前言
惯例,收到兄弟求救,关于long类型丢失精度的问题:

存在一个初学者不会,就会有第二个初学者不会,所以我出手。
正文
不多说,开搞。
如题, 后端返回的数据 给到 前端, Long类型数据太长导致精度丢失。
复现示例
比如我们写个接口:
我们特意去把 Long类型 14位 到 20位的数据都 塞到返回值里面
@RequestMapping("/test")
@ResponseBody
public TestDTO test(){
TestDTO testDTO=new TestDTO();
testDTO.setNumStr("12345678901234568901234567890123456890");
testDTO.setNum14(12345678901234L);
testDTO.setNum15(123456789012345L);
testDTO.setNum16(1234567890123456L);
testDTO.setNum17(12345678901234567L);
testDTO.setNum18(123456789012345678L);
testDTO.setNum19(123456789012345689L);
testDTO.setNum20(1234567890123456890L);
return testDTO;
}
TestDTO.java:
public class TestDTO {
private String numStr;
private Long num14;
private Long num15;
private Long num16;
private Long num17;
private Long num18;
private Long num19;
private Long num20;
//省略set、get
}
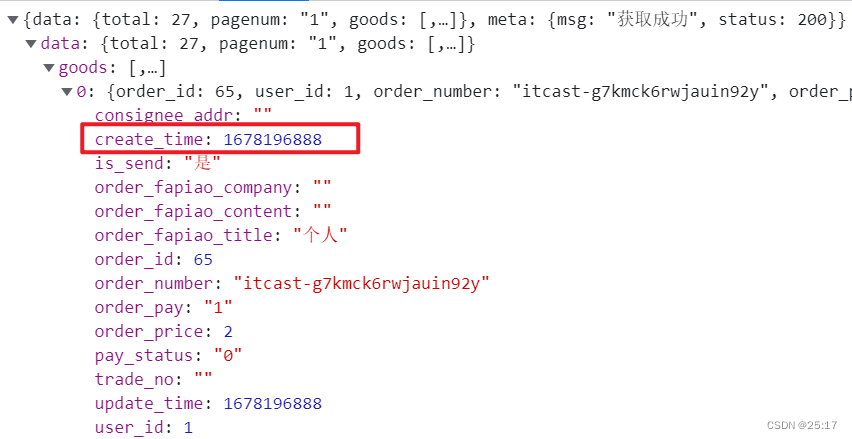
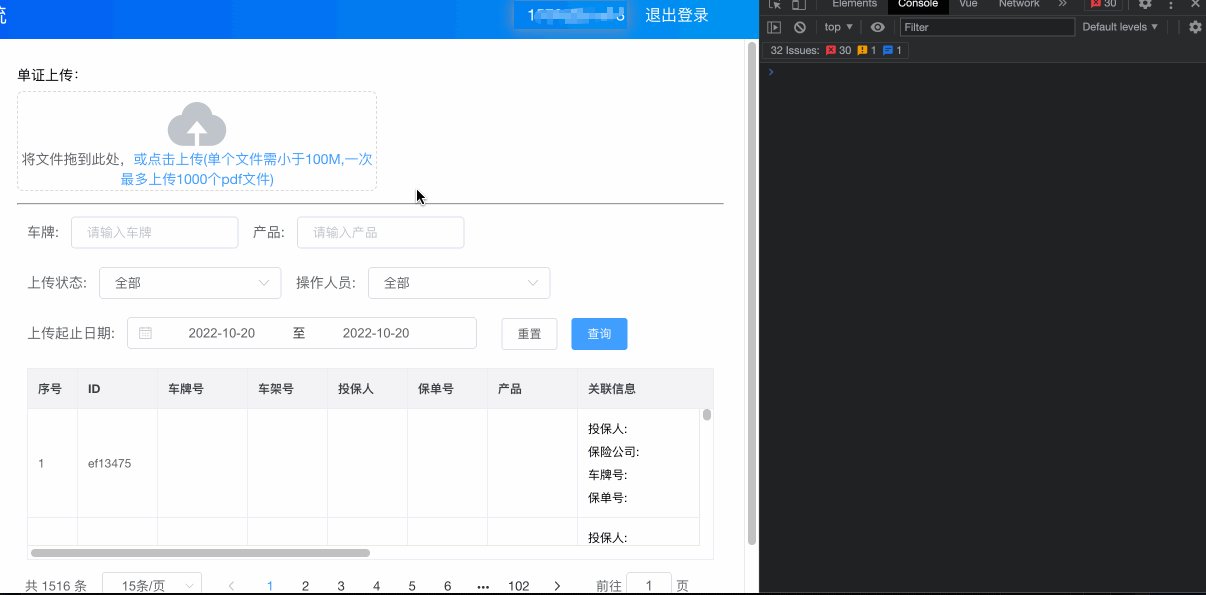
这时候前端调用看看效果,可以看到出现了精度丢失的场景:
原因
js数字的精度是有限的,Java的Long类型的数字超出了JavaScript的处理范围。
内部只有一种数字类型Number,双精度64位格式存储,即使整数也是如此。
最大的数值应该是2的53次方-1,十进制是【9007199254740991】,16位。
所以说超过16位,那么如果属于Number类型去解析的,就会丢失精度。
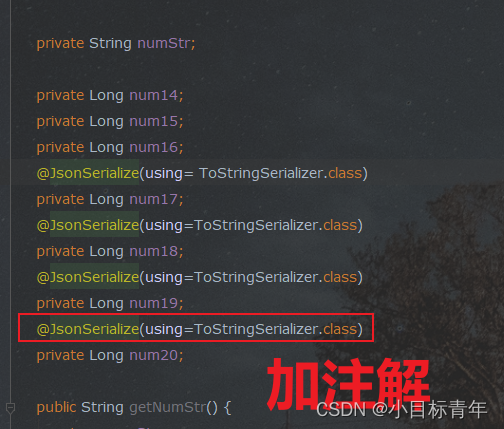
解决方案:
@JsonSerialize(using=ToStringSerializer.class)

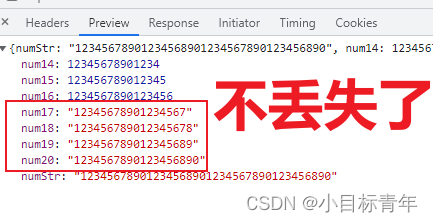
看看效果:
好了,该篇就到这。