修改挂载到body标签上elementUI样式问题
目录
- 修改挂载到body标签上elementUI样式问题
- 前言
- 一、适用范围
- 二、示例
- 1.目标
- 2.实现思路
- 修改自带样式方法
- 最后看效果
- 总结
前言
在使用element-ui库的时候,有时会需要修改它自带的css样式,组件模块化化编程时一般会用到/deep/方法进行样式穿透修改,但有些情况/deep/方法也会失效,针对这些情况,下面就以修改elementUi中的DateTimePicker时间选择器组件样式来讲一下自己的心得。
提示:以下是本篇文章正文内容
一、适用范围
1、修改elementUI自带样式
2、/deep/深穿透样式修改方法失效
3、不污染全局样式
二、示例
1.目标
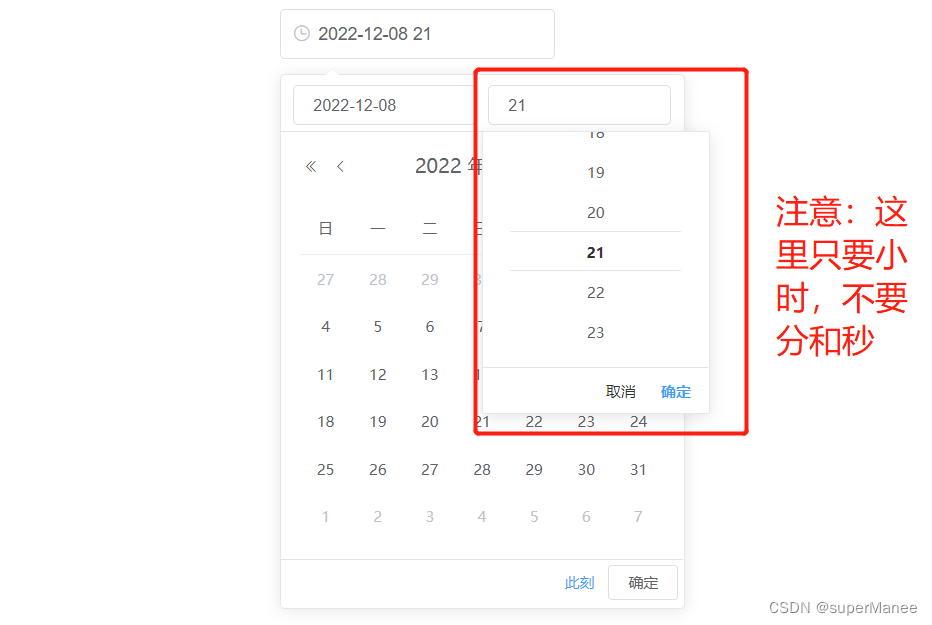
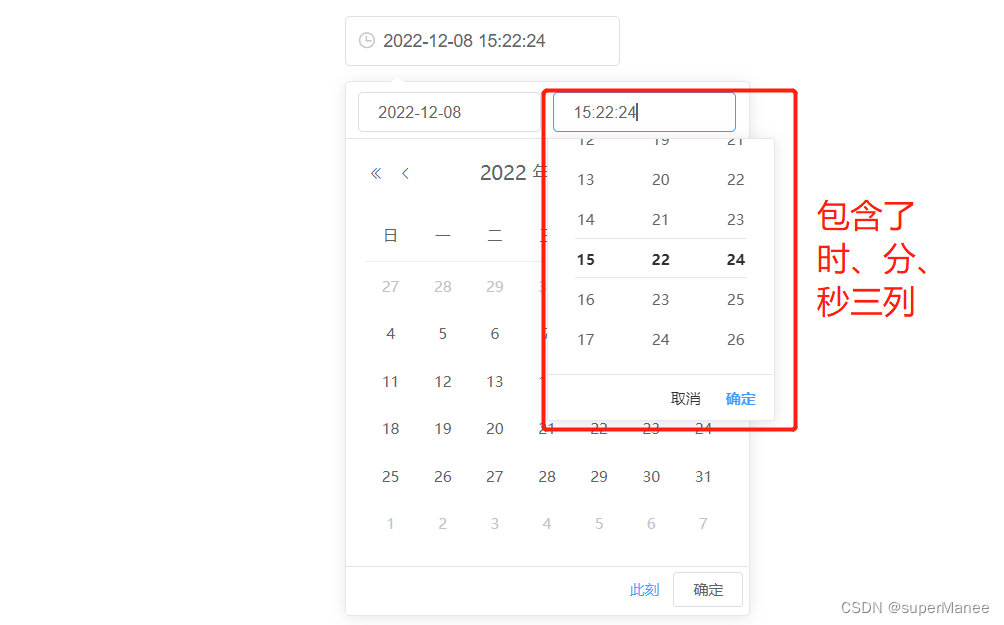
假设业务需要一个只带年、月、日、时的时间选择器(如下图)

2.实现思路
首先在element-ui库中进行匹配寻找,发现没有与之完全一致的模型,为了省时,可以选择一个比较接近的模型进行ui改造,这里我选择的是 el-date-picker时间选择器
首先看下它本身的样式:

代码如下:
<div>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
