一、简介
在很多vue的组件库 , 如vant,elementUI, iview等都可能自定义一些样式文件,如果我们在项目中引入了样式组件或者通过v-html渲染了数据,然后想要去修改他们内部的某元素的样式, 直接修改样式很可能不起作用,修改无效, 但如果直接去掉scoped话又会影响全局样式,令人头疼。
本文是介绍:样式穿透和额外的全局<style>的方式来解决该问题。
二、具体实例
以v-html渲染的数据为例:
页面初始样式:
<div>
父组件
<div class='parent' id='parent' v-html="html"></div>
</div>
data() {
return {
html: '<div>这是通过v-html渲染的元素 <button id="btn">点击按钮</button></div>'
}
},
页面初始效果:

① >>>
进行样式穿透,但是只适用于原始CSS,不适用于 Sass、Less等预处理器。
<style scoped>
>>> #btn {
width: 150px;
height: 30px;
}
</style>
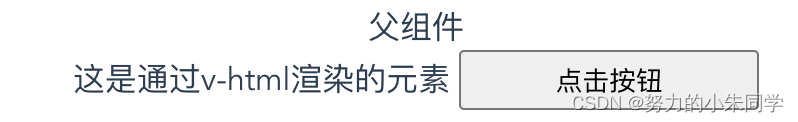
页面效果:

② /deep/
进行样式穿透,既适用于CSS,适用于Sass、Less等预处理器,但问题是在vue-cli3以上版本创建的vue项目不再被支持。
<style scoped>
/deep/ #btn {
width: 150px;
height: 30px;
background-color: green;
}
</style>
页面效果:

③ ::v-deep
进行样式穿透,既适用于CSS,适用于Sass、Less等预处理器,在vue-cli3以上版本创建的vue项目才也会被支持。
<style scoped>
::v-deep #btn {
width: 150px;
height: 30px;
background-color: yellow;
}
</style>
页面效果:

④ :deep
进行样式穿透,既适用于CSS,适用于Sass、Less等预处理器,在某些版本的vue中不支持::v-deep,就可使用它进行替代:
<style scoped>
:deep #btn {
width: 150px;
height: 30px;
background-color: red;
}
</style>
页面效果:

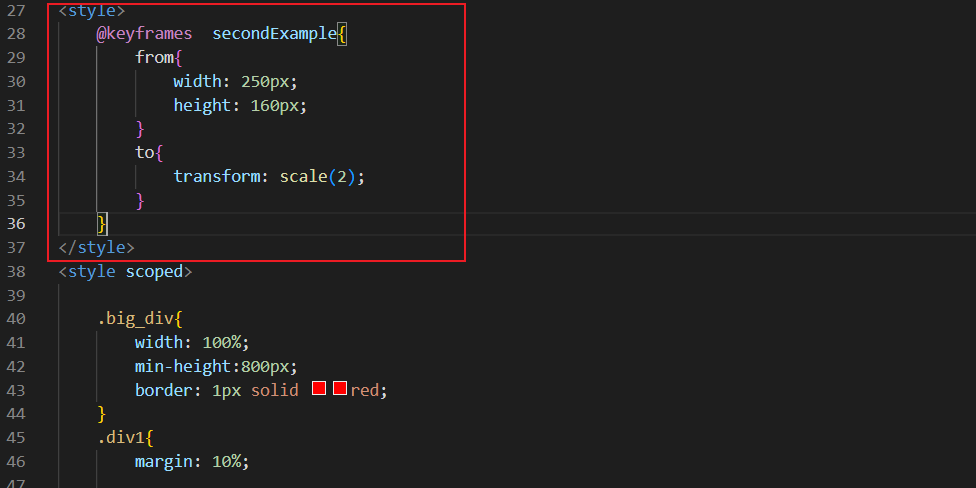
⑤ 独立的<style>
使用一个额外的不加 scoped 属性的<style>标签专门书写目标元素的样式,但这种方法相当于把这里面的样式放到了全局作用域,可能会影响其他页面的样式,轻易不要使用。
<style>
#btn {
width: 150px;
height: 30px;
background-color: blue
}
</style>
页面效果: