先声明:
我不是做后端的,我是前端的,然后想要做一个后端的接口平常用来测试测试前端的页面,所以百度加上看看视频学了几天,简单的做一个,可能很多不专业的地方,后端小哥们别太严格哈,有问题可以指出来我也学习一下。
我是只在B站看了java基础语法就没看了,然后直接就去下载了idea,数据库,springboot之类的开搞。中途很多坑是百度出来的。这帖子也算是我阶段的一个小总结。如果前端小伙伴们想要自己写一个简单的接口,建议还是先java基础看一眼不然你是一脸懵逼。可能我解释的你听的懂,但是想要修改就一点都没头绪了。
需要下载的:
jdk(其实就是java,不下载没法用java语言),idea(开发工具,和vscode一样,这里可以直接创建springboot项目),MySql数据库,Navicat(就是操作数据库的可视化平台,很方便,不然数据库的命令行你还要学一遍)
后端三层架构解释:
我用前端好理解的话说,就是controller内的文件代表写给前端的接口文件,给前端访问的,entity内的是实体类也就是映射数据库字段的。mapper也就是接口,用来后端链接数据库查询操作数据的。
合起来流程就是,前端发请求访问controller内的请求,然后后端通过controller内的请求调用mapper内的方法操作数据库拿到数据并对应实体类entity的实体类的格式通过controller内的接口返回给前端数据。
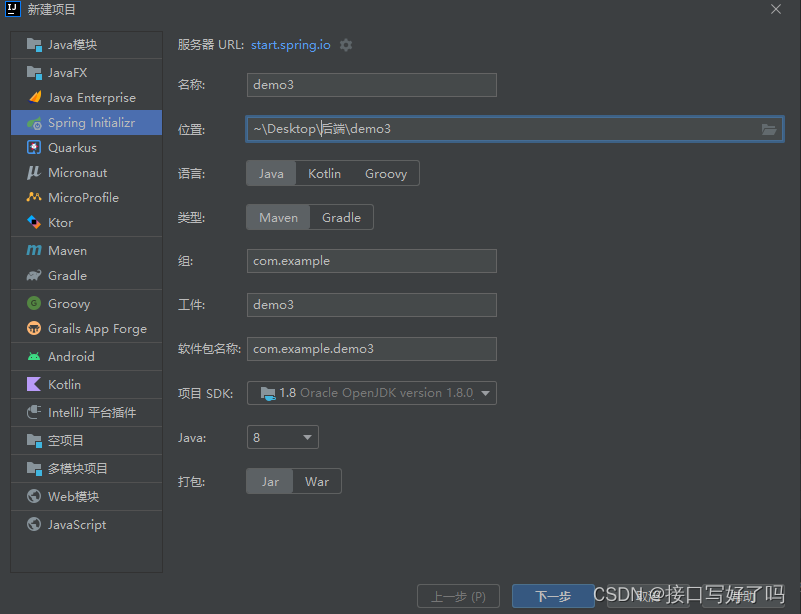
创建springboot项目
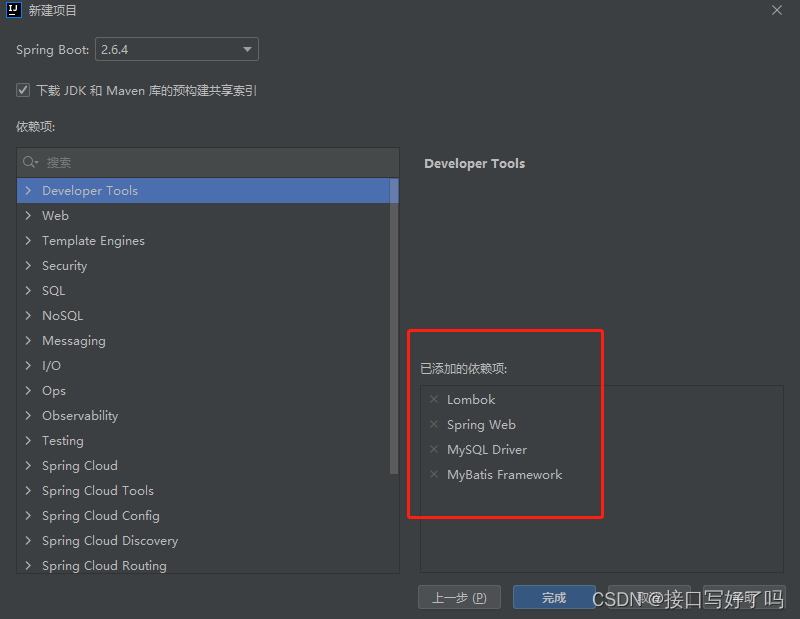
直接idea新建项目,这里注意java可能你下载的版本低,就改为8,勾选我选中的那些


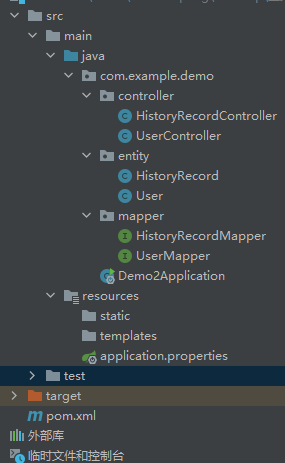
项目文件格式
解释一下:
创建项目后只需要看src内的就行了,其他基本不用管。和前端项目一样。然后特别解释一下是,Demo2Application这个文件是启动文件,也就是运行文件,你代码写好后可以右键它运行代码,和前端npm run dev一个意思。
也可以idea右上角有个绿色箭头直接点击运行。然后application.properties文件是配置项,类似于前端的config配置。pom.xml文件是你的项目引入的插件等配置,类似前端的package.json文件。
其他的不用管,可能你们会出现很多其他文件,我也有,只不过我给隐藏了。所以看不到,因为都用不到,只需要看我说的这些文件就行了

代码
Demo2Application
package com.example.demo;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
