目录
- 引言
- 为什么用amis?官网这么说的
- amis不适合做什么?
- amis框架集成
- 配置与组件概念
- 实例:通过一个CRUD组件实现增删改查列表
- 列表查询
- 查看详情
- 自定义操作按钮
- 提交表单
引言
目前低代码概念已经无人不知,随着新冠病毒的爆发,远程办公、视频会议、直播等数字化应用迅速发展起来,也让低代码平台迎来了特别关注。那么问题来了,什么是低代码开发?低代码平台对未来的数字化、智能化生态会产生什么影响?
低代码开发是通过页面拖拉拽的形式实现在线构建应用程序,旨在简化开发过程,缩短开发周期,提高开发效率,节省开发成本。 通过低代码开发平台(有的也叫无代码开发平台),零代码基础也可以快速构建应用。
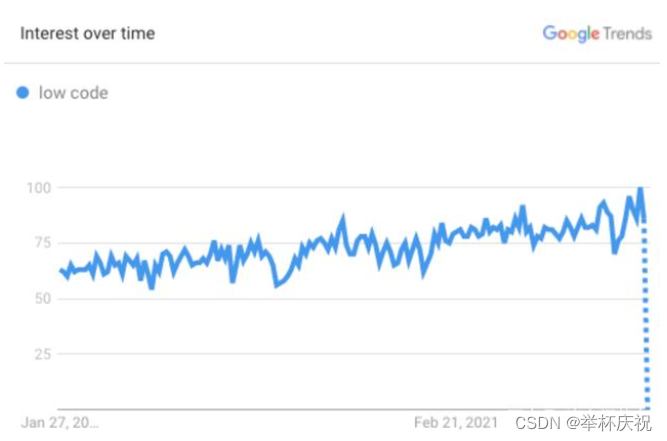
微软2019年首次发布了它的低代码平台-Power Platform,今年腾讯将tmagic-editor页面可视化编辑器对外开源,阿里也发布了低代码引擎LowCodeEngine,感兴趣的朋友可以阅读相关资料了解一下。国内大部分厂商真正集中投入低代码平台发展也不过数年,这些厂商紧随着云原生和数字化浪潮不断迭代演进,相比很多前沿风口行业来说,低代码在国内的发展算得上是脚踏实地接地气了。下图是2021年谷歌中低代码概念的搜索趋势。

百度公司的低代码平台产品叫爱速搭,amis 是爱速搭团队开源的前端低代码框架,爱速搭应用中的页面都是基于 amis 渲染的,同时爱速搭平台自身的绝大部分页面也是基于 amis 开发,注意是大部分不是全部哦,也就是项目还是离不开专业开发的。amis 的定位是前端 UI 框架,通过JSON配置生成各种后台页面,甚至可以不需要了解前端,类似于 Element、Ant Design,可以基于它快速开发前端页面,但需要自己整合到自己内部系统中,并且实现路由功能。
因为我现在做的项目集成了百度的amis框架,所以本文仅对amis的使用做个简单介绍,并附上具体实例供大家参考。
官网api地址: https://aisuda.bce.baidu.com/amis/zh-CN/components/index
为什么用amis?官网这么说的
在经历了十几年的发展后,前端开发变得越来越复杂,门槛也越来越高,要使用当下流行的 UI 组件库,你必须懂 npm、webpack、react/vue,必须熟悉 ES6 语法,最好还了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
然而前端技术的发展不会停滞,等学完这些后可能会发现大家都用 Hooks 了、某个打包工具取代 Webpack 了……
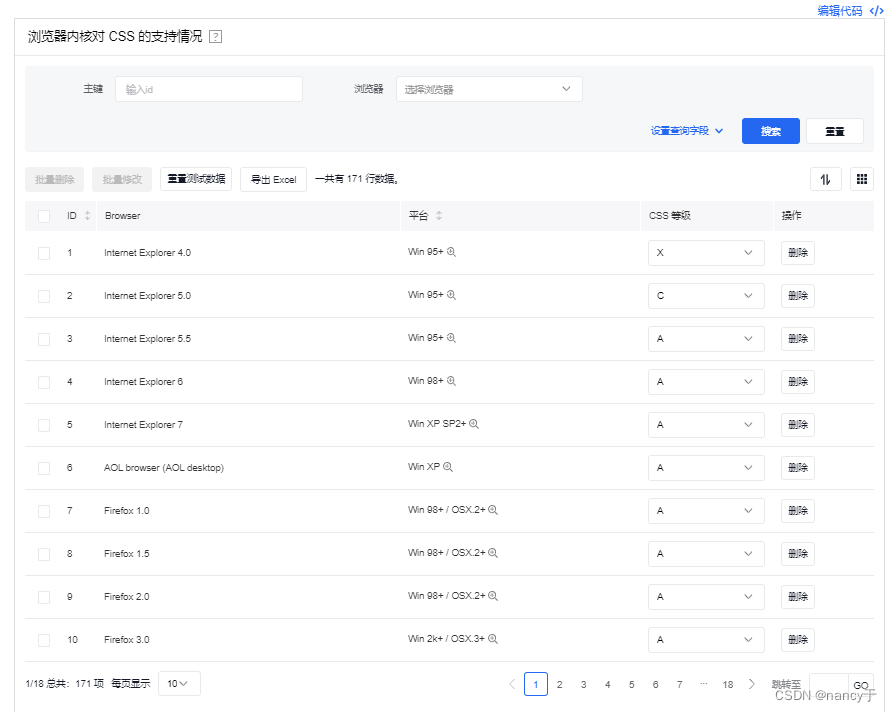
而有时候其实只想做个普通的增删改查界面,用于信息管理,,类似下面这种:

这个界面虽然用 Bootstrap 及各种前端 UI 库也能做出个大概,但仔细观察会发现它有大量细节功能,比如:
- 可以对数据做筛选
- 有按钮可以刷新数据
- 编辑单行数据
- 批量修改和删除
- 按某列排序
- 可以隐藏某些列
- 可以调整列顺序
- 自动生成顶部查询区域
- 可调整列宽度
- 开启整页内容拖拽排序
- 表格有分页(页数还能同步到地址栏,不过这个例子中关了)
- 有数据汇总
- 支持导出 Excel
- 「渲染引擎」那列的表头有提示文字
- 鼠标移动到「平台」那列的内容时还有放大镜符号,可以展开查看更多
全部实现这些需要大量的代码。用 amis 只需要 157 行 JSON 配置(其中 47 行只有一个括号),你不需要了解 React/Vue、Webpack,甚至不需要很了解 JavaScript,即便没学过 amis 也能猜到大部分配置的作用,只需要简单配置就能完成所有页面开发。
这正是建立 amis 的初衷,我们认为:对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习前端框架和工具。
amis不适合做什么?
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,因为大多数开发人员无论前端还是后端都会接触到JSON这个简单易用的数据格式,但使用 JSON 有优点但也有明显缺点,在以下场合并不适合 amis:
- 大量定制 UI:JSON 配置使得 amis 更适合做有大量常见 UI 组件的页面,但对于面向普通客户(toC)的页面,往往追求个性化的视觉效果,这种情况下用 amis 就不合适,实际上绝大部分前端 UI 组件库也都不适合,只能定制开发。
- 极为复杂或特殊的交互:
- 有些复杂的前端功能,比如可视化编辑器,其中有大量定制的拖拽操作,这种需要依赖原生 DOM 实现的功能无法使用 amis。
- 但对于某些交互固定的领域,比如图连线,amis 后续会有专门的组件来实现。
感觉官网说的还有些含蓄,大概意思就是一些简单的功能可以用amis进行配置开发,一些定制化程度高的需求不适合。某些大厂说的80%的项目可以用低代码平台开发也是这个意思,剩下的20%才是开发人员需要重点攻克的,实际做项目还是要结合两种方式,实现低代码开发和代码开发两条腿走路。
amis框架集成
amis 有两种使用方法:
- JS SDK,可以用在任意页面中
- React,可以用在 React 项目中
SDK 版本适合对前端或 React 不了解的开发者,它不依赖 npm 及 webpack,可以像 Vue/jQuery 那样外链代码就能使用。我是采用这种安装方式在前端vue项目种安装了amis组件,因篇幅有限具体安装方式大家参考官网吧,本文重点是通过实例讲解amis编辑器的用法。如果还没有具体需求,也可以跳过安装的部分,通过官网的在线编辑器进行学习。
去amis官方文档页面了解更多。
配置与组件概念
一个最简单的 amis 配置看起来是这样的:
{
"type": "page",
"body": "Hello World!"
