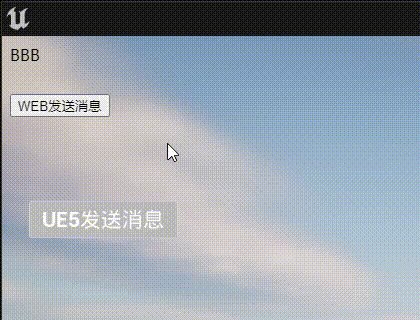
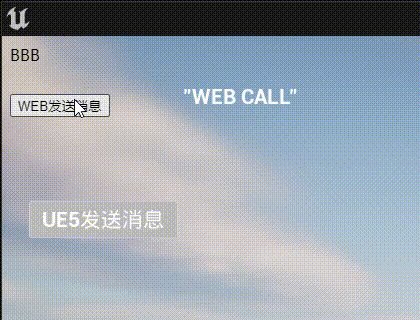
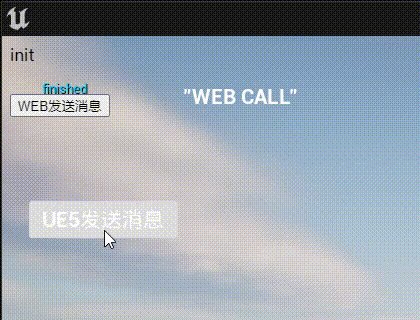
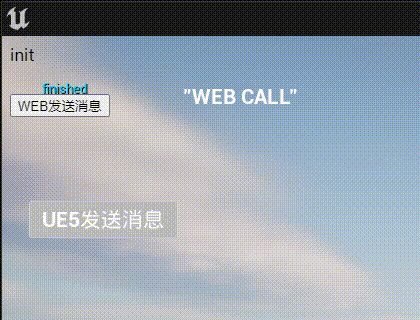
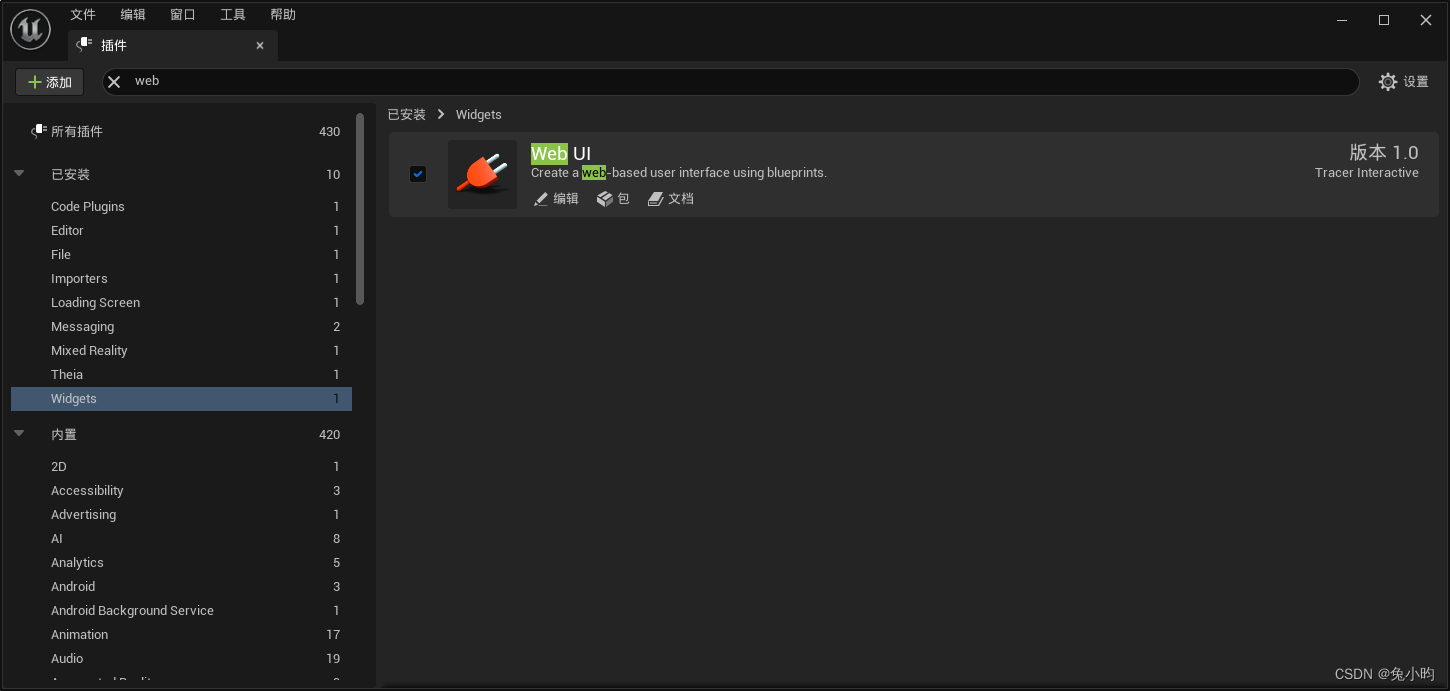
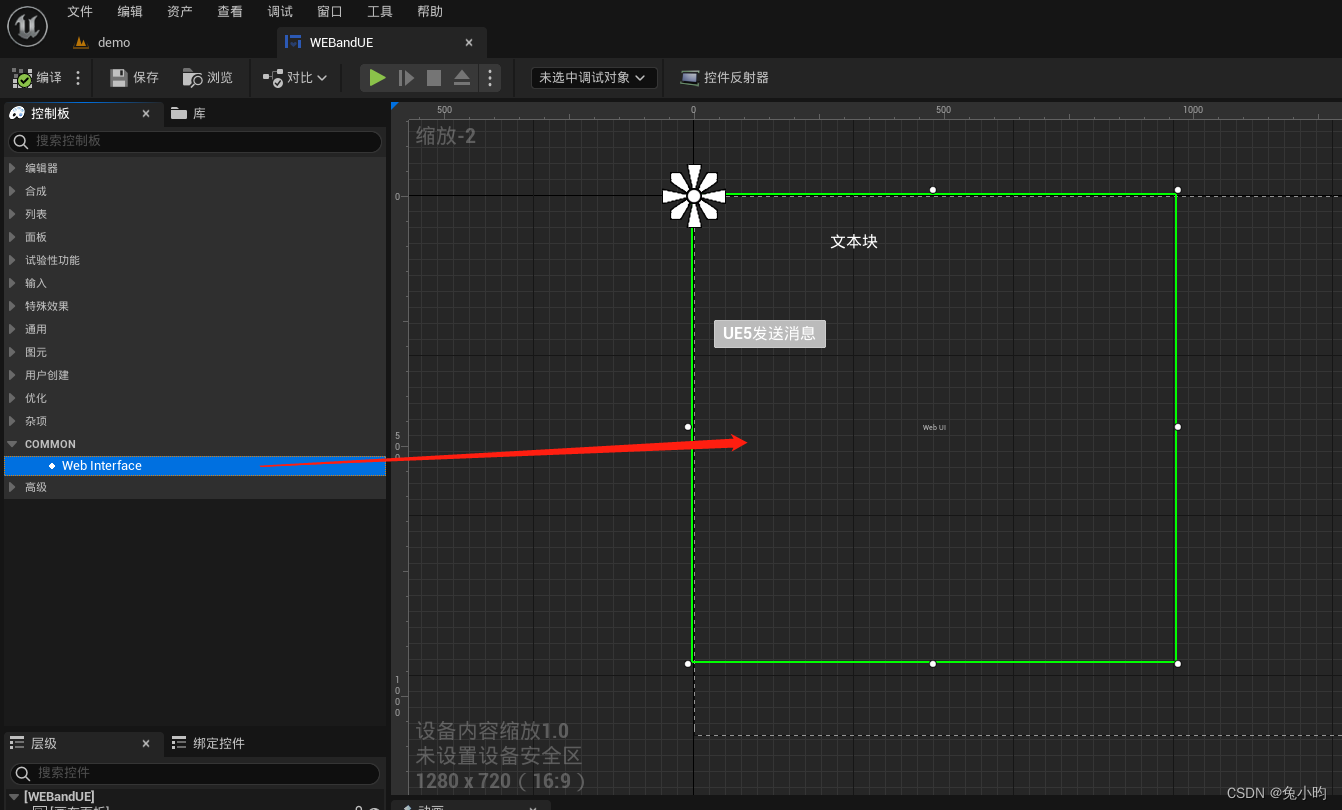
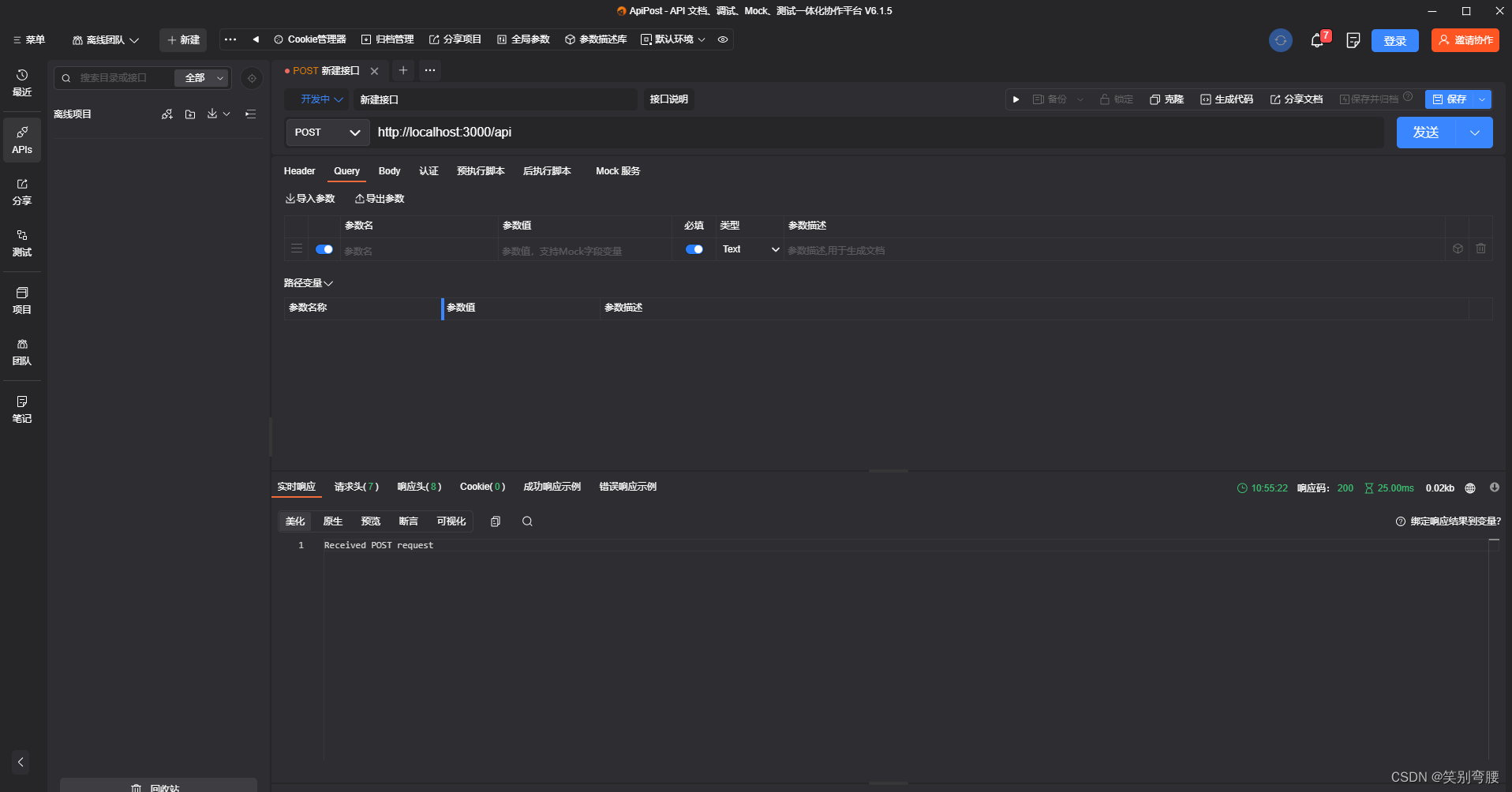
【虚幻引擎UE】UE5 实现WEB和UE通讯思路(含工程源码)
news2025/1/19 20:35:12
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/408893.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
使用nodejs写接口
一、基本步骤
要使用Node.js编写接口,需要遵循以下步骤:
1、安装Node.js:如果尚未在计算机上安装Node.js,可以在Node.js的官方网站上下载安装程序,并按照说明进行安装。