//这里写的是告诉spring框架mapper接口在什么位置,然后找到对应的地方扫描。不写框架会找不到接口
@MapperScan("com.example.demo.mapper")
public class Demo2Application {
public static void main(String[] args) {
SpringApplication.run(Demo2Application.class, args);
}
}
application.properties
#这里输入的是url也就是数据库的地址,这里的test代表你想要访问的数据库是哪一个。对照自己的改动
spring.datasource.url=jdbc:mysql://localhost:3306/test?characterEncoding=utf-8&useSSL=false&serverTimezone=UTC
#这里是数据库的账号密码
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#这里是把访问端口改成8001
server.port=8001
entity文件内的HistoryRecord
package com.example.demo.entity;
//历史记录表
import lombok.Data;
//注解Data:这是lombok的一个功能,代表了可以自动帮你生成下面的一大堆的方法。也可以手动写,我这里感觉不知道是不是引入的有问题没有生效,我又手动写了一遍,完整的就是下面的这样。
// 如果引入成功生效,就不需要写下面一大堆的方法,直接一个注解搞定。
@Data
//这里是后端常说的实体类
//实体类:其实用前端好理解的话就是他用来映射数据库字段,需要跟数据库字段一模一样才行。不一样就会出错或者调用不成功。如果不懂这个写法的照抄就行,因为涉及到基础,可以去找个b站视频看看java基础就懂了
public class HistoryRecord {
private int id;
private String suject;
private String time;
private String name;
private int content;
private int video;
private int knowledge;
private int simulation;
private int exam;
//这里开始下面的一大堆的方法解释:
//前端的角度理解就是上面是变量完全映射对应了数据库的字段的。然而变量是全局的,开放的,那岂不是所有人都可以改我的数据库了。不安全对吧
//所以,我用private这个词代表私有变量,这个变量不能访问了,但是我需要给别人一个小的接口不然如何操作数据库呢,所以就有了下面的方法。
//相当于前端的vuex的用法,变量只能在这个组件内操作,外面如果想改这里的变量,那需要通过我这个组件内的方法调用才能改懂了不。
//最后:这些方法是固定的,每个实体类都要写一堆这个,可以右键直接生成set和get方法的还有构造函数方法。不懂得百度一下如何生成
public HistoryRecord() {
}
public HistoryRecord(Integer id, String suject, String time, String name, Integer content, Integer video, Integer knowledge, Integer simulation, Integer exam) {
this.id = id;
this.suject = suject;
this.time = time;
this.name = name;
this.content = content;
this.video = video;
this.knowledge = knowledge;
this.simulation = simulation;
this.exam = exam;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getSuject() {
return suject;
}
public void setSuject(String suject) {
this.suject = suject;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getContent() {
return content;
}
public void setContent(Integer content) {
this.content = content;
}
public Integer getVideo() {
return video;
}
public void setVideo(Integer video) {
this.video = video;
}
public Integer getKnowledge() {
return knowledge;
}
public void setKnowledge(Integer knowledge) {
this.knowledge = knowledge;
}
public Integer getSimulation() {
return simulation;
}
public void setSimulation(Integer simulation) {
this.simulation = simulation;
}
public Integer getExam() {
return exam;
}
public void setExam(Integer exam) {
this.exam = exam;
}
}
mapper文件内的HistoryRecordMapper
package com.example.demo.mapper;
import com.example.demo.entity.HistoryRecord;
import org.apache.ibatis.annotations.Select;
import java.util.List;
//这里可以理解为后端对数据库的接口,跟前端没啥关系,就是后端用来链接查询数据库的
//public:全局
//interface:接口文件
public interface HistoryRecordMapper {
//注解:查询数据库的语句,这句话代表查询数据库内名字叫history_record的表
@Select("select * from history_record")
//List是数组对象HistoryRecord是实体类。
//HistoryRecordAll():这个方法代表查询后的数据,不用纠结没有return之类的,反正后端格式是这样的
//前端理解这句话:注解帮我们查询了数据库对应的数据并返回了数据。我们再下面设定接收的方法名叫HistoryRecordAll,返回的数据类型是数据对象List格式的,并且对应的字段格式是按照<HistoryRecord>内的变量来的。
List<HistoryRecord> HistoryRecordAll();
}
controller文件内的HistoryRecordController
package com.example.demo.controller;
//这些引入是idea自带的功能,你写下面的代码的时候他会自动生成引入。如果没有生成,把这个复制一下。
//idea的这个功能解释:相当于前端你引入一个组件是import xxx from “@/xxx/xxx”这样才能下面调用,但是这里可以直接在代码中写你调用的方法之类的然后上面自动帮你引入了。懂吧!
import com.example.demo.entity.HistoryRecord;
import com.example.demo.mapper.HistoryRecordMapper;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
//下面两个注解意思是给前端ajax链接的地址。必须写的。@RequestMapping("/HistoryRecord")这个小括号内的就是地址,前端访问的后台接口路由
@RestController