}
请观察上面的代码,这是一段 JSON,它的含义是:
type 是 amis 节点中最重要的字段,它告诉 amis 当前节点需要渲染的是Page组件。
而 body 字段会作为 Page 组件的属性,Page 组件根据这个值来渲染页面内容。
这个简单代码在amis编辑器种就会渲染出一个简单页面,可以实时预览,相信用过Echarts图表的人可能体会过这种便利性,我们只要修改七种的各个属性值就会看到页面发生神奇的变化。复杂点的页面也是通过这样一个个简单的组件搭建起来的,比如列表组件、按钮组件、表单组件及表单中的input/select/radio/switch开关等,这些组件的不能功能是通过不同的属性来控制的。
实例:通过一个CRUD组件实现增删改查列表

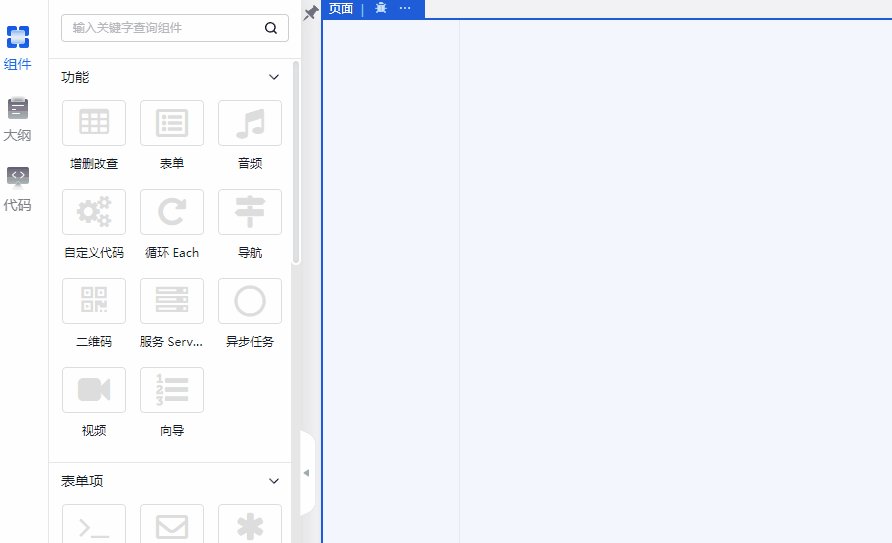
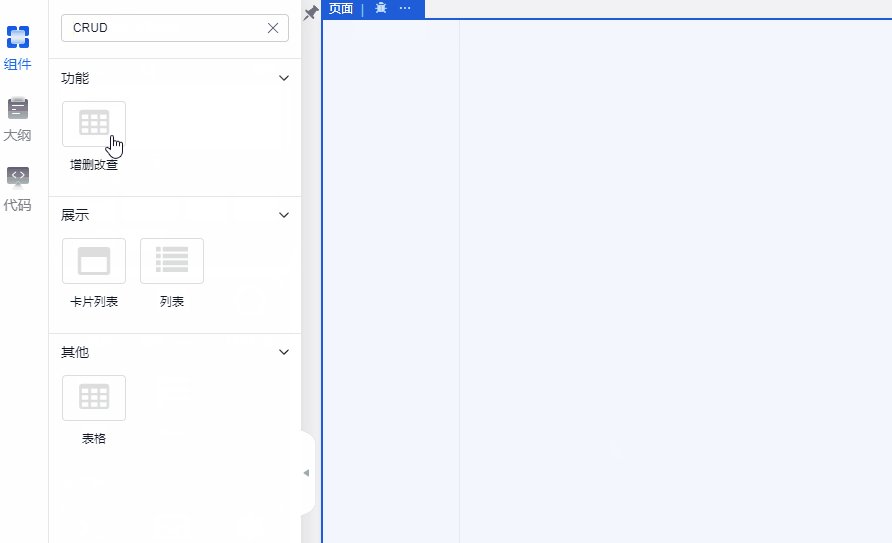
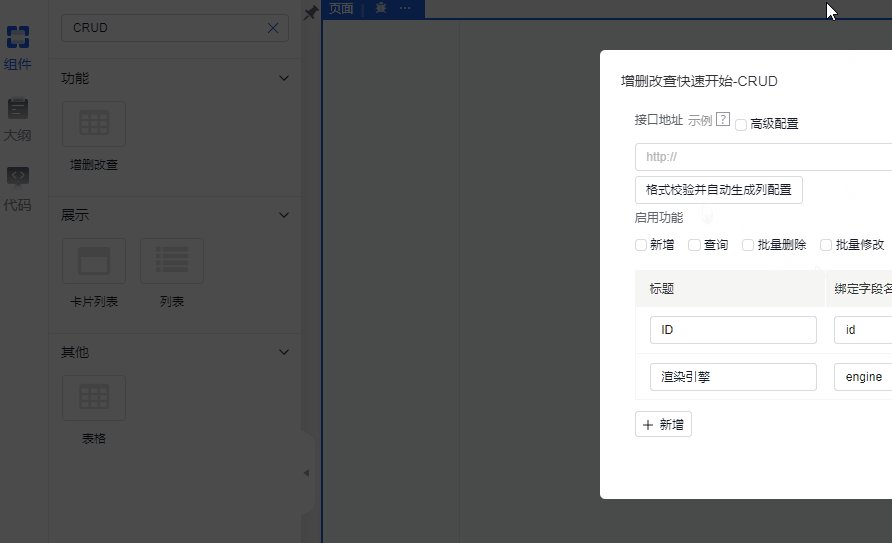
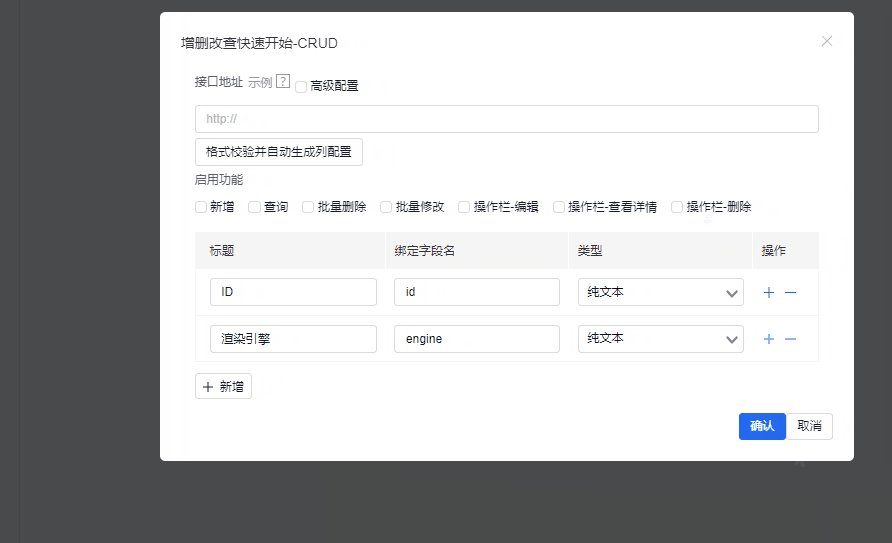
在编辑器左侧组件选项卡中选择CRUD组件拖入主界面,找不到的话可以搜一下,通过中英文名字都可以。组件拖过来之后会出现一个弹窗配置页面,接口地址是相对地址(除掉IP、端口和项目根路径),选择列表中需要实现的按钮,这里我选了查询、查看详情和编辑功能。