2、初始化项目:在项目文件夹中打…
完美解决 - 前端发版后浏览器缓存问题(发版后及时拉取最新版本代码)
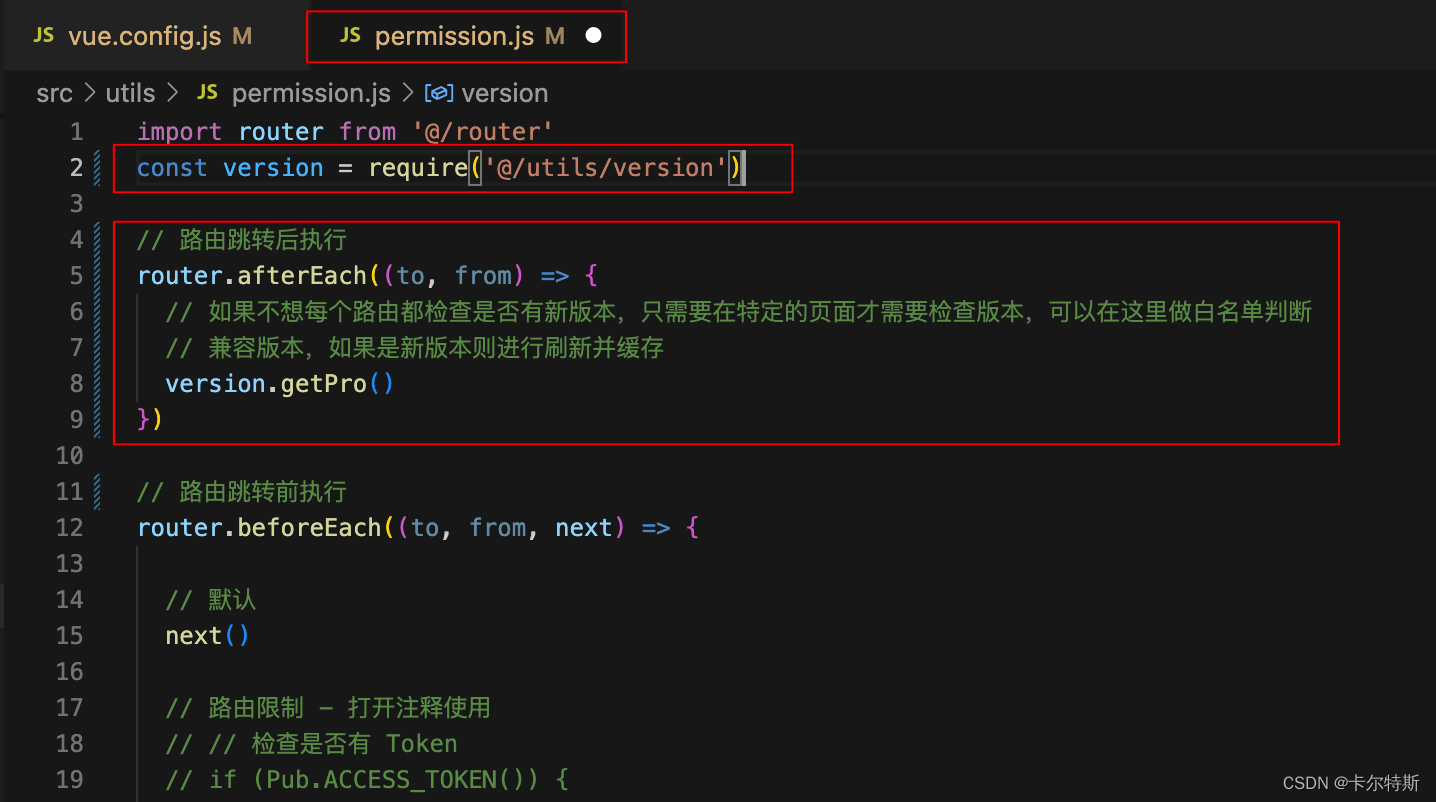
一、简介 开发完发布新版本后,在有些电脑上总需要强刷才能获取到最新版本的内容,太恶心了。 浏览器缓存(Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当…
为什么要将程序部署到云服务器上?华为云Web及移动App上云解决方案体验测评
Web及移动App上云是指将Web应用程序或移动应用程序部署到云计算平台上,以便用户可以通过互联网访问这些应用程序。这种部署方式可以提高应用程序的可靠性、可扩展性和安全性,同时也可以降低应用程序的运营成本。 三大特性决定系统的稳定能力 部署应用服务…
【中秋征文】“海上生明月”中秋节网页特效
📋 个人简介
💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…
van-uploader上传图片实现过程、使用原生input实现上传图片
1、使用van-uploader 使用van-uploader组件上传图片,并将其封装成组件,接收传入的参数imglist。图片地址为服务器返回的。