@RequestMapping("/HistoryRecord")
public class HistoryRecordController {
//下面的注解:从spring容器中把userMapper引入进来,相当于前端把组件js引入后可以直接使用组件内的方法,这里是吧后端链接数据库的接口引入进来,这样可以直接调用数据库的方法找数据返回给前端用
@Resource
HistoryRecordMapper HistoryRecordMapper;
//下面的注解CrossOrigin:意思是解决前端请求跨域问题,当然这种只能解决一个接口,如果你下面再写一个get接口还是要再复制一遍,也可以自行网上找配置跨域的全局写法一次解决所有。
@CrossOrigin(origins ="*",maxAge = 3600)
//注解GetMapping:意思是这是一个get请求接口,前端要用get请求不能post之类的。然后get的接口地址是select。配合上面的一级地址合起来就是,/HistoryRecord/select。
// 后端会给你这个地址就代表这个接口地址,配合基础地址完整的接口地址是比如http://localhost:8080/HistoryRecord/select,这个前端应该能看得懂吧。
@GetMapping("/select")
//这个下面的方法解释:
// List:代表数组对象。
// <HistoryRecord>:代表你的数据库的实体类,也就是你创建的entity文件夹下的HistoryRecord文件。映射你的数据库字段的。这里不能写错,写错了就对应不上了。返回的数据就不成功或者字段不对或者全是null的情况
//findHistoryRecord:这就是个方法名没啥好说的
public List<HistoryRecord> findHistoryRecord(){
//这里是返回给前端的数据:返回的是调用HistoryRecordMapper文件内的方法HistoryRecordAll。
//前端角度解释:这里就是我们调用一个引入的js文件内的一个方法,那个方法也有return。所以我们调用方法()这样后可以拿到return出来的值。
// 而那个return的值就是后端查询了数据库后返回给后端的数据,然后这个前端接口内再把返回给前端。
return HistoryRecordMapper.HistoryRecordAll();
}
}
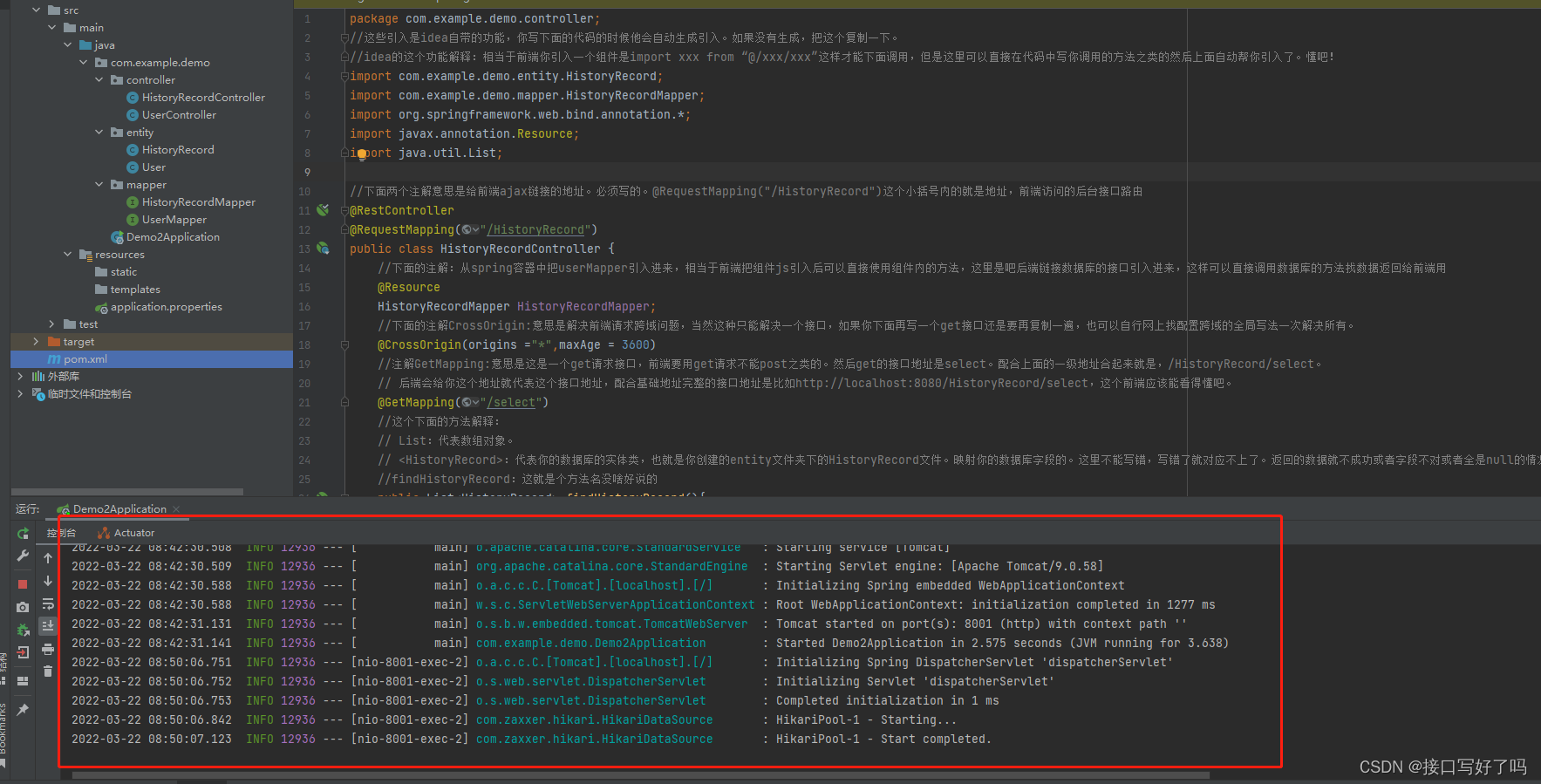
运行看看
这样的没报错就代表成功运行

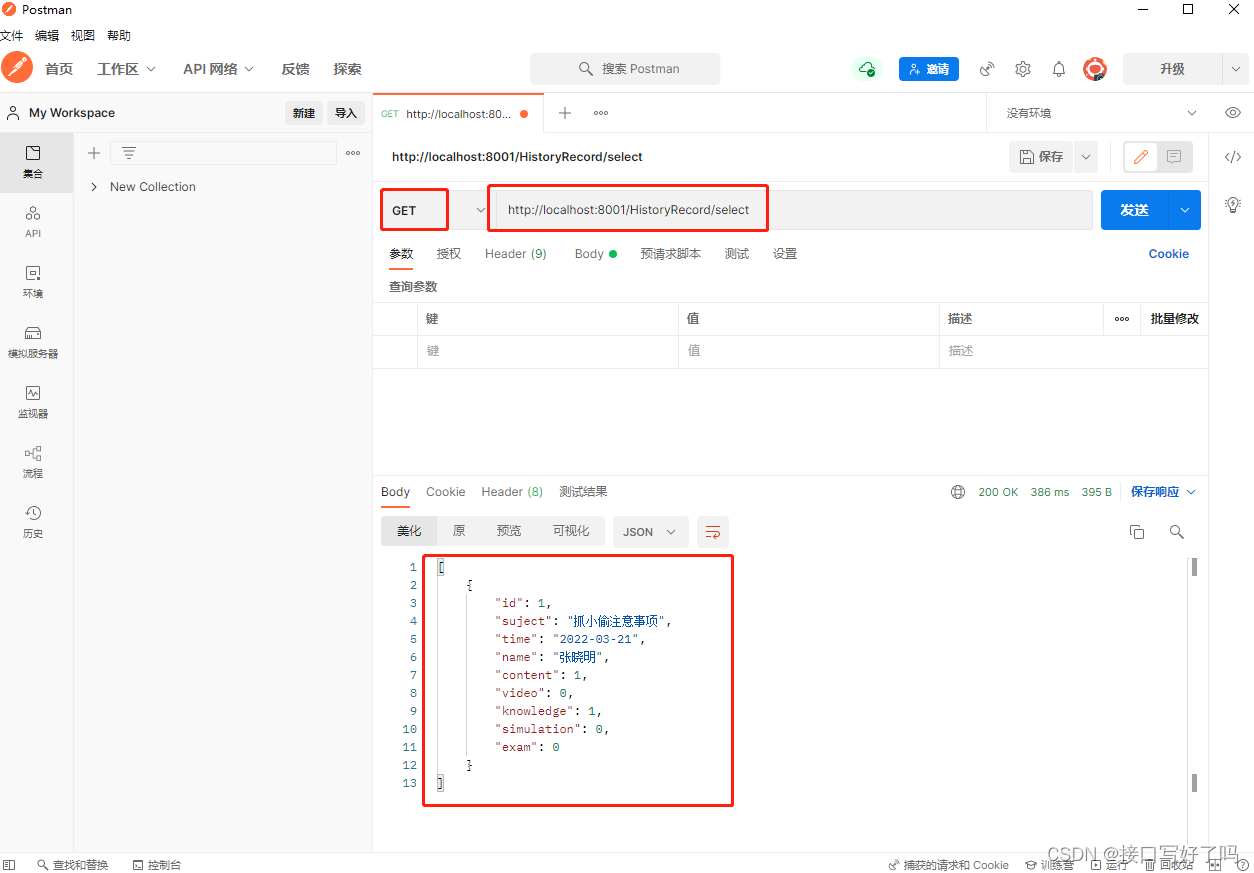
然后就可以了,前端接口调用一下测试
这里用postman测试一下接口成功。