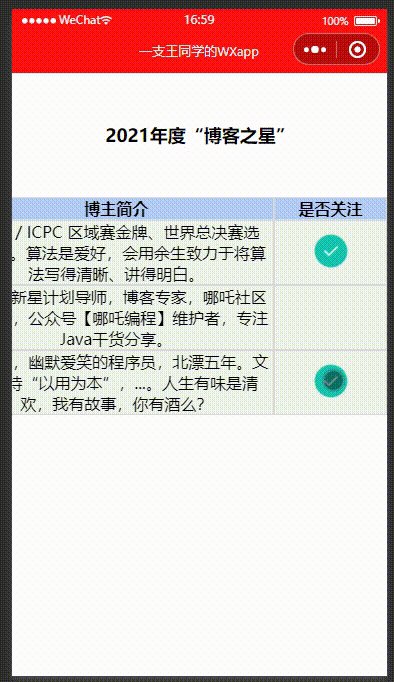
● 运行结果:

五、对表格的“增、删、改”操作
● 如果我们要进行 “输入” 操作,那就要用到『输入组件(input)』,它的官方文档:『输入组件(input)』
● WXML 代码:
<view style="margin-top:50px; font-size: large; font-weight: 1000; text-align:center;">2021年度“博客之星”</view>
<scroll-view class="table" scroll-x="true">
<!-- 表头(即第一行) -->
<view class="tr">
<view class="th_1">排名</view>
<view class="th_2">用户昵称</view>
<view class="th_3">技术领域</view>
<view class="th_4">博主简介</view>
</view>
<!-- 表格第四行 -->
<view wx:for="{{lists}}" wx:key="{{index}}">
<view class="tr">
<input class="td_1"></input>
<input class="td_2"></input>
<input class="td_3"></input>
<input class="td_4"></input>
</view>
</view>
<view class="button_box">
<button class='button_style' bindtap='add'>添加一行</button>
<button class='button_style' bindtap='del'>删除一行</button>
</view>
</scroll-view>
● WXSS 代码:
.table {
display: flex;
flex-direction: column; /* 排列形式: 向下 */
margin-top: 50px;
margin-bottom: 50px;
}
.tr {
width: 150%; /* 15% + 25% + 25% + 85% = 150%*/
display: flex;
flex-direction: row;
}
.th_1, .th_2, .th_3, .th_4, .td_1, .td_2, .td_3, .td_4 { /* 公有的属性 */
display: flex;
flex-direction: row;
flex-wrap: wrap; /* 自动换行 */
text-align: center; /* 文本居中 */
justify-content:center; /* 主轴居中 */
align-items: center; /* 交叉轴居中 */
border-top: 1px solid #dadada; /* 单元格上线框 */
border-bottom: 1px solid #dadada; /* 单元格下线框 */
border-left: 1px solid #dadada; /* 单元格左线框 */
border-right: 1px solid #dadada; /* 单元格右线框 */
}
.th_1, .th_2, .th_3, .th_4 {