完整代码
<template><div class"image-uploader"><div class"list-img" v-for"(src…
html 导入百度地图 网页中如何导入百度地图
先看案例如图所示 首先我们需要知道我们想要标注地点的经纬度 经纬度查询网址如下 图中以同程大厦为例
经纬度查询定位 拾取坐标系统 经纬度查询地图 好了 准备工作做好 现在开始编码~
第一步 html css部分
注意点1. #map 命名 不要随意更改 如影响到您的布局 您可以在外面在…
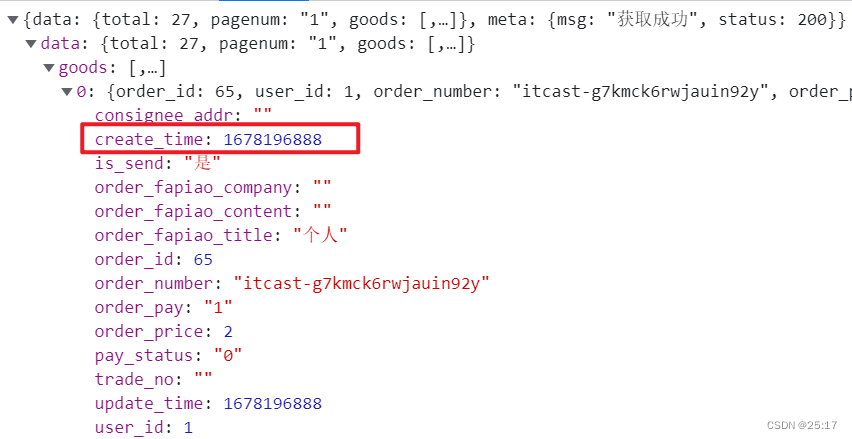
多种方法解决前后端报出的SyntaxError: xxx is not valid JSON的问题,比如“[object Object]“ is not valid JSON
文章目录1. 复现问题2. 分析问题3. 解决问题4. 该错误的其他解决方法5. 文章总结1. 复现问题 今天启动后端服务,访问knife4j文档时,却报出如下错误: 于是,按F12打开调试页面板,找到了具体的错误信息,如下所…
那些你不得不了解的HTML基础
