Web及移动App上云是指将Web应用程序或移动应用程序部署到云计算平台上,以便用户可以通过互联网访问这些应用程序。这种部署方式可以提高应用程序的可靠性、可扩展性和安全性,同时也可以降低应用程序的运营成本。
三大特性决定系统的稳定能力
部署应用服务本身是一个比较简单的事情,只要我们把开发好的代码和依赖环境在服务器上安装即可。真正给我们带来困扰的是如何保障所部署的服务可以安全稳定的在我们的服务器上运行,确保我们的业务可以长期持续的给用户提供服务。因此我们首先要对系统的稳定性有一个概念,通常来说一个系统的稳定性有三个比较重要的维度。
-
系统的可靠性:系统的可靠性是指系统环境在一定程度下发生故障,比如硬件故障、软件故障、甚至一些人为操作带来的故障下是否依然能够正常工作。当然这种故障一定是局部故障,一套相对完整的系统中,往往由多个小系统组成,任何一个小系统的故障是否会影响导致整体业务系统的崩溃,则是用来衡量系统可靠性的重要因素。
-
系统的可扩展性:这种可扩展性包括了横向的负载能力,以及业务模块的扩展。在这里我们重点关注的是系统负载能力的扩展,业务负载过大的业务,在业务负载增大的过程中,往往会带来CPU内存硬盘网络资源的大量消耗。那过去我们常用的手段就是升级服务器的配置。这种方法一来会导致业务短时间的下线、二来也是有上限的。那么如何保证系统可以线性、持续的扩容下去、则是我们要思考的问题。
-
系统的可维护性:随着我们业务功能的增加,当一个相对复杂的系统部署后,是否能够方便的监控、快速的定位问题、则是保障系统本身稳定性的又一个重要的因素。

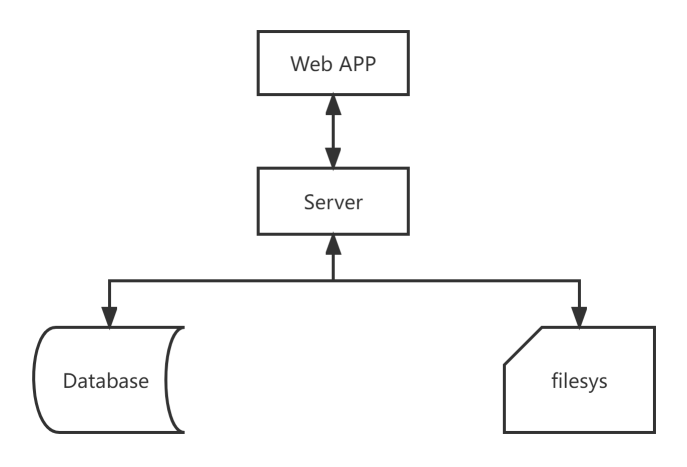
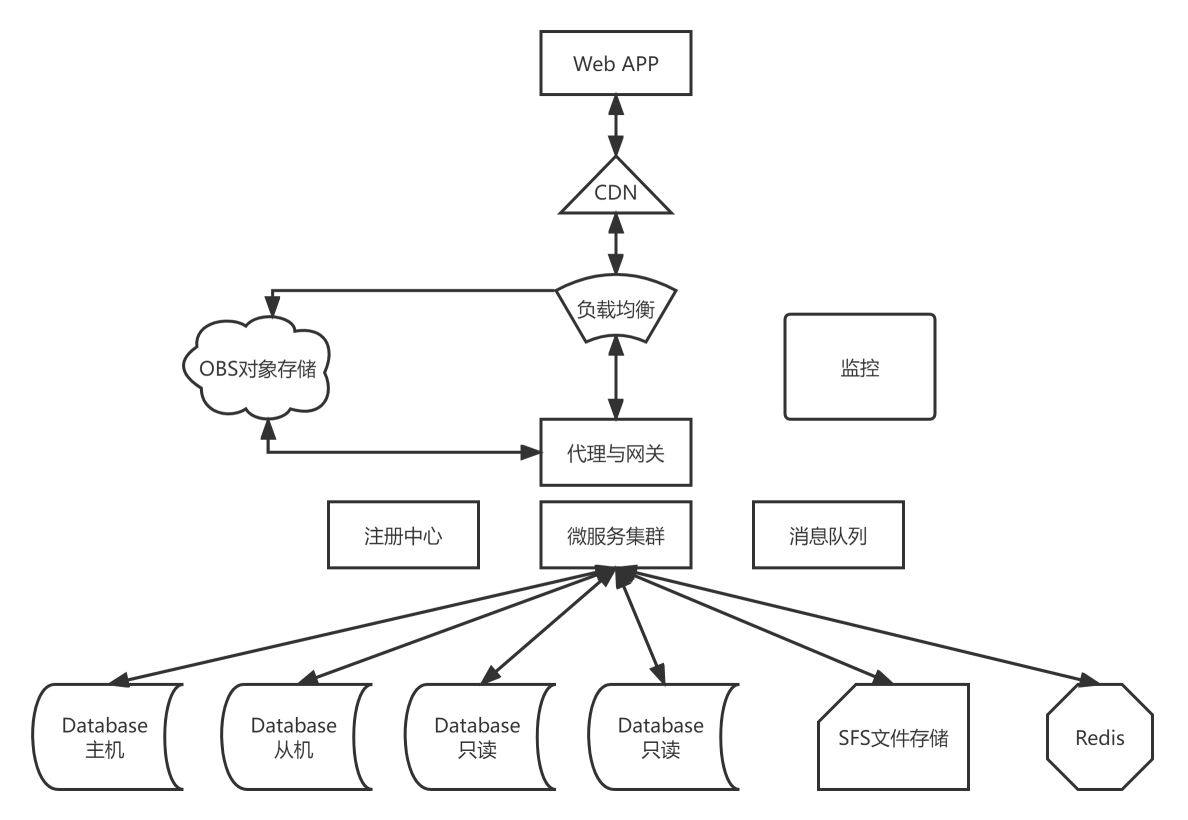
上面这张图就是一个比较基础的系统部署需要用到的相关服务。任何服务的本质基本上也就是上面这一些服务所组成的,前端的应用对后端应用发起请求,后端服务处理请求后要么访问数据库的文件,要么访问文件系统中的文件。因此这个系统的稳定性也就聚焦在了服务的稳定、文件系统的稳定以及数据库的稳定。那对于服务器的稳定性,我们更多考虑的是通过负载均衡的方式,让多台服务器共同处理前端的请求;对于文件系统的稳定,则更多的是要考虑存储硬件故障导致的文件丢失,以及服务端文件系统读写文件时消耗的贷款和IO资源。那对于数据库来说,我们则要考虑数据库的服务可靠性、容灾能力以及数据备份和恢复的能力。
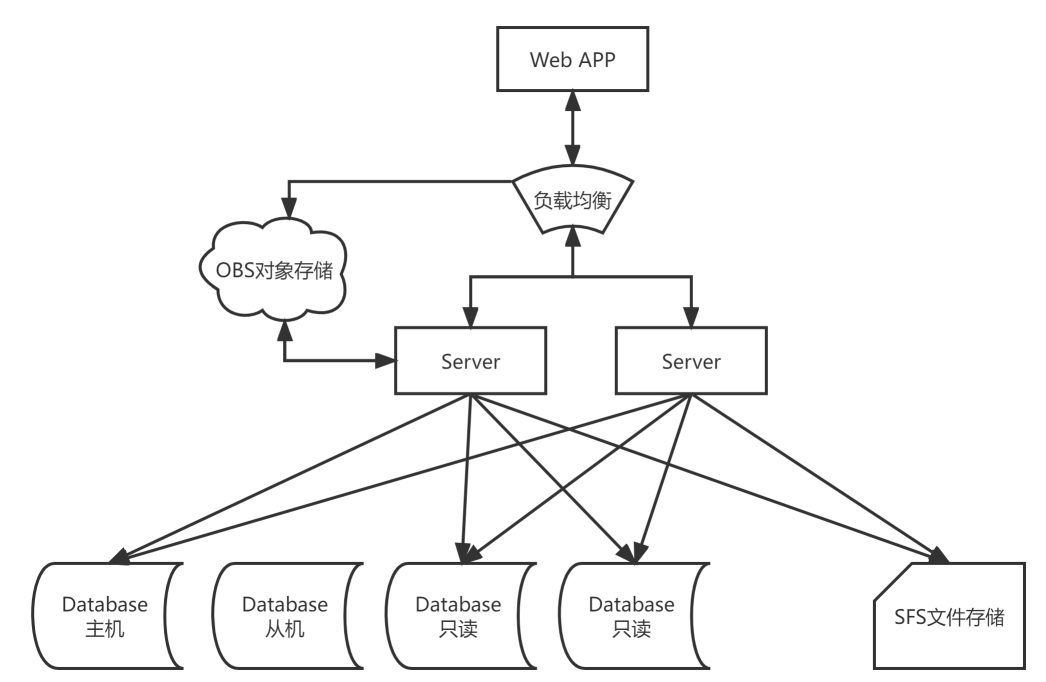
以上就是一个稳定性较高的业务系统在云上部署的形态,可以看到首先在服务器的前端增加了负载均衡服务,实现了多台服务器共同处理业务请求,这样的好处有两个。
-
负载均衡后挂载的任何一台服务器故障,服务器本身并不会宕机,因为还有其他的服务器可以提供服务。
-
服务过高时,我们可以通过简单的增加负载均衡挂载的服务器数量,来增大我们服务器的基础资源。