font-weight: 800; /* 字体加重 */
background-color:#B3CCF4; /* 背景色 */
}
.td_1, .td_2, .td_3, .td_4 {
height: 50px;
background-color:#edf3e9; /* 背景色 */
}
.th_1, .td_1 {
width: 15%;
}
.th_2, .td_2 {
width: 25%;
}
.th_3, .td_3 {
width: 25%;
}
.th_4, .td_4 {
width: 85%;
}
.button_box {
margin-top: 30px;
display: flex;
}
.button_style {
width: 50%;
color: cornflowerblue;
background-color: rgb(233, 207, 186);
}
● JavaScript 代码:
Page({
data: {
lists: [{},{},{}] // 三个空行
},
add: function(){
var lists = this.data.lists;
var newData = {};
lists.push(newData); // 实质是添加 lists[] 数组内容,使 for 循环多一次
this.setData({
lists: lists,
})
},
del: function () {
var lists = this.data.lists;
lists.pop(); // 实质是删除 lists[] 数组内容,使 for 循环少一次
this.setData({
lists: lists,
})
}
})
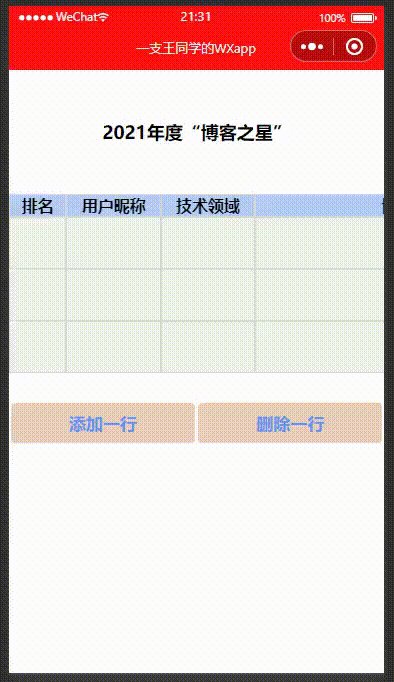
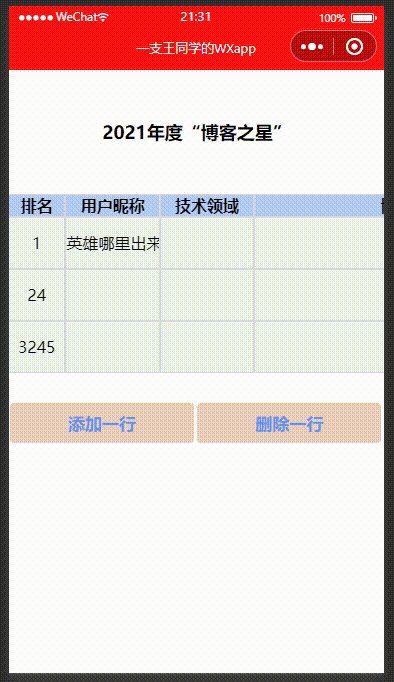
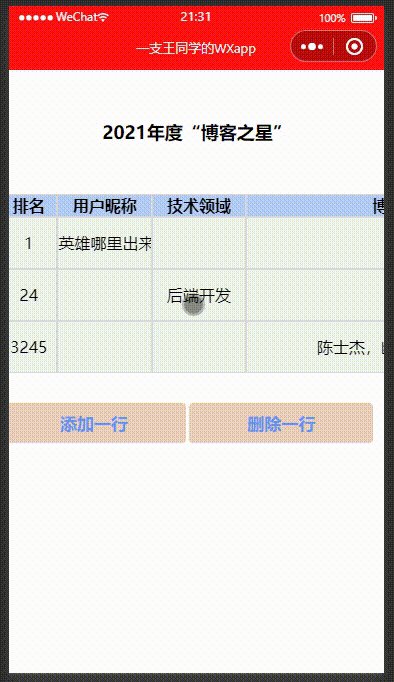
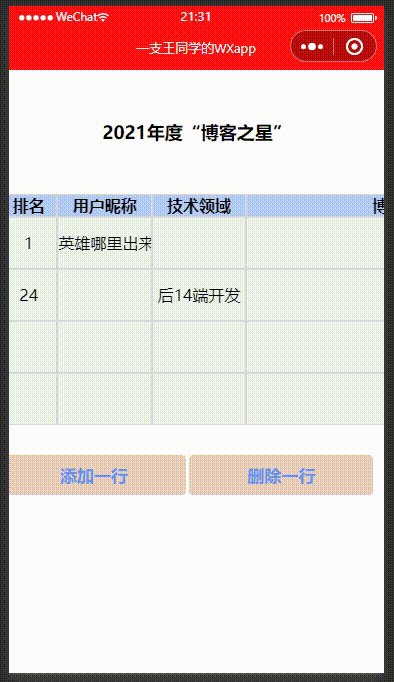
● 运行结果:

◆ 结果说明:
① 这个 “能增删改的表格” 巧妙地利用了『输入组件(input)』的功能,它所做的事情都只是在 “前端”,每次重新编译,所有的数据都将清零。
② 其实还有一种方法,让 “输入框” 和 “表格” 分离开来,这样的话,可能就可以使『单元格』里的内容能进行 “合理地换行和居中”,避免出现这种 “拖动单元格才能看到所有内容” 的情况。但这需要对 JavaScript 的语法、函数很熟悉,等到了后面,更了一篇关于它的 Blog 后再做吧。
六、参考附录
[1] 《揭榜|2021年度“博客之星&新星”十佳博主出炉》,CSDN官方博客
[2] 《微信小程序一秒学会制作table表格》,博主:开心大表哥
[3] 《微信小程序点击添加/删除表单》,博主:暖一杯茶
[4] 《微信小程序上实现 <table> 表格》,博主:亮子介
[5] 《微信小程序table表格自定义组件实现》,博主:半度℃温热
[6] 《微信小程序制作表格代码》,博主:huangmeimao
[7] 《微信小程序的表格table》,博主:程序猿_小天
[8]《微信小程序开发指南》,官方文档
上一篇文章链接: 微信小程序学习笔记④——Flex布局[实战样例之画骰子]
下一篇文章链接: 🚧 🚧 …
⭐️ ⭐️