目录
- 前言
- 一、概述
- 二、步骤
- 三、效果展示
- 总结
前言
主要实现功能,无美化,如需请自设
一、概述
开发工具:微信开发者工具
通过对微信原生组件input绑定事件实现对已获取的列表元素模糊查询的操作
二、步骤
在文件中新建一个goodFilter.wxs文件
代码如下(示例):
goodFilter.wxs
// 列表筛选方法
// List为需要筛选的列表,mytext是筛选所需要的条件,返回的为一个模糊查询的列表
function ListFilter(List,mytext){
return List.filter(function(item){
// indexOf()报告指定字符在此实例中的第一个匹配项的索引
// 需要输入字符为首字母时候改'>-1'为'==0'
return item.indexOf(mytext)>-1}
)
}
module.exports = ListFilter什么是WXS(摘自微信开放文档)
WXS(WeiXin Script)是小程序的一套脚本语言,结合
WXML,可以构建出页面的结构。
页面代码,搜索框与列表元素美化需自设,通过wx:for遍历列表
代码如下(示例):
tool.wxml(部分)
<!-- wxs函数调用定义好的goodFilter.wxs中的函数,并命名为goodFilter -->
<wxs src="./goodFilter.wxs" module="goodFilter" />
<!-- 输入框为原生组件(微信客户端创建)-->
<!--bind等属性请查看微信开放文档或查看调用函数说明 -->
<input type="text" bindinput="handleinput" bindfocus="handlefocus"
bindblur="handleblur"/>
<!-- 列表内容显示 -->
<view wx:key="goods" wx:if="{{display}}" wx:for="{{goodFilter(goodsList,mytext)}}" bindtap="handletap" data-id="{{index}}">{{item}}</view>
无动作时,js文件中声明了display变量,初始为false,通过wx:if属性控制是否显示列表,当搜索框聚焦和失焦时通过更改display的值实现动态显示列表。
代码如下(示例):
tool.js(部分)
Page({
/**
* 页面的初始数据
*/
data: {
goodsList:["商品1","商品2","商品3","商品4","商品5","商品6"],
mytext:"",
display:false
},
//键盘输入时触发调用的函数
handleinput(ev){
console.log(ev.detail.value)
this.setData({
mytext:ev.detail.value
})
},
//输入框聚焦时触发调用的函数
handlefocus(){
console.log(this.data.display)
this.setData({
display:true
})
},
// 输入框失去焦点时触发调用的函数
handleblur(){
console.log(this.data.display)
this.setData({
display:false
})
},当输入框输入时,调用handleinput函数获取输入内容,并将列表和输入内容传到wxs文件中定义的函数对列表元素进行模糊查询处理,返回处理后的列表
三、效果展示
无动作时

点击搜索框,搜索框聚焦,display变量值改变

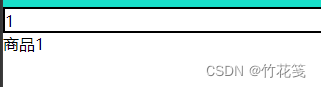
输入1时将只返回包含1的列表元素

(其他值已测试,展示略)
模糊查询成功实现
总结
了解微信小程序原生组件及属性的使用,了解小程序脚本语言WXS的函数调用的方法