这些配置也可以先不管,在组件初始化后都可以再修改,配置是实时保存编译的。
列表查询
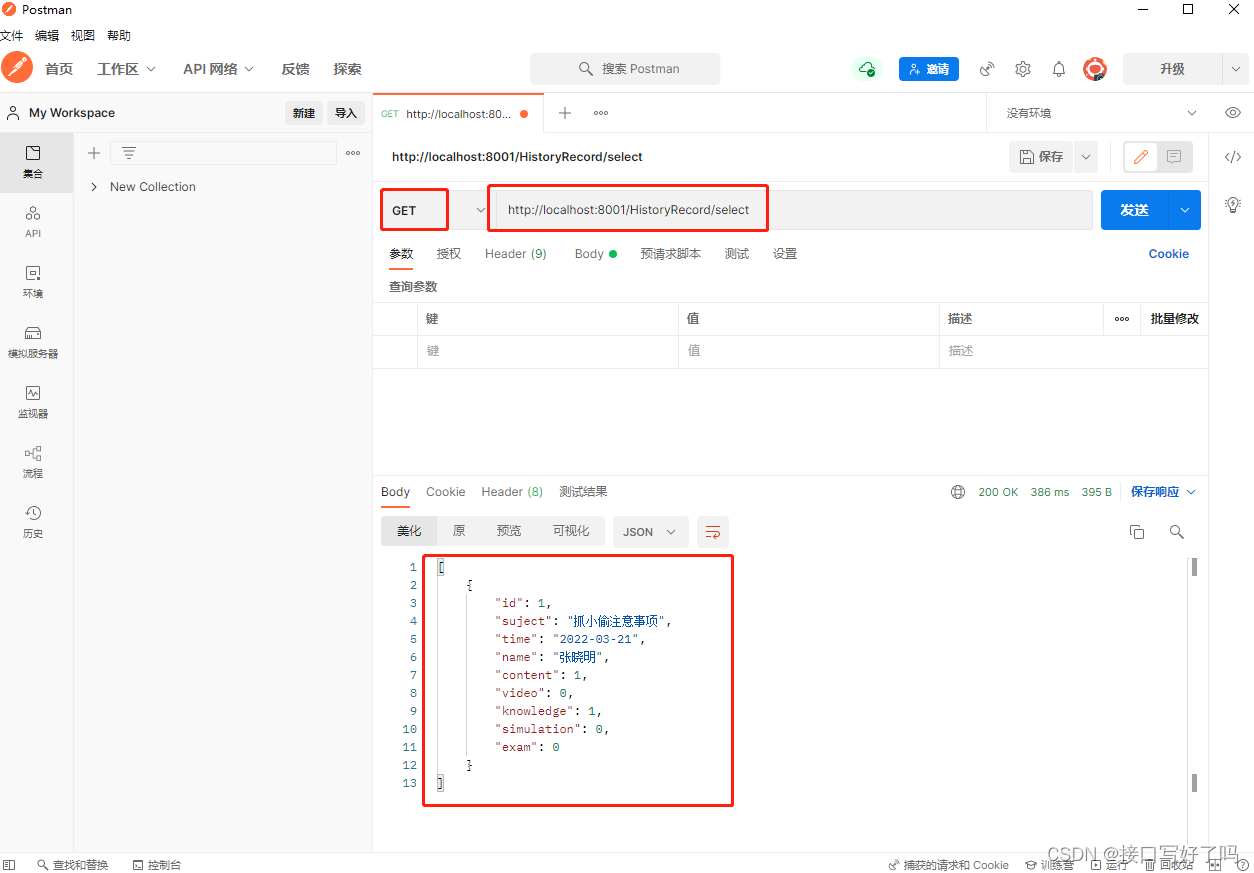
列表最主要的是查询功能,一般低代码平台会选择在数据建模的基础上实现接口(建模是通过配置字段、表名等生成数据库表模型),我也是刚入门自己探索了一下,在没有建模的基础上实现的这个例子,也就是说接口都是基本的查询数据库。

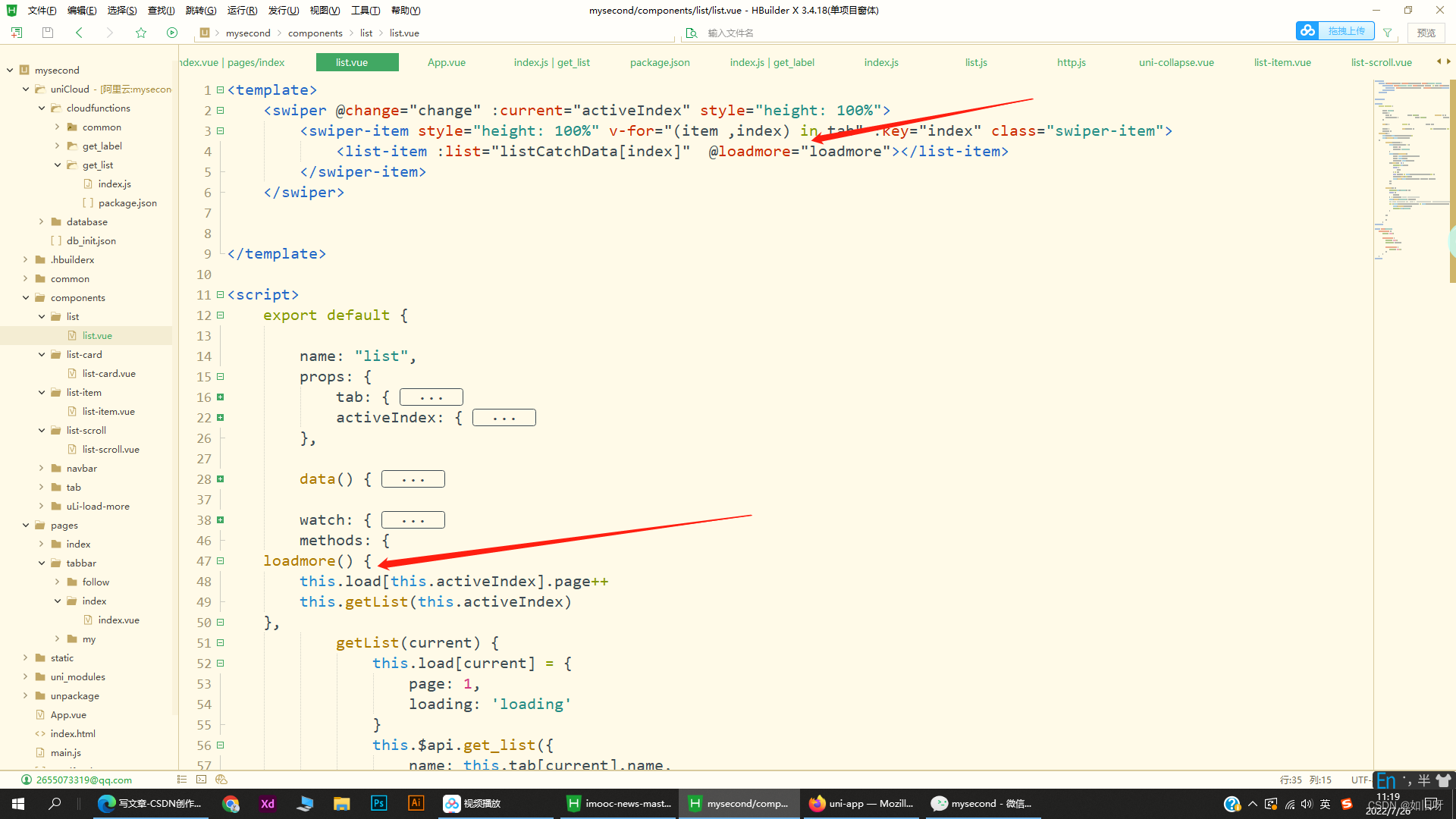
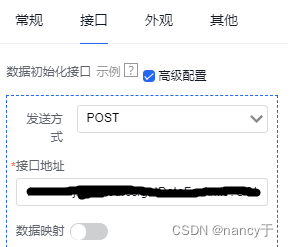
