文章目录
- 1. 复现问题
- 2. 分析问题
- 3. 解决问题
- 4. 该错误的其他解决方法
- 5. 文章总结
1. 复现问题
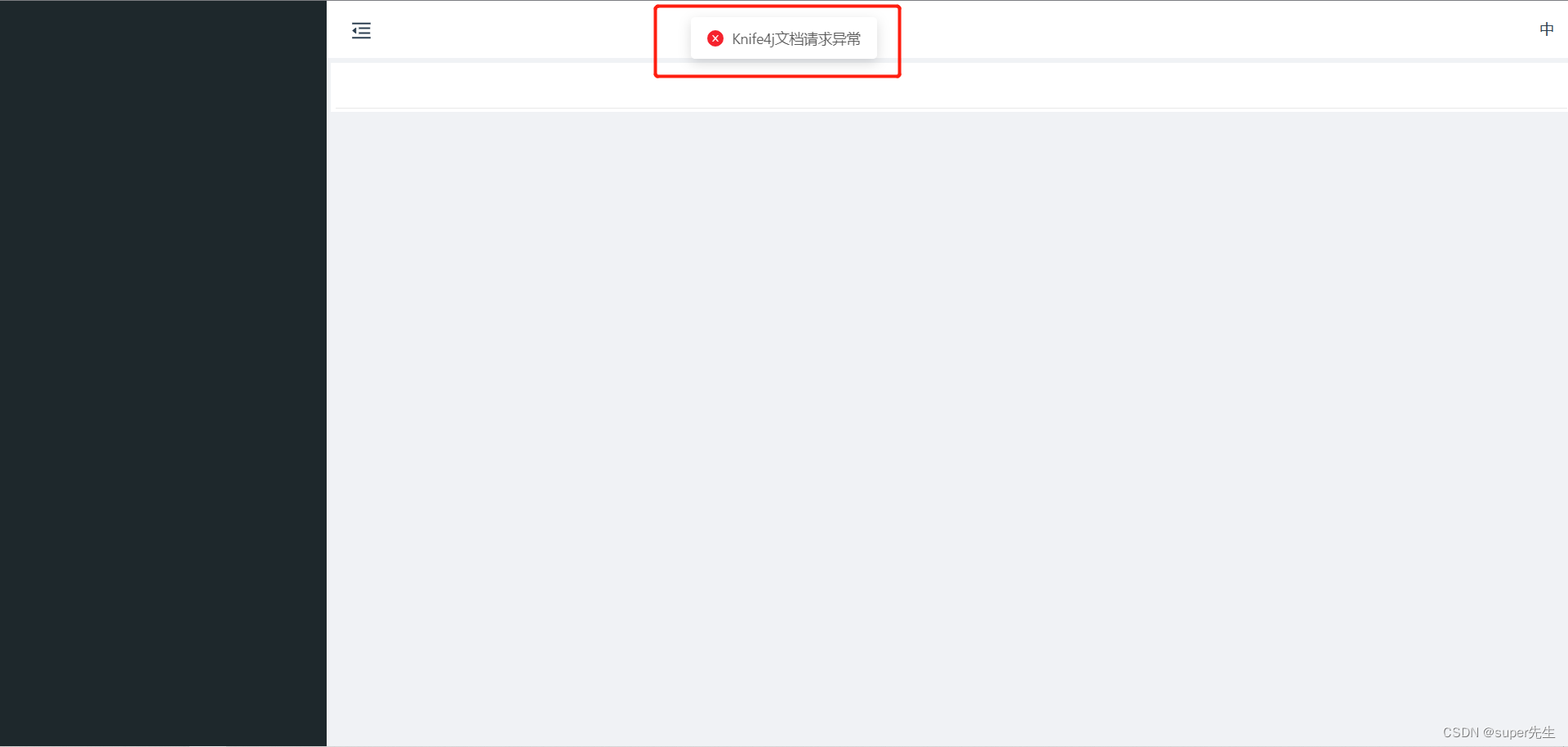
今天启动后端服务,访问knife4j文档时,却报出如下错误:

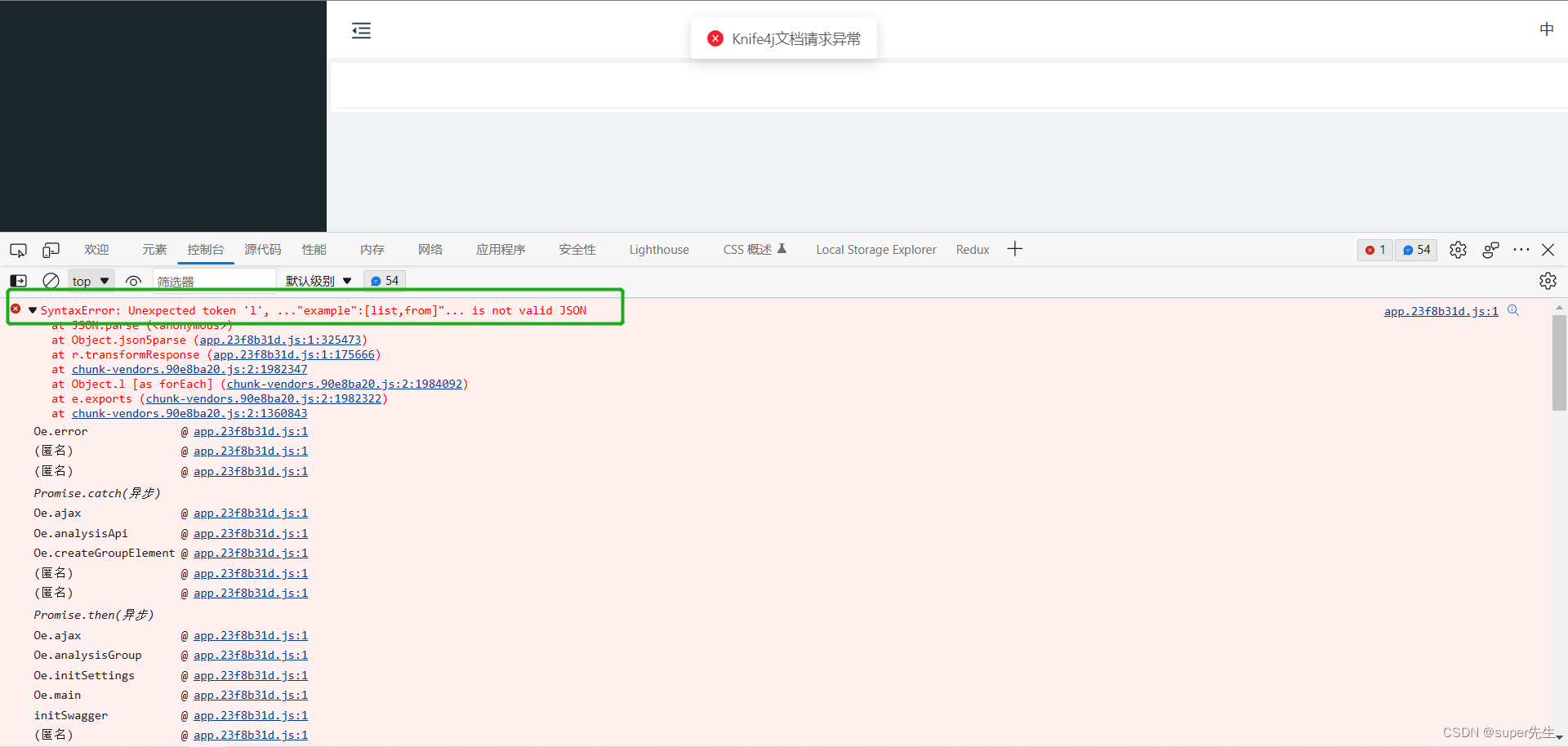
于是,按F12打开调试页面板,找到了具体的错误信息,如下所示:

即SyntaxError: Unexpected token 'l', ..."example":[list,from]"... is not valid JSON。
如果的你的F12无法打开调试面板,可以参考博文:多种方法解决谷歌(chrome)、edge、火狐等浏览器F12打不开调试面板的问题。
2. 分析问题