修改自带样式方法
-
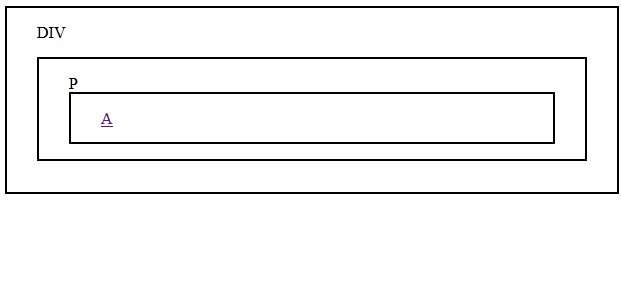
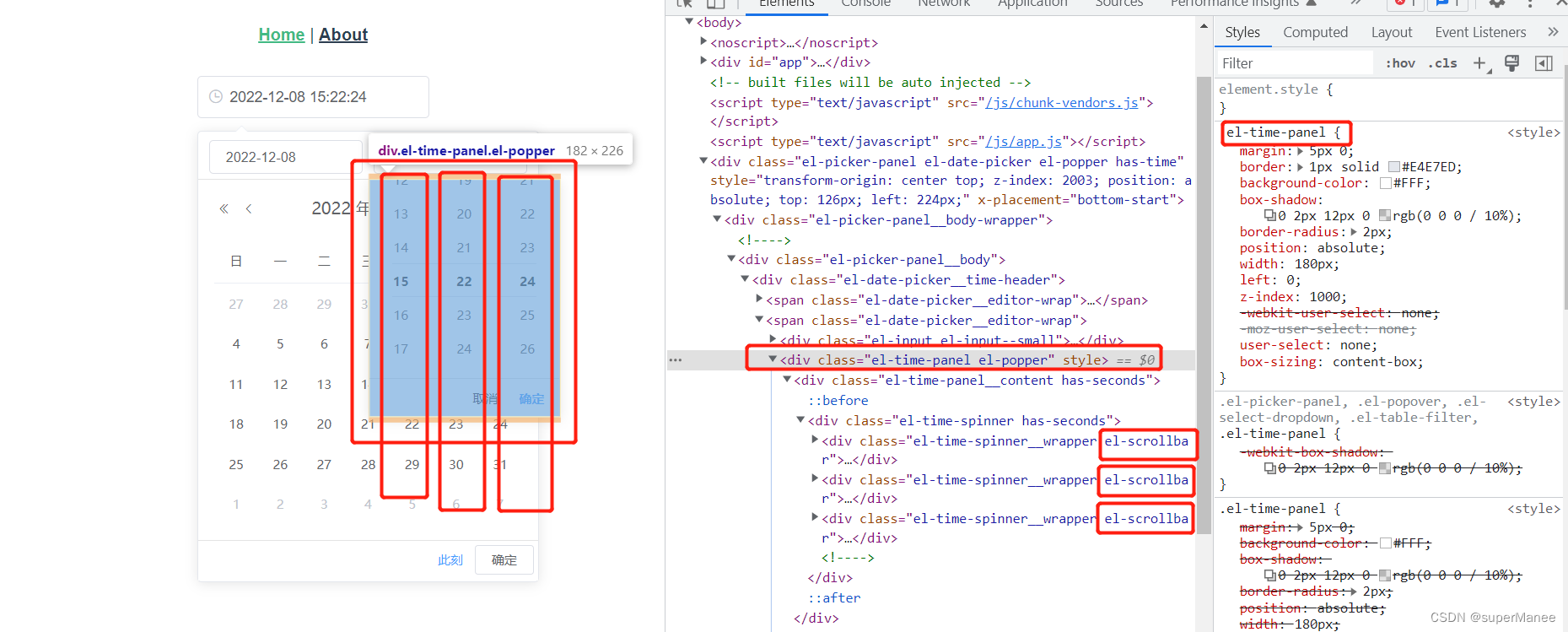
找到编译后element-ui给本时间选择器定义的div盒子类名(见下图)
-
因为不需要图中分和秒这两列,所以我们可以在本组件的单独的样式文件中标签中修改为自己需要的样式

先来个错误示范
- 利用 /deep/ 方法进行样式穿透修改本时间选择器样式
代码如下(示例):
<style scoped lang="less">
/deep/.el-picker-panel {
.el-time-spinner{
.el-time-spinner__wrapper {
width: 100% !important;
}
}
}
</style>
这样做后发现我们所修改的样式并未生效,原因是因为DateTimePicker 下拉框 最终是直接挂载到body标签上,也就是说它与我们的子组件都是并列关系,所以我们在定义它的子组件中修改它的样式会失败。
接下来展示正确做法
可以在element-ui 中看到DateTimePicker的Attributes中存在一个popper-class属性,官方介绍中可以利用它可以给DateTimePicker 下拉框的设置类名
<template>
<div class="home">
