仿钉钉流程设计器前后端源码 2022年10月17日,重磅开源!
话不多说上码云项目链接,各位觉得有帮助可以点一个star
本项目是基于这个Flowable6.7.2实现的, 后面会开一个Activiti567的分支
本项目在码云地址:
Flowable-Activiti仿钉钉流程设计器前后台源码--工作流中台项目-基于wflow-web和smart-flow-design前端: Flowable Activiti 仿钉钉流程设计器源码 前端基于wflow工程创建 对标wflow商业版项目 本人无偿开源 100%开源 后台可以基于Flowable 56 以及 Activiti567版本使用之前 请务必看 README 文件 以及 LICNSE版权标识 本项目GPL3.0 各个企业如需和本人合作请联系V: ProcessEngine 提供更优质的工作流服务以及源码
记得点个star谢谢 别光点fork呀
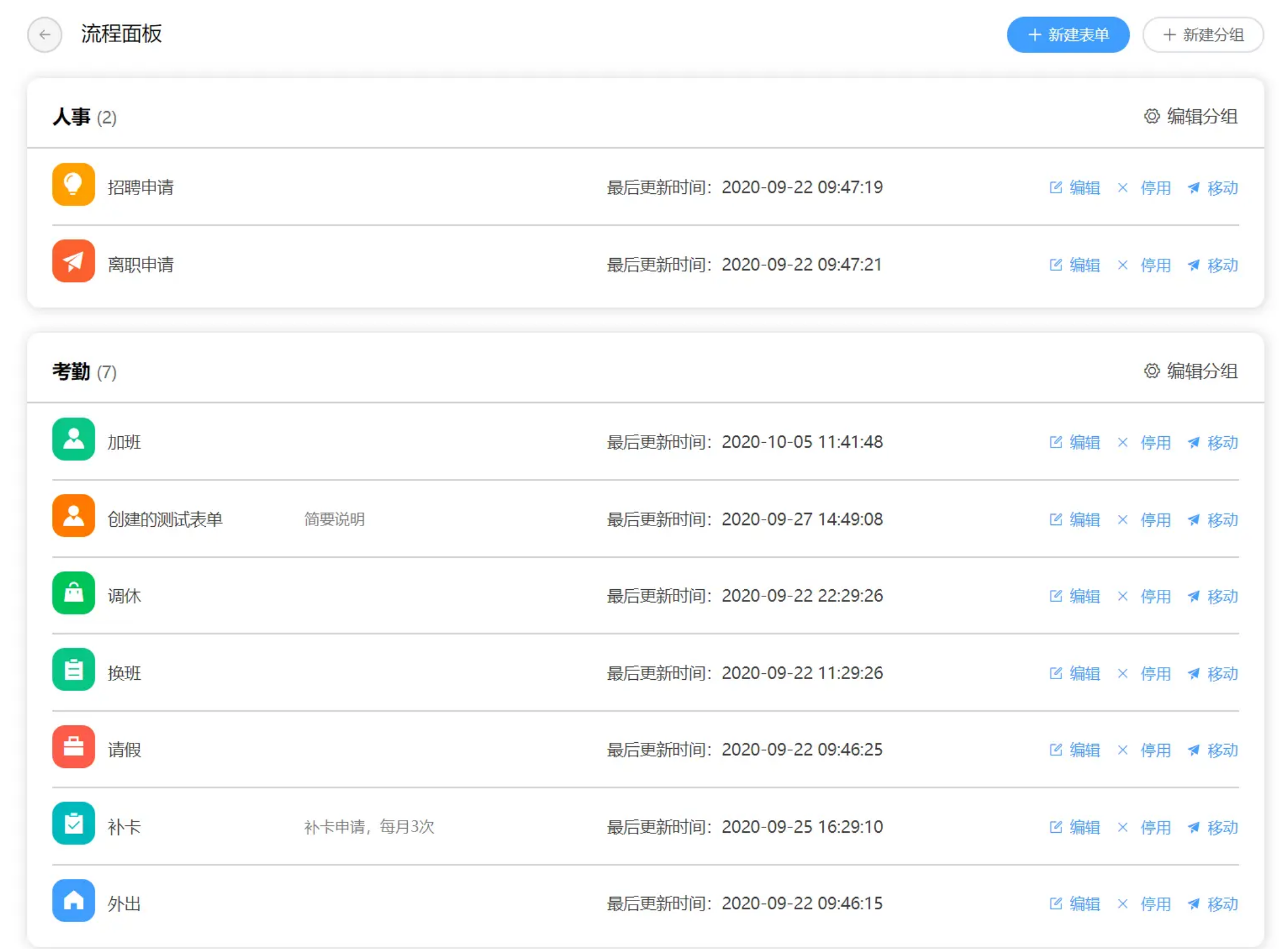