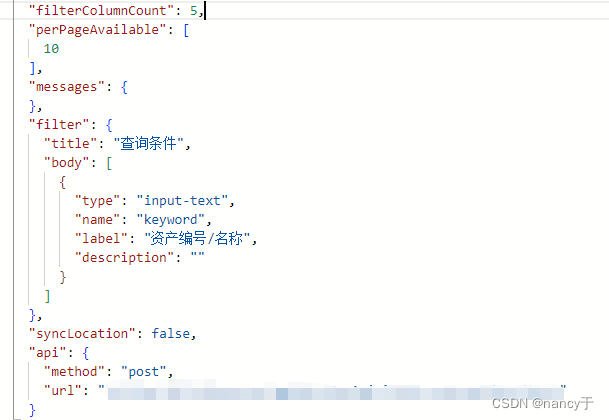
右面有个面板可以修改当前组件的各种属性,我在“常规”选项卡中改了启动查询条件,在“接口”选项卡中改了接口查询方式为POST(代码中对应initApi属性),从左面的代码面板中可以查看生成的JSON代码,红框中就是列表的的其中一个字段,name属性是数据库返回的字段名,label是页面显示的列名,type是数据类型,可以根据需求增加需要展示的字段列。

查询功能需要注意:
- 查询条件配的api属性接口地址跟页面初始化的接口initApi的接口是一样的,不用拼接属性参数之类的,参数自动往后端传,比如下图中的查询条件,在后端收到的参数就是keyword.