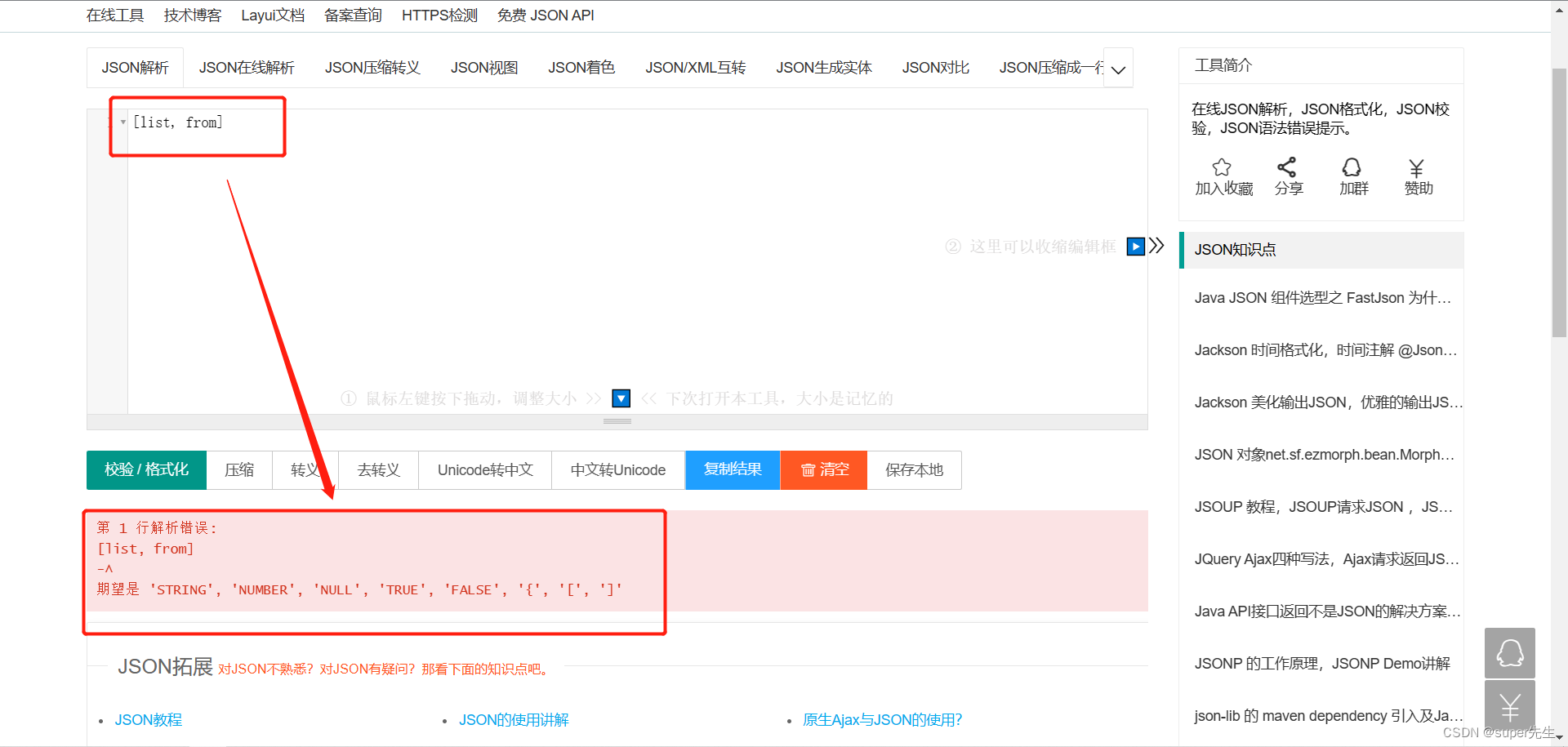
SyntaxError: Unexpected token 'l', ..."example":[list,from]"... is not valid JSON表示[list,from]不是一个有效的json。
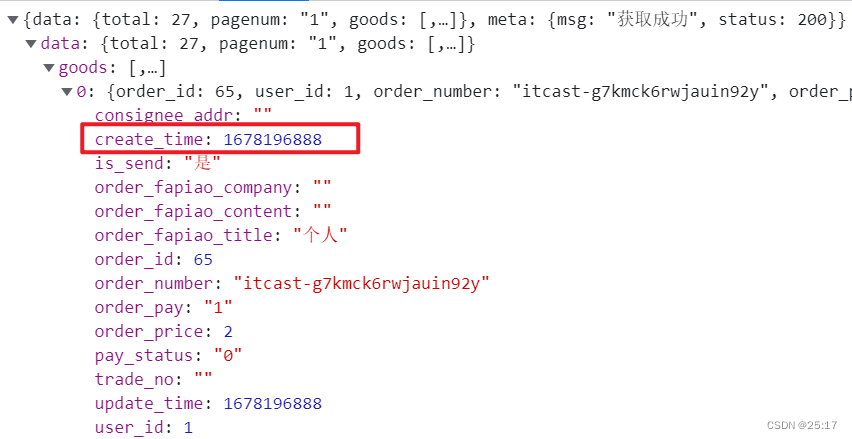
于是,将[list,from]数组粘贴到在线的json工具中,如下所示:

在线的json工具地址为:https://www.sojson.com/
【注意】上述第二张图中——调试面板的第2行错误信息。 如果不是一个有效的Json,JSON.parse解析在解析该值时,就会报出错误。
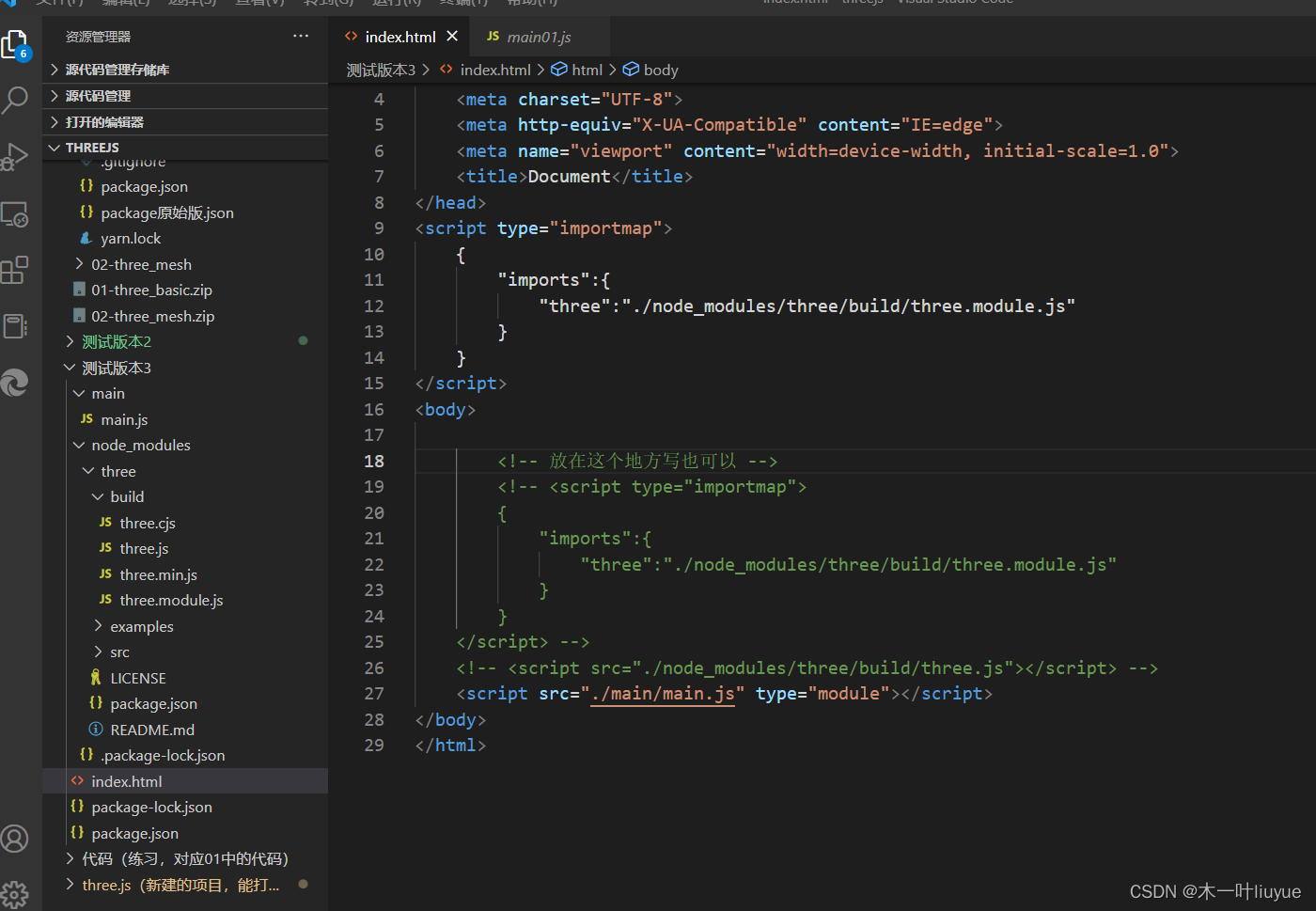
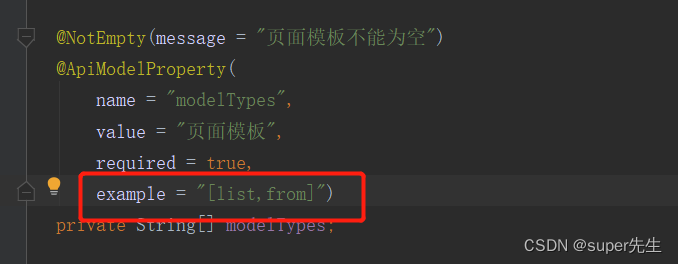
而我的代码配置写的正是[list,from],如下图所示:

3. 解决问题
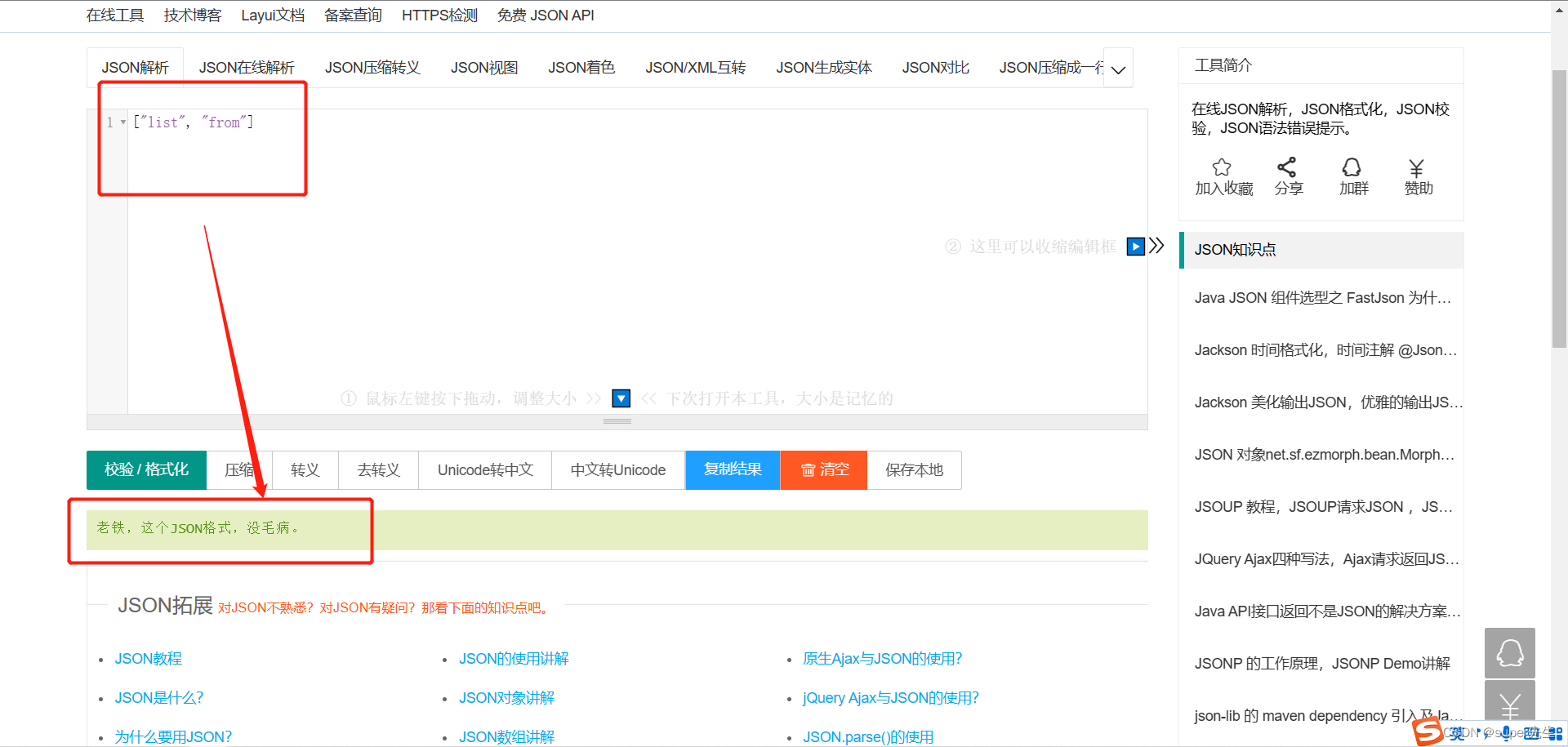
如果想要让他成为有效的json,可以进行[list,from]修改为["list", "from"],如下图所示:

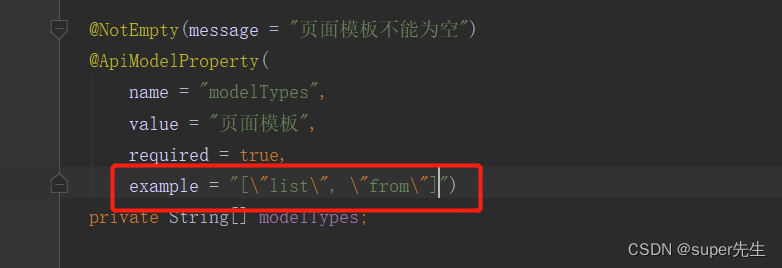
于是,将["list", "from"]该值复制到配置文件中,如下图所示:

【注意】\"是转义符号,如果最外层已存在双引号,里面再引入双引号就需要转义。
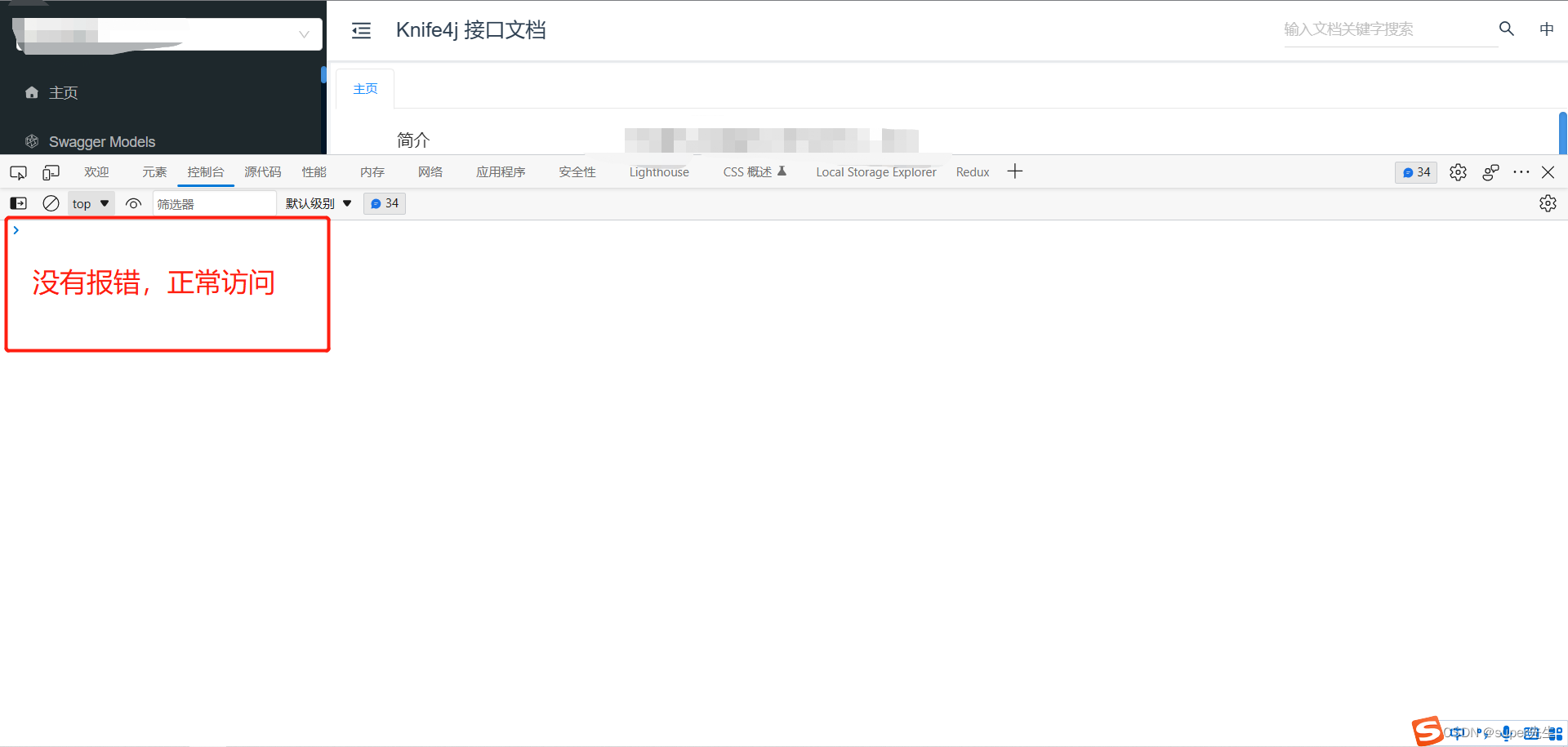
此时,重新启动服务,便能正常访问了,如下图所示:

这是后端该错误的解决方法,如果你是前端报出的错误,可以参考如下解决方法。
4. 该错误的其他解决方法
报出该错误的原因,一般是你写的json有问题。
当然,如果你不确定问题出现在哪里,可以使用在线的json工具查看。
如果你是前端报出的错误,可以参考如下解决方案。
-
检查解析json是否有误
假设,前端在取cookie中的user_cookie时,要使用JSON.pase()方法将user_cookie解析为json对象,但在解析时便报出[object Object] is not valid JSON,如下代码所示:
var userCookie = cookie.get("user_cookie");
// 把字符串转换json对象(js对象)
if (userCookie) {
this.loginInfo = JSON.parse(userCookie);
}
因为,在保存user_cookie时,没有将对象转为字符串,如下代码所示:
//获取返回用户信息,放到cookie里面
cookie.set('user_cookie',this.loginInfo,{domain: 'localhost'})
因而,在保存user_cookie时,需要将对象转为字符串,如下代码所示:
//获取返回用户信息,放到cookie里面
cookie.set("user_cookie", JSON.stringify(this.loginInfo), {domain: "localhost",});
-
项目打包中的package.json或者manifest.json出现问题
项目在打包时,报出了Manifest is not valid JSON. Line: 1, column: 1。
出现这个问题,一般是因为package.json或者manifest.json文件出了问题,而不要以为是xxx.manifest文件出了问题。
如果你的package.json或者manifest.json代码是网页上复制来的,很容易出现标点符号的错误,比如英文的双引号写成了中文的双引号,而标点符号的错误会导致这个问题。
报错原因也很容易看见,line为行数,column为列或者说是属性,即Line: 1, column: 1表明第一行第一个属性出了问题。
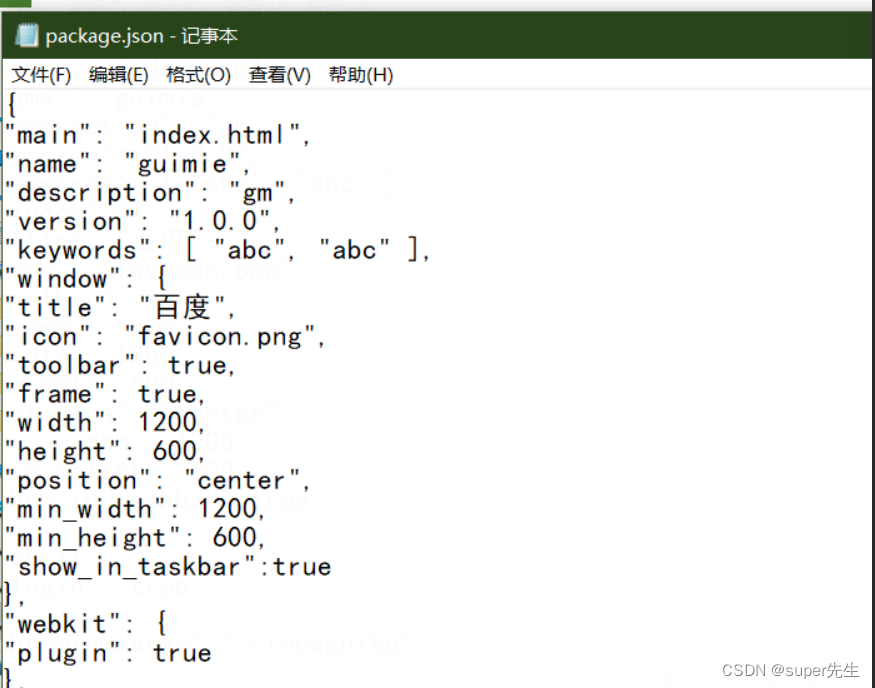
后来发现复制来的json里,双引号居然是中文的,而在记事本看不出来,如下图所示:

因而,复制好json对象后,最好使用在线的json工具检查下。
- 前端请求的数据格式有问题。
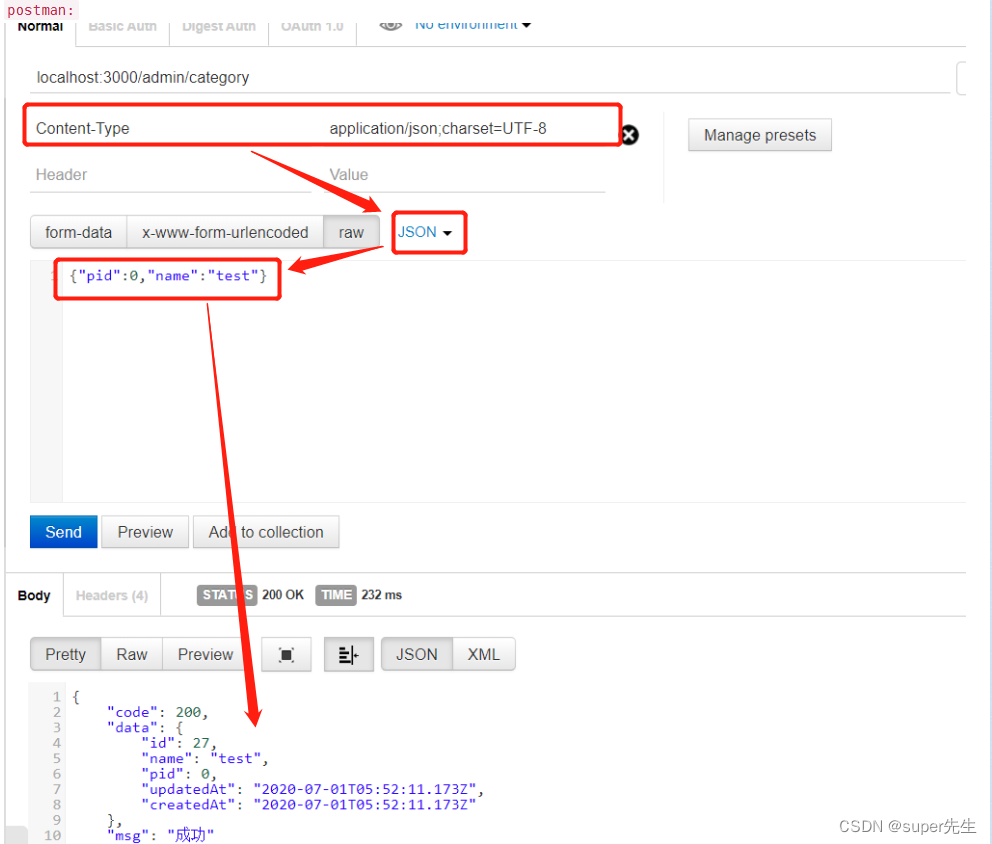
如果你使用的是工具类(比如postman)向后端发送请求数据,最好需要先设置请求头 'Content-Type' : 'application/json;charset=utf-8',然后数据用json对象格式,如下图所示:

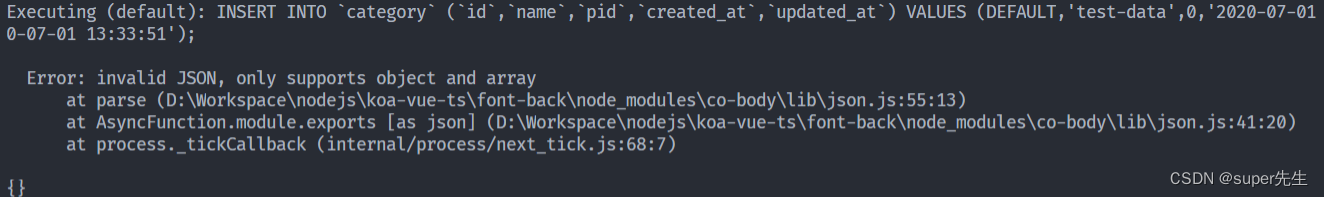
比如,前端使用post请求传的参数格式存在问题,有可能导致后端无法解析参数而报出如下错误:

当然,你如果在js里面,其实不用考虑这个问题,一般axios发送post请求,请求头就是这个格式,传递数据需要是对象格式:
vue.js:
axios({
method:'post',
url:'/api/admin/category',
data:{name: 'test-data',pid:0}
})
使用Ajax发送,可以这样写,比如ajax.js:
$.ajax({
url: '/api/v1/books',
data: JSON.stringify({test: 'test-data'}),
dataType: 'json',
contentType: 'application/json',
type: 'POST'
});
如果上述方法还未解决你的问题,可以在评论区中留言。
5. 文章总结
如果你对knife4j感兴趣,可以参考博文:https://blog.csdn.net/lvoelife/article/details/128114264
代码是千变万化的,但思想是始终不变的:一般报出这个错误SyntaxError: xxx is not valid JSON,都是我们写的json存在问题。
我们可以根据自己的代码,找出json在哪里写错了,然后对症下药即可。