从这一点上实现了前端服务的线性扩容,其次我们也可以注意到存储系统在这里选择了两种类型。
-
第一种是OBS存储,OBS存储是一种性价比较高的存储服务,它并不支持传统的文件系统,无法直接挂载在服务器上,当然也不支持改写的操作,但是访问速度很快,可以直接对互联网暴露服务,非常适合存储一些静态的文件。比如图片,音视频或者是APP的安装包,那么通过OBS来存储静态的大文件,可以有效的降低文件读取时对本地存储io性能消耗。
-
第二种是SFS存储,SFS存储是一种支持在服务器上挂载的共享文件存储服务,通过NEX服务,我们可以将多台server需要存储的数据存储到这个共享存储中,一来可以提供更高可靠性的数据安全能力。二来可以解决多台server中存储数据如何同步的问题。
最后是数据库服务,数据库的可靠性和横向扩容相对复杂,实现数据库的可靠性不可避免的要去实现一主一从或者一主多从的数据库架构,同时需要增加储备能力的反向代理。因此我们去构建可依靠的数据库对于数据库本身的技术要求和运维要求就变得非常高,云服务提供的云数据库本身就集成了这些能力,首先可以提供主从架构的数据库的服务,同时可以提供可横向扩容的只读节点,另外支持实时备份和恢复能力,从而保证了数据库服务的稳定性。
可能会用到的华为云服务

华为云提供上面多个服务,可以让用户轻松快捷的实现我们上面说的这个架构,帮助大家快速的在云上构建一个稳定性较强的业务环境。

首先是OBS对象服务,OBS对象服务可以支持加密、防盗链、细粒度权限控制等多种数据安全功能,保障数据安全可信。同时又提供了非常大的出入口带宽,来保障多个用户在使用OBS的时候依然能够获得一个非常良好的体验。

第二个是SFS文件存储,SFS文件存储可以支持挂载到线上或者线下的服务器中,同样也提供了非常强劲的io能力,在不同的业务层提供不同的吞吐量级别来保障满足大家的用户需求。

第三个是负载均衡服务,ELB负载均衡服务单实例支持千万级并发,满足用户的海量业务访问需求。具备多可用区多活能力,容灾场景业务无缝实时切换。灵活扩展用户应用的对外服务能力。

最后是云数据库,华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000+节点的扩展能力,PB级海量存储。同时拥有云上高可用、高可靠、高安全、弹性伸缩、一键部署、快速备份恢复、监控告警等关键能力,能为企业提供功能全面、稳定可靠、扩展性强、性能优越的企业级数据库服务。
高并发环境稳定性建设
当我们拥有了一个相对稳定的业务系统时,我们往往会面临一些其他的特殊场景,比如在我们短时出现大量用户集体访问的这种状况,也就是我们所谓的高负载的系统如何去构建它的稳定性,当我们业务发展到一定阶段的时候,就会碰到这种高并发的场景。并发量过高会快速消耗我们的系统资源,导致系统崩溃、宕机、业务下线,那么除了横向扩容之外,面对高并发的业务,我们还有哪些解决问题的思路呢?这里给大家总结三点。

-
数据缓存:数据库在高并发场景中往往是最脆弱的一个服务,大量的查询请求会快速的让数据库进入到排队执行任务的状态,如果数据库缓存优化做的不好,那么最终的结果就是数据库服务是系统承载能力的第一个瓶颈,因此如何做数据缓存为数据库降压就显得尤为重要。
-
应用解耦:单体应用在面对海量并发的时候往往力不从心,原因也很简单。应用之间没有做解耦,导致任何一个模块的崩溃,都会带来整个系统的崩溃,那么如何将应用拆分解耦以降低部分业务过高导致的系统崩溃,也是处理高并发问题的一种思路。
-
应用监控:多个应用之间相互调用会带来一个弊病,就是一但某一个单一的应用发生故障,如何快速定位到这个故障应用就变得相对复杂,当然这也就延长了故障处理的时间。因此针对应用的监控、绘制应用之间的依赖关系,以及应用层级的报警就变得尤为重要。

上面是一个典型的微服务框架下的高并发系统,这里面我们可以看到为了应对高并发对系统带来的冲击,重点对如下的几个方面做了加强。
-
首先是CDN高并发带来的第一个冲击就是网络资源的大量消耗,这里通过CDN服务,我们把大量的静态文件和大文件缓存到CDN节点,这样可以有效的降低系统入口带来的压力。
-
第二就是我们去做多级的缓存,通过Redis和消息队列,我们实现数据库与服务之间,应用与应用之间的数据缓存。同时消息队列也可以有效的实现应用之间的解耦,单个应用的故障弱化,避免拉垮整个业务环境。
-
第三就是应用监控与压力的测试,通过成熟的应用监控和压测服务,实时的掌握应用的健康状态,快速定位这个故障应用通过应用的降级,限流等措施来避免系统在高并发的业务状态下被集体系统性的拖垮。
-
第四就是我们的容器集群,通过强大的容器及群众管理和编排能力,我们可以快速的临时的创建我们的弹性容器,让我们的系统能够实现秒级扩容的这种扩容能力。
可能会用到的华为云服务
通过上面几种方式我们可以来应对高并发对系统带来的冲击。以上是华为云相关的一些产品与服务,这些服务可以帮助我们快速的构建一个能够应对相对较高并发的业务系统。

首先是华为云的CDN,目前已经在全球部署了超过2800个CDN节点,同时也支持多种不同类型的协议接入,无论谁定协议都可以快速的进入到我们的CDN服务中去。CDN通过将源站内容分发至靠近用户的加速节点,使用户可以就近获得所需的内容,解决Internet网络拥挤的状况,提高用户访问的响应速度和成功率,从而提升业务的使用体验。

第二个云Redis服务大家可能也比较熟悉,是一个非常方便做数据缓存的应用。但是商业化的华为云可以帮你提供更强的可靠性服务,华为云可以真正做到持久化的数据存储来帮助用户去解决当系统重启,或者是一些环境变更带来的数据丢失的问题。

第三个是云数据库,华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000+节点的扩展能力,PB级海量存储。同时拥有云上高可用、高可靠、高安全、弹性伸缩、一键部署、快速备份恢复、监控告警等关键能力,能为企业提供功能全面,稳定可靠、扩展性强、性能优越的企业级数据库服务。

最后就是云容器引擎(Cloud Container Engine)提供高可靠高性能的企业级容器应用管理服务,支持Kubernetes社区原生应用和工具,简化云上自动化容器运行环境搭建,面向云原生2.0打造CCE Turbo容器集群,计算、网络、调度全面加速,全面加速企业应用创新。据IDC报告显示,华为云容器软件中国市场份额排名第一。
总结

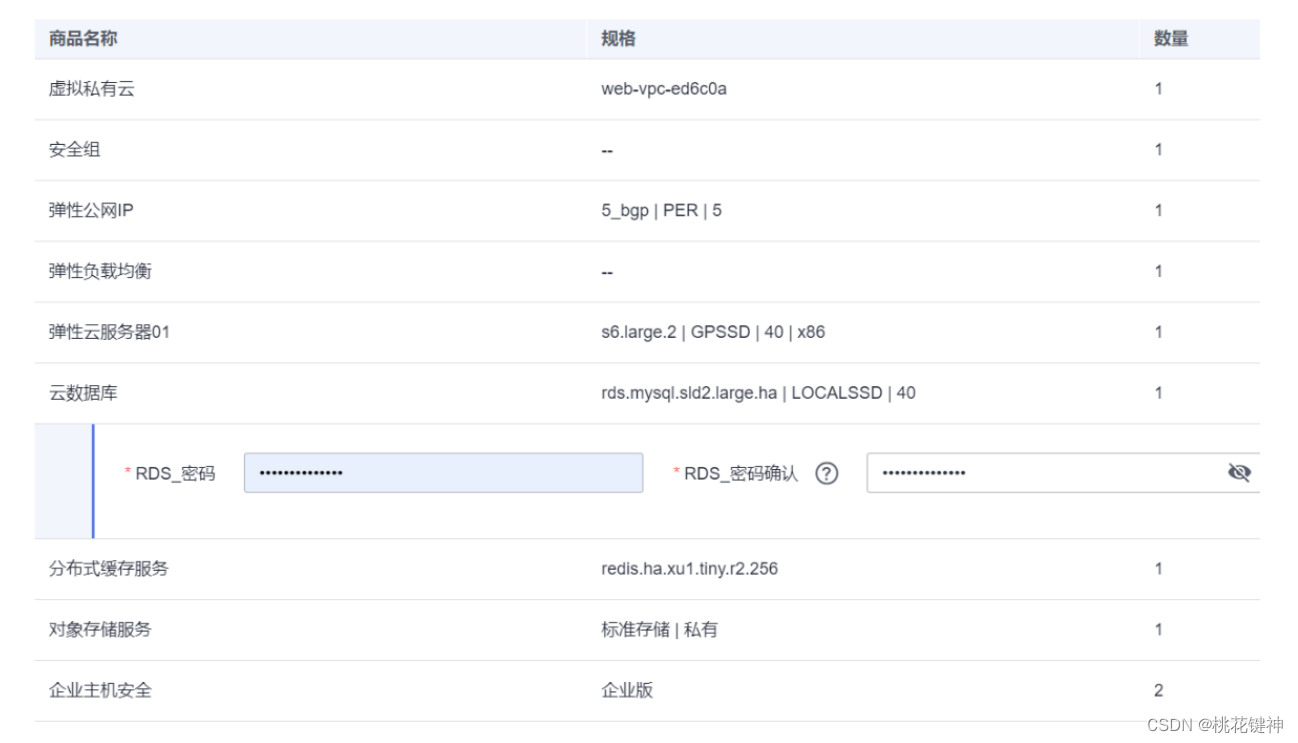
以上是这次Web及移动App上云实际测试中我选用的产品,这次用到了ECS服务器、云数据库、Redis分布式缓存等多个产品。简单搭建了一个高并发环境体验了一下,总结一下使用体验以及产品优势。
使用体验
在实际使用中我觉得大部分项目都适合部署上云,比如网站、应用程序、数据库、存储、备份和恢复等。云服务器可以根据需要进行扩展和缩小,可以提高可用性和灵活性,同时可以降低成本和管理负担。对于一些需要高性能计算、需要大量存储空间、需要低延迟的应用程序,华为云也有对应的产品可以支持,比如云上HPC、热存储、冷存储、IES小站等。
产品优势
一站上云更敏捷
•丰富云服务
包括计算、网络、存储、安全、域名等多类云服务,助力企业一站式高效上云,计算底层资源使用华为云IaaS服务,安全可靠高性能,满足Web及移动App应用全栈部署需求
•多链路
多线接入BGP,自动感知接入线路网络状况,运营商内部故障时,能够快速切换到其他运营商接入链 路,确保访问质量
•高可用
轻松应对高并发、流量峰值场景,为用户提供极致的站点访问体验
安全可靠服务好
•数据安全很放心
1、不用技术手段非法获取客户数据
2、不强迫客户交换数据
3、不对客户数据进行商业变现,机房安全等级(Tier4)全国最高,安全设备投入数十亿,40多种安全服 务可供使用
4、安全上的专项研发占总体研发投入5%
•业务安全不焦虑
恪守业务边界,不与客户/伙伴抢业务
•合规可信通全球
1、全球120+合规认证,服务全球客户
2、研发全流程安全可信,历经严苛考验
•华为品质服务
1、300+城市本地团队
2、7x24咨询,深度定制解决方案
3、VIP客户专人服务
省钱省心创新快
•企业级应用特性全面
业务高可用(ECS集群高可用,数据库高可用),数据高可靠(数据多备份),服务高安全(业务安全、数据 安全、系统安全)
•灵活按需投资少
1、按需付费,无需固定资产投资
2、超强灵活弹性,随业务发展自动快速按需扩缩容,既能轻松应对超大业务流量峰值,也能在业务闲时节省 业务开支
•加速创新成本低
1、降低试错成本,创新风险更低、速度更快
2、云上随时使用最新的技术: 大数据,人工智能,物联网,无需重新采购软件,按需使用,实施周期大大 缩短
技术很强资源多
•领先技术实力,更懂企业客户
1、研发持续高投入,掌握云计算根技术,轻松应对企业业务安全、高并发、快速创新等业务挑战
2、承袭华为30+年企业服务经验积淀,更懂企业需求,全面覆盖企业业务场景,并提供对应解决方案与最佳 实践
•资源覆盖全球,全球一张网
1、华为云在全球29个地理区域运营75个可用区,覆盖170多个国家和地区
2、提供安全、稳定、低时延的高质量网络选择,打造50ms用户优质体验服务圈
•专属资源满足特定行业
提供专属资源,满足特定行业数据物理隔离需求,资源独享,无需担心资源抢占,最低0.5ms稳定低时延, 99.9999%业务高可用
刚好华为云开年采购季活动还在继续,截止到3月31日,访问华为云官网活动页就可领取8888元的上云礼包,有需要的小伙伴不妨上华为云官网看看吧。



![多种方法解决前后端报出的SyntaxError: xxx is not valid JSON的问题,比如“[object Object]“ is not valid JSON](https://img-blog.csdnimg.cn/6861ccb27b704eacad1c5eae3cb29855.png)