- filterColumnCount属性是设置查询后默认返回前多少条

查看详情

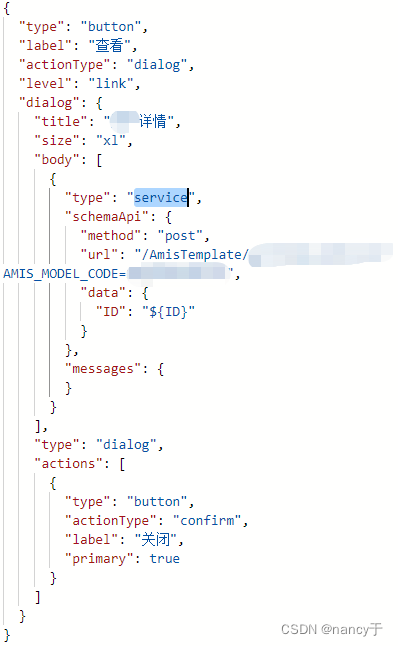
组件勾选了后自带了查看详情功能,点击详情按钮会弹出一个dialog组件,默认子组件会继承父页面的数据,包括列表中没有展示的字段,所以不用加接口,在列表查询的时候尽量把字段都查出来就行。我这里没用自带的,而是配置了一个新的页面,代码如上图所示,通过在dialog组件中加入service组件实现的,url是另一个amis表单的地址(这里页面是有有个解析接口,每个页面配置后都会生成一个url地址),data属性不用传值,来自列表中某一行数据。弹窗详情页面如下图所示:

自定义操作按钮
在增删改查列表设计页面,查看详情按钮后面拖入一个提交按钮,点击提交按钮查看相应代码如下:
{
"type": "button",
"label": "提交",
"actionType": "dialog",
"dialog": {
"title": "XX表单提交",
"size": "xl",
"body": [
{
"type": "service",
"schemaApi": {
"method": "post",
"url": "/AmisTemplate/getTemplateByCode?AMIS_MODEL_CODE=SUBMITFORM",
"data": {
"id": "${ID}",
"number": "${NUMBER}",
"assetName": "${ASSETNAME}",
"price": "${PRICE}",
"model": "${MODEL}",
"producer": "${PRODUCER}",
"brand": "${BRAND}",
"city": "${CITY}"
}
},
"messages": {
}
}
],
"actions": [
]
}
}
解释:跟查看详情的实现方式差不多,也是在dialog弹窗组件中引入了另一个配置页面,不同的是对新页面做了数据映射,上图中右侧大写的数据是列表数据字段,左侧小写的是提交表单中用到的数据。
提交表单
下图是提交按钮对应的Json代码,点击按钮会发送一个ajax请求。
{
"type": "button",
"label": "提交",
"actionType": "ajax",
"visibleOn": "this.STATUS!=='1'",
"api": {
"method": "post",
"url": "/flow/amis/startWorkFlow",
"data": {
"&": "$$",
"processDefinitionKey": "flow_asset",
"businessKey": "",
"processName": "XX管理流程",
"modelCode": "ASSET"
},
"dataType": "json"
}
}
其中data中的参数需要注意:
当数据域里的变量值为$$时, 表示将所有接口返回的data字段值整体赋值到对应的 key 中
至此,第一个实例做完了,目前博主也正在学习amis框架的用法,后续会继续输出更多实例,有喜欢amis的朋友可以一起交流啊!