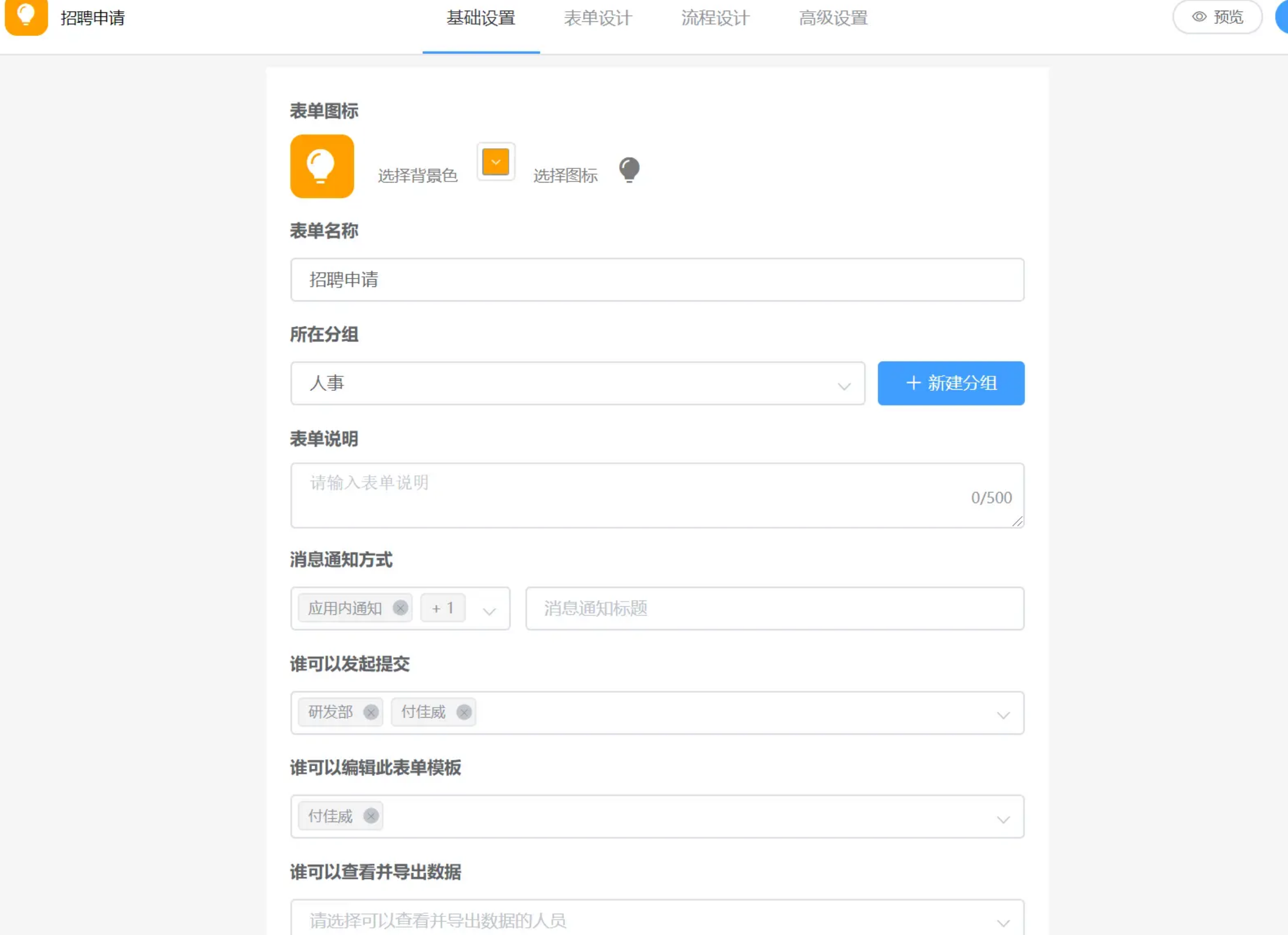
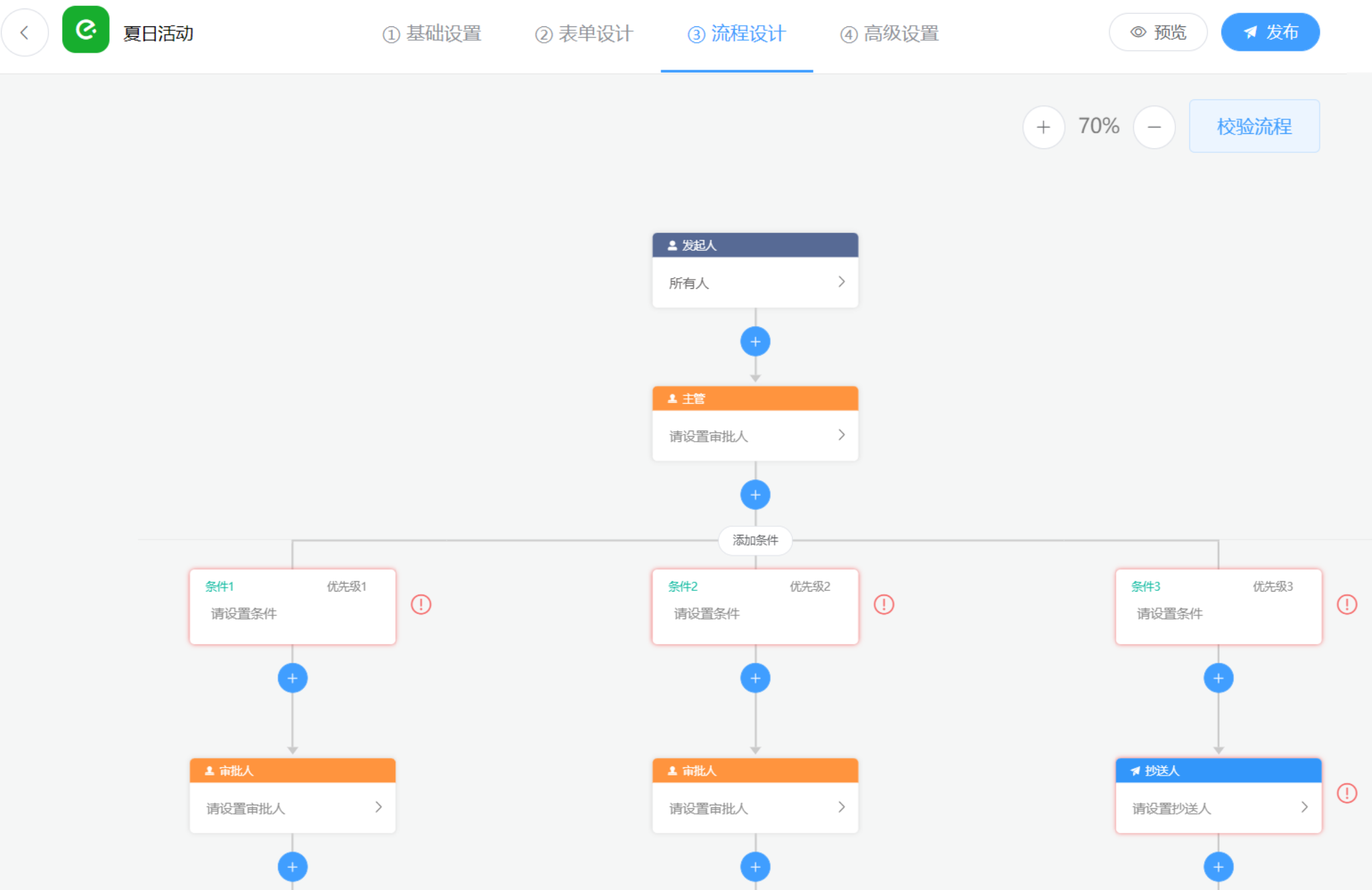
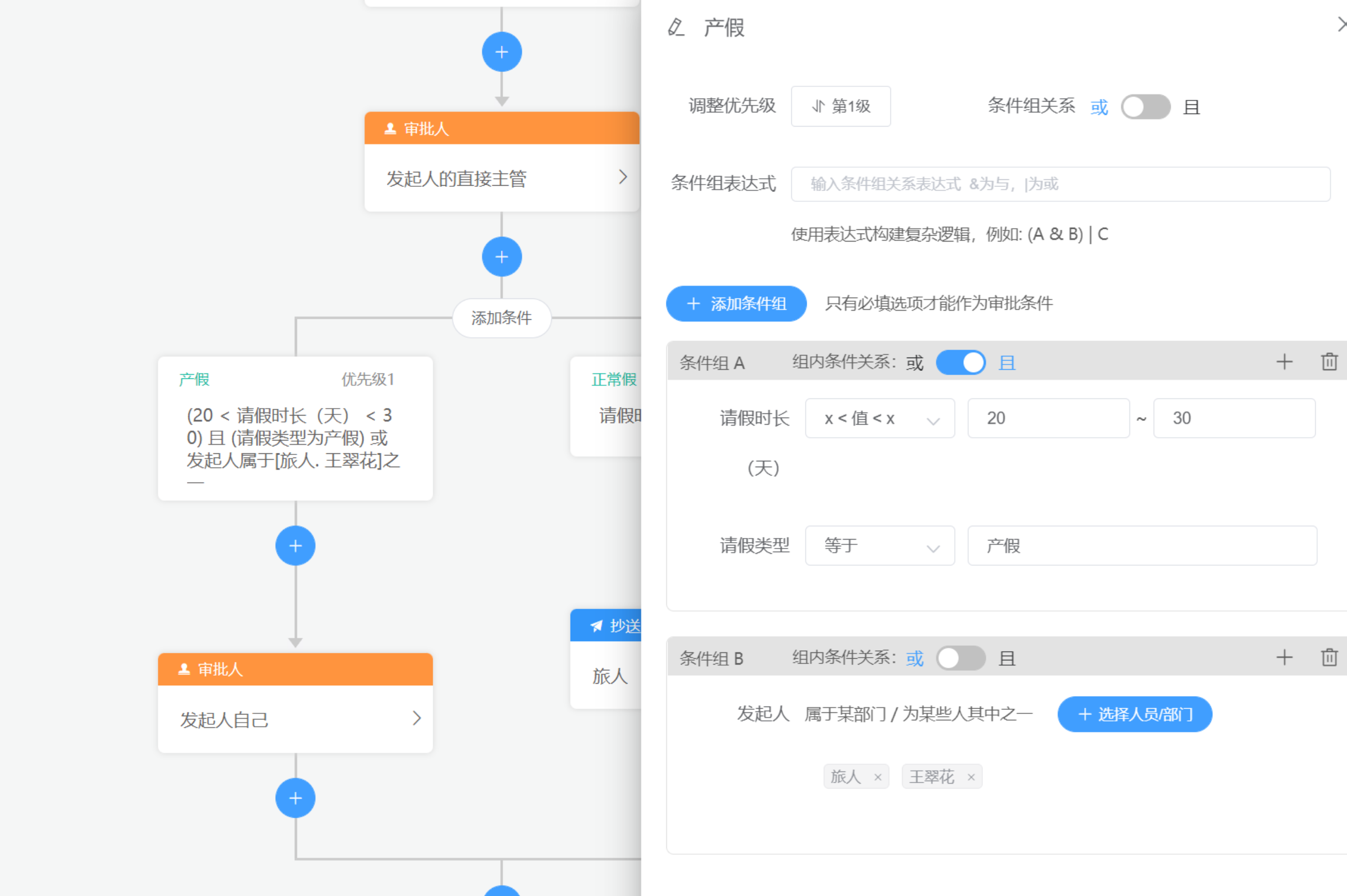
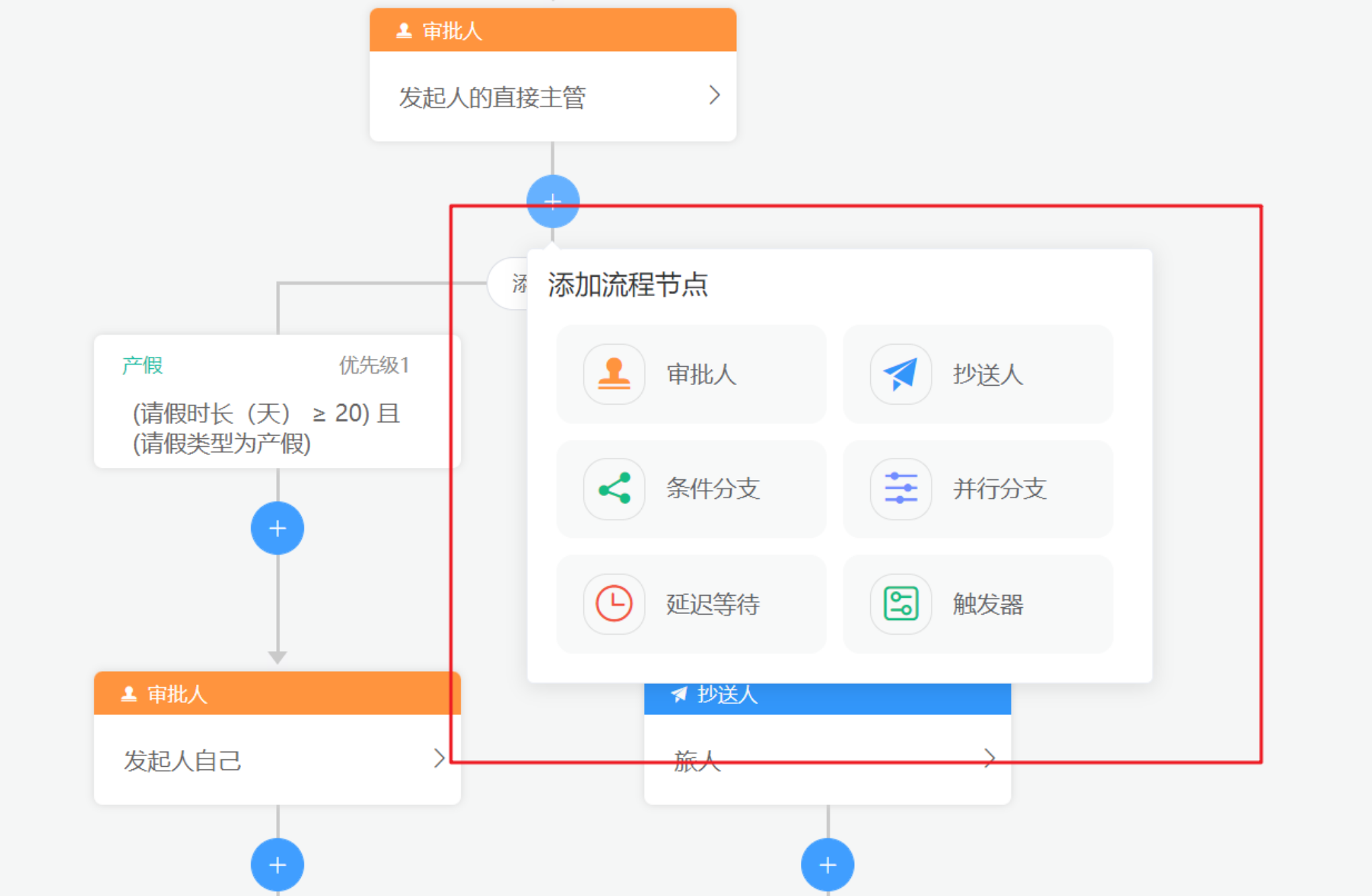