瞧一瞧,看一看,新鲜的HTML出笼了
目录
一、HTML基本语法(标签)
注释
标题
段落
换行
特殊转义字符
格式化标签
图片
超链接a标签
表格标签
列表标签
表单标签
无语义标签
二、基于上述实现的两个案例
制作一份简历…
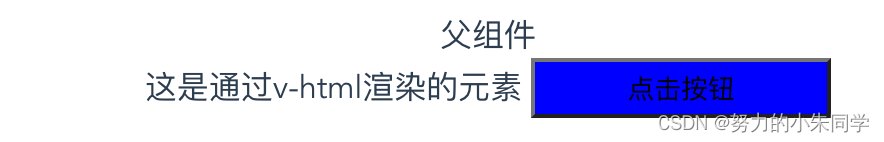
vue 之 CSS进行样式穿透的方法(/deep/、::v-deep、>>> 、:deep、额外的全局<style>)
一、简介
在很多vue的组件库 , 如vant,elementUI, iview等都可能自定义一些样式文件,如果我们在项目中引入了样式组件或者通过v-html渲染了数据,然后想要去修改他们内部的某元素的样式, 直接修改样式很可能不起作用,修…
做一个前端网页送给女朋友~轮播图+纪念日
文章目录1. 轮播图框架2. 轮播图大盒子实现1. 盒子及图片的可视化2. 将图片重叠起来并放入轮播图盒子中...相对定位与绝对定位3. 添加左右按钮4. 点击按钮跳转图片5. 鼠标离开图片轮播图按钮隐藏6. 添加小圆点按钮7. 点击小圆点跳转图片并且该小圆点变色8. 自动轮播9. 最后一步…
Vue项目中ESLint配置(VScode)
Vue项目中ESLint配置(VScode)
