js 各种时间格式的转换
| 时间格式 | 示例 |
|---|---|
| 中国标准时间 | Fri Mar 18 2022 14:24:45 GMT+0800(中国标准时间) |
| 部分可读字符串 | Fri Mar 18 2022 |
| 格林威治时间 | Fri,18 Mar 2022 06:24:45 GMT |
| 现在用的时间标准UTC | Fri Mar 18 2022 06:24:45 GMT |
| IOS标准时间(JSON时间格式) | 2022-03-18T06:24:45.061Z |
| 常见时间格式 | 2022-03-18 14:24:45 |
注意:UTC时间不等于GMT时间
GMT:Greenwich Mean Time
格林尼治标准时间。这是以英国格林尼治天文台观测结果得出的时间,这是英国格林尼治当地时间,这个地方的当地时间过去被当成世界标准的时间。UT:Universal Time 世界时。根据原子钟计算出来的时间。
UTC:Coordinated Universal Time
协调世界时。因为地球自转越来越慢,每年都会比前一年多出零点几秒,每隔几年协调世界时组织都会给世界时+1秒,让基于原子钟的世界时和基于天文学(人类感知)的格林尼治标准时间相差不至于太大。并将得到的时间称为UTC,这是现在使用的世界标准时间。协调世界时不与任何地区位置相关,也不代表此刻某地的时间,所以在说明某地时间时要加上时区
也就是说GMT并不等于UTC
作者:杨赟 链接:https://www.zhihu.com/question/27052407/answer/1440913686
来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
获取时间
var newDate = new Date();
console.log('newDate',newDate)
//Fri Mar 18 2022 14:24:45 GMT+0800(中国标准时间)
1.把 Date 对象的日期部分转换为可读字符串:
console.log('toDateString',newDate.toDateString());
// Fri Mar 18 2022
2.根据格林威治时间 (GMT) 把 Date 对象转换为字符串(需注意的是)
console.log('toGMTString',newDate.toGMTString());
// Fri,18 Mar 2022 06:24:45 GMT
不建议使用,因为此日期会在转换为字符串之前由本地时区转换为 GMT 时区。
例如:传入具体时间
var localDate=new Date('July 21, 1983 01:15:00')
console.log(localDate.toGMTString())
// Wed, 20 Jul 1983 17:15:00 GMT
输出的时间会和传入的时间有时差
3.使用 ISO 标准返回 Date 对象的字符串格式:
console.log('toISOString',newDate.toISOString());
// 2022-03-18T06:24:45.061Z
4.将 Date 对象转换为字符串,并格式化为 JSON 数据格式。
console.log('toJSON',newDate.toJSON());
// 2022-03-18T06:24:45.061Z
5.根据本地时间把 Date 对象的日期部分转换为字符串:
console.log('toLocaleDateString',newDate.toLocaleDateString());
// 2022/3/18
6.根据本地时间把 Date 对象转换为字符串:
console.log('toLocaleString',newDate.toLocaleString());
// 2022/3/18 下午2:24:45
7.根据本地时间把 Date 对象的时间部分转换为字符串:
console.log('toLocaleTimeString',newDate.toLocaleTimeString());
// 下午2:24:45
8. Date 对象转换为字符串。
console.log('toString',newDate.toString());
// Fri Mar 18 2022 14:24:45 GMT+0800(中国标准时间)
9.把 Date 对象的时间部分转换为字符串:
console.log('toTimeString',newDate.toTimeString());
// 14:24:45 GMT+0800(中国标准时间)
10.根据世界时 (UTC) 把 Date 对象转换为字符串:
console.log('toUTCString',newDate.toUTCString());
// Fri Mar 18 2022 06:24:45 GMT
日期转时间戳
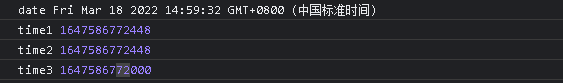
var date = new Date(); // 当前时间
console.log('date',date)
三种方法:
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log('time1',time1)
console.log('time2',time2)
console.log('time3',time3)

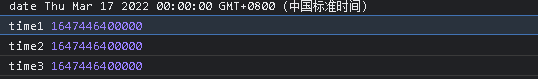
注意:如果是用JSON格式的时间去转换时间戳的话,获取的时间有相差
var date =new Date('2022-03-16T16:00:00.000Z'); // 当前时间
console.log('date',date)
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log('time1',time1)
console.log('time2',time2)
console.log('time3',time3)

时间戳转日期
function add0(m){return m<10?'0'+m:m }
function format(shijianchuo)
{
//shijianchuo是整数,否则要parseInt转换
var time = new Date(shijianchuo); //时间戳为10位需*1000,时间戳为13位的话不需乘1000
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
}
但是如果是‘2022-03-16T16:00:00.000Z’这种时间格式的话,上面那种方式获取的时间有误
可以试试这种方法
var time = '2022-03-16T16:00:00.000Z'
time = time.replace(/-/, '年')
time = time.replace(/-/, '月')
time = time.replace(/T/, '日')
let times = time.split('.')
console.log(times[0])
//2022年03月16日16:00:00
如果是vue2的项目的话,你可以封装一个过滤器
// 封装项目中需要使用到的过滤器
import moment from 'moment'
// 1.时间日期过滤器
// 参数说明:不管是否传递了参数,都会有一个默认参数,就是管道符前面的数据
// 意味着用户参数从参数列表的第二个开始
export const dateFormat = (data, spe = '-') => {
return moment(data).format('YYYY-MM-DD HH:mm:ss')
}
引入
import { dateFormat } from '@/utils/myfilters.js'
定义
filters: {
dateFormat
},
使用
<div class="time">{{currentUser.date | dateFormat}}</div>
当然啦,还有一种方法,就是用dayjs库,具体详情可以自己去官网上看,在这里我就不多叙述啦
附上官网https://dayjs.fenxianglu.cn/
完结啦!!!
喜欢的留下你的小脚丫!