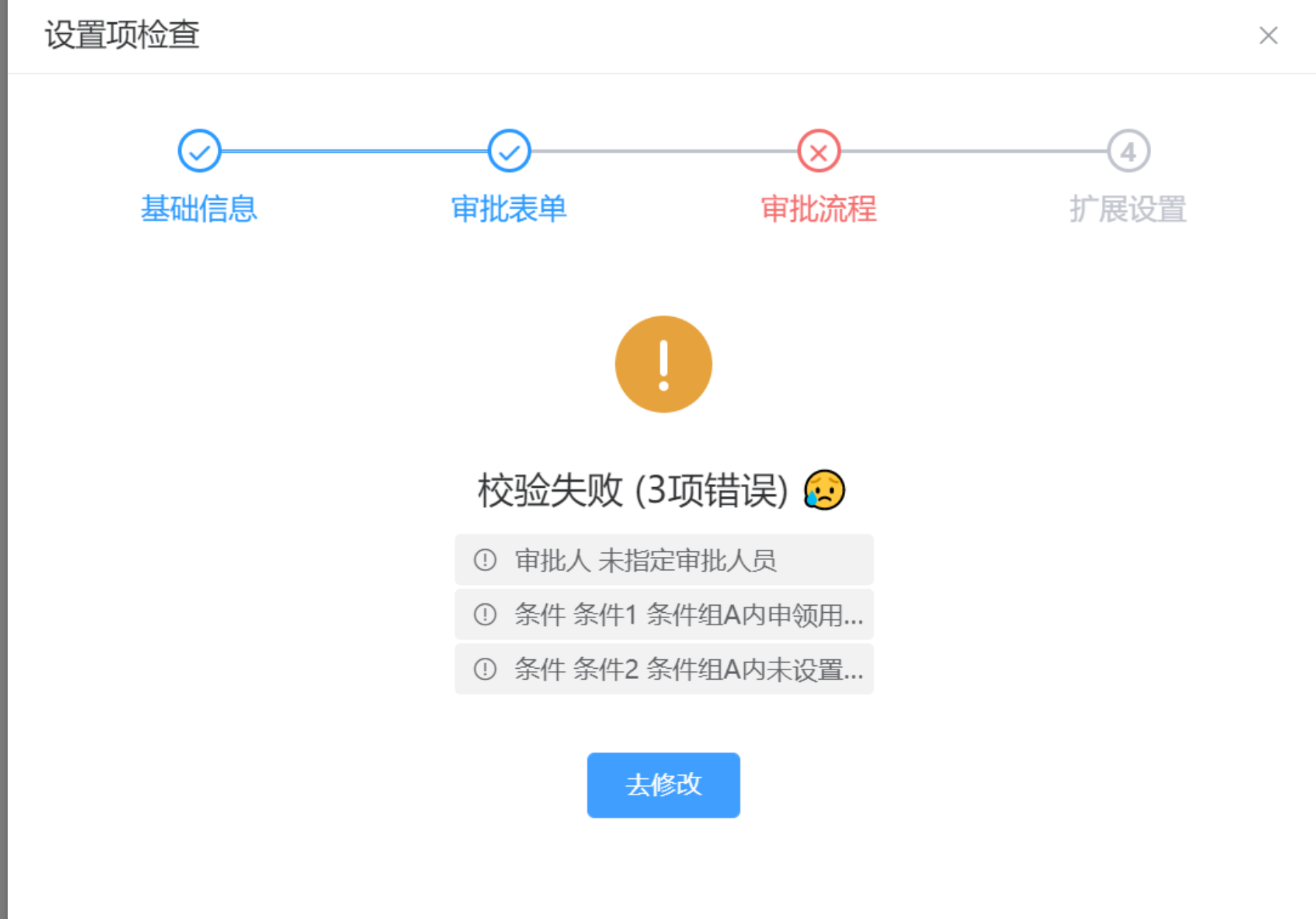
仿钉钉流程设计器
目前全网有这几个版本分别是vue2的 vue3的 Ant Design和 React的
目前实现了vue2版本的 以及vue3版本的
这两个作者的源前端地址分别为:
wflow-web : https://gitee.com/willianfu/jw-workflow-engine
vue3的 https://github.com/StavinLi/Workflow-Vue3
后续会做 Ant Design的前后台 以及 React的前后台, 均使用开源的前台!!!