<el-date-picker
v-model="value1"
format="yyyy-MM-dd H"
value-format="yyyy-MM-dd H"
type="datetime"
placeholder="选择日期时间"
popper-class='myDatePicker'>
</el-date-picker>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
value1:''
}
},
};
</script>
<style scoped lang="less">
// 此处写本组件样式
</style>
<style lang="less">
/* 注意此处没有添加scoped属性,所以全局生效,但是有类名限制,不会与其他类样式冲突 */
.myDatePicker {
.el-time-spinner__wrapper{
width: 100% !important;
}
}
</style>
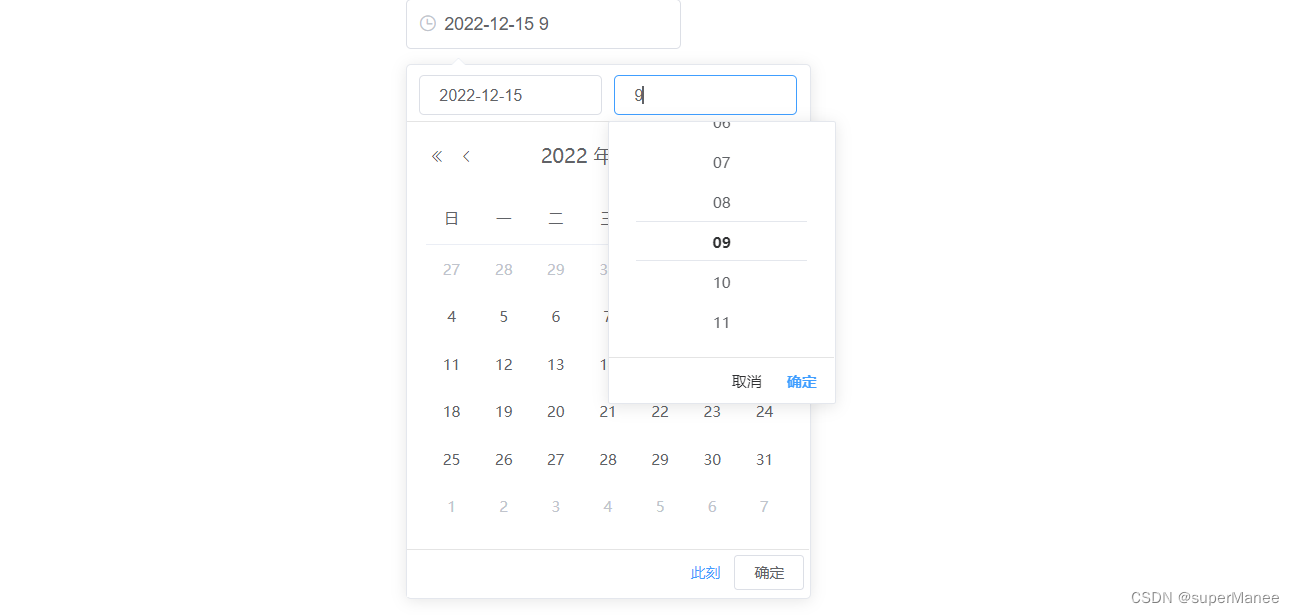
最后看效果

样式生效,完结撒花。
总结
1、修改element-ui库中直接挂载到body上的组件样式时,需在全局样式中进行修改,不能在受scoped作用域限制的子组件样式中修改
2、如果此组件会用到多次,且每次都需不同的样式,那么务必给它设置一个独立的类名