安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装完之后可以通过cnpm -v 检验是否安装成功。
显示当前的镜像网址
npm get registry
cnpm install安装依赖
cnpm install
在运行cnpm install 中,你可以会遇到cnpm : 无法加载文件 C:\Users\57883\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本的错误。
解决方法:
- 在系统中搜索框 输入 Windos PowerShell
- 点击“管理员身份运行”
- 输入“ set-ExecutionPolicy RemoteSigned”回车
- 根据提示,输入A,回车
- 再次回到cnpm -v执行成功。
ps:不只是cnpm命令,包括pnpm、yarn等这些命令,如果执行时,报这样的错误,都可以通过此方法解决。前提是,如果是用npm命令来安装这些CLI命令工具,必须安装到全局环境中,才能生效。
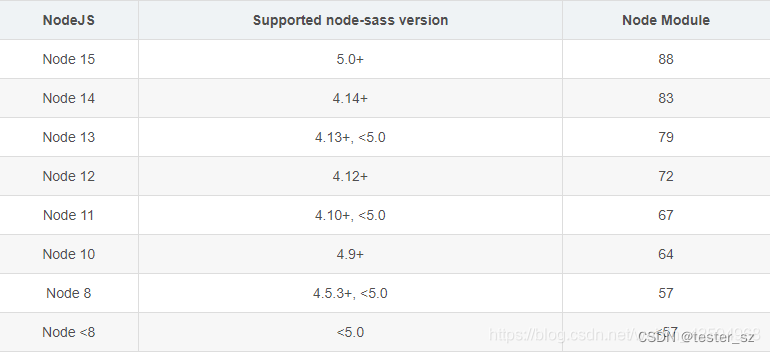
npm install node-sass 报错如何解决呢?
node 与node-sass版本不兼容导致安装依赖失败

解决办法:
## 查看node版本
node-v
## –save-dev自动将node-sass加入到项目文件夹下的package.json中。
cnpm install --save-dev node-sass