1.VScode的配置格式化代码
1.1下载eslint插件 1.2配置setting.json
打开左上角文件-首选项-设置,在设置中搜索eslint,点击并翻页到最下面,点击setting.json进行配置: // 值设置为true时…
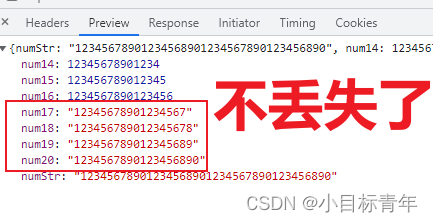
Springboot Long类型数据太长返回给前端,精度丢失问题 复现、解决
前言
惯例,收到兄弟求救,关于long类型丢失精度的问题: 存在一个初学者不会,就会有第二个初学者不会,所以我出手。 正文 不多说,开搞。 如题, 后端返回的数据 给到 前端, Long类型数…
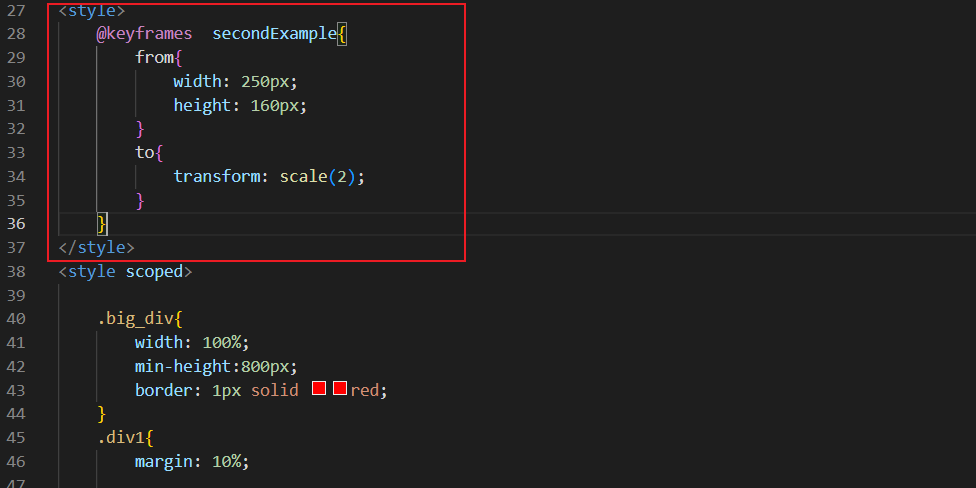
【Vue】踩坑日记:Scoped下动画无效,曾经以为百利而无一害的Scoped,也有自己的限制
文章目录问题描述解决过程玩味Vue Scoped知识点解决方法问题描述
在开发的前期,我清晰的记得使用动画完成了图片放大的效果,当时还写了一篇博文 http://t.csdn.cn/lA9aq上了热榜。可是过了几天之后,这个效果居然“失效了”,我…
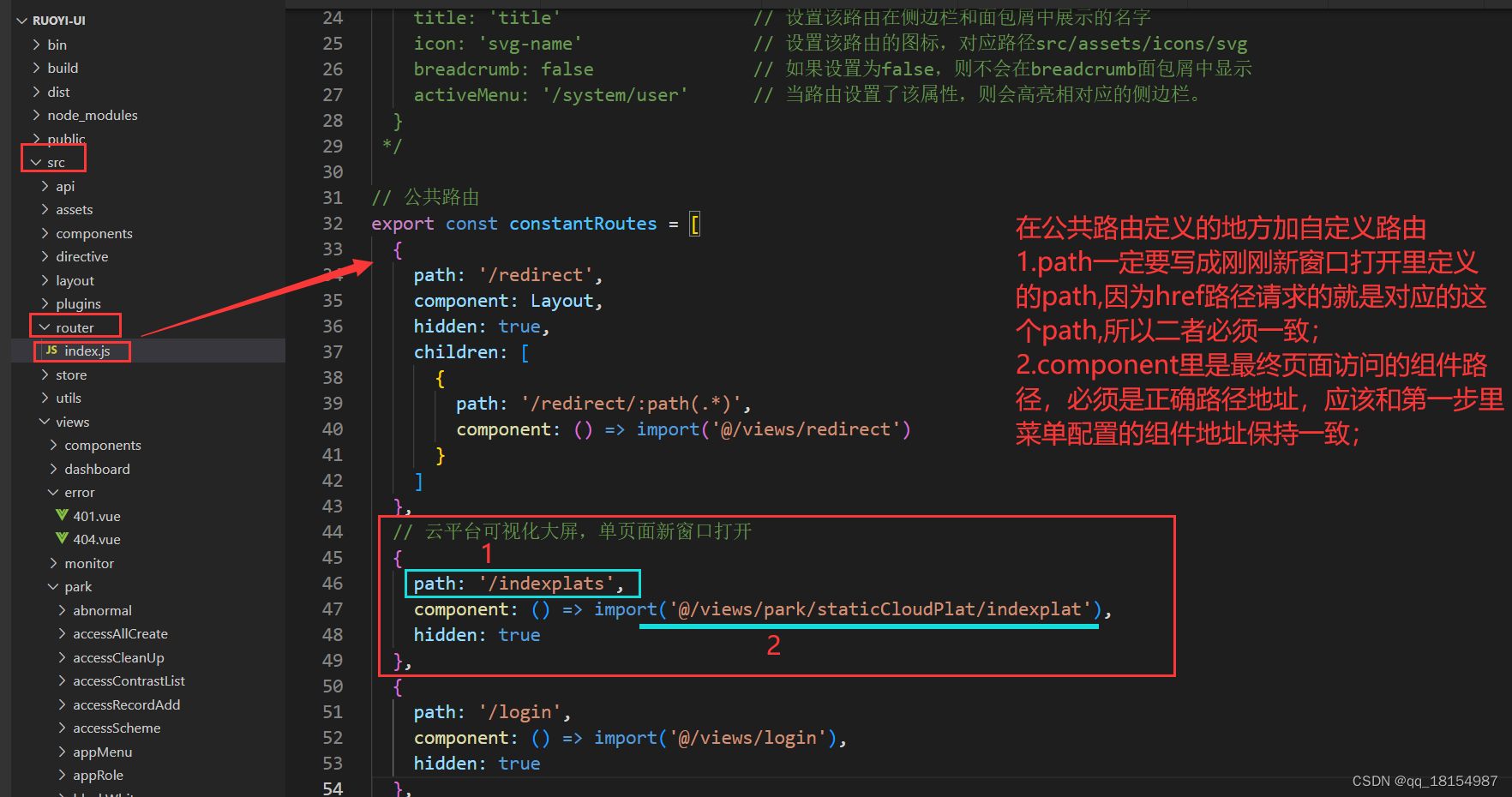
若依前后端分离新窗口打开页面,如何使用this.$router.resolve解决
若依前后端分离新窗口打开页面this.$router.resolve
欢迎遇到同样问题的同学阅读
例如系统后台要求点击【可视化大屏】菜单,需要打开新窗口显示,但不能影响原窗口显示系统页面,网上查询了一圈都是比较片面的只提到了this.$router.resolve&a…
npm install 安装失败常见问题解决办法
安装cnpm
npm install -g cnpm --registryhttp://registry.npm.taobao.org安装完之后可以通过cnpm -v 检验是否安装成功。
显示当前的镜像网址
npm get registrycnpm install安装依赖
cnpm install在运行cnpm install 中,你可以会遇到cnpm : 无法加载文件 C:\Us…
微信小程序搜索框实现模糊查询
目录 前言一、概述二、步骤三、效果展示总结前言
主要实现功能,无美化,如需请自设 一、概述
开发工具:微信开发者工具
通过对微信原生组件input绑定事件实现对已获取的列表元素模糊查询的操作
二、步骤
在文件中新建一个goodFilter.wxs文…
【node进阶】浅析Koa框架---ejs模板|文件上传|操作mongoDB
✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力 ✨ 个人主页:前端小白在前进的主页 🔥 系列专栏 : node.js学习专栏 ⭐️ 个人社区 : 个人交流社区 🍀 学习格言: ☀️ 打不倒你的会使你更强&a…
无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
NodeJS配置相关问题 报错原因路径配置
报错
1.无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 2.终端输入node -v,发出提示:nodejs在cmd提示不是内部或外部命令解决方法 3.终端输入npm -v,发出提示:n…









![多种方法解决前后端报出的SyntaxError: xxx is not valid JSON的问题,比如“[object Object]“ is not valid JSON](https://img-blog.csdnimg.cn/6861ccb27b704eacad1c5eae3cb29855.png)