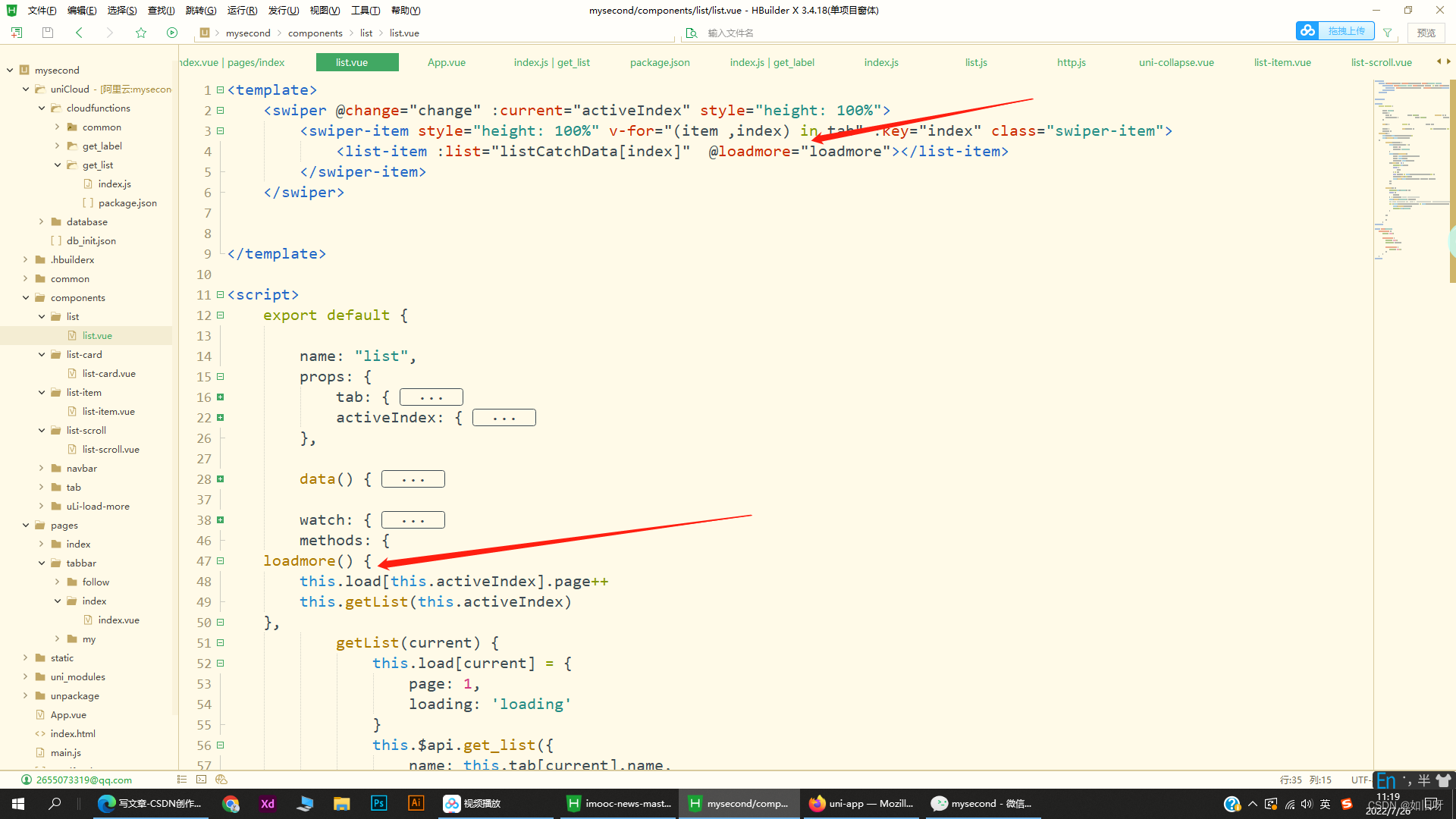
本项目在B站有配套视频 讲解的是 本项目的 环境搭建,如何启动, 步骤演示...尽量把这俩视频都看一下!!!
因为讲的全一点
vue2设计器前后台的配套视频
https://www.bilibili.com/video/BV18D4y1C7qE/?spm_id_from=333.337.search-card.all.click
vue3设计器前后台的配套视频(看这个之前尽量也吧上述的视频看了)
https://www.bilibili.com/video/BV1aG4y1t7JQ/?spm_id_from=333.999.0.0&vd_source=fb655b691713324522e551b8acef3630
点个赞谢谢
--------->
本项目VX群 以及本人VX (项目README里面会定时更新VX群二维码)

使用本项目请务必遵守本项目的GPL3.0协议
以及 项目根目录的LICENSE_补充协议
以及仔细阅读本项目README
公司使用请务必联系我本人并提供公司名字 免费 仅提供公司名字即可!!!!!!!
本项目也有商业版,功能非常强大,如有需要,微信联系本人体验地址以及报价!
V:ProcessEngine
如觉得开源版做的可以,或觉得本人水平可行,预算充足的情况下可以考虑让公司采购商业版,商业版不卖个人!!!
开源版也会一直更新,开源版也是有核心代码的!!
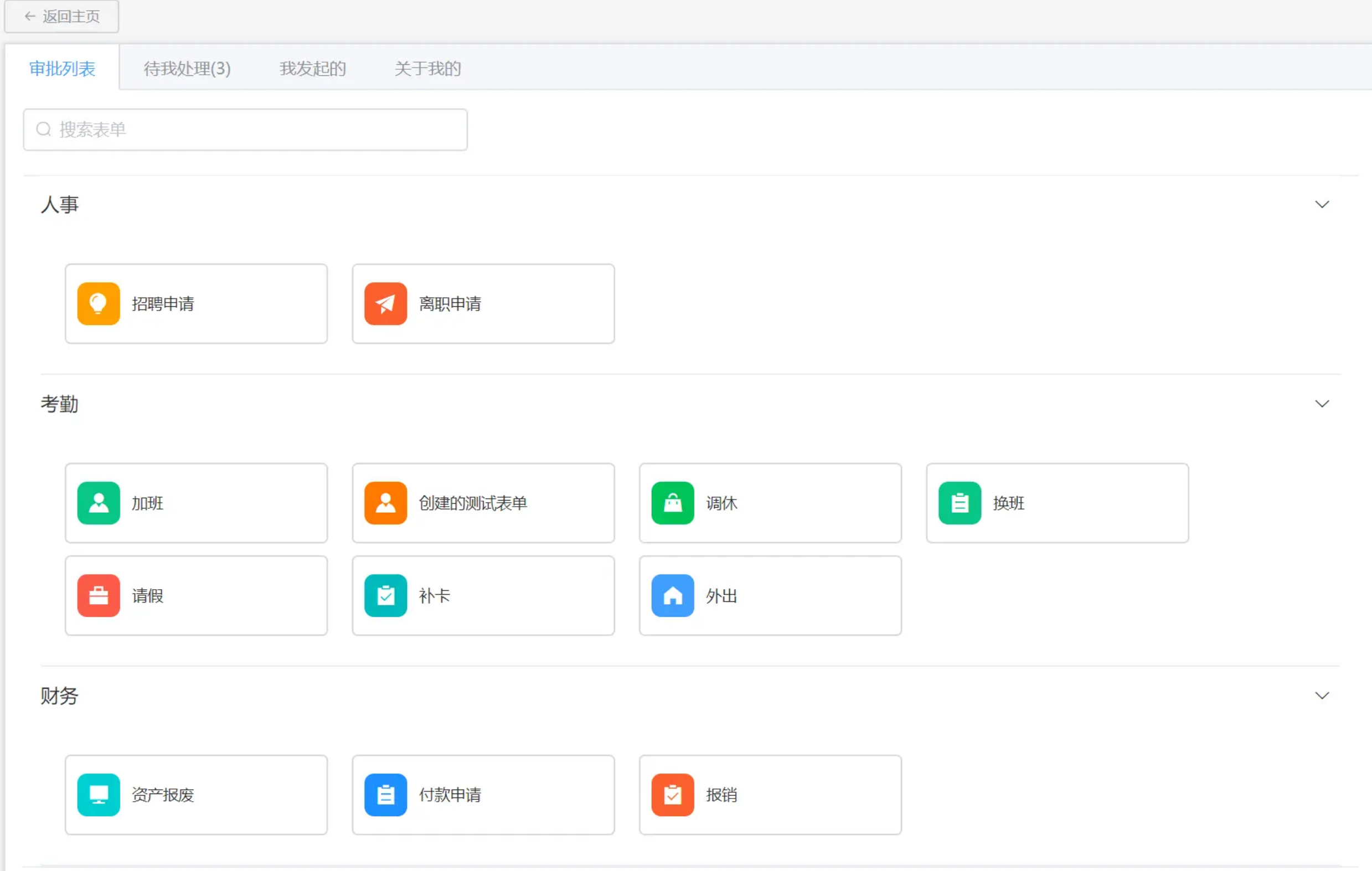
图例
VUE2版本的












VUE3版本的